
現代のモバイルユーザーは毎年、アプリケーションとサービスの品質にますます高い要求を課しています。 そして何よりもまず、インタラクションとモバイルアニメーションの設計に関するものです。
私たちは毎日、メッセージを交換し、ソーシャルネットワーク、インスタントメッセンジャーを使用します。これらのサービスの多くには、カスタムメイドの思慮深いアニメーションが多数含まれています。
カスタム(非標準)アニメーションは、実験とアプリケーション開発の大きな分野です。 設計者はどのような知識を必要とし、開発プロセス中にどのような問題が待ち受けますか? iFunnyアプリでこれらの問題を見てみましょう。
基本
ドキュメント
理論から始めましょう。 次の3つのドキュメントは、モバイルインターフェースのアニメーションを理解するのに役立ちます。
- Googleによるマテリアルデザイン 。 主に数学と工学の観点からアニメーションを説明します。 これは、インターフェイスを使用するデザイナー向けの基本的なドキュメントです。 速度と加速度のデフォルトの「安全な」値、オブジェクトの動きの振り付けの基本原理、例などに関する多くの推奨事項が含まれています。
- アップルヒューマンインターフェイスガイドライン 。 このドキュメントでは、アニメーションは感情的な観点から説明されています。 つまり、ユーザーがインターフェイスにアニメーションを残すべき感覚と印象。
- ディズニーアニメーションの12の原則。 1981年、アニメーターのフランクトーマスとオリージョンストンは、本「人生の幻想:ディズニーアニメーション」を出版しました。 これらのルールはアニメーション用に作成されたという事実にもかかわらず、それらの多くは直接最新のインターフェースに移行しました。
予定
各アニメーションはその機能を明確に果たす必要があります。 したがって、どのグループに属しているか、および設計の面でどのような制限があるかを理解することが重要です。
従来、すべてのアニメーションは3つの大きなグループに分けることができます。
- 補助 。 最もボリュームのあるグループ。 これらのアニメーションは、ナビゲーションを簡素化し、システム内のオブジェクトの位置を反映し、アプリケーションオブジェクトの階層を示し、注意を集中し、インターフェイス全体をユーザーにとって直感的にします。

このようなアニメーションの1つの例は、共通ギャラリーからの画像のスムーズな終了です。これは、オブジェクトの階層を示し、写真を撮って表示に近づけるときの現実世界でのアクションをシミュレートします。 - システムステータスとユーザーフィードバックインジケーターの送信 。 このグループのアニメーションの主なタスクは、ユーザーがどこにいるのか、アプリケーションで何が起こっているのかをユーザーにリアルタイムで表示し、ユーザーが実行したアクションに対するシステムの反応を表示することです。

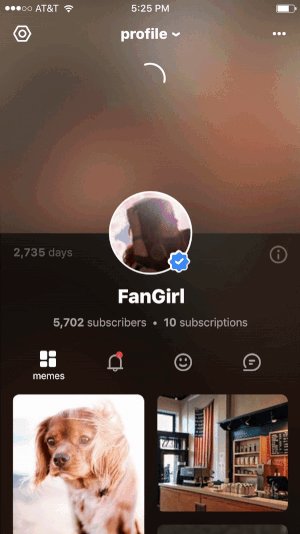
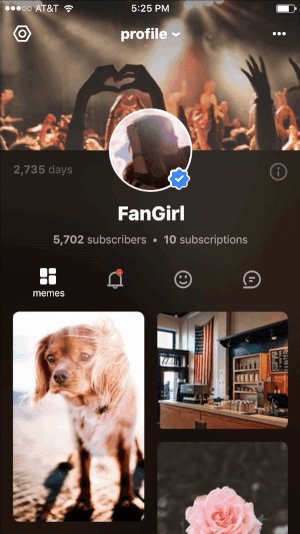
例は、プロファイルページが更新されたときに表示されるスピナーです。 - 面白い 。 これには、ユーザーを楽しませることが主な目的のアニメーションが含まれます。 iFunnyでは、注目フィードと集合フィードでミームを評価したり、再投稿したりするときに、このようなアニメーションがあります。

このグループはデザイナーに最小限の制限を課しているという事実にもかかわらず、非常に計量された方法で、適切な場合にのみ導入する価値があります。
期間
デフォルトでは、Androidは3つの基本的なアニメーション期間を提供します。
- 200ミリ秒-短い;
- 400ミリ秒-平均;
- 500 msは長いです。
もちろん、これは他の値を使用できないという意味ではありません。 実験することは可能であり、必要ですが、初期段階では、これらの値は最適なオプションを選択する際のエラーから保護できます。
モバイルインターフェイスで推奨されるアニメーション期間の範囲について話すと、これは約100〜700ミリ秒です。 これらの数値は、情報の人間の視覚認識の特性、つまりサッカードと凝視に基づいています。
加速
速度と継続時間が最適であっても、オブジェクトの直線的な動きは常に不自然に見え、偽りであり、ユーザーを悩ますでしょう。
モバイル開発で使用される主なタイプの加速曲線を検討してください。

線形 :一定速度で運転します。 物理的な世界では、すべてのオブジェクトが不均一な速度で移動するため、このようなアニメーションは常に悪くて人工的に見えます。

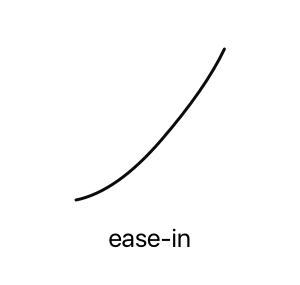
イーズイン :スロースタートとファストフィニッシュ。 このカーブは、オーバークロックが長いためにアニメーションが遅くなるように見えるため、インターフェイスではほとんど使用されません。

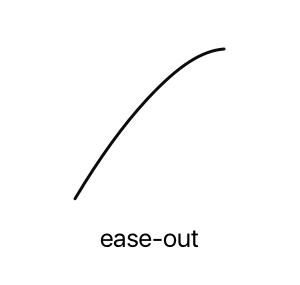
イーズアウト :クイックスタートとブレーキ。 十分に頻繁に使用されます。 移動の開始時にオブジェクトがすばやく表示されるため、ユーザーは待たされることはありません。また、スムーズなブレーキングは、物理世界で移動するオブジェクトの動作を模倣します。 自然で素敵に見えます。

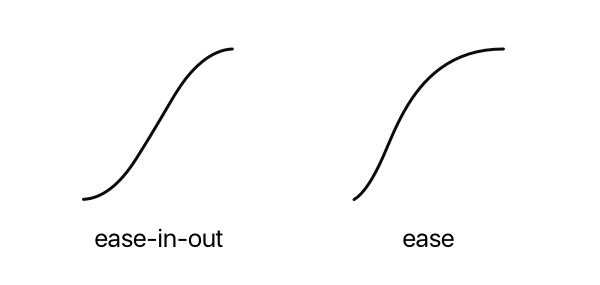
使いやすさ、使いやすさ :スロースタート、加速、ブレーキング。 これらの加速曲線は最も頻繁に使用されます。 端正で自然に見え、スムーズな開始と滑らかな仕上げというディズニーアニメーションの原則に準拠しています。
ただし、After Effectsなどのプログラムでイージングとイーズインアウトのカーブを使用する場合は、アニメーションが非常にシャープにならないように、カーブの形状を慎重に変更する必要があります。
IFunnyエクスペリエンス
例としてiFunnyを使用して、理論から実践に移りましょう。 私たちが直面しなければならない困難や問題を分析し、いくつかのアニメーションの最終バージョンを確認します。
メインメニュー
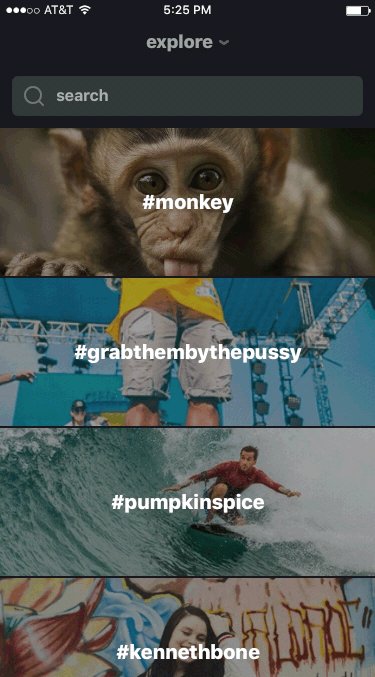
iFunnyは通常の「ハンバーガー」を放棄することを決定したため、非標準メニューにはカスタムアニメーションも必要でした。
最初のプロトタイプの1つは次のようになりました。

そのすべてが悪くはありませんでした。滑らかな外観と、動きのよく発達した一般的な振り付けの両方です。 イーズインアウト加速曲線が使用されました。
アニメーションは可能な限りスムーズで、全体のタイミングは700ミリ秒でした。
しかし、アニメーションとデザイン全体の決定は、バランスをとって正当化する必要があります。 しばらくして、すべての要素が新しいメニュー呼び出しで最終位置をとるまで、ますます長く待たなければならないことがわかりました。 アニメーション全体を高速化しようとすると、アニメーションがシャープになり、さらに楽しくなりませんでした。

この場合、時間はアニメーションの目的を思い出しました。 ナビゲーションメニューの呼び出しは、ユーザーが1日に何百回も実行するアクションであるため、その主なタスクは、セクション間の迅速かつ快適なナビゲーションを提供することです。
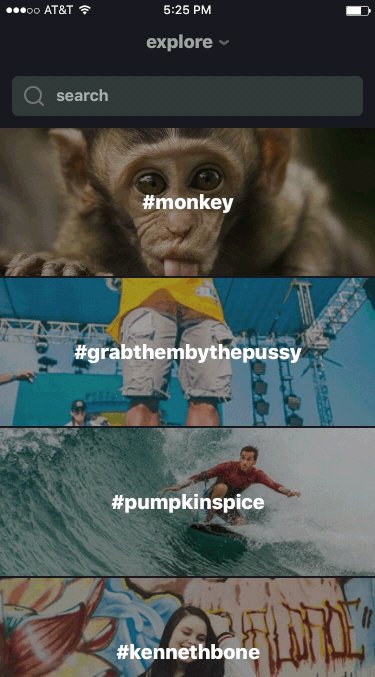
明白で正しい決定が救助に来ました-簡素化するために。 ナビゲーションメニューの最終アニメーションは次のようになりました。

全体的な調整された動きは、透明度からの要素の一貫した外観に置き換えられました。
なぜなら メニューが落ちたという感覚が残り、背景は可能な限り簡素化されました。 今、彼は、すべてのメニュー項目のように、アルファを通して現れました。
最終バージョンでは、元のアイデアが保持され、タイミングを250ミリ秒に減らすことができました(元のバージョンでは700ミリ秒)。 アニメーションは魅力的なままで、割り当てられたタスクを実行し始めました。
ミームのギャラリー
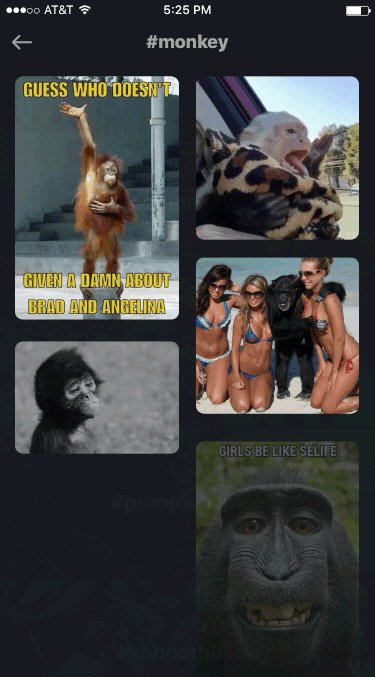
iFunnyアプリのもう1つの主要なアニメーションは、ミームギャラリーのスクロールです。
多層アプリケーションの一般的な概念をサポートしたかった。
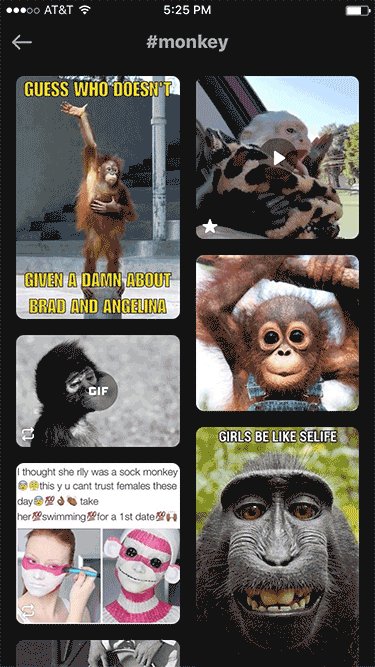
最初のバージョンは次のようになりました。

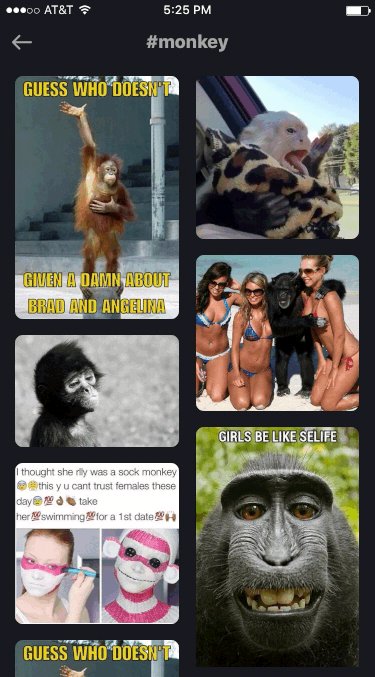
しかし、ギャラリーをスクロールしている間、ミームが互いにぶつかり、新人から注意をそらしたことが判明しました。 ユーザーエクスペリエンスの問題も表面化しました。 ギャラリーのクラシックビューは水平または垂直です。 私たちのバージョンでは、ミームが大きなスタックに積み重なっているという感じがあり、以前のミームに戻るのは、指の動きの後にミームが移動する右にスワイプするほど自然ではなくなりました。
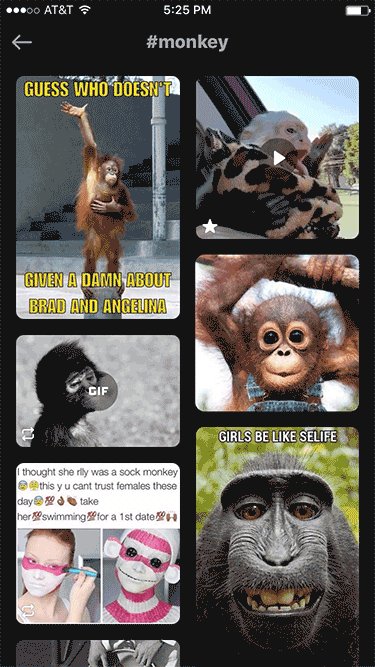
欠陥は、残ったミームをわずかに縮小してクラシックギャラリーに戻ることで解消されました。

開発の面で興味深い点に注意を払う価値はまだあります。 アニメーションは簡単になりませんでした-残っているミームのオフセットとスケールの減少がありました。 しかし、視覚的には、ギャラリーはより明るく、よりきれいになり、ユーザーに馴染みのある外観を維持しました。
その他のアニメーション
デザイナーは、デザイン時間の大部分を、目立たない大規模なアニメーションの開発に費やしています。 このような作業も非常に重要です。インターフェイスを操作するという一般的な感覚が形成されるのは、細部からです。
たとえば、垂直ギャラリーへの移行中にミームが連続して表示され、ユーザーの視線が上から下に移動し、後続の動きのベクトルが設定されます。

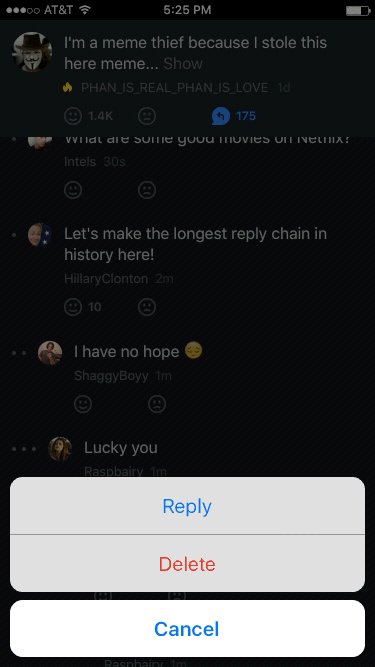
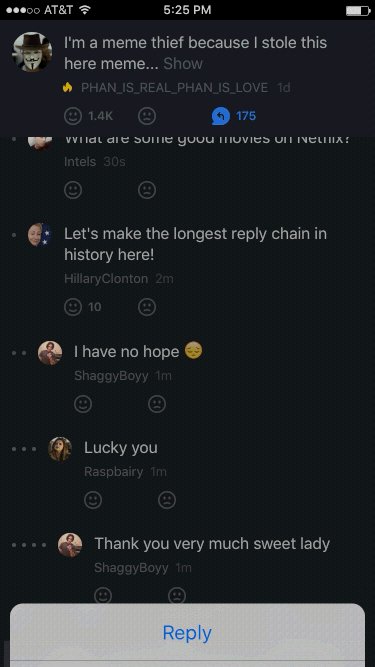
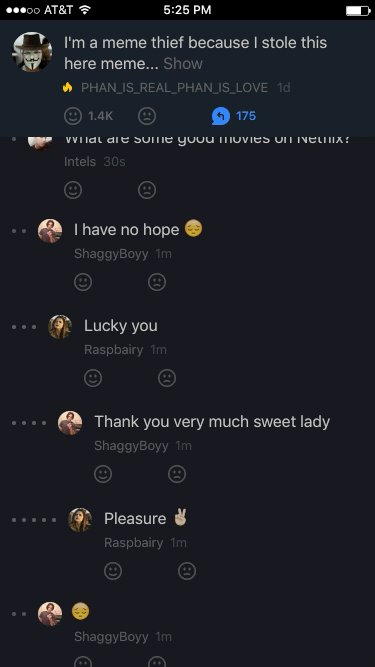
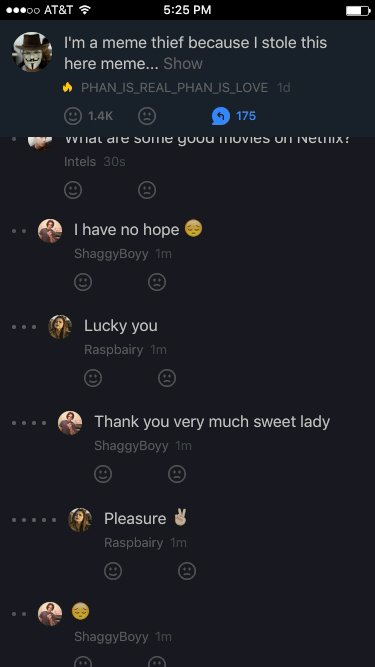
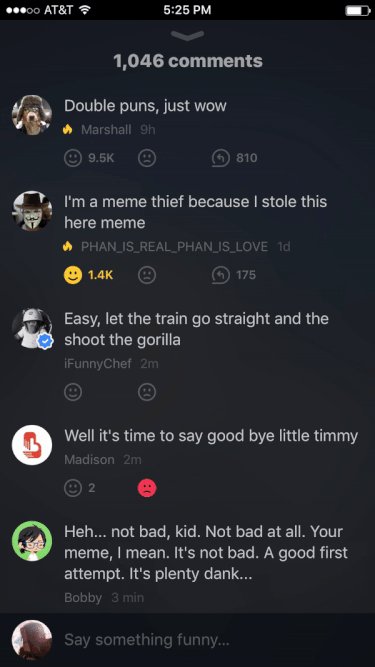
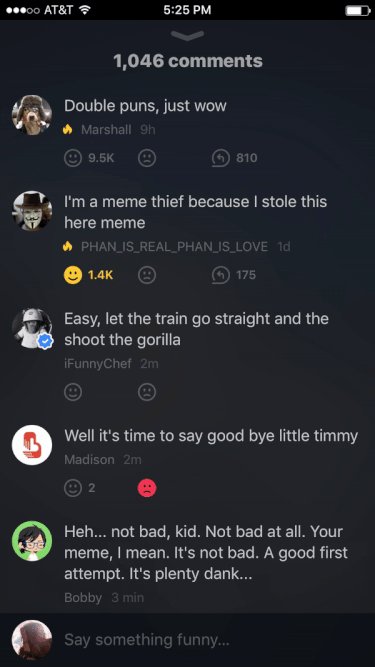
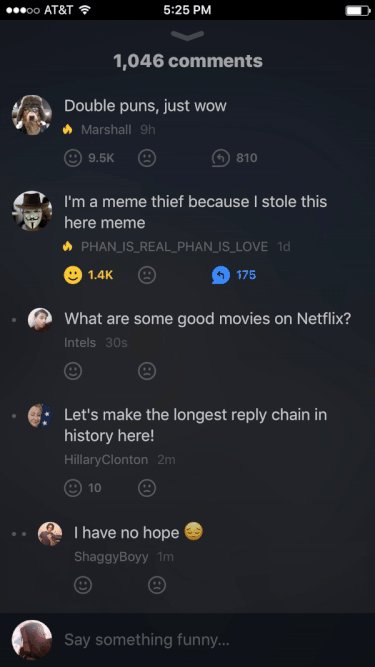
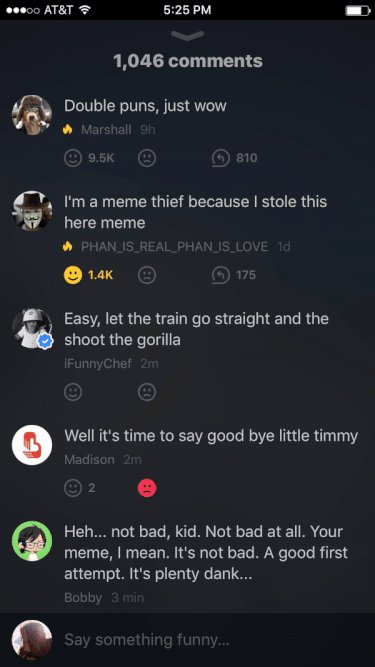
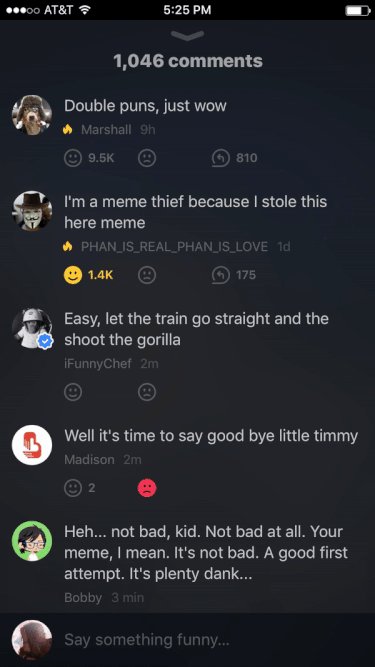
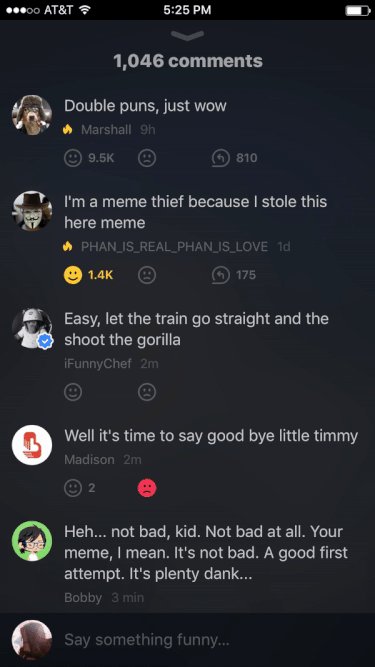
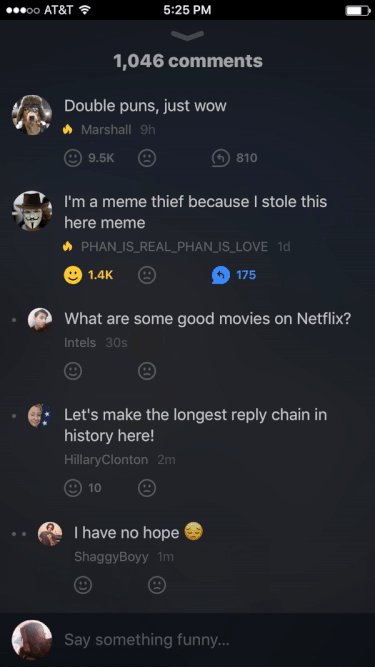
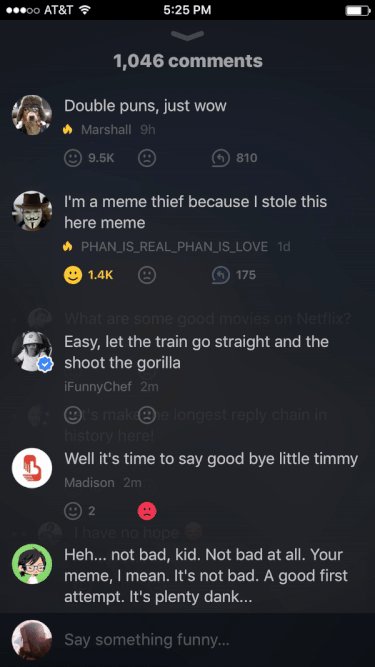
コメントへの応答を削除します。 この決定のおかげで、コメントを削除した後、ユーザーの視線はコンテキストメニューが呼び出される前と同じ場所に戻ります。

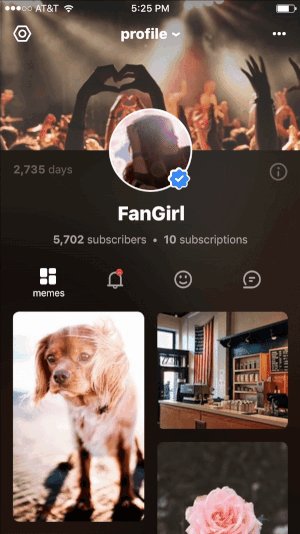
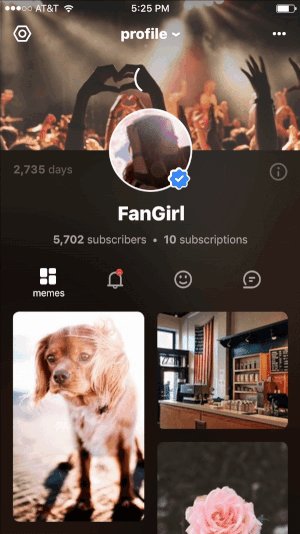
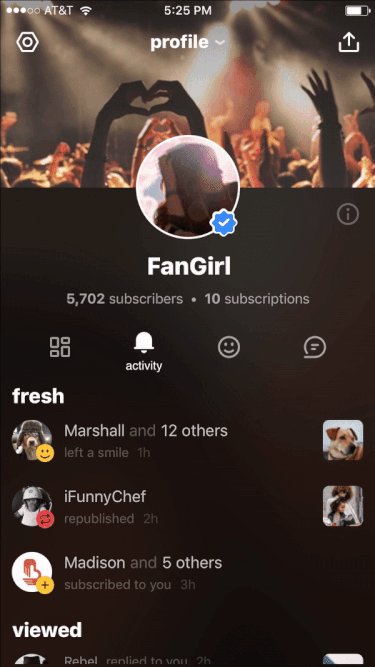
ユーザーの個人プロファイル画面では、彼のニックネームはアバターの下にあり、スクロールするとツールバーに移動しました。 したがって、ユーザーはいつでもプロファイルを確認できます。

ちなみに、このソリューションはTwitterで見張られていました。 実際、いくつかの良いアイデアを借りても問題はありません。
タブ 風通しの良さと外観の正確さを維持するために、非アクティブなタブの署名は非表示になっています。 名前はアクティブな状態でのみ表示されます。

設計者の作業は、アニメーションメトリックの転送と要素の動作の一般原則の説明で終わるわけではありません。 タスクでは、非標準の状況で要素を正しく表示するための小さなアルゴリズムのコンパイルが必要になる場合があります。 たとえば、コメントへの応答を開示します。
当初、スピナーは、回答の開示のアイコンをタップした瞬間から、その登場の瞬間まですぐに表示されました。 しかし、高速インターネットでは、それはだらしないように見えました。

この場合、低速インターネットと高速インターネットの状況を個別に処理できるようにする簡単なルールが考案されました。
最初は、人間の目が快適に知覚するためのアニメーションの継続時間の下限は100〜200ミリ秒であると既に言われていました。 そのため、スピナーの外観に遅延を導入しました。 つまり、回答が200ミリ秒よりも速く読み込まれた場合、スピナーは表示されませんでした。

回答に200ミリ秒でロードする時間がなかった場合、スピナーは201ミリ秒から表示されました。 さらに、短期間のまばたきを防ぐために、最小スピナー表示時間を設定しました。

モバイルインターフェースのアニメーションがインタラクションデザインの重要かつ必要な部分であることは明らかです。 モバイルアニメーションを慎重に検討すると、コンテンツの消費が促進され、ブランドロイヤルティにプラスの影響があり、ユーザーがアプリケーションに費やす時間も長くなります。 そして、この分野での開発は、強力で進歩的なチームにとって不可欠な部分です。
モバイルアニメーションを試していますか? コメントであなたの経験とソリューションを共有してください!