
1色のみを使用してクリーンなインターフェイスを作成する方法は? この記事から学びます。 翻訳「 I love SP 」。
概して独学のデザイナーである私は、なぜこれほど多くの記事やサイトが色彩理論やカラーパレットについて語っているのかといつも不思議に思っていました。 私の経験では、「分割補完パレット」を使用して美しいデザインを作成する確率はゼロになる傾向があります。
私はこの主題について異なる意見を持っています: 色理論は役に立たない 。
しかし、色の理論がインターフェイスデザインで色を選択するための堅実な基盤でない場合、それは何ですか?
私の答えは次のとおりです。色の変更 。 カラーホイールからの選択ではなく、小さな色の変更がすべてです。
つまり、インターフェイスのデザインに色を付ける主なスキルは、 多くの異なるバリエーションで1つの原色を変更できることです。
これは少し奇妙に聞こえます。 しかし、私に聞いて、私はあなたのデザインで色を適応させるための実用的な指示を与えます。
準備はいいですか それでは行きましょう。
この指示により、次のことが可能になります。
- デザインのほぼあらゆる目的のために1つの原色を変更します(これは非常に強力なツールであり、同じFacebookがどのように使用するかを確認します)。
- どの色の変化がよく見えるかを予測し、
- 「主観」パレットの作成は控えめにします(「主観」は通常「どのように機能するのかわからない」ことを意味し、これはデザイナーが色について話すときによく言う言葉です)。
暗いトーンと明るいトーン
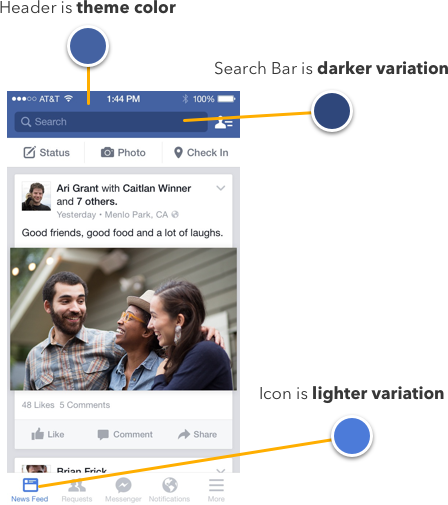
多くの美しいインターフェイスで私が気づいたことの1つは、同じ原色の濃い色と明るい色のバリエーションを頻繁に使用することです。

検索バーの色が半透明の黒いレイヤーだとは思わなかったのですか? ネタバレ:いいえ、彼ではありません。 透明度がないか、青に黒が重なっていると、その色が得られません。 これは、何らかの魔法の方法で得られた原色のバリエーションです。
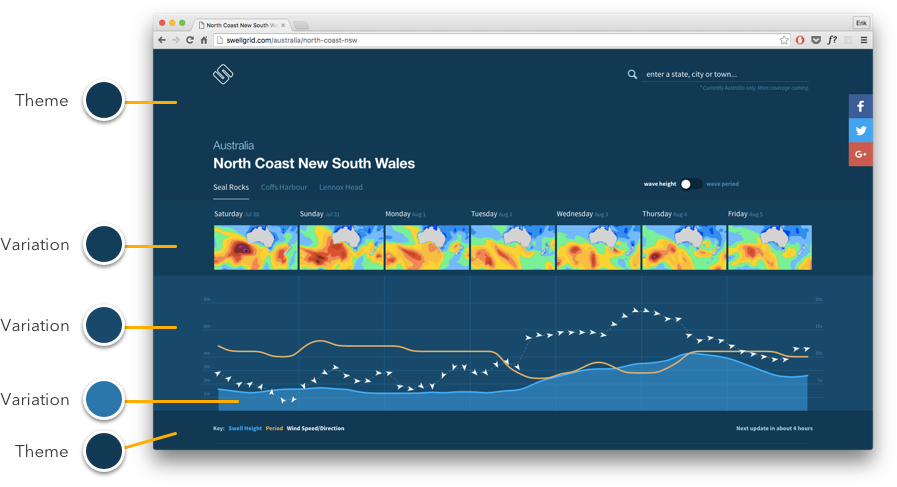
サーファー向けの美しいアプリ、Swell Gridをご覧ください。

タダム! これがバリエーションのワゴンです! いくら 自分を数えます。 このページのほぼすべての色は、原色の青のバリエーションです。
別の簡単な例を次に示します。

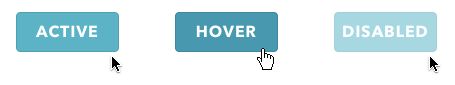
色のバリエーションは、要素のさまざまな状態にも使用できます。 これは「3つの青のパレット」ではなく、いくつかのバリエーションがある1つの青です。
疑問が生じます。 どのようにして実際 に 色を 変更して、 良いバリエーションを得る ことができますか?
これについてはまだ説明しますが、最初から2つの基本原則を理解してもらいたいと思います。
- 実生活で例を探します。 私たちのインターフェースは「偽物」であるという事実にもかかわらず、私たちはまだ実際の生活を非常に頻繁にコピーしています。 何十年もの間、私たちは現実の世界で物事を見ることに慣れており、光と色がどのように機能するかについて一定の期待があるからです。
- HSBカラーモデルを使用します。 なぜなら、それは幅広い用途を持つ最も直感的なカラーモデルだからです(PhotoshopとSketch)。 色調、彩度、明度がわからない場合は、10分で立ち止まって会いましょう。
現実のカラーバリエーション
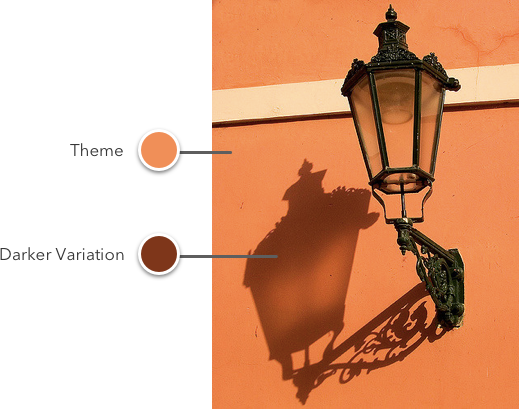
あなたの周りを見てください。 あなたの部屋の周りを何十回も見ているのは間違いなく「色のバリエーション」ですか?
影 。
シャドウを原色のより暗いバリエーションとして見ることができます。

まだ私と一緒ですか?
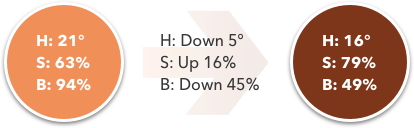
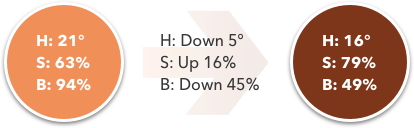
次に、Sketchに移動し、カラースポイトツールを使用して、サンゴの壁に影が落ちたときに正確に何が起こるかを調べます。
先ほど言ったように、HSBカラーモデルを使用していることがわかります。

明るさが低下しました-まあ、 それは非常に明白でした。 しかし、一般化に移る前に、別の例を見てみましょう。

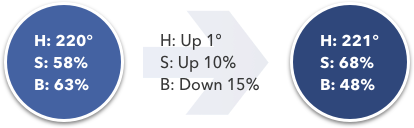
キューバの影も動作しますか? すぐにわかります。

素晴らしい、あなたはすでに類似点と相違点を見ることができます。
影や暗い色の変化が見られる場合、 明るさが減少し、 彩度が増加することが期待できます。 私たちは2つの例だけを見ましたが、私が人生を通して確信している限り、これはあなたが従うことができる堅実なルールです 。
色によって、すべてが少し複雑になります-サンゴの壁では減少し、海の緑の壁では増加します。 これには説明がありますが、明るさ/彩度よりも重要度が低く、難解なので、後で説明します。
ルール
これらの原則をさらに詳しく見てみましょう。
暗いバリエーション=高い彩度+低い輝度
Facebookの検索バーを使用してこの例に戻ると、これがまさにそこで起こっていることがわかります。

彩度は増加しましたが、輝度は低下しました。 プライマリブルーに半透明の黒いレイヤーを重ねても検索バーの色が得られないのは、HSBカラーモデルにHSを追加することは明るさを減らすことと同じだからです。 しかし、彩度 を 上げ ながら輝度を下げる必要がありました。 黒は、彩度に色を追加しません。
なぜ実際の生活では、濃い色がより高い彩度に関連しているのですか? わからない。 しかし、私はいつでも何かを思いつくことができます。例えば、 光が強ければ強いほど(明るさ)、色がよりぼやけた(彩度)になり、逆もまた同様です。
おそらくこれは完全なナンセンスですが、それには何かがあるように思えますよね?
明るいバリエーション=低彩度+高輝度
さて、有能で博識な読者であるあなたは、逆変換が私たちに反対の結果をもたらすとおそらく推測しました。
そして、あなたは絶対に正しいです。
もちろん、さらに先へ進むことができます。 牛が牧草地から戻るまで、彩度を下げて明るさを上げると、どうなりますか?
これは:

白い色を取得します。
あなたは白を追加すると軽いバリエーションを考慮することができます。 また、Sketchには、白色を追加する簡単な方法が2つあります。
- 要素の透明度を下げます(白い背景にある場合)。
- 要素の上に半透明の白いレイヤーを追加します。
最も重要なこと
この記事のことを1つだけ覚えている場合は、これを覚えておいてください。
輝度を下げて彩度を上げると、より暗い色のバリエーションが得られます。 軽いバリエーション-輝度を上げて彩度を下げます。
このシンプルなアイデアを知っていれば、たった1色で素晴らしいことができます。
真実は、要素間の多くの色オプション、または同じ要素の異なる状態は、同じ色のバリエーションにすぎないということです。

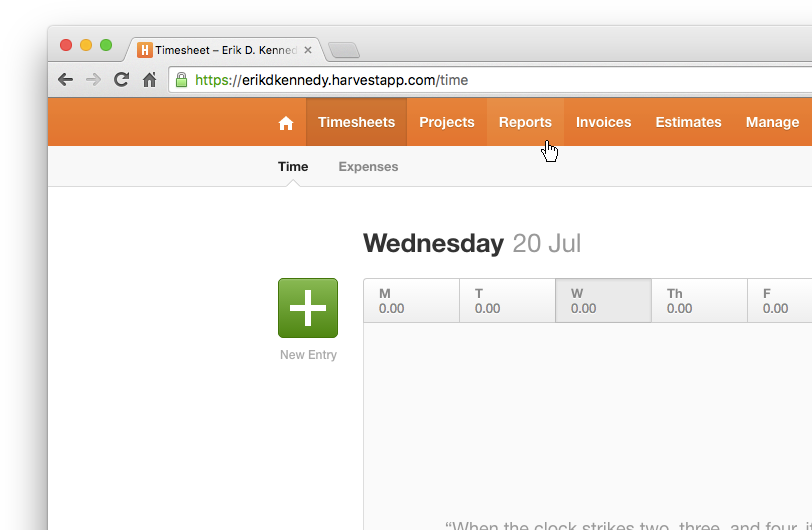
たとえば、私が使用していて大好きな時間追跡アプリケーション、Harvest。
メニューを見てください。ホバー状態では明るく、選択状態では暗くなります。
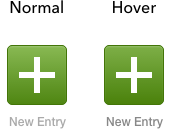
または、緑色のボタンを見て、新しいエントリを追加します。

ホバー状態では、より暗い色のバリエーションが使用されます-彩度が高く、輝度が低くなります。
あなたは何度も何度もそれを使用します。
正直に言うと、このルールはデザイン100%で常に使用されるわけではありません。 Harvestメニューを使用した前の例では、アクティブ状態は明るさの低下のみで(彩度は変化しません)、ホバー状態は彩度の低下のみです(明るさは変化しませんでした)。 しかし、実際の生活で色がどのように機能するかを見て、ここで概説した原則に近づいたら、デザインが良く見えることを知っています。
しかし、色はどうですか?
近づいている原則といえば、色を扱う必要があります。 すでに述べましたが、もう一度繰り返すことができます。色は、 明るさと彩度、反対方向への移動の組み合わせで副次的な役割を果たします。 したがって、バリエーションを作成することで、それをまったく無視できます。
ただし、ここに最も短い説明があります。
まず、各色には「知覚される明るさ」があります。 または光度 。

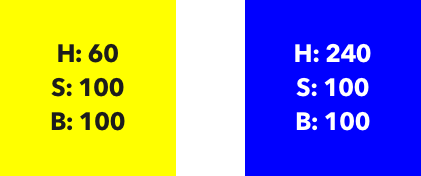
HSBのこの黄色とこの青の明るさは100%ですが、これらの色のどれがより明るく見えますか?
つまり、路上で誰かに聞いてみましょう。 どちらが明るいですか?
「ええと...黄色。 黄色?」
友よ、ありがとう。 色の明るさを知りました。
「そうですか?」
はい、あなたは正しいです。 明るさと彩度が同じレベルであっても、色は0〜100で測定される強度または輝度が異なります。

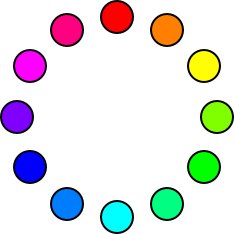
これは、明るさと彩度が100%の30°間隔の色です。

そして、これらは、結果として得られた灰色の色と、輝度ブレンドモード(Sketchでこれを繰り返す場合に非常に重要である白い背景)の同じ色です。 これにより、元の色の明度を測定できます。
輝度混合モードでは、明るい灰色は高い輝度、暗い灰色-低を意味します。 少し考えてみると、これはかなり論理的です。
これらの数字を印刷しましたが、グラフは千の数字に相当しますよね?

シャーロックを見てください、ここでパターンを見ることができます。
そして、このパターンは最初に尋ねた質問に答えます。 影の色が時々上下する様子を覚えていますか? なぜ彼はこれをしたのですか?
さて、チャートには下の3つのポイントと上の3つのポイントがあることに気づきましたか? 最下点は赤、緑、青です。 一番上のポイントは、シアン、マゼンタ、イエローです。
これは何かを思い出させますか? そうです、RGBとCMYは人気のあるカラーモデルですが、今は忘れてください。そうしないと混乱するだけです。
最も重要なことは、彩度と輝度に注意を払わない場合、色を赤(0°)、緑(120°)、または青(240°)に変更すると、輝度が低下することです。 反対に、黄色(60°)、紫(180°)、または青(300°)への色の変化は大きくなります。
秘Theは、色の変化と彩度と明るさの動きを組み合わせることです。 より暗いバリエーションが必要な場合は、元の色に近い方に応じて、色を赤(0°)、緑(120°)、または青(240°)の方向に移動します。 60°)、マゼンタ(180°)、またはシアン(300°)を使用して、バリエーションを明るくします。 (当然、明るさと彩度を同時に変更することを意味します。)

これが、サンゴの壁の影の色が下がった理由です。赤(0°)に近く、これは21°に最も近い下点です。

そして、それが海の波の色の壁の影の色が上がった理由です-194°に最も近い下の点である青(240°)に近くなりました。
私はまだあなたの脳を取り上げていませんか?
色のプロパティ
それで、色を選ぶ必要があるなら、あなたがすでに持っているより暗いまたはより明るい色のバリエーションが何であるかを自問してください。 (デザインをシンプルできれいに見せたい場合は、多くの場合これで十分です。)
より暗いバリエーション :
- 明るさが低下する
- 彩度が上がる
- 色は最も近い下の点(赤、緑、または青)に向かって移動します。
軽いバリエーション :
- 明るさが増す
- 彩度が低下する
- 色は最も近い上の点(シアン、マゼンタ、または黄色)に向かって移動します。
これにより、必要に応じて暗い色と明るい色のバリエーションを使用して、1つの色を選択し、インターフェイスデザインのニーズに合わせて無限に変更できます。

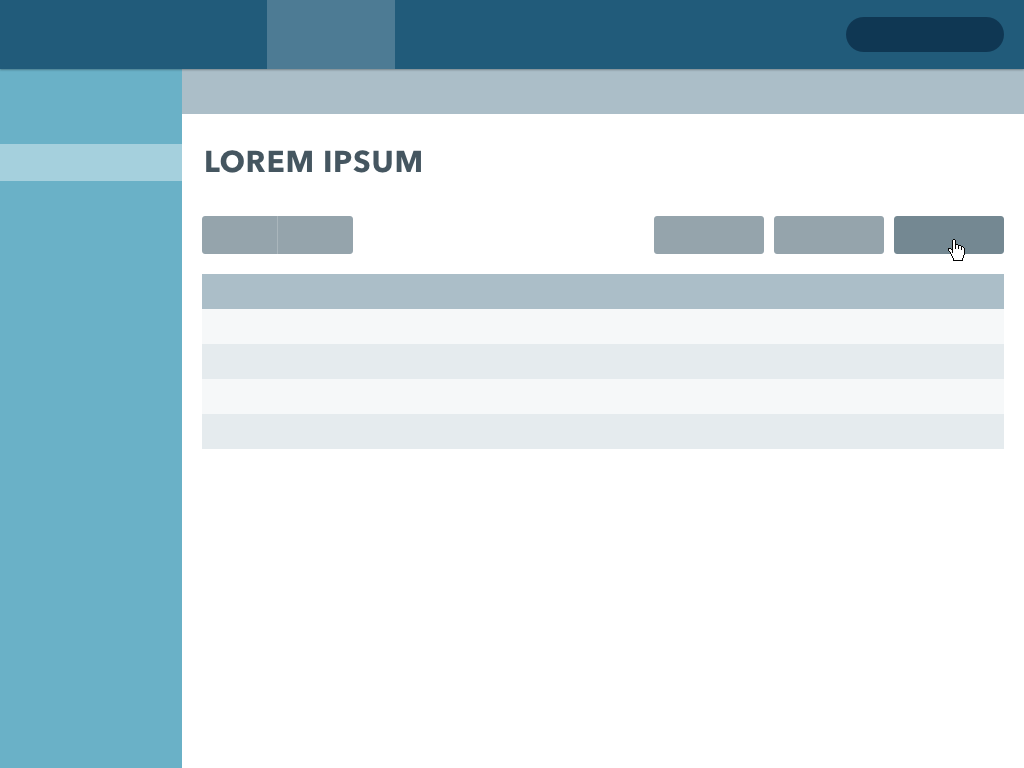
ここで簡単な例をスケッチしました。 インターフェース全体は、単一の色を使用して構築されました。
色について言えることはこれだけではありません。 まだ多くの質問がありますが、これは別の記事のトピックです。