- 論理学者は、古典的な才能を持つプログラマーです。 新しいテクノロジーに慣れるために、彼らはドキュメントを読みに行きます。 コードの明快さが増し、左へのステップではなく、右へのステップではありません。 フェンスから昼食まで。 コードを扱うことの便利さの気取らないさは恐ろしいです-彼らは、検索機能のみを使用して、縮小されたコードを扱うことができるようです。
- ビジュアルとは、コードにもっと創造的かつ抽象的にアプローチする人々です。 技術を学ぶために、彼らはyoutubeに行き、
イルカのレッスンに関するビデオを見ます。 コードでは、有形ブロックに分割すること、1000行以上のシートがないこと、新しい方法で実装することが重要です。 新しいタスクを実行すると、彼らはオープンスペースで既に利用可能なインターネットを検索する代わりに、独自のソリューションを撮影して検索します。
この記事では、開発ツールに焦点を当てます。これがないと、2番目のタイプの代表として、250行を超えるプロジェクトを開発することはもう考えず、従来のタイプの同僚に役立つと確信しています。プログラミング界の新星ステパン! だから!
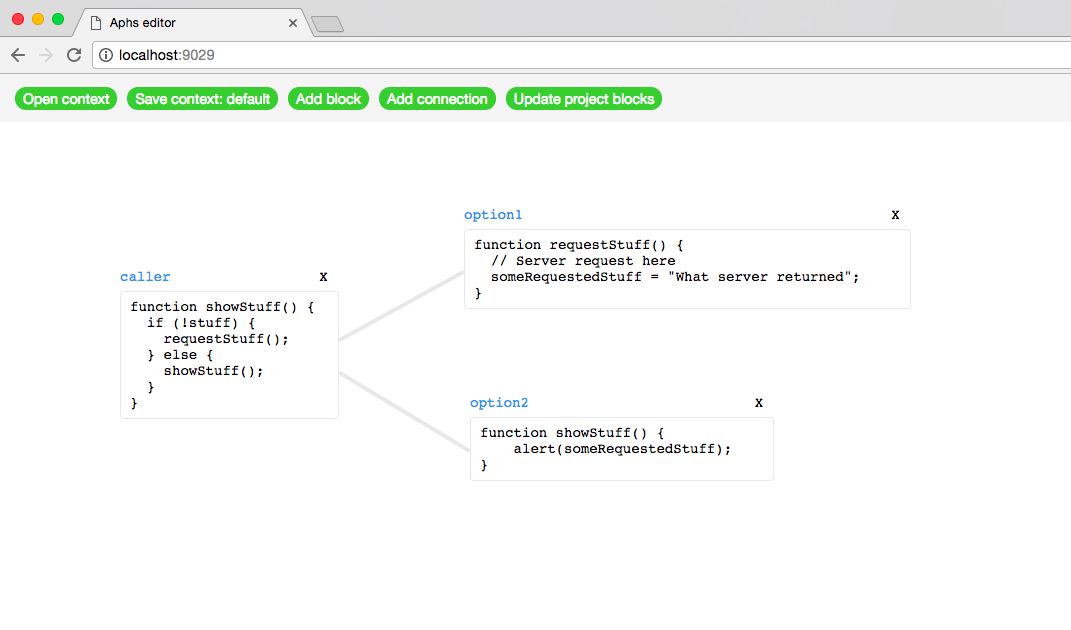
Aphs
または、アプリケーショングラフはフローチャートエディタであり、
ブロックはコードの編集可能なスニペットです。
簡単に言えば、これはnpmモジュールで、コードとコンテキストが複数のファイルに散らばっている機能で作業し、1行の画面で結合できます-1000行のソースをスクロールせずに、ファイルを絶えず切り替え、リスト内のファイルを検索し、ただ私の頭の中に。 Aphsは、速度と複雑さの問題を解決します。

正直なところ、私はプログラミングの歴史全体でこの種のものが何も発明されていないことに驚いて困惑しています。1年、プログラミングの怒りのさまざまなレベルの友人にこのようなことを尋ねて、自分で探しました。 非常に便利なWebStormでも、ファイル間の切り替えの速度が必要な場合は、必要な行を見つけるために毎回頭脳と時間のリソースを費やす必要があるファイルを切り替えるだけで、タスクごとに個別のお気に入りフォルダーを作成することができます。 このラインサーチでどれだけ苦しみますか!
もちろん、同じWebStormで、ブロックをクリックして参照をクリックする機会があります-これは便利ですが、これはAphsが排除する他の問題を排除するものではありません-切り替え中にすべてを念頭に置き、分散しないようにする必要があります。
例として:1つのプロジェクトで作業しているときに、多くのエンティティの問題に遭遇しました。1つの関数が2番目、2番目-3番目、3番目-4番目、4番目-5番目を呼び出します。 そして、2番目と4番目はいくつかの場所でさまざまな方法で使用されます+これはすべて異なるファイルに散在しています-頭に収まるのは非常に困難で不健康なレベルであるため、1日でかなり簡単な作業がかかります
この状況では、Aphは2つの側面から役立ちます:まず、既に説明したものから-異なるファイルのコードを1か所で折りたたみ、ブロックをグラフリンクでリンクすると、開発がより明確かつ高速になり、コードをナビゲートするのにメカニカルメモリのみが使用されます(手パニーする場所、これまたはそのブロックがあった場所を覚えておいてください-真上または左下)。
第二に、2番目または4番目の関数を使用するすべてのケースを別の論理コンテキストに取り出して、そのコンテキスト内でクリーンアップできます。
Aphにとって他に役立つもの:
- 1つまたは別のフローに戻ると、適切なコンテキスト(グラフ)をオンにすると、すべてが目の前に表示され、メモリ内のこのフローの全体像を痛々しく再構築する必要がなくなります。 理解している間に何かを壊すリスクを減らします。
- 文書化ツールとして、時には開発者ファイル間の切り替えの疲れから退屈な書き込みを必要としません。 このコンテキストまたはそのコンテキストを開いた新しい従業員は、実行フローの最初に何が行われ、これが最後に何が起こるかをすぐに確認します。
- 彼女のために新しいフローを整理してタスクの作業を開始することは、簡単な心理的ステップであり、最初のステップであり、迅速な作業の基礎となります。 朝の運動が好きです。
戦闘中の機能をテストせずにこのテキストを書きたいと思いましたが、私は抵抗し、すでに2つのプロジェクトで使用していると言うことができます。 もちろん、側の人にとっては、その使用は透明度が低くなります。そのため、 githubでクイックスタートのreadmeを用意し、次の記事でプロジェクト全体のデバイスについて詳しく説明しますが、今はコメントで質問に答える準備ができています。
すでに、通常のフロントエンドプロジェクトと同様に編成されたプロジェクトでAphを使用できます。プロジェクトのルートには、ソースと、動作する場所からのaphのインストール先であるnode_modulesを含むsrcフォルダーがあります。
開発には、次の優先タスクがあります。
- フィードバックを得て、関連性、明確なもの、明確でないものを理解する
- 多くのコンテキスト/フローで作業を実装する(現在は1つのみ)
- よりユーザーフレンドリーにします(コード内ではなく、クライアントからブロック識別子の名前を変更したり、重複した識別子を除外したりすることなど)。
したがって、履歴書をオープンソースで、または純粋に魂のために埋めたい場合は、歓迎します!
サーバー部分はNodeJSで記述され、クライアントはAngularJSで記述されています。
念のため、もう一度github: github.com/andreyselin/aphs