SystemJSを使用した便利な開発環境のセットアップに関するOrelJSでのレポートログの紹介。 Webpackベースのビルドには欠陥が多数あります;レポートは、SytemJSとJSPMに基づく代替アプローチを示しています。
開発環境のタスク
開発環境を編成する際の主な問題は、プロダクションビルドと開発中のビルドの要件が異なることです。 実動ビルドの場合、リストは次のようになります。
- TypeScript、SASSのコンパイル
- 後処理
- 木の揺れ
- バンドルアセンブリ
- 縮小
- ブラウザにダウンロードする
ただし、開発中は最初と最後のポイントのみが必要です。 絶対に必要ではありません。さらに、バンドルを収集して最適化することは有害です。 しかし、本当に必要で重要なのは、開発の利便性です。
開発の利便性の意味:
- 編集がブラウザに表示される速度。 ソースのコード行を変更しました-ブラウザでどのように動作するかをすぐに見たいです。 すべての環境でこれがすぐに起こるわけではありません。
- 便利なデバッグ。 ブラウザーを開き、Dev Toolsコンソールを開き、ブレークポイントを簡単に設定し、ブラウザーに表示されるソースコードと編集したものを比較しました-これはすべて透過的で便利で、遅くなりません。
- プロセス、コンパイルおよびアセンブリの中間段階を制御します。 JavaScriptでTypeScriptをコンパイルしているとします-そして、出力で何が起こったのかを確認する必要があります。
- 依存関係管理。 これは、外部ライブラリを使用した依存関係管理(1つのチームとの接続を作成するのに便利)と、プロジェクト内の依存関係管理の2つのことで構成されています。
 webpackの何が問題なの
webpackの何が問題なの
現在、開発環境の主役はWebpackです。 私の意見では、彼は開発のしやすさの点でうまくいっていません。
- ブラウザで編集内容を表示するには、バンドルを作成する必要があります。 彼らはコード行を書きました-webpackはバンドルを収集します。 まだシンボルを持っている-再び収集します。 さらに別の問題-ファイルシステムでファイルが変更されるとビルドが開始されます。 彼らは「Ctrl + S」を押してシンボルを印刷しました-バンドルは行きます。 別のキャラクターと「Ctrl + S」、アセンブリを再び開始します。 合計2つのバンドルが同時に収集されます。
- デバッグの利便性という点では、Webpackはバンドラーであり、バンドルを収集することしかできません。 ブラウザーで何かをデバッグするには、ソースマップを使用するか、膨大なコードを掘り下げる必要があります。 ソースマップの問題は、a)速度が低下する場合があるb)TypeScriptソースと完全に一致しない場合があることです。 ソースマップを介してasync / awaitコンストラクト(より正確には、TypeScriptコンパイラによってコンパイルされるもの)をデバッグしようとした場合、その意味が理解できます。 それはほとんど不可能です。
- プロセスの制御-完全に不在以上の少し。 Webpack-ブラックボックス。 構成をセットアップし、ウェブパックを獲得し、収集します。 それだけです TypeScriptまたはSASSがコンパイルされたものを見ることができません。
- 依存関係の管理-ここではすべて問題ありません。 私が提供するものよりもさらに良い。
 SystemJSおよびJSPMの代替開発環境
SystemJSおよびJSPMの代替開発環境
この状況が自分に合わないことに気付いたとき、私は代替案を探し始めました。 開発にはVisual Studioを使用しており、そのためにクールなプラグインがあります。
- SaSS-WebCompilerの場合、保存をクリックするとSASSがCSSにコンパイルされます。 コード行を編集し、Ctrl + S-を押すと、1つのファイルが即座にコンパイルされます。 gulpを使用して、スタイルタグを介してページに追加できます(これは、ファイルの追加/削除時に1回行われます)。
- TypeScriptでネイティブにサポートされている作業。 保存時にコンパイルするオプションがあります-同じことは、単一のファイルを処理し、即座に処理します。 確かに、スタジオは他のすべてをコンパイルします(ファイルが相互に依存している場合)が、もう待つ必要はありません。 編集が適用されました。 SystemJSとJSPMを使用して、コードがブラウザーにロードされます。
SystemJSは、ライブラリ、モジュールローダーです。 あらゆる種類のモジュール(ES6、CommonJS、AMD、UMD、システム)をブラウザーにロードできます。 3つのファイルに3つのモジュールがあるとします。

メインモジュールとSystemJSをインポートし、依存関係を分析して、チェーン内の他のすべてを既にロードします。 開発中の非常に便利なレイアウト。
SystemJSとペアになっているのはJSPMです。これにより、SystemJS構成を処理する必要がなくなります。 彼はすべてを設定し、本番用にバンドルを組み立てる方法を知っており、すぐに使えるロールアップもサポートしています。
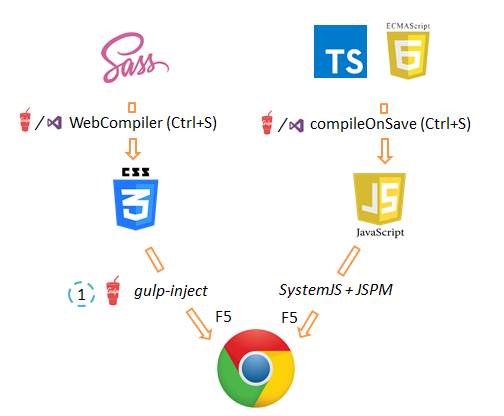
したがって、開発中、次のスキームが機能します。

このアプローチの利点:
- ブラウザの表示速度は瞬時です。 単一ファイルのコンパイル時間はゼロになる傾向があります。 開発中にバンドルはありません。
- すべてのファイルが一度に1つずつブラウザーにダウンロードされるため、便利なデバッグ。 ソースコードを開いて理解したので、IDEで記述したコードと明確に一致させることができます。 ソースマップを使用する場合、ブラウザーでTypeScriptコードをデバッグできます。ソースマップが気に入らない場合は、最もコンパイルされたJavaScriptで直接デバッグできます。 TypeScriptは通常、単純で明確なJavaScriptを生成するため、これははるかに便利です。 理解しやすく、オリジナルと非常によく似ています。
- プロセスの制御が完了しました。 中間組立ステップの結果は、いつでも学習できます。
- 依存関係の管理は、JSPMの責任です。
Angularの場合、このアプローチも適用できますが、多少複雑です。 この記事では、使用可能な構成オプションについて説明しました 。
生産スキームを組み立てるとき、それは次のようなものです:

つまり、JSPMとGulpを使用すると、複雑なことは何もありません。
Webpackがバンドルを収集するのをまだ待っていますか?