対象読者:サーバー管理者、上級サイト管理者、SEOオプティマイザー、およびGoogle PageSpeedサービスから良い成績を得たい人だけ。
このトピックに関する多くの記事が検索にありますが、私の意見では、当然のことながら単一の記事は公開されていません。 はい、説明なし。 経験の浅いユーザーにとっては、これは難しい場合があります。また、ほとんどの記事では、モジュールと一緒にNginxをビルドする方法について説明していますが、動的なモジュールをビルドできることはごくわずかです。
アクションプランは次のとおりです。
1. vpsを1時間レンタルします。
2.レンタルvps で、コンバット1で使用されたNginxの同じバージョンのダイナミックモジュールをアセンブルします( 重要!!! Nginxのダイナミックモジュールのサポートはバージョン1.9.11から登場しました )。
3.モジュールを新しいサーバーにスローします。
4. Nginxを構成します。
5.設定を適用します。
6. Nginxのバージョンをフリーズします( これを行わないと、Nginxの次の更新でサーバーがクラッシュします。コンパイルされたモジュールは特定のバージョンのNginxでのみ動作します。アップグレードする場合は、新しいバージョン用にモジュールをコンパイルしてアップグレードします )。
または、更新された新しいモジュールをタイムリーに追加します。
利点は、バトルサーバーが変更されないことです。たとえば、ngx_pagespeedが気に入らない場合は、バトルサーバーを構成する行とモジュール自体を削除するだけです。 Nginxで複数のサーバーを使用する場合、それらのモジュールを一度にコンパイルできます。
同様の記事への便利なリンクですが、私の意見では十分に開示されていません:
→ Ubuntu 16.04にNginx ngx_pagespeedモジュールをインストール
→ NginxとGoogle PageSpeedをDebian / Ubuntuにインストールする方法
→ NGINXの設定
公式リンクngx_pagespeed
→ ngx_pagespeed-gihub
→ ngx_pagespeedドキュメント
命令自体に渡します。
sshを介してテストサーバーに接続します。
apt-srcをインストールします。
apt install apt-src
ソースコードリポジトリとパッケージリポジトリを必要なバージョンのNginxに追加します。Nginx/ 1.13.5があります
echo -e 'deb-src http://ftp.ru.debian.org/debian sid main\ndeb http://ftp.ru.debian.org/debian sid main' >> /etc/apt/sources.list
パッケージキャッシュを更新します。
apt update apt-src update
Nginxソースを現在のフォルダーにダウンロードします。
apt-src install nginx
コマンドの実行プロセスでは、すべてのソースがダウンロードされるだけでなく、必要な依存関係もすべてインストールされます。
モジュールに必要な依存関係をインストールします。
apt install build-essential zlib1g-dev libpcre3 libpcre3-dev unzip ca-certificates
モジュールの現在のバージョンを確認してください。
インストールするバージョンを指定します。
NPS_VERSION=1.12.34.3-stable
モジュールのソースをダウンロード:
wget https://github.com/pagespeed/ngx_pagespeed/archive/v${NPS_VERSION}.zip
現在のフォルダーに解凍します。
unzip v${NPS_VERSION}.zip
アセンブリのソースを準備します。
cd ngx_pagespeed-${NPS_VERSION}/ NPS_RELEASE_NUMBER=${NPS_VERSION/stable/} psol_url=https://dl.google.com/dl/page-speed/psol/${NPS_RELEASE_NUMBER}.tar.gz [ -e scripts/format_binary_url.sh ] && psol_url=$(scripts/format_binary_url.sh PSOL_BINARY_URL) wget ${psol_url} tar -xzvf $(basename ${psol_url})
ここで、モジュールに関する情報をrawに追加して、Nginxと一緒になるようにします。まず、rawモジュールへのパスを見つけます。
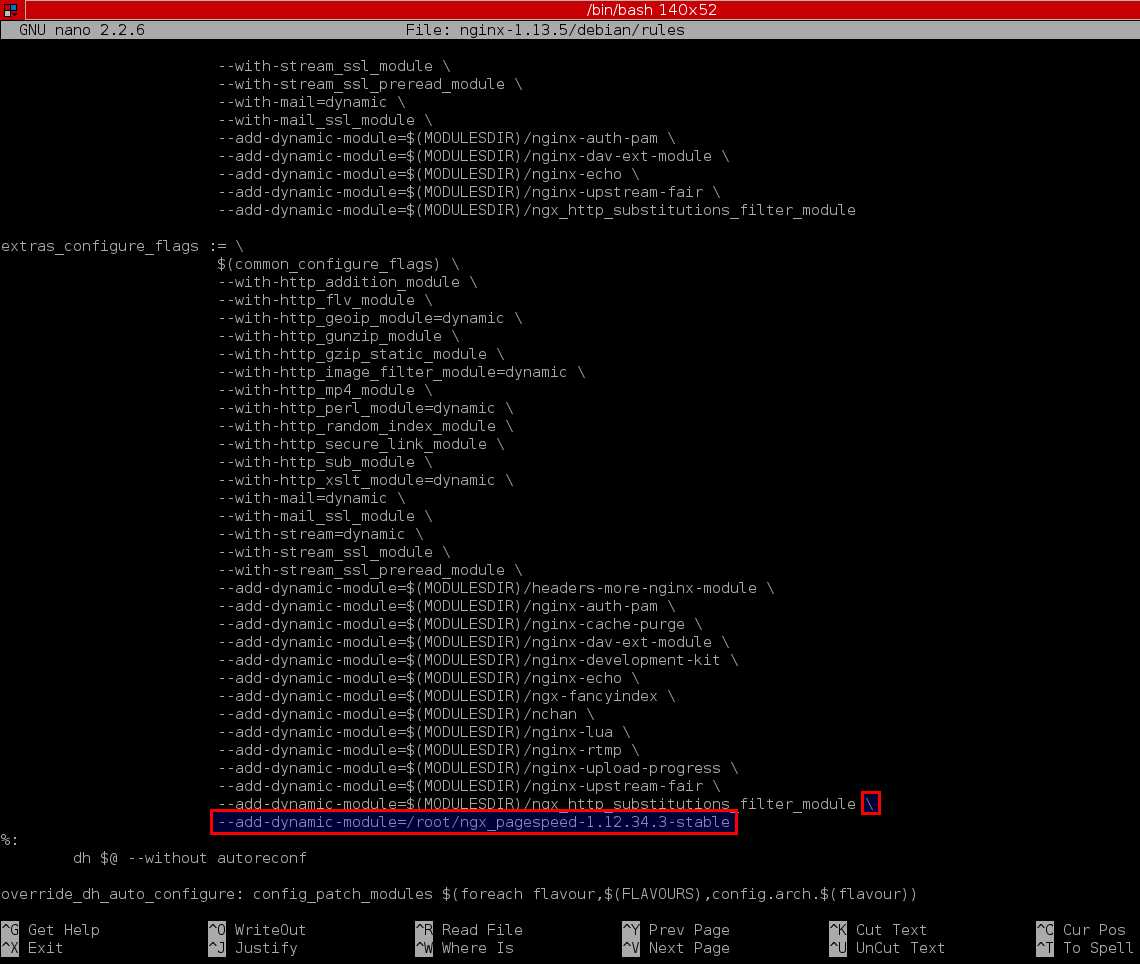
pwd nano ../nginx-1.13.5/debian/rules
最初のコマンドの後に強調表示されたパスがコピーされ、ルールに追加されます。
--add-dynamic-module=/root/ngx_pagespeed-1.12.34.3-stable

前のレベルに戻るアセンブリに進みます。
cd ../ apt-src build nginx
組み立てプロセス中に質問がありますが、いいえと答えます。

アセンブリが成功した後、次の場所でモジュールを見つけました。
./nginx-1.13.5/debian/build-extras/objs/ngx_pagespeed.so
バトルサーバーで、次のフォルダーに配置します。
/usr/lib/nginx/modules
さらにファイルで:
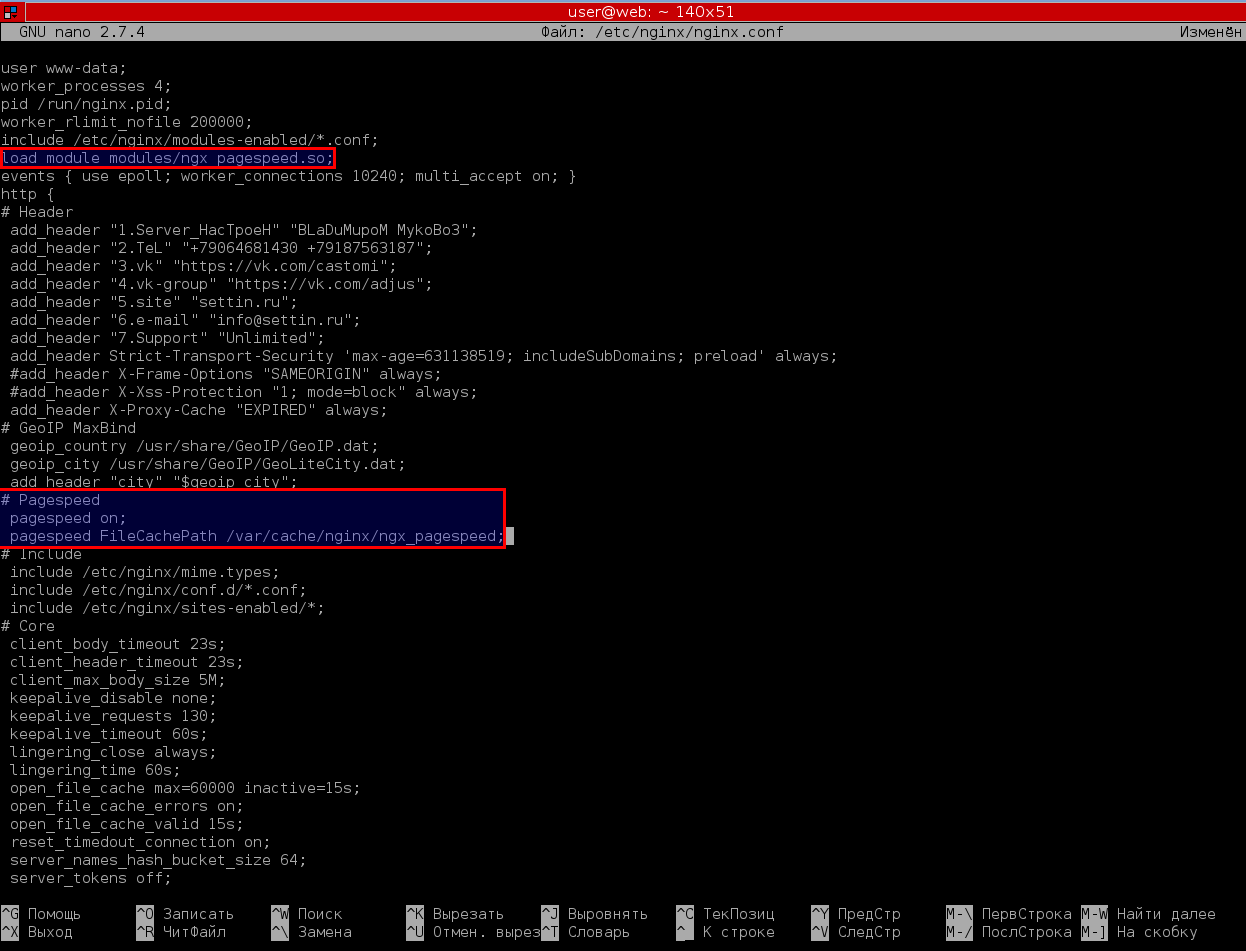
/etc/nginx/nginx.conf
モジュールのロードを追加:
load_module modules/ngx_pagespeed.so;
すべてのサイトの作業でモジュールを使用する場合は、これらの2行を同じ場所で指定します。
指定したフォルダーが存在しない場合は、作成してnginxユーザー権限を割り当てます。
mkdir -p /var/cache/nginx/ngx_pagespeed chown www-data:www-data /var/cache/nginx/ngx_pagespeed
# Pagespeed pagespeed on; pagespeed FileCachePath /var/cache/nginx/ngx_pagespeed;

モジュールを機能させるサイトの仮想ホストで、次を追加します。
location ~ "\.pagespeed\.([az]\.)?[az]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; } location ~ "^/pagespeed_static/" { } location ~ "^/ngx_pagespeed_beacon$" { }
動作しないサイトの仮想ホストで、次を追加します。
pagespeed off;
あなたが成功しなかったならば、私はどんなコメントでもうれしいです、書きます。 質問が生じたら記事を補足します。