この記事は、サンクトペテルブルクで開催されたHolyJS 2017 JavaScriptカンファレンスでのMartinのスピーチに基づいており、ブラウザでの視覚化の仕組みと、サイトを飛ばすために何をする必要があるかについて語っています。
スピーカーについて
MartinはArchilogicのエンジニアリングヘッドです。 これは、ユーザーがデスクトップおよびモバイルデバイスのブラウザーで仮想3Dツアーを作成できるようにする、同名のWebサービスを開発している小さな会社です。
サイトはネットワークからどのように読み込まれますか?
今日は、テキストを視覚的なものに変換する方法について説明します。 マークアップで始まり、ピクセルで終わります。 どのように機能しますか?

パフォーマンスの最適化について最初に知っておくべきことは、サイトの読み込み方法です。
- HTMLはWebから取得されます
- 到着時にHTMLテキスト解析トークン
- トークンはオブジェクトに解析されます(DOM / CSSOM)
- オブジェクトはページにあります
- オブジェクトは描画され、1つの全体に配置されます。
- JSまたはCSSはコンテンツを変更できます
そのため、最初の段階でサーバーへの要求があり、そこからテキストデータ(HTML、CSS、JavaScript)を取得する必要があります。 テキストを受け取ったら、それをマークアップする必要があります。つまり、さらに処理するために、要素とタグに分解する必要があります。
JavaScriptを扱うときは、コードの操作を開始する前に、JavaScript全体を取得する必要があります。 HTMLにはツリー構造があるため、要素の1つを完全に取得することで分析を開始できます。 分析はHTMLデータの受信時に実行されるため、ストリーミングと呼ばれます。
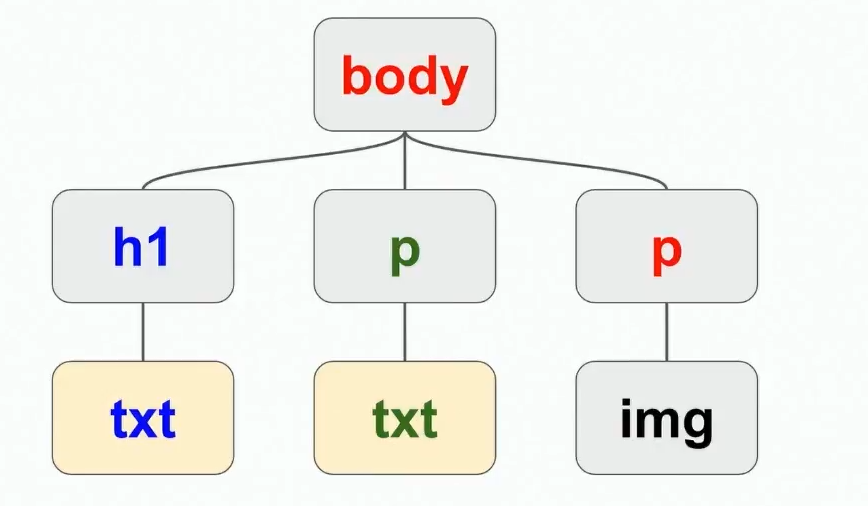
十分なトークンがある場合、それらを分析し、それらからオブジェクトを作成し始めます。 オブジェクトにはツリー構造があります(たとえば、ドキュメントには見出し、テキスト、画像などがあります)。 これは、HTMLだけでなくCSSでも行われるため、DOMとCSSOMの2つのツリーを取得します。
ラベルが分析され、オブジェクトが受信された後、これらのオブジェクトのサイズがすでにわかっており、ページに配置できます。 この段階は面付けと呼ばれます。
ページレイアウトを作成したら、オブジェクトを表示する必要があります。 描画されたオブジェクトは、ページを作成するために配置されます。 このプロセスが完了すると、JavaScriptとCSSを使用してページを動的にできます。
次に、これらの段階について詳しく説明します。
サイトページ分析の実行方法
分析は、完成した要素を取得することから始まります-このように:
<h1>Hello HolyJS!</h1>
これは完全な要素であるため、ブラウザはそれをtitle要素とその内部のテキストノードに分解します。
<p>Lorem ipsum…</p>
その後、ブラウザは内部にテキストノードを持つ段落要素を見ることができます。
<p><img…></p>
画像などを含む別の段落
最後に、ブラウザーは次のように述べています。「わかりました、要素があります。ツリーを構築できます。」 ページの本文を取得し、タイトル、テキストノード、段落、画像などを追加します。 新しいデータが受信されると、彼はこれを行います。

スタイルシートでは次のようになります。 ここに外部テーブルとインラインスタイルがあります。
<link rel="stylesheet" href="style.css"> <style> body { color: red; } h1 { color: blue; } </style> <p style="color: green">... </p>
外部テーブルの問題は、それ以上読み込む前にロードする必要があることです。 ダウンロードが完了したら、次に進み、ページの本文が赤になっていることを確認し、ツリーを色付けします。

次に、次の要素に進み、見出しが青になり、段落が緑になるはずです。 したがって、スタイルシートのオブジェクトモデルを作成します。

しかし、我々はそれを視覚化しません。 サイトを開くと、そのようには見えません。 サイト分析の段階で視覚化の速度を向上させるために留意する必要があるのは次のとおりです。
- 重要なCSSルール(色、レイアウトなど)にはインラインスタイルを使用して、外部CSSがツリーの構築を妨げないようにします。
- 分析するときは、元のHTMLデータを取得する順序に注意してください。
- ツリーを構築するときの繰り返しを最小限にします。
- サーバー側の視覚化を使用します。
別の瞬間。 アニメーションとテーブルを視覚化の速さについて分析する場合、自動モードですべての問題をキャッチすることはほとんど不可能です。常に手動でテストする必要があります。 ChromeとFirefoxの開発者は、パフォーマンス測定ツールの改善にすでに取り組んでいることがわかります。 その中には、レンダリングの頻度、新しいJavaScript API、レイアウト時間の測定を報告するアニメーションインスペクターがいます。 ところで、これでレンダリング時間を評価できます。 私たちはこの機会を利用して、シーンがどれくらい速く視覚化されるかを評価します。 これが遅すぎる場合は、いくつかのことをオフにして、再度テストします。
ページ上のオブジェクトの場所
次に、レイアウトの実行方法を検討します。 たとえば、テキストのあるクラスがあります。
<div class="box"> Hello world </div>
ブラウザには、ページの幅全体にテキストがある長方形があります

次に、ある種の画像があります
<div class="box"> Hello world </div> <b><img src="yay.png"></b>
テキストのある長方形がページの幅全体を占めるため、下にあります。

これでCSSが追加されました:
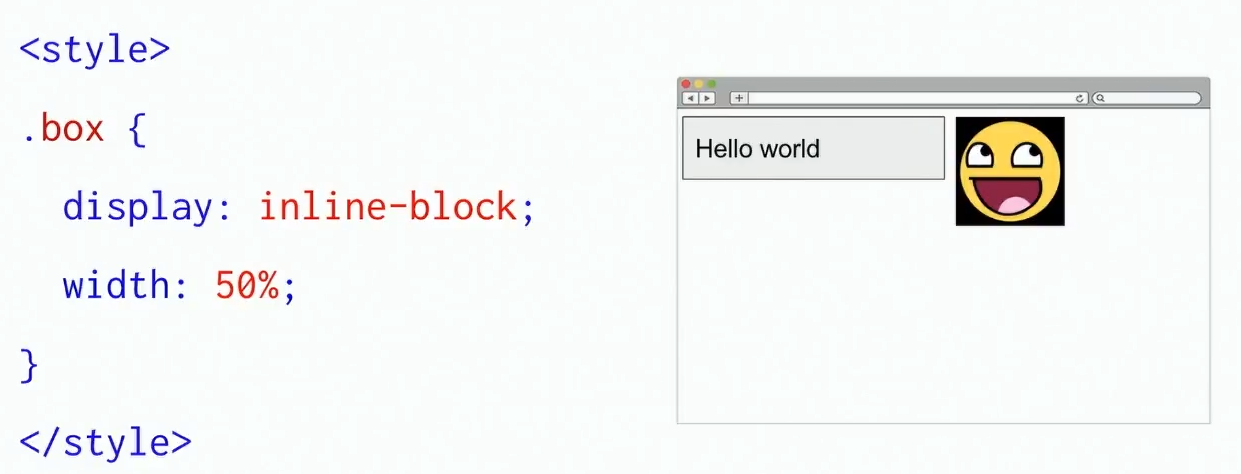
<style> .box { display: inline-block; width: 50%; } </style>
そして、長方形はインラインブロックであり、ページの幅の半分しか占めないことがわかります。 もしそうなら、画像のより高い場所が表示されるので、そこに転送します。

これはおおよそブラウザのレイアウトです。
視覚化の速度に影響を与えるいくつかの事項を次に示します。サイトレイアウトの段階で覚えておく価値があります。
- コンテンツではなく、レイアウトレベルでページがどのように見えるかを理解することが重要です(ブロックの場所とサイズ)。
- レイアウトはCSSOM + DOMに基づいています。つまり、JavaScriptで重要な変更を行った場合は、レイアウトをやり直す必要があります。
- レイアウトは各要素の実際のサイズを決定します(要素のサイズを変更する場合は、レイアウトを再度行う必要があります)。
- レイアウトはパフォーマンスに影響する可能性があるため、レイアウトの変更は避けてください。
- レイアウトを変更すると、要素のレンダリングが繰り返される可能性があり、これもパフォーマンスに影響します(たとえば、画像のサイズを変更する場合、再度描画する必要があります)。
- アニメーション中に、レイアウトが「飛び立つ」ことがあります。
描画オブジェクト
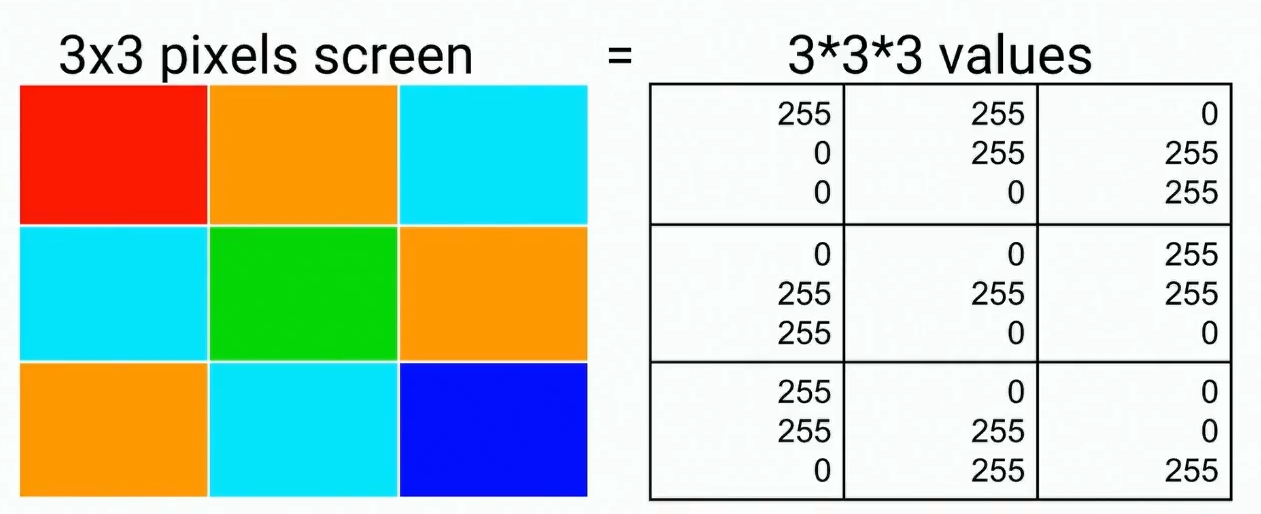
この段階で何が起こっているのかを理解するために、ピクセルとは何かを思い出しましょう。 これは、明るさが異なる3色(緑、赤、青)で構成される2次元デジタル画像の最小の論理要素です。 各ピクセルには、緑、青、赤の明るさを決定する3つの数値があります。

したがって、レンダリングとレンダリングは、最終的には数字のリストを取得して書き留める以上のものではありません。 これらの数値が互いに影響を与えないことは非常に良いことです。最初のピクセルには3つの数値があり、2番目のピクセルには3つの数値があります。 したがって、いくつかのピクセルに変更を加える必要がある場合、これは他の何かの変更を伴わず、数値間に依存関係はありません。 また、これのおかげで、それらを並行して記述したり、大量の数字をコピーしたりすることができます。
レンダリングに関して留意する必要があるのは次のとおりです。
- 連続しては発生しません。
- これはパフォーマンスに影響する可能性があります(フルHD解像度は1920×1080、つまり約200万ピクセルです)。
- これにはメモリが関係します(それぞれが3バイトのボリュームを持つ500x500ピクセルの解像度の画像であっても、750キロバイトのメモリが必要です)。
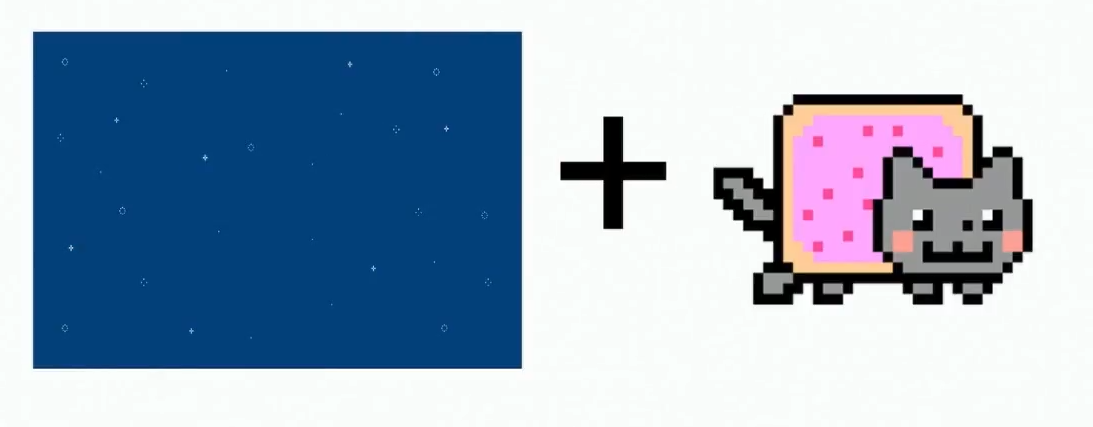
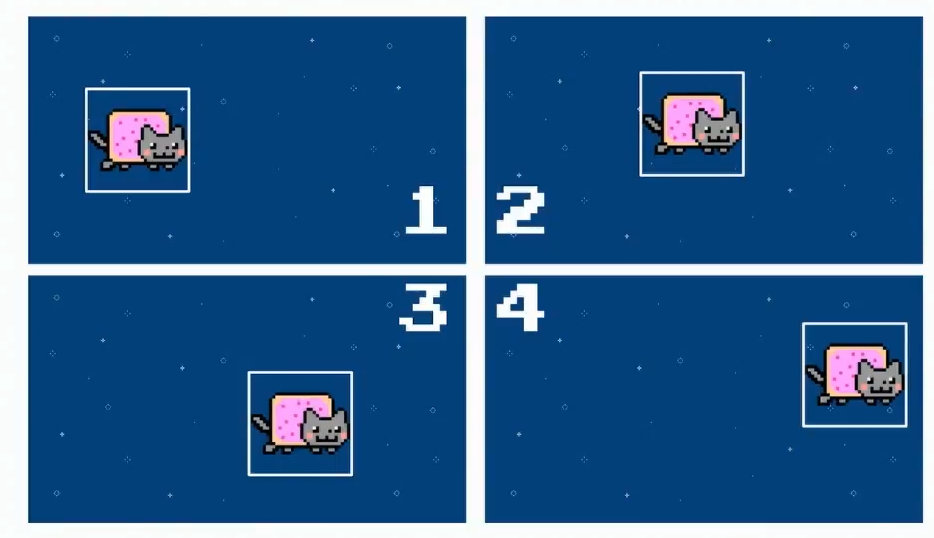
大量のデータを書き込むのは非合理的であるため、レイアウトが使用されます。 毎回ピクセル値を上書きする代わりに、一度描画してメモリに保存し、毎回メモリからコピーしてプロセスを高速化するだけで十分です。 したがって、背景画像と記憶に猫の写真がある場合、猫のレイヤーを適切な場所の背景の上に配置することで、何度も使用できます。

これらのピクセルをすべて再描画するのではなく、数字を少し変更するだけで、たとえば、画面上を飛んでいる猫のアニメーションを取得できます。

ブレンドを使用してこれらの画像を作成できます-ブレンドモードを変更します。 ブレンドプロセスでは、2つのソースレイヤーにシェーダーが適用されます。これは、レイヤーのブレンド方法を示す関数です。 擬似コードでは次のようになります。
const shader = (x, y, layers, blend, filter) => { return filter( blend(x, y, layers) // returns colour ) // returns final colour }
つまり、特定のピクセルについて、すべてのレイヤーの値が取得され、特定の方法で結合されます。 15種類のブレンディングモード(乗算、スクリーンなど)があり、各モードは基本的に色を組み合わせるための公式です。 たとえば、乗算モードを使用する場合、値は乗算されます。
color(x,y) = cat(x,y) * sky(x,y)
この場合、次のような猫を取得します。

混合色を受け取った後、別の関数-フィルターを実行できます。 フィルターの例としては、不透明度、コントラスト、色反転、セピア、彩度、影の投影、グレースケールへの変換などがあります。たとえば、グレースケールフィルターを使用する場合、結果の色の数値が加算され、3つに分割されます。
(r, g, b) => (r + g + b) / 3
したがって、ピクセルの色が十分に明るく、グレーの濃淡に変換された場合、明るい画像が得られ、色あせた場合は暗いことになります。
そして、このグレースケール関数が実際にどのように見えるかを以下に示します:
varying highp vec2 coord; uniform sampler2D layer; void main(void) { vec4 color = texture2D(layer, vec2(coord.s, coord.t)); float grayScale = (color.r + color.g + color.b) / 3.0; gl_FragColor = vec4(grayScale, grayScale, grayScale, 1.0); }
ブレンドモードとフィルターを使用する場合、異なるブラウザーがまったく同じように動作しないことが重要です。 レイヤーのみを使用してレンダリングが行われるように、アーキテクチャを再設計した唯一のブラウザーはChromeです。 他のブラウザはCSSフィルターとほぼ同じように機能しますが、SVGフィルターは何らかの理由で再レンダリングされますが、理解できません。 これは、ほとんどのブラウザ(Firefox、Safari、Internet Explorer、Edge)で発生します。
それで、レイアウトが与えるもの:
- サイトのさまざまな要素をレイヤー形式でメモリに保存し、必要に応じて構成できます。
- メモリからのコピー操作が非常に迅速に発生するため、サイトの読み込みを高速化します。
- ブレンドモードとフィルターを使用して再レンダリングせずに、いくつかの変更を加えることができます。
- データを別の位置に移動し、スケーリングと回転を実行できます。
ただし、各レイヤーはメモリ内に保持する必要があるため、多くのレイヤーを作成することはできません(そうしないと、モバイルデバイスユーザーはすぐにメモリ不足エラーに遭遇します)。 レイヤーは、必要な場合にのみ使用する価値があります。
- ビデオ、キャンバス-多数の変化するフレームを含むビデオおよびゲーム用。
- 3D変換;
- 複合アニメーション(データの移動、回転、スケーリングを含むもの);
- 新しいwill-changeプロパティ。何回変更するかを正確に指定できます。
will-changeプロパティはブラウザのヒントであり、ヒントが多いほどレンダリングが向上します。 つまり、ブラウザに「このCanvasがあり、その場所またはサイズを変更する」と伝えると、ほとんどの場合、ブラウザはページをより速く処理できるようになります。
遊びましょう:実用的な例
ゲームをプレイし、上記のすべてを理解する方法を確認することを提案します。
以下のコードは、要素を150ピクセル横に移動し、2秒後に元の位置に戻ります。 このアニメーションがレンダリングされるかどうか質問に答えて、以下の答えを参照してください。
#transform { transform: translateX(150px); } setTimeout(() => { el.style.transform = 'translateX(0)' }, 2000)
はい、これは2D変換であるためです。 ここではレイヤーは使用されず、ピクセルが再び描画されます。
ゲームの第2ラウンドで、異なるコードを使用しました。 彼は同じことをしますが、動きは異なります。 このアニメーションは描かれますか?
#transform { transform: translate3d(150px, 0,0); } setTimeout(() => { el.style.transform = 'translate3d(0, 0, 0)' }, 2000)
いいえ、3D変換を使用するため、レイヤーを意味します。
最後に、第3ラウンド。 これは何ですか
@keyframes move { 0% { left: 0; } 100% { left: 200px; } }
これは、どのような場合でも実行すべきでないことです。 ただし、ここでwill-changeプロパティを使用してゲームのルールを変更できます。 これで2秒のアニメーションが作成され、左に移動できます。 そのようなコードを使用することは可能だと思いますか?
#transform { will-change: left; animation: move 2s infinite; }
可能ですが、要素がレイアウト内の他の要素から独立している場合のみです(たとえば、要素の位置は絶対です)。 その位置が相対的な場合、位置を変更すると、ページ上の他の要素が移動します。
そのため、レイヤーとレイアウトに関して留意すべきことがいくつかあります。
- 再レイアウトとレンダリングを避ける-これによりパフォーマンスが低下します。 レイヤーは便利かもしれませんが、注意してください。 メモリーを使いすぎないように必要であることが確実でない限り、作成しないでください。
- 最初に測定し、次に最適化します。 ブラウザで開発者のコンソールを使用してアニメーションをテストし、要素が描画される頻度を観察し、メモリ使用量を測定します。
- 可能な限りレイアウトを使用してください(will-changeプロパティ、3D変換などを使用)
これが、ポールルイスの引用が適切な場所です。「生産性は仕事を避けるための技術です。」 パフォーマンスに関して言えば、できることはせいぜい少ないことだということを常に忘れないでください。
Canvas 2DとWebGLのパフォーマンス比較
Canvas 2Dを使用するほうが適切な場合と、WebGLの場合についてもう少し話しましょう。
次に、Canvas 2Dの簡単な使用例を示します。 キャンバスのサイズがHDフレームのサイズに等しいとします。 さまざまな場所に多くのオブジェクトを配置し、それらを任意のサイズにしてから、さまざまな場所にさまざまなサイズで画像を数回描画します。 それはそれほど難しくありません:
for(var i=0; i<NUM_OBJECTS; i++) { var x = Math.random() * HD_WIDTH, y = Math.random() * HD_HEIGHT, size = Math.random() * 512 ctx.drawImage(img, x - HALF_SIZE, y - HALF_SIZE, size, size ) }
Y軸には1秒あたりのフレーム数が表示され、X軸にはこれから実行するオブジェクトの数が表示されます。 つまり、同じオブジェクトが1回、100回、250回、550回描画されます。

緑の線より上のすべては、毎秒60を超えるフレームレートでの非常に滑らかなレンダリングを意味します。 オレンジ色の線は、希望するほど速くはありませんが、レンダリングがまだスムーズなフレーム数を示しています。 赤は、滑らかなアニメーションの代わりに、スライドショーのような形で、ジャークでレンダリングが実行される線です。 ご覧のように、オブジェクトの数が250の場合、1秒あたりのフレーム数は許容されるものよりもはるかに少なくなります。
一方、以下のグラフに見られるように、WebGLを使用する場合、同じ数のオブジェクトは1秒あたりのフレーム数に影響しません。

ここで、「ハードウェアアクセラレーションを使用する場合はどうなりますか?」 これはあまりクールではありませんが、基本的には許容できます。 ただし、Canvas 2Dでは、1秒あたり7フレームしか取得できません。 そして、50,000のオブジェクトでは、どちらの場合も視覚化は非常に遅くなりますが、WebGLはスライドショーを提供しますが、その速度はまだ2倍です。

そのため、3Dだけでなく2DコンテンツにもWebGLを使用する価値があります。
ただし、すべてが高速であるため、WebGLを使用してすべてを実行する必要があるとは考えないでください。 私はいつもこれは悪い考えだと言います。 適切なツールを使用する必要があります。WebGLを使用して完全にすべてを開始する場合に発生するように、ゼロからテクノロジーを発明する必要はありません。
何をいつ使用するかを覚えておいてください。 そして、常に適切なツールを選択したことを確認してください。
HTML + CSSは以下を作成するために使用されます。
- セマンティックでアクセスしやすいコンテンツ
- グラフィックプリミティブ
SVGは次の目的で使用されます。
- うまく拡大できる画像
Canvas 2Dは、次のものを作成するのに便利です。
- シンプルな2Dアニメーション
WebGLは次の用途に使用する必要があります。
- 3Dコンテンツとゲーム
いつかWebアニメーションは、以前のFlashアニメーションと同じ速さで再生できると思います。 ブラウザの視覚化エンジンは常に改善されています。 2010ブラウザーエンジンを使用して最新のブラウザーエンジンと比較すると、大きな違いがわかります。 はい、もちろん、エンジンはまだ不完全です。 最近のブラウザの主な問題は、あまり動的ではないページ用に作成されたため、インタラクティブなグラフィックアプリケーションに常に適応しなければならないことです。
おそらく、近い将来に私たちが目にするものの最良の例の1つは、Mozillaの実験的なServoエンジンでしょう。 可能な限りハードウェアアクセラレーションを使用するため、他のブラウザーでは毎秒60フレームでレンダリングされ、Servoでは120 FPSを取得します。
アプリケーションパフォーマンスのトピックに近い人は、おそらく、Martin Betterの新しいレポートをより速く、より強く 、モスクワのHolyJSで講演するWebプラットフォームからより多くを得るでしょう。
他のレポートにも興味があるかもしれません、例えば:
- より高速な角度アプリケーション (Minco Gechev)
- レスポンシブWebデザインの新しい冒険 (Vitaliy Fridman)
- 州の世界の汚いアニメーション (Alexey Taktarov)
会議プログラム全体はサイトで入手できます 。チケットはこちらで購入できます 。