パート1.サーバー
パート2.クライアント
パート3.突然変異
パート4.検証。 結論
検証とUnionType
私が直面しなければならなかった興味深いタスクの1つは、データを変更するときのサーバー検証でした。 オブジェクトの変更時にエラーが発生した場合はどうなりますか? 記事では、この問題の多くの解決策を見つけることができますが、複合型のUnionタイプを使用することにしました。 簡単に言えば、Unionとは、resolve()の実行結果に応じて、リクエストの結果が1つのタイプだけでなく、異なる場合もあるということです。
さあ始めましょう
たとえば、ユーザーオブジェクトにメールフィールドを追加し( パート1.サーバーを参照)、誤ったアドレスでオブジェクトを保存できないようにします。
( 記事の完成したプロジェクトはgithubからダウンロードできます )
手順1.データベースにフィールドを追加する
パート1からサーバーに戻り、ユーザーにメールフィールドを追加しましょう。 データベースにフィールドを追加するには、移行を作成します。
$> yii migrate/create add_email_to_user
それを開いて、safeUp()メソッドを変更します。
public function safeUp() { $this->addColumn('user', 'email', $this->string()); }
保存して実行
$> yii migrate
手順2.ルールをユーザーオブジェクトに追加する
Yiiで検証を実装する唯一の正しい方法は、Model :: rules()メソッドをオーバーライドすることです。 このメカニズムは、任意にカスタマイズされた検証の可能な限り広範な実装を提供し、すべての機能に詳細なドキュメントが添付されています。 それを回避する価値があるのは、ごくまれな場合のみで、99%でフレームワークツールを使用してすべてを実行できます。
/models/User.php:
... /** * @inheritdoc */ public function rules() { return [ [['id', 'email'], 'required'], [['id', 'status'], 'integer'], [['createDate', 'modityDate', 'lastVisitDate'], 'safe'], [['firstname', 'lastname', 'email'], 'string', 'max' => 45], ['email', 'email'], ]; } ...
したがって、rules()メソッドに3つのルールを追加しました。
- フィールドを空にすることはできません。
- フィールドは文字列でなければなりません。
- フィールドには有効な電子メールが含まれている必要があります。
ステップ3. GraphQLタイプを更新する
スキーマ/ UserType.phpでは、変更は最小限です。
... 'email' => [ 'type' => Type::string(), ], ...
しかし、突然変異では、楽しみが始まります。
ステップ4. ValidationErrorTypeを追加する
Yiiフレームワークに慣れていない場合、フィールドが検証されなかったためにオブジェクトが保存されなかった場合、$ object-> getErrors()メソッドを使用してすべてのエラーを取得できることを明確にします。 :
[ '' => [ ' ', ' ', ... ], ... ]
この形式は非常に便利ですが、GraphQLには適していません。 事実、連想配列はオブジェクトのフィールドとなるオブジェクトに変換されるため、JSONで直接吐き出すことはできず、各オブジェクトには独自の属性があります。 そしてご存じのように、GraphQLは予測可能な結果でのみ機能します。 あるいは、もちろん、UserValidationErrorのようなオブジェクトごとに個別のタイプを作成できます。このタイプでは、すべてのフィールドがオブジェクト自体のフィールドと一致し、Type :: listOf(Type :: string())を含みます。 しかし、非常に多くのタイプの手動作成はあまりにも最適ではないようでした。
ユニバーサルスキーマ/ ValidationErrorType構造を持つ単一のクラスを追加します。
<?php namespace app\schema; use GraphQL\Type\Definition\ObjectType; use GraphQL\Type\Definition\Type; class ValidationErrorType extends ObjectType { public function __construct() { $config = [ 'fields' => function() { return [ 'field' => Type::string(), 'messages' => Type::listOf(Type::string()), ]; }, ]; parent::__construct($config); } }
このタイプには、1つのフィールドの検証エラー情報が含まれます。 私の場合、ValidationErrorTypeタイプのフィールドは明らかであり、エラーが発生したフィールドの名前と、エラーを含むメッセージのリストが含まれています。 すべてが非常に簡単です。
1つだけでなく、すべてのフィールドを検証した結果を返す必要があるため、別のタイプを作成します:schema / ValidationErrorsListType:
<?php namespace app\schema; use GraphQL\Type\Definition\ObjectType; use GraphQL\Type\Definition\Type; class ValidationErrorsListType extends ObjectType { public function __construct() { $config = [ 'fields' => function() { return [ 'errors' => Type::listOf(Types::validationError()), ]; }, ]; parent::__construct($config); } }
ステップ5. UnionTypeを生成する
GraphQLにはUnion型があります。これは、resolve()フィールドの結果が1つの型だけでなく、いくつかの型の1つを返す場合です(すでに書いたようですが、ここでもう一度言及する価値がありました)。 したがって、私たちの目標は、オブジェクトの変更/作成を変更せずに検証に合格するか、その逆の場合、検証に成功すると、変更されたオブジェクト自体またはValidationErrorsListType型のオブジェクトを返すことです。
世代とはどういう意味ですか? 事実、戻りのUnionTypeを各突然変異に対して作成するのではなく、基本型に基づいてその場で生成します。 どのように正確に、今私は表示します。
スキーマ/ Types.phpを変更します。
... use GraphQL\Type\Definition\UnionType; use yii\base\Model; ... private static $validationError; private static $validationErrorsList; // private static $valitationTypes; ... // c public static function validationError() { return self::$validationError ?: (self::$validationError = new ValidationErrorType()); } public static function validationErrorsList() { return self::$validationErrorsList ?: (self::$validationErrorsList = new ValidationErrorsListType()); } // , // , public static function validationErrorsUnionType(ObjectType $type) { // - , // , // ( , / // GraphQL ) if (!isset(self::$valitationTypes[$type->name . 'ValidationErrorsType'])) { // self::$valitationTypes , self::$valitationTypes[$type->name . 'ValidationErrorsType'] = new UnionType([ // 'name' => $type->name . 'ValidationErrorsType', // // ( , // ) 'types' => [ $type, Types::validationErrorsList(), ], // resolveType // // / , // // $model->getError() // 'resolveType' => function ($value) use ($type) { if ($value instanceof Model) { // return $type; } else { // ( , // , // ) return Types::validationErrorsList(); } } ]); } return self::$valitationTypes[$type->name . 'ValidationErrorsType']; } ...
ステップ6.突然変異
UserMutationTypeに変更を加えます。
... use app\schema\Types; ... // update 'type' => Types::validationErrorsUnionType(Types::user()), ... // 'email' => Type::string(), ... 'resolve' => function(User $user, $args) { // , // .. : // , // , $user->setAttributes($args); if ($user->save()) { return $user; } else { // , - // , // foreach ($user->getErrors() as $field => $messages) { // ValidationErrorType $errors[] = [ 'field' => $field, 'messages' => $messages, ]; } // // // ( ValidationErrorsListType) return ['errors' => $errors]; } } ...
それがどのように機能するかを見る時間です。
テスト中
GraphiQLを再度開き、最も簡単なことを試してください。
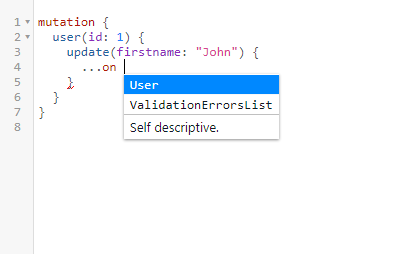
入力フィールドでCtrl +スペースをクリックして、更新メソッドが返す内容を確認します。

すごい。
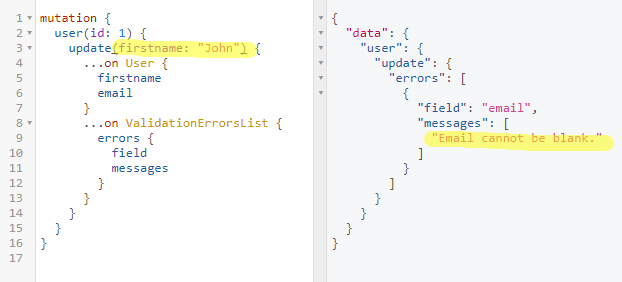
さて、私たちは何が必要なのかを尋ねようとしているので、何が起こるか見ていきます。

ご覧のとおり、最初のルールが機能しました。これは、フィールドが必須であることを示しています。

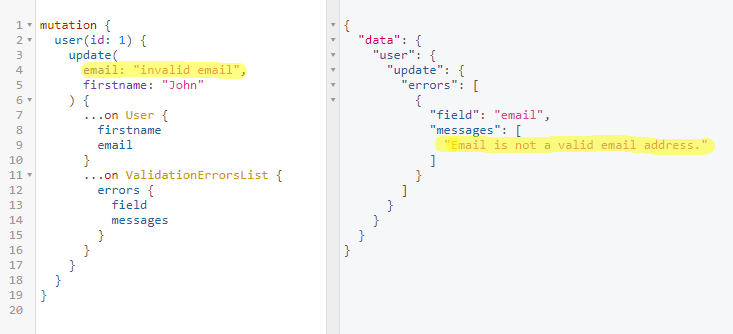
ルール2-実際には、メールフィールドはそのようなものでなければなりません。 検証は機能しました。
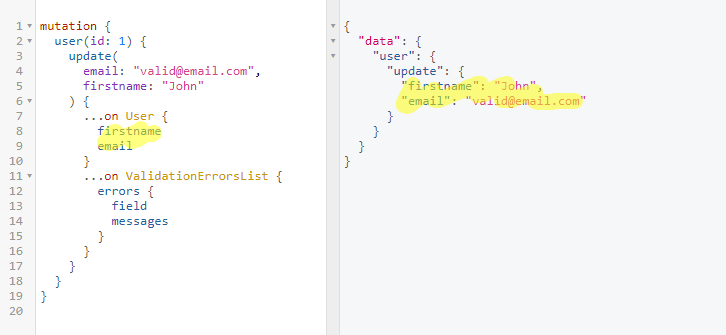
さて、最後に成功した結果を見てみましょう:

一般に、説明されている検証のアプローチは、唯一の最適で不完全なものではなく、特定のニーズに合わせて改善および改善できると確信していますが、一般的には非常に普遍的であり、実際に誰かが助けて問題の解決策を見つけられることを願っています問題。
結論
結論を導き出しているものを正確に理解するには、4つのパートすべてを読むことをお勧めします。
GraphQLを使用する必要があるのはいつですか?
まあ、まず、ゲームがろうそくに値するかどうかを理解する必要があります。 もちろん、いくつかの簡単なメソッドを作成するタスクがある場合は、GraphQLは必要ありません。 それは顕微鏡を使った一種の釘です。 私見、GraphQLの主な利点の1つは、スケーリングの利便性です。 そして、スケーリングする能力が必要です ほぼ どのプロジェクトでも(さらに、一見したところまったく必要のないプロジェクトでも)。
APIが「平均」である場合、原則として、選択したプロトコルの違いを感じることはありません。 GraphQLの突然変異はRESTaのアクション(ビールの下で働いてから1〜2時間後)、およびop-既にRESTful APIサーバーを持っています。
だから...
エントリのしきい値が非常に低い。 GraphQLクエリ言語の本質を理解し、あらゆる言語のバックエンドとフロントエンドに必要なライブラリを見つけ、それらがどのように機能するかを理解します。これには1日(または数時間)しかかかりません。
新しいもの。 新しい経験は常に有用です(マイナスであっても)。 ご存知のように、Webテクノロジーの分野では、新しいものをバイパスして、私たちは劣化していることが知られています。
外部(外部)APIの使用法。 最終製品が、多数のクライアントが使用するAPI(何も知らない)である場合、GraphQLは非常に柔軟性があります。これらのクライアントはまったく異なるニーズを持つことができるからです。 しかし、これは両刃の剣です。 技術的には、これは利点ですが、残念なことに、クライアントは何か新しいことを学ばなければならず、GraphQL APIの経験を持つ開発者を探す必要があるという事実によって、クライアントを押しのけることができます。 GraphQLの場合、これらの用語は実際には非常に短い場合があるという事実にもかかわらず)。
GraphQLは、リモート作業の場合にも役立ちます。その結果、バックエンド開発者とフロントエンド開発者の間の密接なコミュニケーションの欠如(毎日のスカイプ呼び出しが常に「密接な」コミュニケーションを保証するとは限りません)。
欠点のうち、GraphQL + PHPのネットワーク上のいくつかの例を挙げたいと思います。なぜなら、真のsmushyチャンクはNode.jsまたはGoのいずれかを使用するためです(このシリーズの記事を書くよう促されました)。 Apolloライブラリと同じ状況で、公式ドキュメントはすべてReactで書かれており、私はバックエンド開発者として、これがPolymerでどのように機能するかを理解するのに時間を費やす必要がありましたが、移行中に大きな問題とは言いませんでした。 ところで、 Mediumの非常に有益なApolloブログを読むことをお勧めします。 GraphQLに関する興味深い実用的な記事が本当にたくさんあります。
また、短所の1つは、SwaggerやApiDoc.jsのような便利なドキュメントジェネレーターがないことです。 私はまだ1台の発電機を見つけることができましたが、残念ながら、それは非常に悲惨です。 PDFの説明よりも高度なドキュメントの経験がある場合は、コメントで共有してください。
有名企業のGraphQLを既に使用しているのは誰ですか?
Github 一般に、サイトの対象読者は開発者であり、APIを使用できるかどうかについて心配することはないため、驚くべきことは何もありません。 ドキュメントは非常に美しく思慮深く、注目に値します。GraphQLの基本、デバッグ方法、RESTからの移行に関するガイドに関する情報が少し含まれています。
フェイスブック GraphQL自体のコンセプトの開発者であり、積極的に推進しています。 FacebookはGraphQLをどのように使用しているかについて、ネットワークに関する多くのレポートがあります。
PS:友達! APIでOPTIONSメソッドを使用してリクエスト処理を実装することを忘れないでください。これにより、サーバーは、そのようなすべてのリクエストに対して常に200のHTTPコードと空のボディを返します。 これはあなたの神経細胞を救います。
一般に、APIを開発するときはCORSのヘッダーを忘れないでください:
<IfModule mod_headers.c> Header add Access-Control-Allow-Origin "*" Header add Access-Control-Allow-Headers "Content-Type, Authorization" Header add Access-Control-Allow-Methods "GET, POST, OPTIONS" </IfModule>