
問題の声明
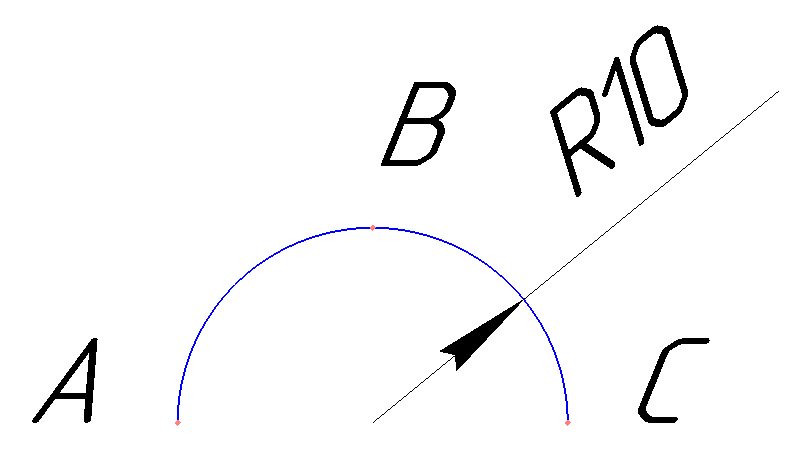
まず、構築するものを決定します。 たとえば、座標(100、100)の点を中心とする半径10 mmの半円を取ることを提案します。 この弧は下図に示されています。

(写真はクリック可能です)。
A、B、Cは、アークを構成するさまざまな方法を説明するのに役立つ補助ポイントです。
3点で
最初の方法は、ポイントA、B、Cの座標はわかっているが、中心の座標は不明であるという事実に基づいています。 3つのポイントを使用して円弧を作成するには、 ksDocument2DインターフェイスのksArcBy3Pointsメソッドを使用します。 以下はそのプロトタイプです。
long ksArcBy3Points ( double x1, // double y1, double x2, // double y2, double x3, // double y3, long style);//
線のスタイルについては、シリーズの以前の記事で説明しました。
成功した場合、メソッドは構築されたアークへのポインタを返し、エラーの場合、値はゼロです。
アークを構築するには、ポイントの座標を決定する必要があります。 したがって、ポイントAの座標は(90、100) 、ポイントB (100、110) 、ポイントC (110、100)です。 このような初期データでは、 次のようにksArcBy3Pointsメソッドを呼び出す必要があります。
Document2D->ksArcBy3Points( 90 , 100, // 100, 110, // B 110, 100, // C 1); //C
ksDocument2Dインターフェースへのポインターを取得する方法は、シリーズの以前の記事で説明されています。
センターとコーナー
この方法は、円弧の中心の座標と端の角度を知っているという事実に基づいています。 この情報からアークを構築するには、 ksDocument2DインターフェイスのksArcByAngleメソッドを使用します。 以下は、このメソッドのプロトタイプです。
long ksArcByAngle ( double xc, // double yc, double rad, // double f1, // double f2, short direction, // long style); //
パラメータxc 、 yc 、 rad 、およびstyleを使用すると、すべてが明確になると思います。 質問はありません。
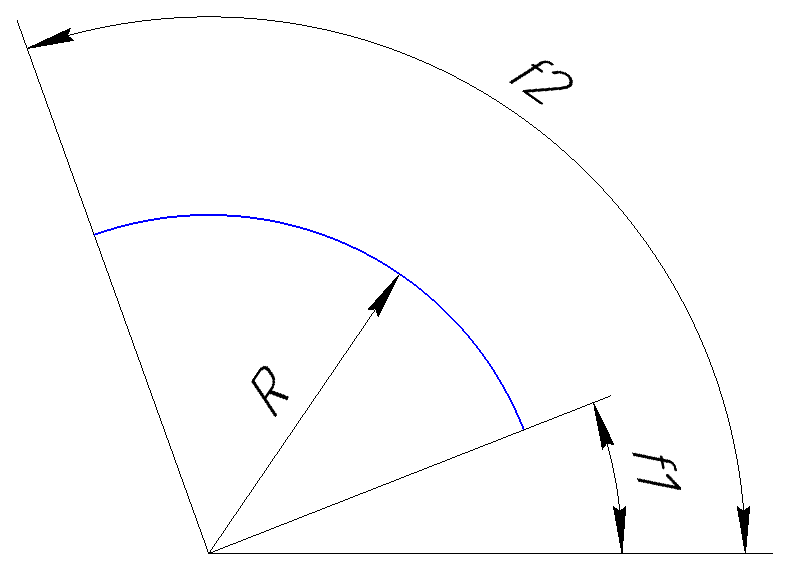
パラメータf1およびf2は、円弧の中心とその終点を通る線と水平線の間の角度( 度単位 )を指定します。 これらの角度を次の図に示します。

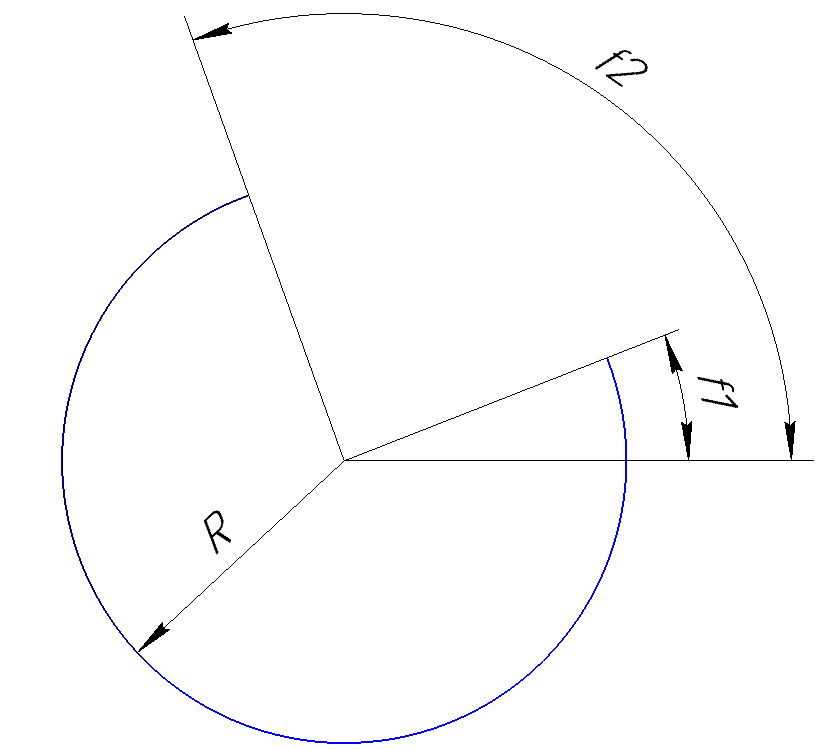
次に、 方向パラメーターについて説明します。 弧を描く方向を設定します。 1の場合、アークは反時計回りに構築され、 -1の場合、アークは時計回りに構築されます。 たとえば、上の図に示されている弧は反時計回りに描かれ、下の図は同じパラメータで時計回りに構築された弧を示しています。

成功した場合、 ksArcByAngleメソッドは構築されたアークへのポインターを返し、エラーの場合はゼロを返します 。
アークを構築するタスクに戻りましょう。 反時計回りに描くには、角度を次のように指定する必要があります: f1 = 0 、 f2 = 180 。 同じ円弧を時計回りに描くには、角度の値を交換する必要があります(f1 = 180、f2 = 0) 。
アーク構築コードを以下に示します。
Document2D->ksArcByAngle( 100, 100, // 10, // 0, 180, // 1, // 1); //C
中心点と終点
この方法は、アークの中心の座標とアークの終点の座標を知っているという事実に基づいています。 この情報からアークを構築するには、 ksDocument2DインターフェイスのksArcByPointメソッドを使用します。 以下は、このメソッドのプロトタイプです。
long ksArcByPoint ( double xc, // double yc, double rad, // double x1, // double y1, double x2, // double y2, short direction, // long style); //
このメソッドは、 前述のksArcByAngleメソッドに非常に似ています。 唯一の違いは、終点が角度ではなく、座標によって設定されることです。
成功した場合、 ksArcByPointメソッドはアークへのポインターを返し、エラーの場合はゼロを返します 。
以下は、このメソッドを呼び出してアークを構築するコードです。
Document2D->ksArcByPoint( 100, 100, // 10, // 110, 100, // C 90 , 100, // A 1, // 1); //
注意深い読者は、 ksArcByPointメソッドのパラメーターが冗長であることを認識している必要があります。 なんで? APIクリエイターの間違いですか? そうでもない。 ポイント(x1、y1)および(x2、y2)の目的を正しく理解する必要があります。 KOMPASのドキュメントによると:
x1、y1-弧の始点の座標、
x2、y2-弧の終点の座標。
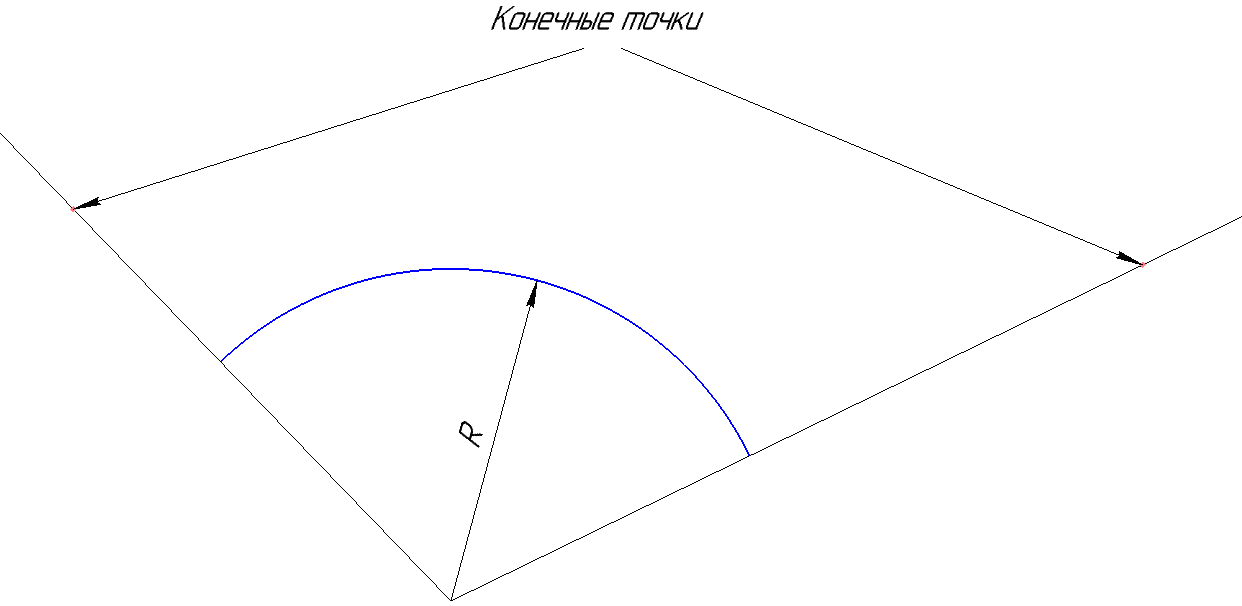
このような誤った説明は混乱を招きます。 実際、ポイント(x1、y1)および(x2、y2)はアークに属さない場合があります。 それらは、エンドポイントの位置を指定するのではなく、それらが配置されているベクトルの方向を指定します。 さらに、このベクトルの始点は円弧の中心にあります。 次の図は、これをより明確に示しています。

これに基づいて、検討しているアークは以下のコードを使用して構築できます。
double xc = 100; double yc = 100; Document2D->ksArcByPoint( xc, yc, // 10, // xc+1, yc, // xc-1, yc, // 1, // 1); //
注:終点は点AおよびCと一致しませんが、アークはまだ正しく構築されています。
おわりに
この記事では、円弧を作成するさまざまな方法を検討しました。 どちらを使用するかは、自分で決めてください。 しかし、あなたの決定はあなたが与えられた時間に持っているアークに関する情報によって決定されると思います。
継続するには、ブログのニュースに従ってください。
 Sergey Norseev、「DelphiでのCOMPASのアプリケーション開発」の著者。
Sergey Norseev、「DelphiでのCOMPASのアプリケーション開発」の著者。