getDerivedStateFromProps
、
StrictMode
および
AsyncMode
、更新されたReact開発者ツールについて説明します。

新しいコンテキストAPI
Context APIは常に不可解なもののように見えました。 一方で、これは公式の文書化されたReact APIですが、開発者は、時間の経過とともに変更される可能性があり、意図的に不完全であるため、使用すべきではないと警告されました。 このAPIの時代が到来し、RFCフェーズが終了し、間違いなくより使いやすくなった新しいAPIが開発者に利用可能になりました。 ReduxやMobXの「飾り」のないシンプルな状態管理だけが必要な場合は、生活が楽になります。
新しいAPIは
React.createContext()
形式で利用でき、2つのコンポーネントを自由に使用できます。

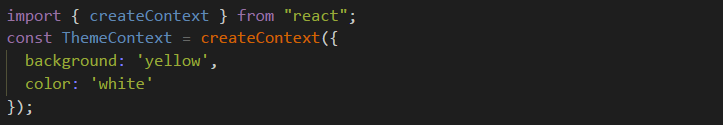
React.createContextコマンドを使用して新しいコンテキストを作成する
ここで、ファクトリー関数を呼び出すことにより、
Provider
要素と
Consumer
要素があるオブジェクトを取得します。
Provider
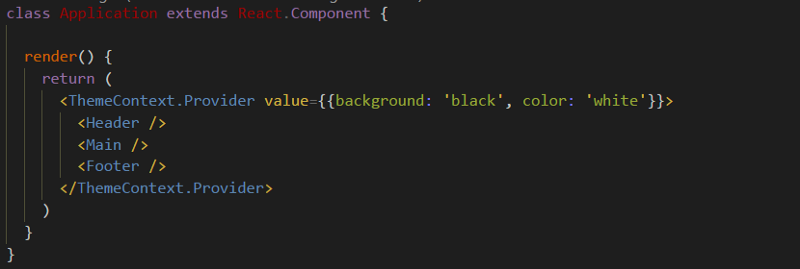
は、その存在の目的が、独自のサブツリー内のすべてのコンポーネントにデータを提供することである特別なコンポーネントです。 たとえば、次のようになります。

新しいコンテキストAPIの使用-Context.Provider
ここで、
theme
コンテキストを渡すサブツリー(この場合はツリー全体)が選択され、転送する必要がある値が設定されます。 もちろん、値は動的にすることができます(つまり、
this.state
基づいて)。
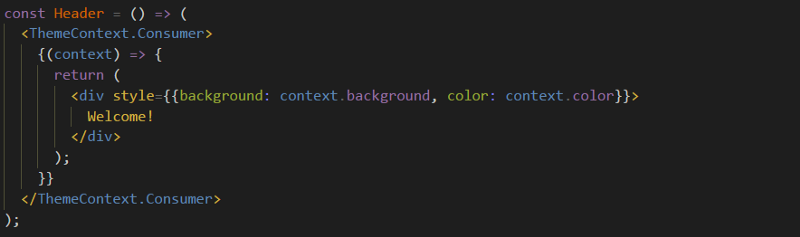
次のステップは、
Consumer
要素を使用することです。

新しいコンテキストAPIの使用-Context.Consumer
適切な
Provider
埋め込まずに
Consumer
をレンダリングすると、
createContext
宣言されたデフォルト値が使用されます。
次のことに注意してください。
-
Consumer
コンポーネントは、既に使用されているContext
コンポーネントにアクセスできる必要があります。 同じ入力パラメーターで新しいコンテキストが作成される場合、これは新しいContext
コンポーネントを作成することと同じです。その結果、元のContext
コンポーネントにあったデータはConsumer
コンポーネントに転送されません。 このため、Context
はコンポーネントとして扱われる必要があります。一度作成してから、必要な場所にエクスポートまたはインポートする必要があります。
- 新しい構文では、Reactの「子孫としての機能」テンプレート(レンダープロップとも呼ばれます)を使用します。 このテンプレートに詳しくない場合は、 この資料をご覧ください。
- 新しいコンストラクトを使用する場合、新しいContext APIを使用する予定であれば、
prop-types
を使用してcontextProps
を指定する必要はなくなりcontextProps
。
関数に渡されたコンテキストのデータは、
Context.provider
コンポーネントのプロバイダーに設定された
value
プロパティに対応し、
Provider
コンポーネントのデータを変更すると、このデータのすべてのコンシューマーが再描画されます。
新しいライフサイクルテクニック
RFCの段階から検討中のReactアルファリリースに入った別のイノベーションは、いくつかのライフサイクルメソッドの陳腐化といくつかの新しいメソッドの導入に関係しています。
この変更は、推奨される開発アプローチを導入することを目的としています(これらの関数が扱いにくい理由に関する資料があります)。これは、非同期レンダリングモードが完全にアクティブ化された後に特に重要になりますReact 16)。
しばらくすると非推奨になる機能は次のとおりです。
-
componentWillMount
関数。代わりにcomponentDidMount
を使用することが提案されていcomponentDidMount
。
-
componentDidUpdate
が置き換えるcomponentWillUpdate
関数。
-
componentWillReceiveProps
関数。 新しい静的関数getDerivedStateFromProps
、この関数の代替として提案されています。
上記に照らして、これらの機能は引き続き使用できるため、パニックに陥らないでください。 これらの機能が古いという通知はReact 16.4に表示され、それらの削除はReactのバージョン17で計画されています。
React開発者のキャンプでパニック。 ダン・アブラモフは心配しないことを提案しますが、彼の言葉は誰にも影響しません
通知は、新しい
StrictMode
または
AsyncMode
を使用する場合にのみ表示されますが、これらの場合でも、次の方法を使用して無効にすることができます。
-
UNSAFE_componentWillMount
-
UNSAFE_componentWillReceiveProps
-
UNSAFE_componentWillUpdate
静的メソッドgetDerivedStateFromProps
componentWillReceiveProps
は削除されるため、プロパティの変更に基づいて状態を更新するにはいくつかのメカニズムが必要です。 この問題を解決するために、新しい静的メソッドを導入することが決定されました。
静的メソッドとは何ですか? これは、インスタンスではなくクラスに存在するメソッドです。 このメソッドは、
this
アクセスできず、宣言に
static
れているメソッドとして説明するのがおそらく最も簡単です。
しかし、疑問が生じます。 関数がこれにアクセスできない場合、
this.setState
どのように呼び出すの
this.setState
か? 答えは、そのようなものを呼び出す必要はないということです。 この関数は、更新されたステータスデータのみを返す必要があります。または、更新が不要な場合は
null
を返し
null
。

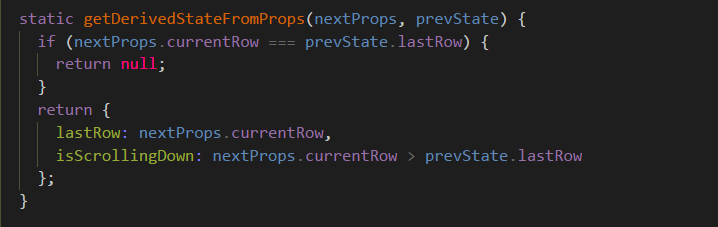
getDerivedStateFromPropsを使用して状態を更新する
返される値は、現在の
setState
値とまったく同じように動作します。状態の変更された部分を返すだけで、他のすべての値は
setState
と同じままです。
getDerivedStateFromPropsを使用するための便利なヒント
state状態を初期化することを忘れないでください

状態を初期化することを忘れないでください
コンポーネントの初期状態の初期化をキャンセルした人はいません。 これは、コンストラクターで行うか、クラスフィールドを設定して行う必要があります。
▍呼び出し機能getDerivedStateFromProps
問題の関数は、最初のマウント時とコンポーネントの再描画時に呼び出されるため、コンストラクターのプロパティに基づいて状態を作成する代わりに使用できます。
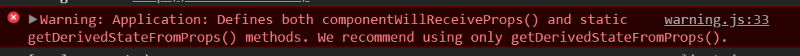
get getDerivedStateFromPropsとcomponentWillReceivePropsの共有中にエラーが発生しました

getDerivedStateFromPropsのみを使用することが推奨される警告
getDerivedStateFromProps
と
componentWillReceiveProps
両方を宣言すると、
getDerivedStateFromProps
関数のみが
getDerivedStateFromProps
れ、コンソールに警告が表示されます。
callbackコールバックとcomponentDidUpdateについて
通常、コールバックを使用して、正常な状態更新後に一部のコードが実行されるようにする場合は、コールバックではなく
componentDidUpdate
使用し
componentDidUpdate
。
static静的キーワードについて
static
を使用しない場合は、代替表記を使用できます。

staticキーワードを使用せずにgetDerivedStateFromPropsを宣言します
新しいStrictModeコンポーネント
Strict Reactモードは、
React.StrictMode
で利用可能なコンポーネントによって表されます。 アプリケーションのツリーまたはサブツリーに追加できます。

use strictを使用して...ああ、そうではありません。 もちろん、StrictModeコンポーネントを意味します。
StrictMode
使用する
StrictMode
は、このコンポーネントのおかげで、システムがコードが推奨される開発アプローチに準拠することを保証するのに役立つということです。
StrictMode
サブツリーに表示される子コンポーネントの1つが上記のメソッド(
componentWillMount
)を使用する場合、開発モードでプロジェクトを開始すると、ブラウザーコンソールにエラーメッセージが表示されます。

StrictModeサブツリーで安全でないライフサイクルメソッドを使用したエラー報告
エラーメッセージは、ライフサイクルメソッドの削除について説明しているRFCを指すようになりました。
新しいAsyncModeコンポーネント
非同期コンポーネントのまだ非アクティブなサポートメカニズムの名前が変更され、その名前が
StrictMode
コンポーネントの名前と一致するようになり
StrictMode
。 このコンポーネントは
React.unsafe_AsyncMode
で見つけることができます。
AsyncMode
を使用すると、
AsyncMode
固有の通知もアクティブに
StrictMode
ます。
Reactの非同期コンポーネントについて詳しく知りたい場合は、 こちらとこちらをご覧ください 。
新しいReact Developer Toolsバージョン
上記の革新に加えて、私たちが話しているReactリリースでは、新しいコンポーネントのデバッグをサポートする開発者ツールの新しいバージョンが導入されました。
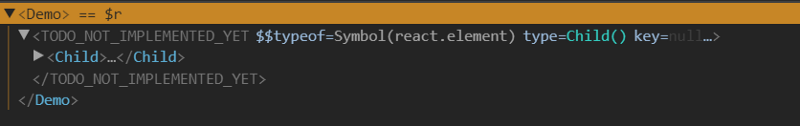
Chromeを使用する場合、Chromeウェブストアの対応する拡張機能はまだ更新されておらず、古いツールを使用して新しいコードをデバッグしようとすると...興味深い結果につながるため、少し待つ必要があります。

React .__ SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIREDレコードはまだ壊れていません。
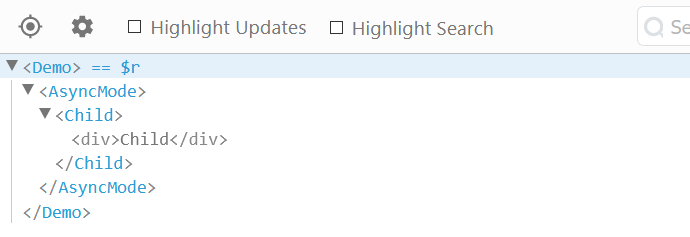
しかし、Firefoxユーザーはすでに新しいデザインをデバッグできます。

Firefoxでデバッグするときに新しい非同期コンポーネントを確認できます
結果:最も興味深いのは先です
ここでは、React 16.3のアルファリリースの革新性を検証しましたが、このリリースの安定版には異なる変更セットが含まれている可能性があります。 これについてダン・アブラモフの言葉に焦点を合わせると、React 16.3.0がすぐに出てくるはずです。

先週、彼らは来週について話しました。
親愛なる読者! 新しいReact機能についてどう思いますか?
