
この記事では、サイトの訪問カウンターがどのように巻き上げられ、人口統計、場所、および監視サービスのその他のパラメーターが偽装されているかを伝えたいと思います。
カウンターはどのように機能しますか?
ページが読み込まれると、カウンターサーバーへのHTTPリクエストの送信を開始するJavaScriptコードをホストします。
これは、データが送信されるヘッダー内の1回限りの要求、またはより多くの統計を送信する定期的な要求のいずれかです。
テスト対象として、「シンプルな」ヒットカウンター、liveinternetを使用しました。
httpを解析
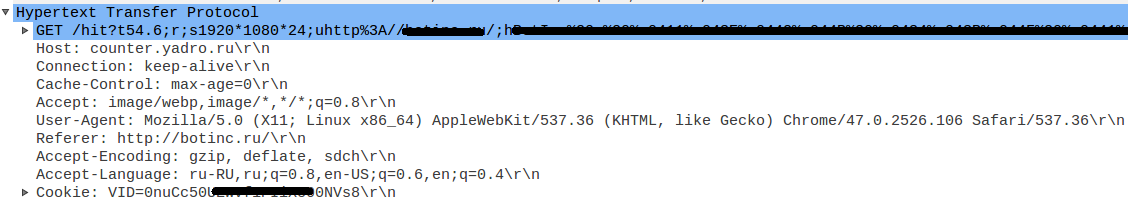
ページがロードされると、jsカウンターは統計付きの画像のGETリクエストを送信します。 同時に、URLでクライアントデータの一部を渡します。

クエリ文字列をデコードすると、次のような結果が得られます。
http://counter.yadro.ru/hit?t54.6;rhttp://RefererName.com/;s1920*1080*24;uhttp://SiteName.com/;hSite Header;0.5985211677780615
「;」で区切られた多数のパラメーターがあります。つまり、モニターのサイズと解像度、遷移ページ、リクエストが行われたURLとページタイトル、および一意の訪問を保証する乱数です。
CookieとUser-Agentもhttpヘッダーに送信され、サーバーはユーザーの人口統計(だけでなく)とブラウザーのバージョンをそれぞれ通知します。
これらのデータはすべて、ユーザーを集合的に識別します。
理論から実践へ
クエリはCurlを使用して生成できますが、jsに問題があり、各カウンターに対して個別のクエリを作成する必要があります。
コンソールでPhantomJS -WebKitを選択しました。
ユニークな訪問をカウントする簡単なスクリプトを作成します。
var page = require('webpage').create(); var system = require('system'); var url = system.args[1]; page.open(url, function(status) { console.log("Status: " + status); phantom.exit(); });
一部のカウンターでは訪問もカウントされますが、これは予想されたものとはまったく異なります。
ユーザーエージェントとリファラー (移行元のページ)をインストールします 。
最初は非常に簡単に行われます:
var userAgent = 'Custom UA'; page.settings.userAgent = userAgent;
2番目のタスクはもう少し複雑です。 事実は、単にhttpヘッダーにRefererを記述した場合、カウンターは遷移をカウントしません。 「実際の」トランジションの場合、リンクをクリックするだけで、jsイベントが処理されます。
var page = require('webpage').create(); var system = require('system'); var url = system.args[1]; var userAgent = 'Simple UA'; page.settings.userAgent = userAgent; var expectedContent = '<a id="link" href="' + url + '">link</a>'; // «» var expectedLocation = system.args[2]; // referer page.setContent(expectedContent, expectedLocation); // url page.firstLoad = true; page.onLoadFinished = function(status){ if(page.firstLoad){ page.firstLoad = page.evaluate(function(){ console.log('Set Referer'); document.getElementById('link').click(); // return false; }); } else{ console.log("Status: " + status); phantom.exit(); } }; function click(el){ var ev = document.createEvent("MouseEvent"); ev.initMouseEvent( // "click", true, true, window, null, 0, 0, 0, 0, false, false, false, false, 0, null ); el.dispatchEvent(ev); } page.onConsoleMessage = function (msg){ // console.log(msg); };
page.setContentを使用して、ドメインとページのコンテンツをエミュレートするのは面白いです。
実際、jsカウンターを取得して、ページの本文に配置し、Webサーバーですべての操作を実行できます。
画面解像度を変更する
次に、画面解像度、色数などの追加パラメーターを変更します。
PhantomJSには、トラフィックをその場で変更できる機能があります。
page.new_resolution = "800x600x24".split('x'); // page.onResourceRequested = function(requestData, networkRequest){ // 1920*1080*32 - PhantomJS var newUrl = requestData.url.replace("1920*1080*32", page.new_resolution[0] + "*" + page.new_resolution[1] + "*" + page.new_resolution[2]); // newUrl = requestData.url.replace("1920", page.new_resolution[0]); newUrl = newUrl.replace("1080", page.new_resolution[1]); newUrl = newUrl.replace("32-bit", page.new_resolution[2] + "-bit"); networkRequest.changeUrl(newUrl); // };
残念ながら、この関数はGETリクエストのみを処理しますが、実験にはこれで十分でした。
人口統計とCookie
空のCookieですべてを行うと、カウンターはビューをブロックし、禁止をスローします。
さらに、Cookieは比較的「古い」ものでなければなりません(1日以上)。
グラバーを作成し、ネットワーク上の人気のあるサイトを「歩き回り」、大量のCookieを保存しました。
PhantomJSでは、Cookieは--cookies-fileスイッチで接続されます 。
phantomjs --cookies-file=/path/to/cookies.txt
人口統計学では、すべてが非常に簡単です。「ユーザー」には性別と年齢が設定されるので、一般的なリソース(mail.ruメールアカウントを取得しました)にログインする必要があります。
驚くべきことに、私がサイトを「歩き回った」とき、ほとんどのサイトからdoubleclick.netからのCookieが保存されていました。 彼女は広告の提案を担当しています(2007年にGoogleはこの会社を31億ドルで買収しました)。
場所を変更
ロケーションの置換では魔法はありません。IPを変更する必要があります。
PhantomJSはプロキシをサポートしています。 --proxyスイッチを使用してプログラムを実行する必要があります。
phantomjs --proxy=ip:port
まとめ
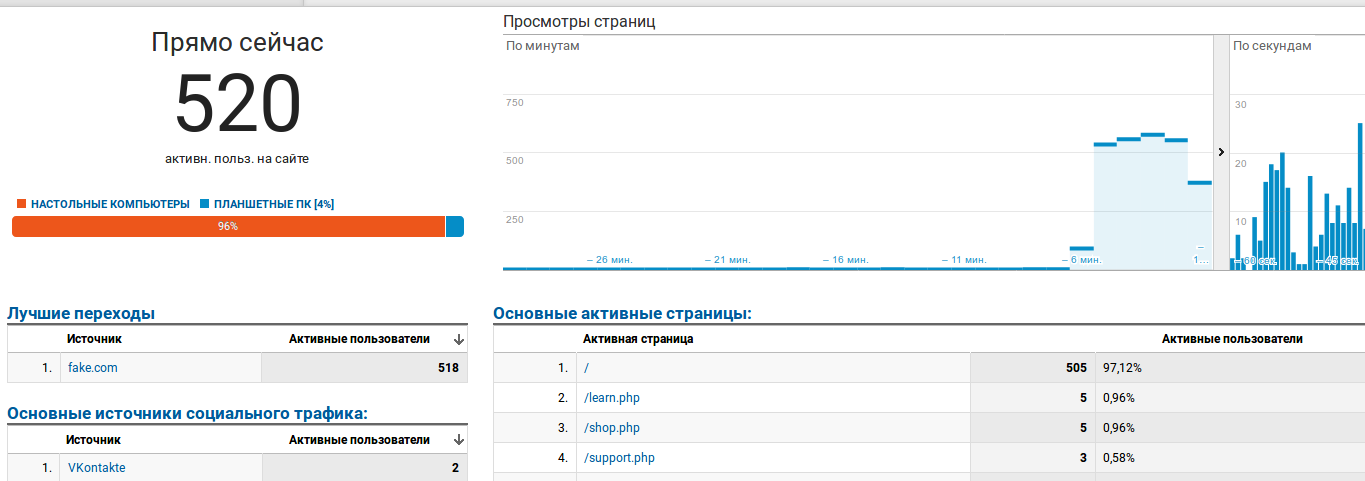
Google Analytics、Yandex Metric、Liveinternetなどの一般的なカウンターをインストールしました。
彼らは皆、ビューを数えました。 Yandex Metricでは、ロボットの存在を確認できます。そこで、彼女は偽のリクエストを確認します。
誰が気にかける: 既製のスクリプト 。