こんにちは友人、私はあなたが西洋の顧客のためにオンラインルーレットを作った方法についての非常に顕著な話をあなたに伝えたいです。 特にこの記事では、主にフロントエンド開発を扱います。
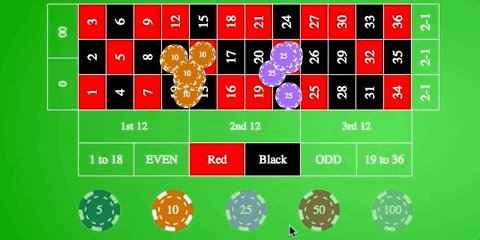
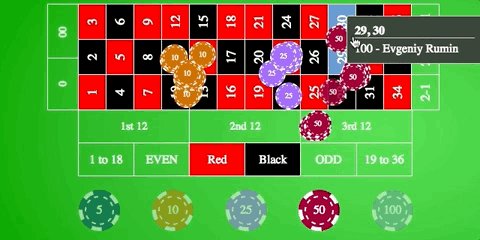
先を見て、結果を表示したい:
それがすべて始まった方法
私の古い顧客の1人が一度私に頼り、楽しんで、ソケットでマルチユーザーのオンラインルーレットを作ることを申し出ました。 予算は悪くありません、締め切りはきついです。 大丈夫。 なぜ、私の手はすでに傷ついていましたが、バックエンドなしでは起動しませんでした...バックエンドの最初のバージョンが登場するとすぐに。 私はすぐに行動し始めました。 デザインのスケッチが私の手に落ち 、回転しました。
ちょっとしたレイアウト
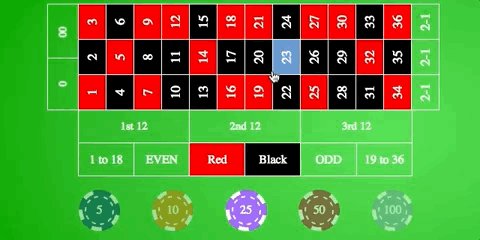
私が最初にしたことは、ベッティングボードを作ることでした。 すべてがHTML、CSSにありますが、正直に言うと、 ここで取り上げました 。 親切な人がgitHubに投稿しました。 彼にコウトウ。 もちろん、後で終了する必要がありました。 しかし、財団はすでにそこにあります
大丈夫、2番目のタスクは賭けの仕組みです

このタスクを実装するために、小さなVueJSアプリケーションをいくつかのモジュール、またはVuex状態モジュールに分割することにしました。便宜上、組み込みのネームスペースを使用しました
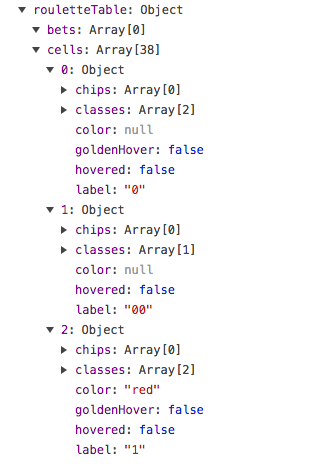
これがセル情報の保存方法です

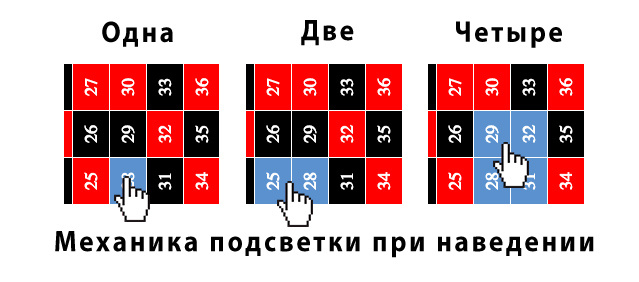
ホバーの動作原理
- すべてのセルは、label、isHoverなどのフィールドを持つオブジェクトの配列です
- セル上のマウスオーバーイベントのリッスン
- 各ホバーイベントから座標を取得します
- 最小/最大に基づいて正方形を構築し、図の中心に座標を残します
- どのセルが正方形の下にあるかを判断し、それらをホバーします:true、残りはfalseです
- ストレージ内の状態を変更します(Vuexを使用します)
- Voila、VueJSは変更を取得し、脇の下のセルにホバークラスを追加します(興味深い音)
クリックすると、強調表示されたセルがレート配列に書き込まれます。
実際、アクションのサイクル全体

結果として、このような賭けの配列を取得します

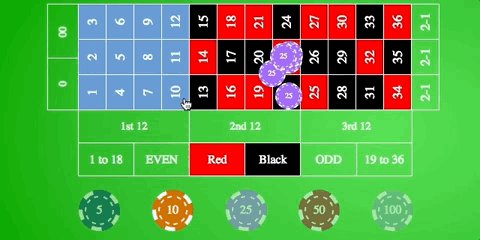
チップ配置
チップはボード上の2番目のレイヤーに配置され、新しい要素が配列に表示されると、チップはスタックから飛び出し、VueJSに組み込まれた一般的なトランジションを使用してスムーズなアニメーションが実装されます

結論として
フロントエンドVueJSフレームワークのパワーに注目したいと思います。 その軽さと、彼と一緒に仕事をしているときに経験したことです。 私は以前彼と一緒に仕事をしなければなりませんでしたが、すべてのタスクは管理者/ CRMなどのSPAに過ぎません。
私の話の次の部分では、主にバックエンド、またはむしろその不在と、この状況から抜け出した方法を扱います。
UPD:わかりやすくするために、記事の冒頭で、最終結果のビデオを追加しました。