純粋なJSはクールではありませんか?
今、そして原則としてすでに長い間、純粋なjsで書く人はほとんどいません。 誰もが最新のフレームワークで書きたいと思っています。 私は例外ではなく、職場では主にVueJS(2.0+)と古いAngularJSで書いています。 そして、この選択は完全に正当化されます。 詳細は説明しませんが、ほとんどの場合、フレームワーク上でアプリケーションを適切に構築することで、速度、保守性、可読性が向上します。
なぜこの記事なのか?
純粋なjsを忘れてはならないことを伝えたい。 結局のところ、私たちはすべてシンプルなものから始めました。
console.log('Hello world');
フレームワークにそのようなことを書くことはありませんか? おそらく、私はあなたにとって非常に新しいです。 この記事では、純粋なjsでフィルターを作成します。 原則として、このタスクは簡単であり、天才的な才能を必要としません。 できるだけ簡潔なコードを書くようにします。 jsの機能に精通していない読者が理解できることを保証できません。 ただし、プロセス全体をできるだけ詳細に説明するようにします。
始めましょう
まず、必要なものとそれがどのように機能するかについてスケッチします。
データが必要です。 静的配列があるとします。 行こう
let list = ['JavaScript','Kotlin','Rust','PHP','Ruby','Java','MarkDown','Python','C++','Fortran','Assembler']
(お気に入りの言語が示されていない場合は、事前に謝罪します)
素晴らしい、データがあります。 実際、このデータはサーバーへのリクエストを通じて取得する必要がありますが、ここでは、「OOO」のように、単純化されたモデルがあります。
結論として、入力とリストを作成しました。 次のようになります。
<input type="text" id="search"> <ul id="results"> </ul>
入力では、ユーザーが要求を入力すると、要求に応じてリストが入力されます。 また、入力が空の場合、リスト全体を表示することも決定します。
データとユーザーインターフェイスがあります(笑うことができます)。 次に、リストをレンダリングする関数が必要です。
function renderList(_list=[],el=document.body){ _list.forEach(i=>{ let new_el = document.createElement('li') new_el.innerHTML=i el.appendChild(new_el) }) }
このようになった。 この関数は2つの引数を取ります-要素を含む配列と、リストを描画するDOMツリーの要素。 最初の引数が指定されていない場合、関数に空の配列であることを伝えます。 ツリー要素でも同様です。
次に、ループ内の配列のすべての要素を反復処理し、要素ごとにDOMツリーのノードを作成し、このノードに要素自体を追加して、親要素の最後に追加します。 原則として、複雑なことは何もありません。
この時点で、コードは次のようになります。
let list = ['JavaScript','Kotlin','Rust','PHP','Ruby','Java','MarkDown','Python','C++','Fortran','Assembler'] const result = document.getElementById('results') renderList(list,result) function renderList(_list=[],el=document.body){ _list.forEach(i=>{ let new_el = document.createElement('li') new_el.innerHTML=i el.appendChild(new_el) }) }
そして、アプリケーション自体は次のようになります。

最も興味深いことをする時が来ました。 フィルタリングを開始します。 入力に部分文字列(ユーザーリクエスト)とすべての要素の配列を受け取り、出力にフィルターされた要素の配列を出力する関数が必要です。 始めましょう。 最も明白なオプションはこれです:
function filter(val,list){ let result=[]; list.forEach(i=>{ if(i.indexOf(val)!=-1) result.push(i) }) return result; }
下書きがあります。 ここですべてを接続し、ハンドラーを追加して行きましょう。 コードは次のようになりました。
let list = ['JavaScript','Kotlin','Rust','PHP','Ruby','Java','MarkDown','Python','C++','Fortran','Assembler'] const result = document.getElementById('results') renderList(list,result) function filter(val,list){ let result=[]; list.forEach(i=>{ if(i.indexOf(val)!=-1) result.push(i) }) return result; } function renderList(_list=[],el=document.body){ _list.forEach(i=>{ let new_el = document.createElement('li') new_el.innerHTML=i el.appendChild(new_el) }) } document.getElementById('search').addEventListener('input',e=>{ let new_arr = filter(e.target.value,list) renderList(new_arr,result) })
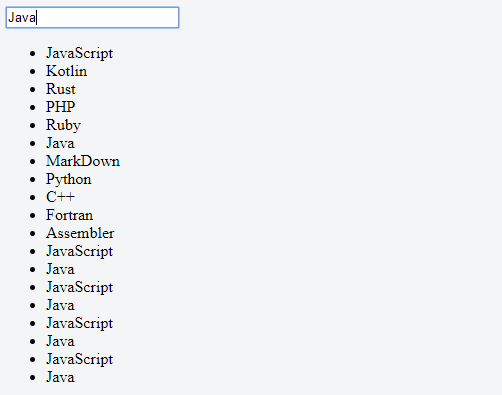
そして、ブラウザはこれを示します:

おっと レンダリングする前に親要素を消去するのを忘れました。 これをレンダリング関数に追加します。
el.innerHTML='';
これですべてが機能します。 お気に入りのフレームワークのフィルターも同様に機能します。 しかし、私たちは優れたプログラマーであり、すべてをもっと美しく、おそらくもっと美しくしたいと思っています。 幸いなことに、私は言語学者ではありません。 フィルター関数に戻り、書き直してみましょう。
まず、ifを三項演算子に置き換えます。
(i.indexOf(val)!=-1)?result.push(i):'';
ドキュメントを調べてみると、ビットごとの否定を使用できることがわかりました。 式(N + 1)に従って機能します。 つまり、indexOfの値が-1の場合、式-(-1 + 1)= 0で得られます。 つまり、それはすでに私たちの状態に対して偽の準備ができています。 書き直します:
(~i.indexOf(val))?result.push(i):'';
そして今、デザート。 forEachはもはやファッショナブルではありません。 ES6があります。 配列を反復処理する方法があります-フィルター。 条件に一致する場合、値を返します。 適用してください:
function filter(val,list){ console.time('test') return list.filter(i=>(~i.indexOf(val))) };
いいですね。
次に、ハンドラーをやり直します。 すべてを1つの矢印関数で記述します。 私はこのようになった:
document.getElementById('search').addEventListener('input',e=>renderList(filter(e.target.value,list),result))
すべてが明確であることを願っています。 フィルター処理された配列を取得し、レンダリングの引数としてスローします。
処理時間を測定したかった。 ファッショナブルな機能を使用。
これで私はやめました。 完全で動作するコードは次のとおりです。
let list = ['JavaScript','Kotlin','Rust','PHP','Ruby','Java','MarkDown','Python','C++','Fortran','Assembler'] const result = document.getElementById('results') renderList(list,result) function filter(val,list){ console.time('test') return list.filter(i=>(~i.indexOf(val))) }; function renderList(_list=[],el=document.body){ el.innerHTML=''; _list.forEach(i=>{ let new_el = document.createElement('li') new_el.innerHTML=i el.appendChild(new_el) }) console.timeEnd('test') } document.getElementById('search').addEventListener('input',e=>renderList(filter(e.target.value,list),result))

このようなアプリケーションは、非常に迅速で理解しやすいことがわかりました。 このようなデータの平均時間は0.3ミリ秒です。 また、babelで圧縮した後のサイズは、782バイトのみです。

ここで実際の例を見つけることができます
この記事で、私は人々に純粋なjsを忘れないようにしたかっただけです。 すべてが悪いわけではありません。 ネイティブ関数を使用し、es6を使用します。
おかげさまでヒューストンの例はこのようになり、大文字と小文字は区別されません。
ご清聴ありがとうございました。