スプレッド演算子の構文
- スプレッド演算子の構文は次の3点です。
- スプレッド演算子を使用すると、いくつかの引数を使用できる場所で式を展開できます。
これらの定義は、コンテキストなしでは理解できない場合があります。 いくつかのユースケースを見て、私が何を意味するかをよりよく理解しましょう。
例1-配列の追加
以下のコードをご覧ください。 ここでは、スプレッド演算子を使用しません。
var mid = [3, 4]; var arr = [1, 2, mid, 5, 6]; console.log(arr);
上記では、midという配列を作成しました。 次に、中間アレイを含む別のアレイを作成しました。 そして最後に、結果を推測しました。 ARR出力に何を期待しましたか? 結果は次のとおりです。
[1, 2, [3, 4], 5, 6]
あなたは同じ結果を期待していましたか?
mid配列をarr配列に挿入すると、別の配列を含む配列になります。 これが目標であれば素晴らしいことですが、1〜6の値を持つ1つの配列を取得したい場合はどうでしょうか。 これを実現するために、spread構文を使用できます。 スプレッド構文を使用すると、配列の要素を拡張できることに注意してください。
以下のコードをご覧ください。 すべて同じ-スプレッドオペレーターを使用して、中間配列をarr配列に挿入するようになったことを除きます。
var mid = [3, 4]; var arr = [1, 2, ...mid, 5, 6]; console.log(arr);
その結果、次のようになります。
[1, 2, 3, 4, 5, 6]
かっこいい!
上記で読んだスプレッド演算子の定義を覚えていますか? それは遊びに来たときです。 ご覧のとおり、arr配列を作成し、mid配列の前にspread演算子を使用すると、mid配列の挿入が発生するだけでなく、mid配列が展開(展開)します。 この拡張は、mid配列の各要素がarr配列に挿入されることを意味します。 ネストされた配列の代わりに、1〜6の要素を持つ1つの配列を取得します。
例2-数学
JavaScriptには数学オブジェクトが組み込まれているため、楽しい数学計算を行うことができます。 この例では、Math.max()を見ていきます。 Math.max()関数は、引数リストから最大数を返します。 以下に例を示します。
Math.max(); // -Infinity Math.max(1, 2, 3); // 3 Math.max(100, 3, 4); // 100
ご覧のとおり、いくつかの値の最大数を取得する場合は、これらの値をMath.max()に渡す必要があります。 残念ながら、配列を入力パラメーターとして使用することはできません。 スプレッド演算子が登場する前は、配列でMath.max()を使用する最も簡単な方法は.apply()メソッドを使用することでした
var arr = [2, 4, 8, 6, 0]; function max(arr) { return Math.max.apply(null, arr); } console.log(max(arr));
それは動作しますが、それは単に迷惑です。
では、スプレッド演算子を使用して同じことを行う方法を見てみましょう。
var arr = [2, 4, 8, 6, 0]; var max = Math.max(...arr); console.log(max);
関数を作成してapplyメソッドを使用してMath.max()の結果を返す代わりに、2行のコードのみを記述できます。 spread構文は配列を展開し、配列の各要素をMath.max()メソッドに個別に渡します。
例3-配列のコピー
JavaScriptでは、既存の配列と同じ新しい変数を設定して配列をコピーすることはできません。 次のコード例を検討してください。
var arr = ['a', 'b', 'c']; var arr2 = arr; console.log(arr2);
その結果、以下を受け取ります:
['a', 'b', 'c']
一見、うまくいったようです-arr配列の値をarr2配列にコピーしたようです。 しかし、実際にはそうではありません。 JavaScriptでオブジェクト(および配列がオブジェクト)を操作すると、値ではなく参照によって割り当てが行われます。 これは、arr2がarrと同じリンクに割り当てられることを意味します。 つまり、arr2に対して行うすべての処理は、元のarr配列にも影響します(逆も同様です)。 以下のコードを見てみましょう:
var arr = ['a', 'b', 'c']; var arr2 = arr; arr2.push('d'); console.log(arr);
上記で、arr2に新しいd要素を追加しました。 ただし、arr配列の内容を表示すると、値dもこの配列に追加されていることがわかります。
['a', 'b', 'c', 'd']
恐れる必要はありません! 分布演算子を使用できます!
以下のコードを検討してください。 これは上記とほとんど同じです。 代わりに、角かっこでスプレッド演算子を使用しました。
var arr = ['a', 'b', 'c']; var arr2 = [...arr]; console.log(arr2);
その結果、次のことがわかります。
['a', 'b', 'c']
arrの上記の配列値は、arr2に割り当てられた個別の要素に展開されます。 これで、元のarr配列に影響を与えることなく、希望どおりにarr2配列を変更できます。
var arr = ['a', 'b', 'c']; var arr2 = [...arr]; arr2.push('d'); console.log(arr);
繰り返しますが、arr値は拡張されてarr2配列定義の括弧を埋めるため、これは機能します。 したがって、最初の例のように、参照をarrにコピーする代わりに、arrとは別の値でarr2に要素を追加します。
ボーナスの例-文字列を配列に変換する
最後の楽しい例として、spread構文を使用して文字列を配列に変換できます。 角括弧のペアでスプレッド構文を使用するだけです:
var str = "hello"; var chars = [...str]; console.log(chars);
その結果、以下が得られます。
["h", "e", "l", "l", "o"]
いいですね
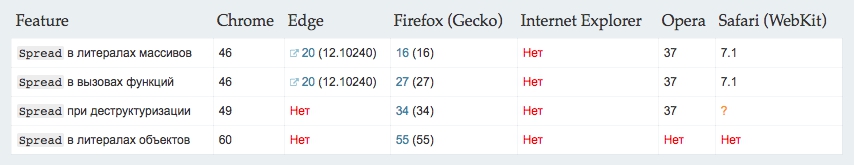
サポートについて:

デスクトップブラウザの互換性

モバイルブラウザの互換性