この記事では、TypeScriptコードのコメントからドキュメントを生成する方法について説明します。 一般に、要件が単純であれば、すべてが非常に単純です。 ただし、自分用にカスタマイズすることもそれほど難しくありません。

コード内のドキュメントは素晴らしいです!
TypeScript APIのドキュメントを作成することになると、最初に始めたのはGoogleドキュメントの単なるプレートでした。 コンポーネントの名前とそのパラメーターをそこにコピーし、テクニカルライターはこれからすでにドキュメントを作成しました。 ひどかった。 タブレットは常に時代遅れで、コピーするのは不便で、多くの手作りの仕事でした。
それにもかかわらず、コードからドキュメントを生成することを約束し、成功したことを非常に嬉しく思います。 最初のアプローチと比較して、それは素晴らしいです:
- ドキュメントは常に最新で正確です。 テクニカルライターがテキストを完成させるのを忘れたとしても、ドキュメントには何かがあります。
- 最小限の手作業。 テキストの書き込みにのみ時間を費やします。他のすべては自動的に行われます。 フォーマット、設計、その他のルーチンはありません。
- 開発者はドキュメントの初期バージョンを書くことができるため、技術仕様を個別に説明する必要はありません。 既存のテキストを編集するだけです。
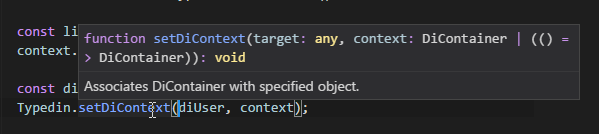
- APIを使用すると、すべてのドキュメントがIDEに表示されます。

どのように見えますか
コード内のドキュメントは次のとおりです。
/** * Register or update value for specified key. * @param key Key to identify value in container. * @param value Value to inject. * @returns Created or existing [DiRecord]{@link DiRecord} */ public register<KeyT, ValueT>(key: KeyT, value: ValueT): Typedin.DiRecord<KeyT, ValueT> { }
生成するには、まずtypedocをインストールする必要があります。 gulpとgruntのプラグインがあります 。
npm install typedoc -g
基本的な構成は、 typedinライブラリの例で確認できます。 トラブルやカスタマイズなしで、裸のtypedocを使用します。 スクリプトにコマンドを1つ追加するだけで、プロジェクト用のドキュメントを生成できます。
typedoc --readme README.md --name typedin --out ./docs/ --tsconfig tsconfig.prod.json --excludePrivate --excludeNotExported --excludeExternals
その後、静的なサイトがdocs
フォルダーに表示されます 。たとえば、 github pagesを介して公開できます 。
サイトおよびgithubでのtypedocの使用に関するドキュメントは通常、古くなっていることに注意してください。 参照用:
typedoc --help
コメント構文
一般に、構文はjsdocからのものです。 つまり、コメントは/** */
囲まれ、上記の例のように@returns
および@returns
タグが使用されます(通常、これ以上は必要ありません)。 jsdocとの主な違いは、パラメーターのタイプを記述する必要がないことです。 すでにコードに含まれています。
コメントは、マークダウンマークアップをサポートします。これにより、書式設定のための十分な機会が与えられます。 構文全体を再説明するのではなく、最も頻繁なケースのみを説明します。
ある段落を別の段落から分離するには、それらの間に空の行を配置する必要があります
/** * - , . * * , . */ function doSomething(){ }
原則として、
<br/>
を使用できますが、見苦しいです。
サンプルコードを挿入するには、4スペース+インデントを上下にインデントします
/** * [controlImpl]{@link controlImpl}, Pimpl. * ref render. : * * <MyControlImpl ref={this.attachControl} />; * * @param control . */ protected attachControl(control) { this.controlImpl = control; }
段落のテキストにコードを直接挿入するには、backicsが使用されます。
/** * * , `new` (: `new MyControlParams()`) * `this.state`. */ protected abstract createParams(): P;
コメントでは、
@link
タグを使用してAPIのさまざまな部分を参照でき@link
。 その構文は、通常のマークダウンリンクに似ています :
-
[getParamValue]{@link BaseControlImpl.getParamValue}
-別のクラスのメンバーへのリンク -
[Constants]{@link Constants}
-グローバルオブジェクトへのリンク -
[setParamValues]{@link setParamValues}
-同じクラスのメンバーへのリンク
-
カスタマイズ
最初に出会ったのは、外観をカスタマイズする必要性でした。 標準のテーマは私たちには合わず、会社の色でデザインしたかったのです。 さらに、標準テーマでは、ページの上部にあるコントロールコントロールが正常に機能しません。 これらはすべて、標準のテーマに基づいて独自のテーマを作成することにより決定されます。
ドキュメントは、すべてのトピックがデフォルトのテーマを継承していると主張しています 。 つまり、変更したファイルのみをテーマに配置する必要があります。 ただし、トピック全体をコピーして、必要なものと修正方法を理解する方が簡単です。
テーマは、スタイル、スクリプト、さまざまなリソース、 ハンドルバーテンプレートで構成されています。 したがって、理論的には、トピックを変更して、何でもできます。 何らかの複雑なロジックをテンプレートに追加する必要がある場合は、プラグインを作成できます。 ただし、ハンドルバーテンプレートで重要なことを行うことに成功しませんでした。 私は以前にこのテンプレートエンジンを使用したことがありません。おそらくこれが事実です。 したがって、テンプレートのスタイル、スクリプト、およびマイナーな変更を変更することに自分自身を制限しました。
独自のスタイルファイルとスクリプトを追加するために、web-client.cssファイルとweb-client.jsファイルをそれぞれassets/css
フォルダーとassets/js
フォルダーにlayouts\default.hbs
し、 layouts\default.hbs
ファイルに書き込みました。
<link rel="stylesheet" href="{{relativeURL "assets/css/web-client.css"}}"> ... <script src="{{relativeURL "assets/js/web-client.js"}}"></script>
一般に、70行のcssとjsが取得されました。 cssのおかげで、私たちのドキュメントには標準のものとは異なるオリジナルのダークハットがあり、その他のいくつかの小さな変更があります。 JavaScriptでは、「show protected / inherited」フラグの操作は基本的に修正されています。 これらのフラグのHTMLは、 partials\header.hbs
でも修正されています。
全体として、生成されたドキュメントをカスタマイズするには、以下を行う必要があります。
- 標準テーマをダウンロードします 。
- css、jsを追加し、テンプレートを修正します。
ドキュメントを生成するときに、フラグ
--theme < >
追加します。
typedoc --theme MyThemeFolder --name typedin --readme README.md --out ./docs/ --tsconfig tsconfig.prod.json --excludePrivate --excludeNotExported --excludeExternals
したがって、単純なcss、js、およびテンプレートの小さな編集を記述することにより、カスタマイズの問題のほとんどを解決できます。 より深刻な変更については、ハンドルバーを処理し、プラグインを作成する必要があります。
おわりに
Typedocはまだかなり粗雑なプロジェクトであり、適切な代替案を見つけることができませんでした。 驚くべきことに、TypeScriptの人気がますます高まっていることを考えると、このトピックは非常に未発達です。 私はtypedocの適切なトピックを見つけることさえできませんでした-githubで検索するといくつかの結果が得られますが、それらはすべて動作しないか、興味深いものを表していません。 そして、これはtypedoc npmパッケージには1日に何万ものダウンロードがあるという事実にもかかわらずです。
この記事では、このトピック、特にtypedocにコミュニティの注目を集めたいと思います。 このプロジェクトは貢献者を切に必要としているため、ユーティリティを開発し、クールなトピックを書き、ドキュメントを更新する必要があります。 コードからドキュメントを生成することは非常に有用なことであり、多くのjavascriptライブラリには優れたAPIリファレンスがありません。
typedocは、その仕事をする作業ツールであり、ほとんどのニーズを満たすのに十分な柔軟性があると言っても安全です。 私たちにはかなり大きなプロジェクトがあり、その仕事に特別な問題はまだ見つかっていません。 コードは正しく解析され、何もクラッシュせず、うまく機能します。
彼が欠けている唯一のものは、コミュニティの注目です。 プロジェクトで使用し、ベストプラクティスを共有します。 テーマはgithubからダウンロードできます。