
*この記事は、オンラインストアの初期設計者と、何らかの形でオンラインストアに影響を与えることができるフロントエンド開発者を対象としています。 これらのカテゴリに属していない場合、時間を無駄にすることはできません。 警告した。
「フロントエンド開発者が犯したすべてのエラーは、サイトを構築するときに彼に返されます。設計者が描くのが面倒だったすべての欠陥は、レイアウト設計者によって検討されます。」
OpenCartプラットフォームでのオンラインストアの開発に一定期間従事した後、個人的な経験と、Webページの作成における若いデザイナーの典型的な間違いを共有したいと思います。 この記事があなたの設計スキルを向上させ、あなたが議論されることを許可しないことを願っています...
1)フォントを慎重に使用する

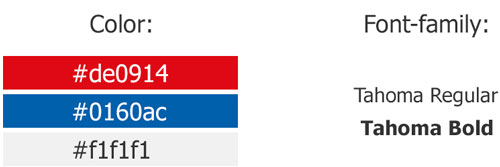
ウェブサイトのデザインを作成するときは、サイト全体で3〜4個以下の異なるフォントファミリの使用が推奨されます。 たとえば、 fonts.google.com / (執筆時点では846個のフォントファミリが利用可能)など、パブリックドメインにあるフォントを優先する必要があります。これはサイトの最適化に役立ち、著作権侵害の問題を引き起こしません。 メインのフォントサイズは16pxです(小さなラベルの場合-14px)。 見出し、小見出し20〜26ピクセル(もっと可能)。 (これがなぜそうなのかは説明しませんが、興味深い場合は、ここでTourte Webフォントに関する20の質問を読むか、ここの意見: 16px naikomの 本文 )
14 px未満のものを使用する場合、これには非常に正当な理由が必要です(たとえば、ローン契約、法的拘束力のある文書、
サイト上のテキストの色を選択するときは特に注意してください。 多数(最大5〜6)にすることはできません*各サブカテゴリのサイトにこれらの50のグレーの階調を実装する必要はありません。
また、使用するすべてのフォントと色の説明が表示される完成したレイアウトにjpgファイルを添付することをお勧めします。

2)メニューとそのアイテムの外観を確認する
ドロップダウン、ドロップダウン、およびドロップダウンメニューは、少なくとも2つの状態で表示される必要があります。

-組み立て済み;

-広がる
メニュー項目は次の2つの方法で表示する必要があります。

パッシブ(カーソルのホバーなし)

アクティブ(ホバー)
さらに、メニュー項目のテキストでは、長いセクション名(たとえば、保管と輸送、オークション商品)の可能性を考慮し、それを2行目に転送する必要があります。 サイトが多言語に対応する予定の場合、現時点でもレイアウトが崩れる可能性があります。 (このトピックについては、11 年生の記事が本当に気に入ったか、 Diokuz レイアウトのバグをテストして い ます )
3)リンクを作成する
リンクについては、通常のリンク(リンク)、ホバーリンク(ホバーリンク)、および訪問済みリンク(訪問済みリンク)の3つのステータスを設計することが非常に望ましいです。 もちろん、デザイナーがレイアウトデザイナーのために3つの状態をすべて作成する必要があります(実際には、もちろんまれですが、需要があります)
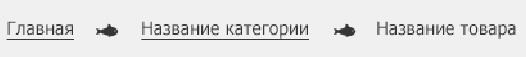
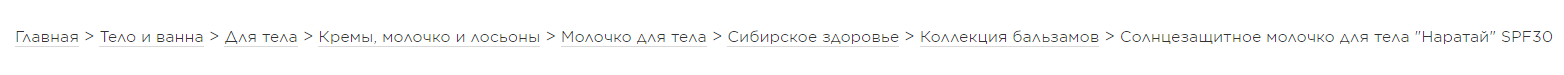
4)ナビゲーションチェーンを作成する
ナビゲーションチェーン(パンくず)は、実際のセクション名とワードラップを考慮して綴る必要があります。
デザイナーがレイアウトを送信したい場合:

予想どおり、サイトで検索されます。

CEOの観点からこれが正しいかどうかはよくわかりませんが、誰もが考えていると思います。これらのパン粉は、麺のようなフルサイズのベーカリー製品に2行で変わる傾向があります。 設計時にこれを考慮することは悪くありません。
5)クライアントは自分が間違いを犯していることを知っている必要があります
警告メッセージはレイアウトに描画する必要があります。 (エラーメッセージ、動作確認など)それ以外の場合は、プロンプト、またはさらに悪いことに、アラート()メッセージを使用してスカルプトされます。

★登録フォーム★ CodePenの Andry Zirka ( @ BlackStar1991 )による

6)見出しメニューは本質的に拡張されます
かなり頻繁に、出力のサイトのメニューの最初の要素が不名誉になるまで起こります。
デザインの開発を開始する前に、製品カテゴリの最大のネストについて知ることができれば、非常に幸運です。 また、多くの時間と神経を節約します。 (これは、サイトが再設計されている場合に特に当てはまります)。
初期バージョン

そして、出力でほぼ同じであることが判明しました(4番目のサブカテゴリへの分岐)

*もちろん、これは完全に正しいわけではありませんが、完成したデータベースをやり直したい、またはこれを行わないほうがよいことをユーザーに証明したいユーザーがいます。
7)レイアウト内のガイドとグリッド-これは重要です
適切な適応性のないデジタルデバイスの時代、どこにもありません。
現時点では、開発者はグリッドシステムに切り替える準備がまだ整っていないため(ただし、すべてがそれになります )、作業中の標準の12列グリッドで人命を救うフレームワーク(Bootstrap、Foundation など )を引き続き使用するため、これを考慮する必要がありますデザインで。 実際、幸運で立派な会社で働いている場合、1200px、991px、768px、450px、320px(詳細はこちら )の一般的な解像度のレイアウトを頼りにできますが、実際には非常にまれです。 最良の場合、設計者は大きなレイアウト-1920ピクセル(または1680ピクセル-より悪いモニターを持っている人)と、320ピクセル拡張でモバイルレイアウトに似たものを提供できます。 ガイドのくぼみがはっきりと観察されていれば、すべてうまくいきます。 小さいながらも非常に典型的な例を挙げましょう。

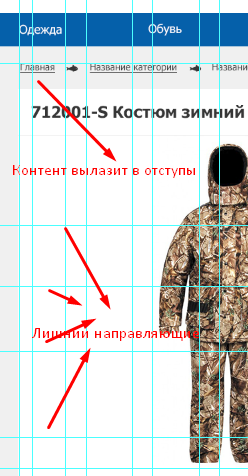
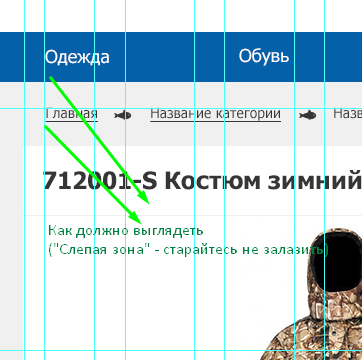
デザイナー、これらは2つの完全に異なるレイアウトであることを忘れないでください!

もちろん、これは重要ではなく、padding-left:0!のクラスを介してリセットできます。 そして再び、許可を減らして、再び戻ってきますが、なぜこれらのマネセズが必要ですか? コンテンツを適切な場所に配置すると、解像度が低くてもすべてがきれいに表示されます。 言い換えれば、レイアウト設計者に不要な問題が発生しないようにする必要があります。
また、多くの場合、デザイナーは「追加の」ガイドを使用してレイアウトを提供します。 ほとんどの場合、レイアウトにセマンティックの負荷はかかりませんが(特に垂直ガイドの場合)、レイアウトが視覚的に乱雑になります。
個人的には、Bootstrapグリッドを誘導しないものはすべて削除するようお願いします。 何が何と同じレベルにあり、何が見えないかをすでに見ることができるので、対応するソフトウェア( PerfectPixel 、 Avocode 、 Zeplin )によって混乱を防ぐことができます。
8)分割して征服する
すべてのプロジェクトレイアウトを1つのPSDファイルにマージしないでください。 (たとえあなたが本当に望んでいて、異なる繰り返しブロックの転送でエラーが少なくなることを知っていても、それはあなたにとってとても便利です)あなたはあなたのカルマを台無しにするだけでなく、あなたはあなたの親slを中傷し、記念するレイアウトデザイナーにもなります 結局のところ、すべての人が強力な鉄を持っているわけではありません。一部の人にとっては、そのようなmonstoファイルを開かなければならない場合、真剣に負担をかける必要があります。
1ページ-1レイアウト! (ホーム、製品カード、カテゴリー、カート、認証....)
それでもデザイナーからそのようなレイアウトを取得している場合

この問題を次のように解決します。
- グループに必要なレイヤーを収集します。
- レイヤーのパレットで、グループをマウスの右ボタンで突く。
- ドロップダウンメニューで、[グループの複製...]を選択します。
- 表示されるウィンドウの[ドキュメント]列で、[新規]を選択します。
- 利益
9)コンテンツがない場合はどうなりますか?
しばしば、出力で設計されたインターフェースが常に需要があるとは限りません。 例を挙げます。

これは、衣料品店の[商品カード]ページの標準部分です。 しかし、店が服だけでなく、釣り竿、ナイフ、ライター、キャンプ用品などの関連商品も販売する場合。 いくつかのブロックがインタラクションにアクセスできない、または管理パネルから接続できない可能性があります(例では、これらはサイズ選択ブロックと簡単な説明ブロックです*そして、はい、別のブロックもあります。理由。)その結果、空の場所、または壊れたレイアウトがあります。 もちろん、この問題はサーバー上のリクエスト(「コンテンツはありますか?」など)によって解決されます。そうでない場合は、必要なスタイルを挿入します)デザイナーがダンプする代わりにこの問題を解決するのは良いことです他人の肩の不完全さ。
コンポーネントの一部をしばらく接続してみて、いつかこのブロックが不要になったらどうなるか想像してみてください。
10)そして次に何が起こるのでしょうか...?
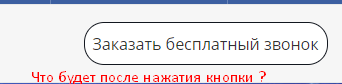
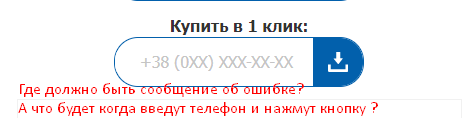
レイアウトの作成を始める前に、デザイナーに行き、愚かな質問をするのが好きです(デザイナーのOlya、私は大根だと思います)。質問は常に単純で、同じタイプです:-ユーザーが1つクリックした後、または別のアイテム。 明確に描かれた要素、またはそれがどのように機能するかの説明がない場合、この動作は非常に許容できると考えます。
一般的なエラー、未完成のアイテム。



すべての例で、設計者はユーザーがサイトの要素を操作した後に何が起こるかについて考えるのが面倒でした。 また、これらの例のユーザーは、何か間違っていると表示されません。 デザイナーはこれを提供する必要があります。
レイアウトデザイナーは、相互作用のすべての要素の正しい(できれば直感的な)作業も担当します。
ここでの主なことは、最初に提案されたレイアウトを常に慎重に検討することであり、無理をしないことです(デザイナーは通常脆弱な人々です)。 デザイナーは、レイアウトデザイナーに、別のページへのリダイレクト、PopUpウィンドウの外観、スクロールの効果、または他の何かがあるかどうかを明確に伝える必要があります。これも直観的に明確でなく、明確に描かれた要素がない場合です。
可能であれば、レイアウトデザイナとデザイナの間の直接接触を推奨します。
作品の良いトーンは、デザイナーにレイアウトを表示し、欠陥を取り除くことです(そして間違いなく、クラウンは落ちません)。
これらの推奨事項が、オンラインストアのデザイナーとしてあなたを改善することを願っています。 Webを改善しましょう。