
見出しのブロックの組み合わせのバリエーションについては、今日の資料です。
Google AdWordsヘッダー
テキスト広告は2つの見出しを使用します。 それぞれの最大長は30文字です。 見出しはダッシュで区切られ、さまざまな組み合わせで表示される場合があります。 潜在的な顧客がコンテンツを検索して広告を表示するデバイスによって異なります。
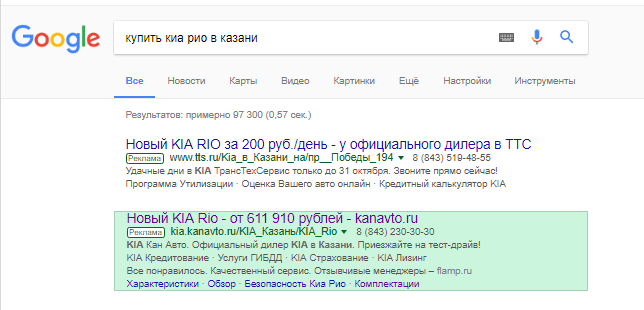
オプション1はクラシックです。 2つの見出しが表示されます。 これは最も単純で最も一般的な広告配信オプションです。

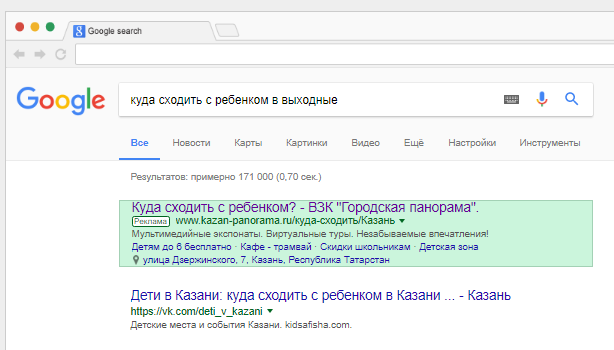
オプション2は変更されたものです。 2つのヘッダーと一緒に、行の最後にサイトアドレスが表示されます。

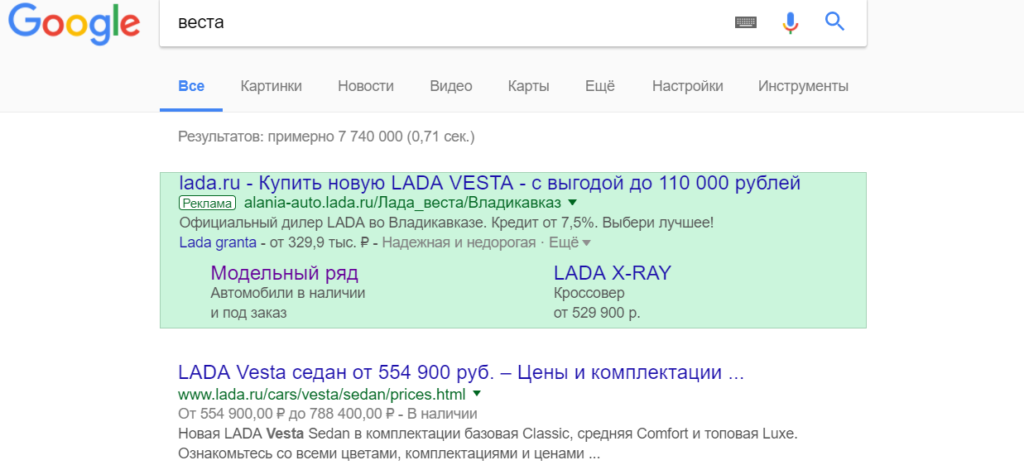
オプション3-詳細設定。 広告タイトルには、サイトのドメイン名、最初と2番目のヘッダーが表示されます。

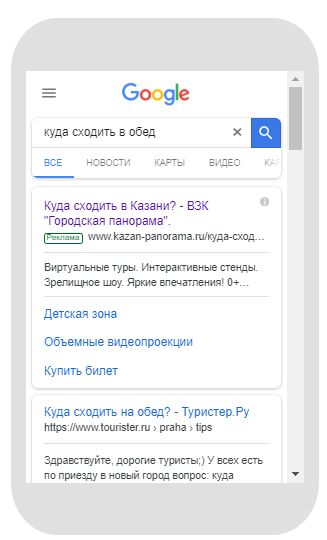
モバイルデバイスのタイトルを表示するためのオプションは、デスクトップバージョンと非常に似ています。 このタイプのデバイスのヘッダー間のダッシュは、「|」記号に置き換えることができます。

Google AdWordsは、タイトルの長さに基づいてタイトルを表示するオプションを選択します。
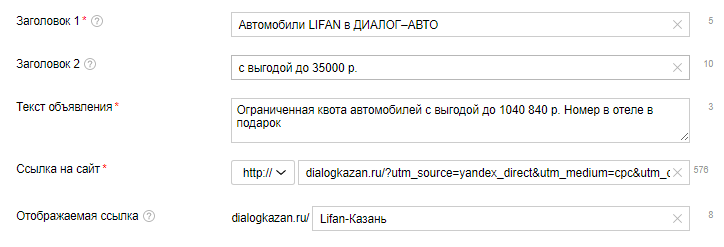
Yandex.Directの見出し
同様の原則が適用されます。2番目のヘッダーを使用する機能が最近追加されましたが、常に表示されるとは限りません。 2番目の見出しの表示は、当初意図したように文字数に直接依存するのではなく、その幅に依存します。
たとえば、2つの見出しと長いテキストのある広告:

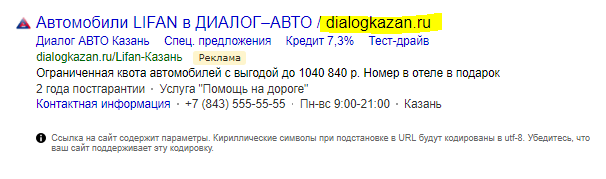
見出し名にブランド名が記載されている場合、出力には次の広告が表示されます。

ご覧のとおり、2番目の見出しは表示されず、サイトアドレスが代わりに使用されます。
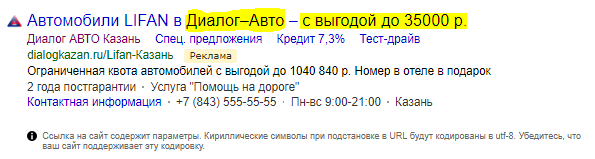
同じテキストを書くが、ヘッダーのキャップを削除して、文字の幅を減らすと、2つのヘッダーが同時に表示されます。 ヘッダーのサイトアドレスは表示されません。

多くの人にとって見出しの考慮されたオプションは、素晴らしい発見ではありません。 しかし、そのような一見些細な小さなことは、1つのパズルの詳細であり、その最終像は専門家の専門知識です。