
2017年9月2日にモスクワフロントエンド会議が開催されました。そこでは、React UIキットの例を使用して、企業にUIキットを実装するときに発生する問題について話しました。 トピックは予想以上に関連性が高いことが判明したため、同じトピックに関する記事を公開し、2つの目標を追求することを決定しました。
素晴らしいボーナスは、私の資料のサイドラインでのプレゼンテーションと議論の後、レポートに追加と革新が現れたことです。 したがって、たとえ会議に出席していても、この記事を読むことに興味があります。 資料の最後に、コメントで答えるように質問するいくつかの質問を残しました。 素敵な読書を!
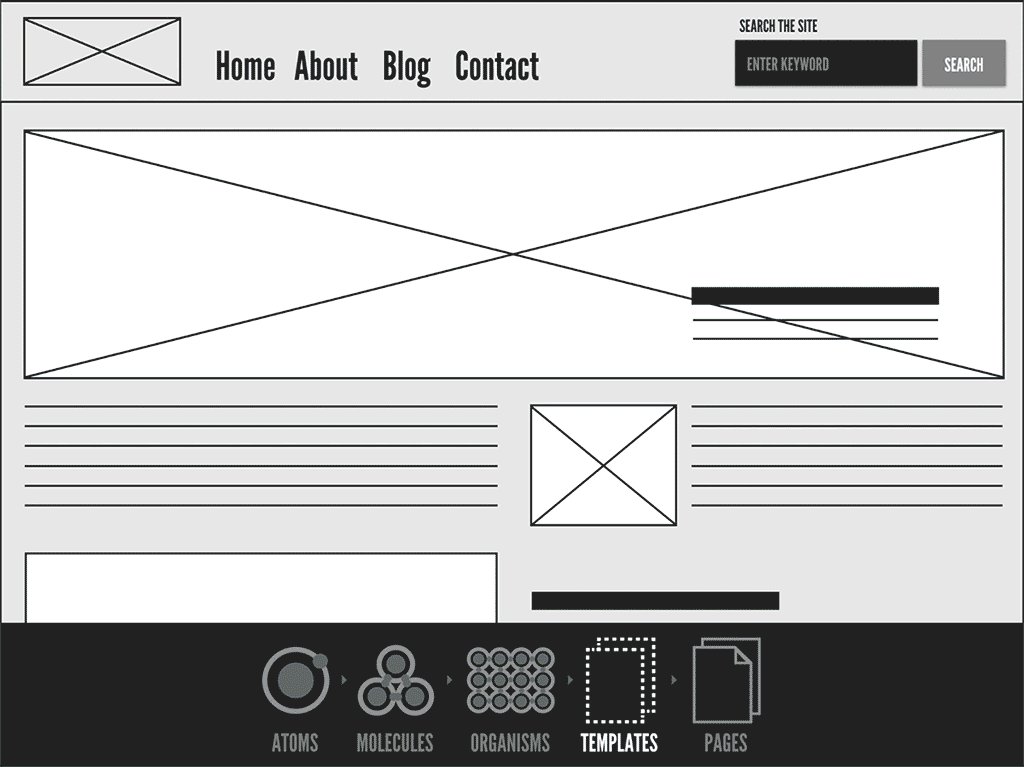
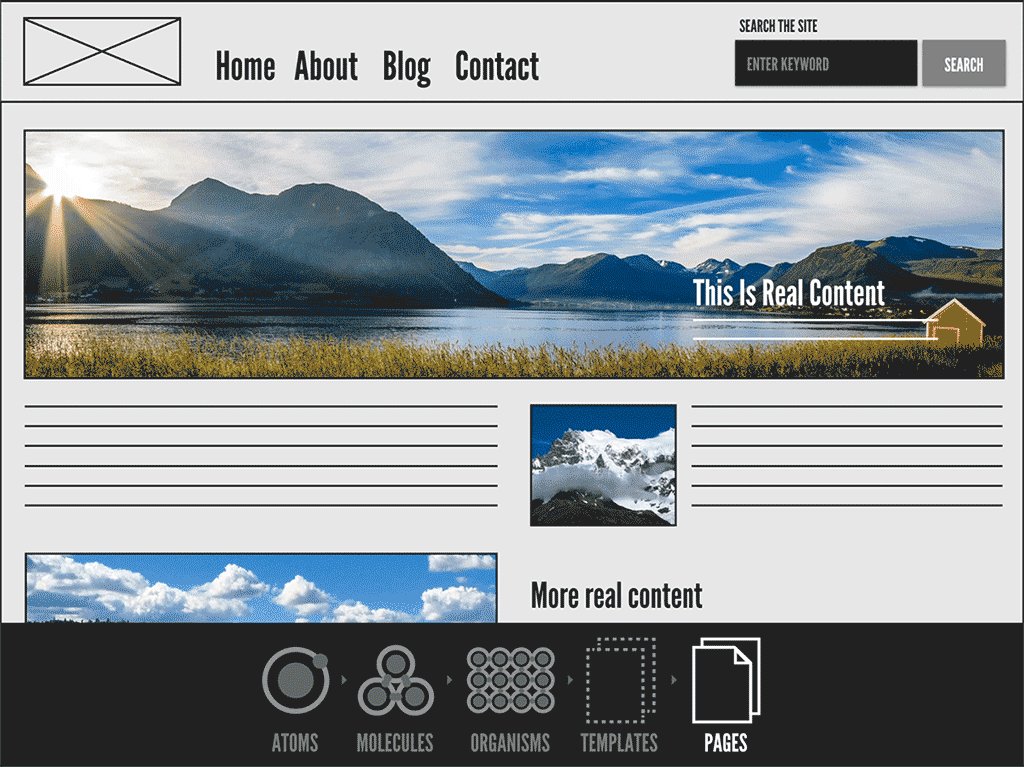
UIキットとは何ですか?
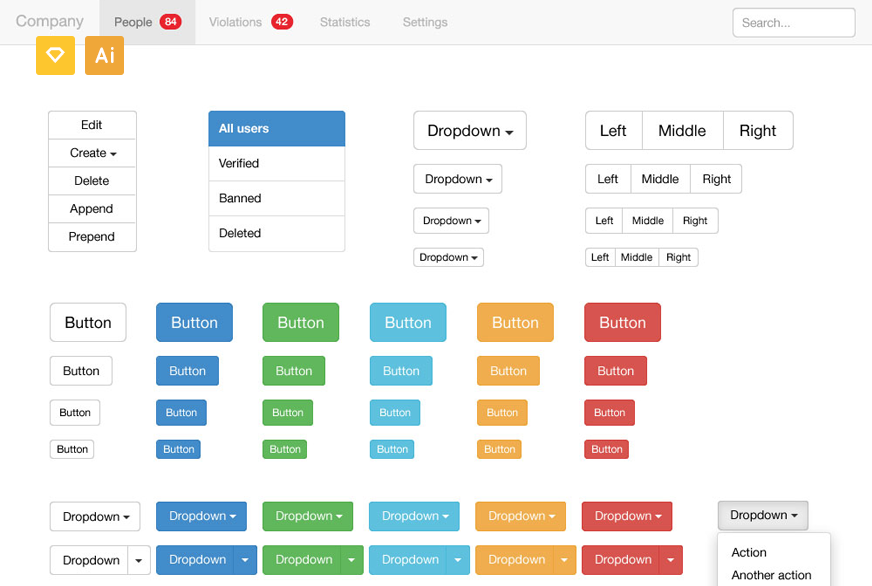
ホールのアンケートが示したように、フロントエンドのプロファイル会議に出席している全員がUIキットとは何かを知っているわけではありません。 簡単に言えば、UIキットは単一のスタイルのユーザーインターフェイス要素のセットです。 さらにシンプル:ボタン、テキスト入力フィールド、ドロップダウンメニューなどが1色で表示されます。

大企業のサクセスストーリーから、統合設計システムと統合コンポーネントライブラリの利点について理解しています。 しかし、プロセス、設計、開発における実装の落とし穴と主要な問題について知っている人はほとんどいません。 それらについて、および新たに発生する問題の可能な解決策について、この記事で説明します。
実装プロセス全体をステップごとに見ていきましょう。
- 社内のキットの必要性を判断する
- 既存のソリューションの分析
- デザイン開発
- コンポーネントライブラリの整理
- コンポーネント作成
- 使用する
社内のキットの必要性を判断する
UIキットが何であるかを見つけたばかりの場合、すぐに最初の問題が発生します。それが必要かどうかはどのようにしてわかりますか? 次の場合、UIキットは絶対に必要ありません。
- あなたは一人で、または小さなチームで働いています。 この場合、クジラの開発に時間と神経を浪費しないように、プロジェクト内でコードを再利用する必要があります。
- 1つの小さな製品があるか、「ワンタイム」プロジェクト/フリーランスを作成しています。 プロジェクト間で接続できる単一のスタイルファイルの形式で一種のUIキットを作成できます。これで十分です。 ただし、この記事では、コンポーネントのグローバルライブラリとしてのUIキットについて説明しています。
- デザイナーは1人だけです。その後、すべてのレイアウトを同じスタイルにする必要はありません。 1つの会社の1つまたは複数の製品の異なるレイアウトでの設計の同期は、単一の設計システムが解決する問題です。 会社で唯一のデザイナーのレイアウトが、彼の気分や気象条件に依存しないことを確認してください。
ただし、会社に複数の製品、大規模なチーム、大規模なコードベースが存在する場合、新しい機能/製品はそれぞれスタイルが以前のものと異なり、コンポーネントの重複やそれらの理解できない一連のプロパティによるリリースの痛みをすでに物理的に感じています、その後、あなたは間違いなく単一のコンポーネントライブラリが必要です。 この場合、あなたの前に新しい問題が発生します。
UIキットが必要であることをビジネスや会社に説明する方法
コンポーネントの単一ライブラリが必要な理由と、作業を簡素化して開発をスピードアップするという事実は、私たちには明らかかもしれません。 しかし、企業は、会社の収益が直接依存するタスクのリストを延期し、何らかの種類のUIキットを実行する理由を常に理解できるわけではありません。
みんなが理解するであろう議論をしてください。 おそらく、あなたの会社は、すべての製品が視覚的に異なるという事実に長い間問題を抱えていたので、今度は設計を同期するときです。 重要な議論として、 「ボタンは簡単だと思いましたか?」という記事を読むことをお勧めします。この記事では、単一の設計システムを使用することの重要な利点について説明しています。 そして、機能への憧れが以前よりもはるかに速く作成され、展開されることを指で説明します。
あなたの会社には、キットが解決するのに役立つ他のより深刻な問題があるかもしれません。 それらに注意してください。 すべての問題と状況は常に一意であり、この記事で提案する解決策は、反映のためのベクトルとしてのみ機能することを忘れないでください。
既存のソリューションの分析
キットが必要であり、ビジネスが完全に合意していることを理解したとします。 今、私たちは新たな問題に直面しています-自分でクジラを作成するのか、それとも市場にある既存のものを使用するのかを決定することです。 同時に、不必要な開発作業を排除し、既存のコンポーネントライブラリを使用します。 この場合、市場を調査し、使用する市場を理解する必要があります。
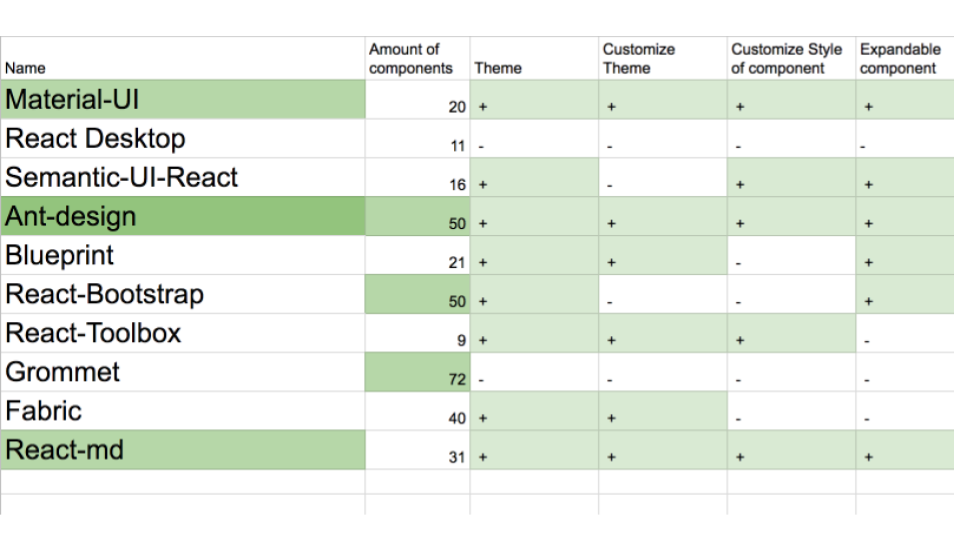
フロントエンドのコンポーネントのライブラリはフレームワークよりも桁違いに多く、もはや面白くないという理由だけで冗談を言うことはありません。 簡単にするために、主要なReactコンポーネントライブラリの小さな選択を作成し、スタイル、パフォーマンス、コンポーネントの数のカスタマイズという3つの基準に従って比較分析を行いました。

緑は私たちに合った特徴を強調しています。 その結果、 Material-UI 、 Ant-design 、 React-mdの 3人のリーダーが特定されました。 その後、コンポーネントの速度、機能、または重量について独自の比較を行うことができます。 しかし、事前に警告することができます。開発の開始時に製品の将来のニーズを予測することはできません。 したがって、会社に柔軟なソリューションに対するリソースと関心がある場合は、独自のキットを作成することをお勧めします。
ゼロからキットを作成するか、既存の製品からコンポーネントをエクスポートするかはあなた次第です。 しかし、他の人の経験を見て、あなたが抱えている問題にどのように対処したかという質問を他の会社の同僚に向けることは不必要ではありません。 これが「成功の記事」に書かれている可能性は低いため、直接連絡する方が良いでしょう。
デザイン開発
この段階で発生する最も深刻な問題は、開発と設計者間のコミュニケーションの欠如です。 その結果、多くの副次的な問題が発生します。さらなる開発と設計のコミュニケーションの難しさ、技術的制約とのコンポーネント設計の不一致、設計レベルでの誤解、コンポーネントの概念など。
これは、デザイン開発が開発を伴う「交渉テーブル」で始まり、将来のクジラに関する一連の合意が形成され、開発とデザインの両方が遵守される場合、これは簡単に回避できます。
議論するための合意のための私の推奨リストは次のとおりです。
- 名前;
- プロセス
- ドキュメンテーション
- コンポーネントの構成;
- 技術的な制限;
- バージョン管理;
- コンポーネントのリスト、数量、プロパティ。
状況に応じて、リストを短縮または補足することができます。
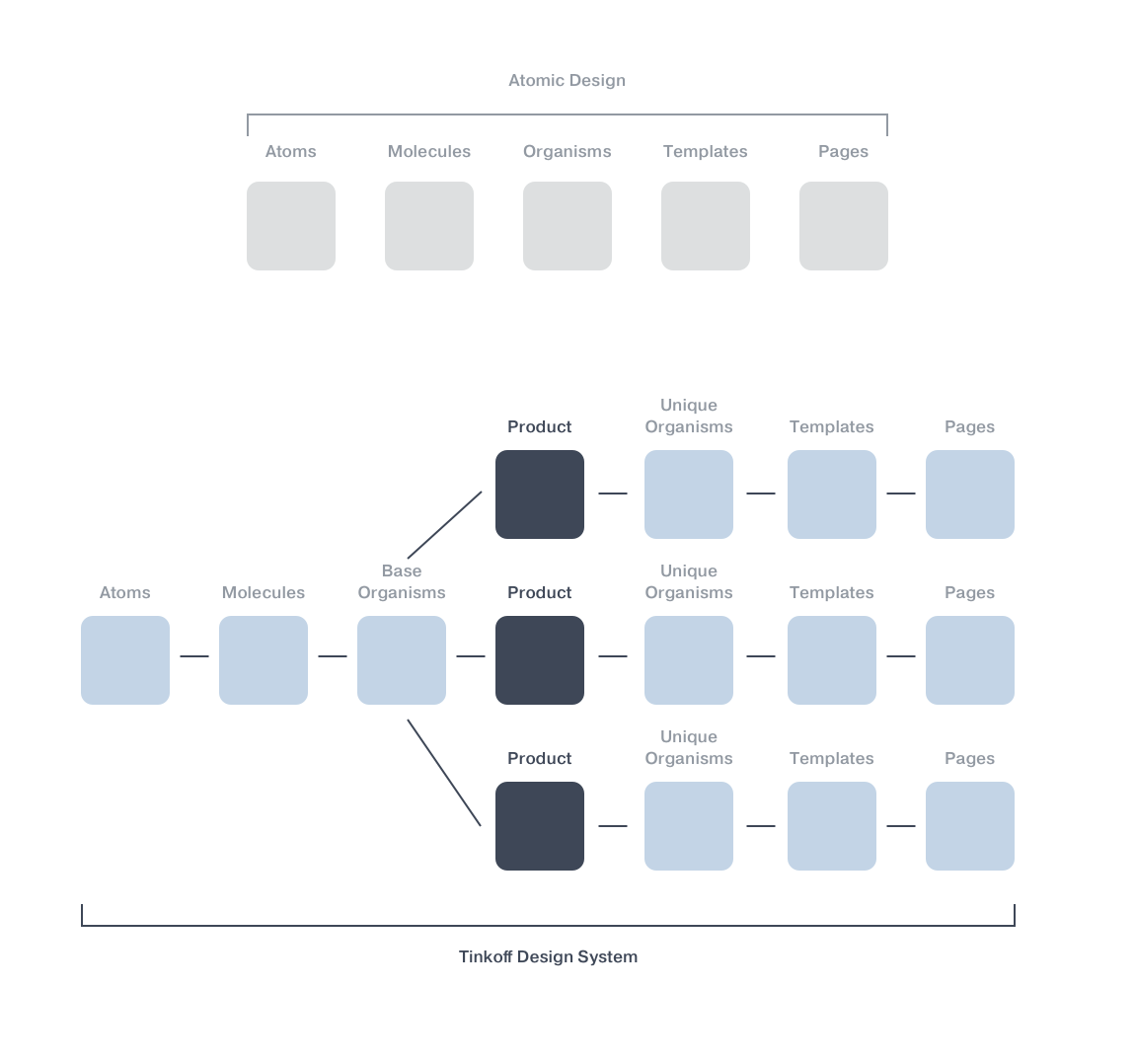
誰もが今注目しているわけではない非常に重要なポイントは、設計開発の理解です。 たとえば、すべての設計者がコンポーネントが何であるかを知っているわけではありません。これは開発者にとって驚くべきことかもしれません。 しかし、それは事実です! 設計と開発の両方に対する一般的なアプローチの例はTinkoff.ruで、 アトミック設計方法論が設計と開発に使用されます。これは理解しやすく、UIキットの設計と開発とよく相関しています。

私が書いているすべての方法論は、思考または作業を開始するための単なるベクトルであり、最終的な行動ガイドではありません。 これがTinkoff.ruがアトミックデザインで行ったことです。「製品」と呼ばれる新しいエンティティが方法論に表示されます。

コンポーネントライブラリの整理
4番目の番号の下にあるが、3番目と同時に(もちろん、設計との「交渉テーブル」の後)開発時に有効にする必要があるステップ。
何らかの方法で、選択肢があります。UIKitを単一のライブラリとして作成するか、各コンポーネントを個別のnpmパッケージとして作成します。 そして、あなたが何を選んでも、まだ多くの問題があります。
単一のライブラリの問題:
- 1つのコンポーネントが変更されると、ライブラリ全体が公開されます。
- コンポーネントが1つだけ必要な場合は、ライブラリ全体をプルアップします。
- グローバルリリースへの依存。
- 暗黙的な依存関係の出現。
個別のパッケージとしてのコンポーネントの問題:
- 異なるコンポーネントの設計バージョンの不一致の出現。
- 他のコンポーネントに依存。
- 複数のコンポーネントを一度に公開するのが困難です。
各企業はユニークであるため、すべての問題を示したのではなく、考えられるすべての解決策を示したわけではありません。 しかし、それらの多くは、バージョニングによって、またはオープンソースのように、すべてのチームにプルリクエストを行う可能性についての合意によって解決できます。 各コンポーネントが個別のパッケージであるアプローチを選択した場合、単一のリポジトリー( Lerna)で異なるパッケージを操作するための優れたツールを提供できます。 彼に慣れていない場合は、リンクをたどってすべての可能性を探ってください。 おそらく、このツールはUIキットを作成するコンテキストだけでなく、役に立つかもしれません。
開発者としてあなたが最も気に入らない問題は、キットで作業するプロセスを構築することです。 キットの作成と管理は誰が行いますか? それは別のチームまたは異なる製品チームのメンテナーですか? ここでは、選択に関係なく、図書館の組織の状況と同様に、多くの問題が発生します。
単一のKit-aコマンドを作成および制御する場合:
- クジラの作成は、実際の製品とは別に行われます。
- 1つのチームに属する製品タスクの大規模なリスト。
- 一定の質問:「コンポーネントは1つのチームだけが必要ですか?」、「異なる製品の要件が競合する場合はどうなりますか?」など
メンテナーが異なるチームの出身である場合:
- 一般的なアプローチは同期していません。
- 自社製品の要件の方向に利点があります。
- 単一の合意の形成に困難が生じます。
どのアプローチを選択し、どの問題と戦うかを決定します。 これら2つのアプローチを組み合わせて、これらの問題のほとんどを回避することを提案できます。 異なる製品にコンポーネントメンテナーがいる場合、Kit-aの作成は現在の開発から切り離されません。 別のキットチームがコンポーネントメンテナーに責任を負い、コンポーネントメンテナーが契約と品質管理の遵守に責任を負う場合、それによって競合を解決できます。 また、設計プロセスの問題も同様です。
コンポーネント作成
この段階では、毎日コンポーネントを作成するスペシャリストにとって問題はないように思えます。 しかし、コンポーネントの複製、コンポーネントのプロパティの不当に大きなリスト、異なるコマンドでの1つのコンポーネントの異なる機能の必要性など、多くの問題があります。 それらのいくつかは、開発と設計の交渉テーブルで統一されたアプローチに最初から同意することで回避できます。 しかし、これは、さまざまなテクノロジーの使用や一部のコンポーネントのテストの欠如からは救いません。 したがって、キットを作成する人(チームまたは多数のメンテナー)に関係なく、コンポーネント自体を開発する前に、その作成について統一された合意に達する必要があります。
契約を議論するための私の小さな推奨事項は次のとおりです。
- すべての機能をカバー。
- 最も愚かなコンポーネント;
- 純粋な成分
- スケーラブルなコンポーネント。
- 再利用可能なコンポーネント。
- テスト
- カスタマイズ
- バージョン管理;
- テクノロジー/アプローチ。
日常のデザインの本を読むこともお勧めです。 それは、私たちが毎日遭遇するもののデザインと、それらを使用する方法をすぐに理解する理由について述べています。 たとえば、ドア、椅子、ティーポットなど。 この本は、実際に私を取り巻くもの、そして私が創造するものについての私の考えを変えました。 そして、プログラム、コンポーネント、およびそれらのインターフェースのすべて(開発者)を作成します。 そのため、ケトルと同じ方法で使用する場合、コンポーネントのインターフェイスは明確である必要があります。これにより、何をすべきかが正確にわかります。

使用する
UIキットを使用する過程で、問題や質問も発生しますが、その解決策は必ずしも明らかではありません。 たとえば、新しいコンポーネントが必要になった場合はどうすればよいですか? 誰がそれを描いて作成しますか? 会社に来たばかりのときに必要なコンポーネントとそのプロパティを理解する方法は? 多数のコンポーネントがある場合の対処方法 など
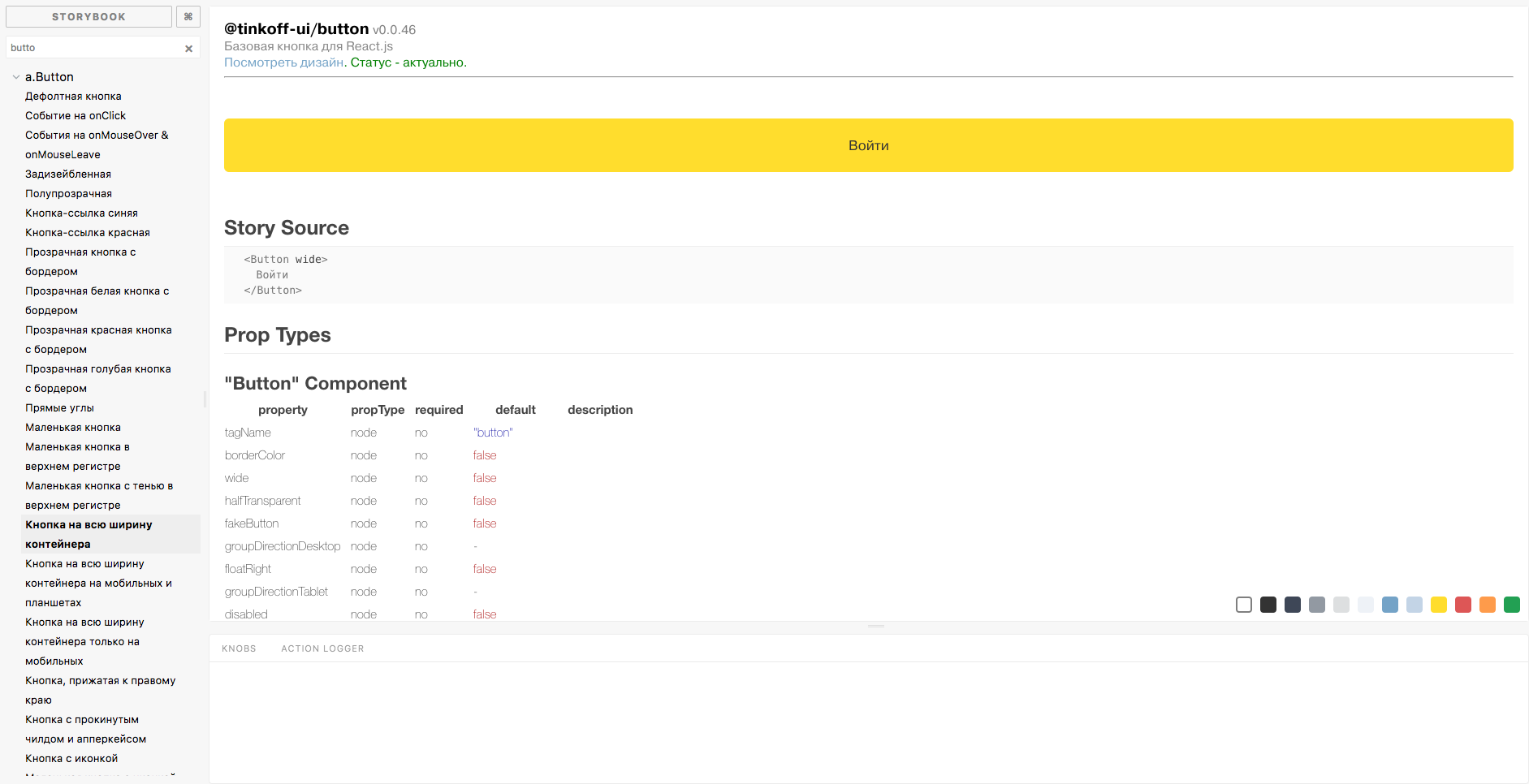
いくつかの問題は、異なるライブラリのコンポーネントを含むすべてのコンポーネントを単一のショーケースに収集することで解決できます。 Tinkoff.ru-Storyboookでも使用されている非常に使いやすいディスプレイケース。

おわりに
開発と会社にキットを導入することには多くの問題があります。 しかし、統一された設計システムとコンポーネントのライブラリの必要性をまだ感じていて、コードベースの混乱を終わらせるときだと理解したら、間違いなく最初のステップに進んでください。
コメントのいくつかの質問への回答を私と共有すれば、素晴らしい貢献をするでしょう:
- キット会社はありますか?
- どの問題に遭遇しましたか?
- 次のソリューションのどれを使用し、どのソリューションから利益を得ましたか?
この記事を最後まで読んでくれてありがとう。 記事が有用だったらとても嬉しいです。 モスクワフロントエンド会議の主催者に、同僚と意見を交換して意見を交換する機会を与えてくれたことに感謝します。
