
会話の内容はどうなりますか?
今日は、製品カードの使いやすさの最適化についてお話します。 実際のオンラインストアを利用して、既存の機能のUXを改善してください。 製品のいくつかの実際の問題を事前に把握し、現在のインターフェースの非効率性を探しましょう。
アクションプランとは何ですか?
コンポーネントの外観は変わらない、つまり 現在のUI内に残ります。 しかし、活版印刷に取り組むことはできます。テキストのサイズと密度は変更できます。 Axureを使用して、最もリアルな画像を作成します。 つまり、武器庫には、インタラクティブなプロトタイピングのすべての利用可能な方法があります:インターフェイスアニメーション、状態の変更、ラベル内のテキストの変更、オブジェクトの動的な非表示/表示など。 以下では、各手法について個別に説明します。 ビジネスで必要な必要なアクションをユーザーに促すために、少し操作することが許可されています。
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
実際の問題は何ですか?
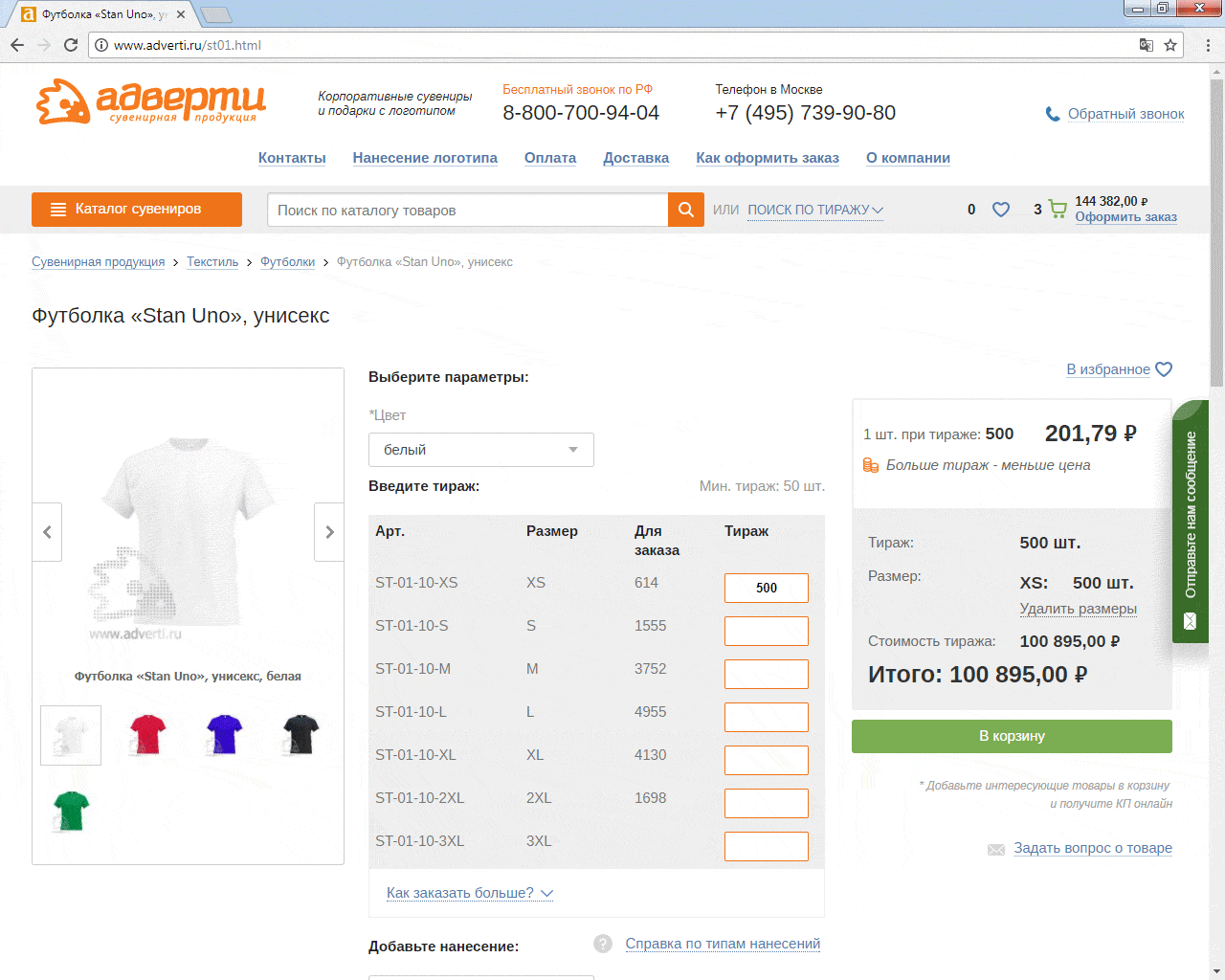
企業のお土産やギフトを販売するAdvertiオンラインストアでは、絵を描くことに集中することが非常に重要です。 これは、Tシャツ、ペン、カレンダーなどに身元を印刷するときです。

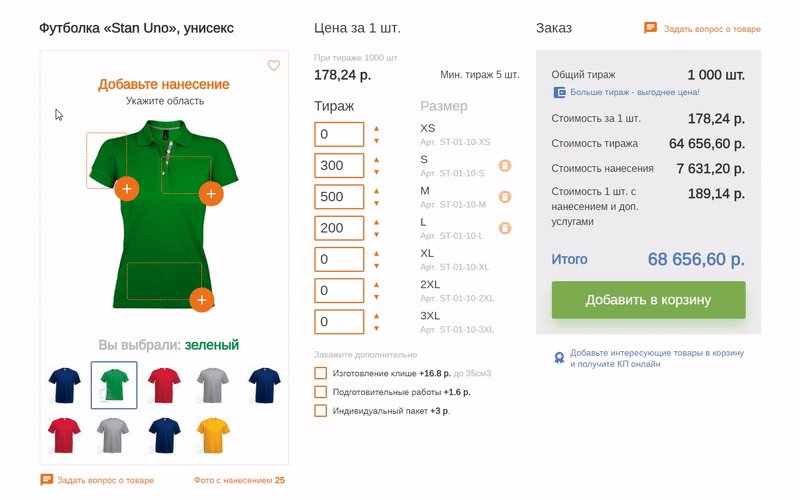
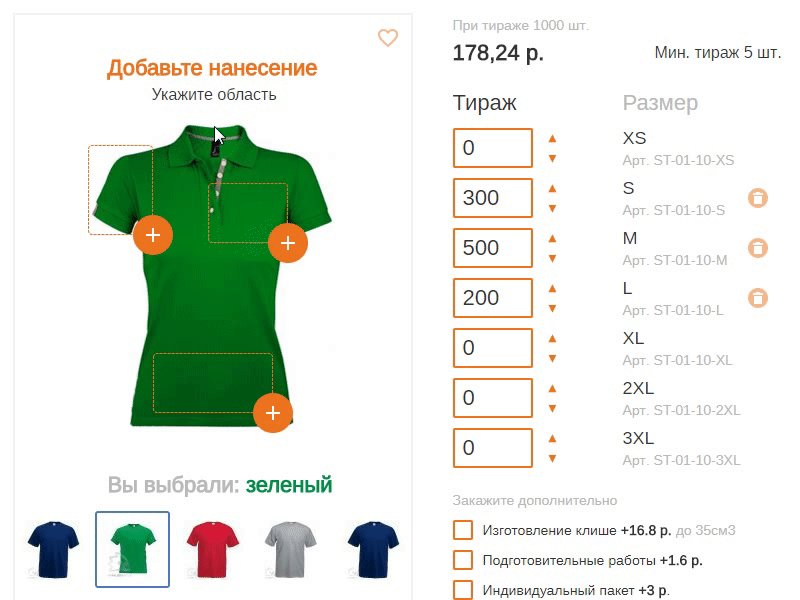
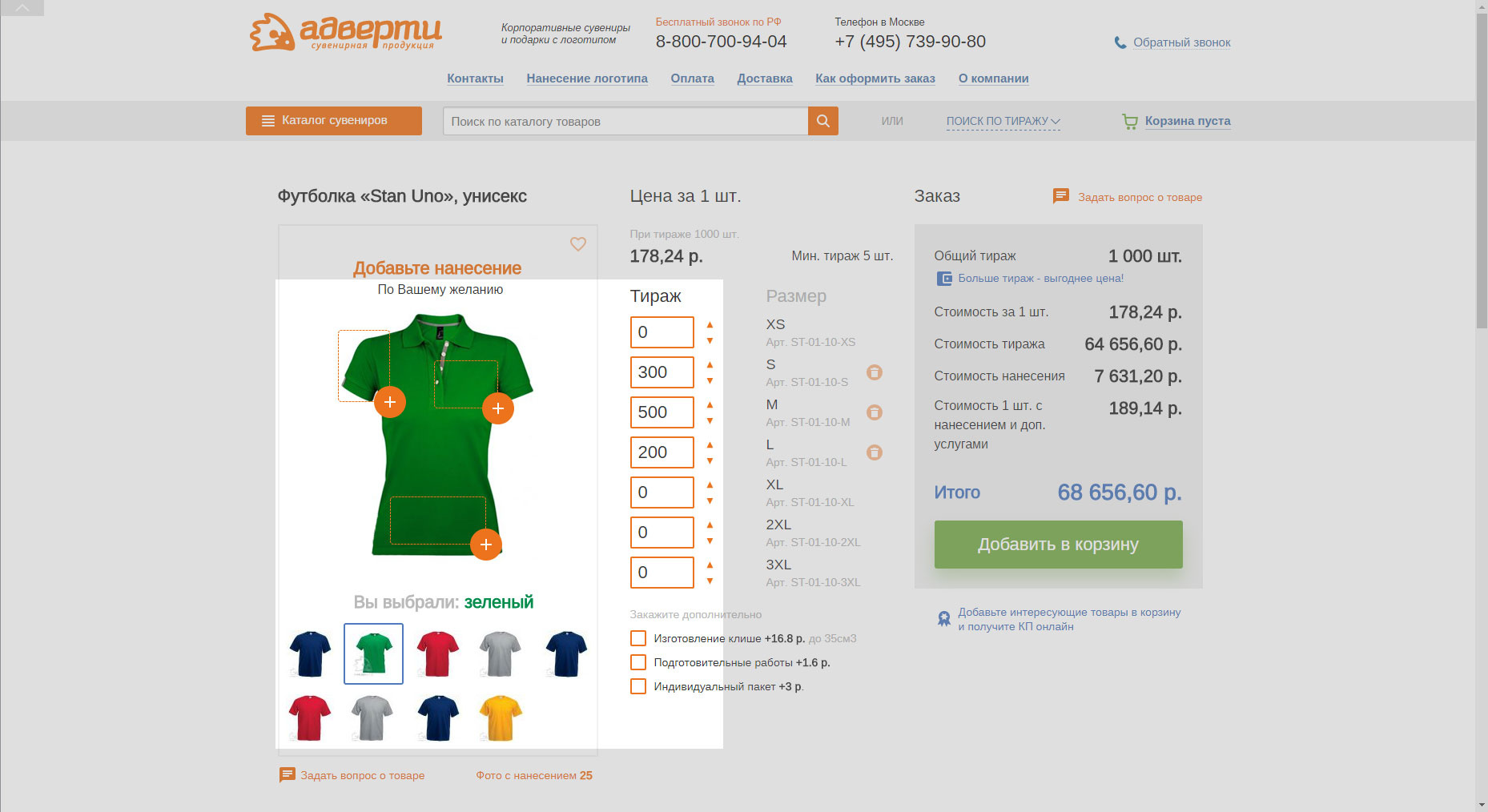
Tシャツ製品カードの現在のバージョンを見ると、いくつかの問題が発生します。
- アプリケーションの機能が隠されているため、その値はクライアントには明らかではありません(読み取り:クライアントには表示されません)
- 一部の製品では、ドロップダウンリストに非表示になっている多くのオプションがあり、多くの追加のクリックが必要です。
- 右側のバスケットブロックには、多数の数値と値がほぼランダムに配置されているため、乱雑です
アプリケーションの機能と写真を組み合わせることは可能ですか?
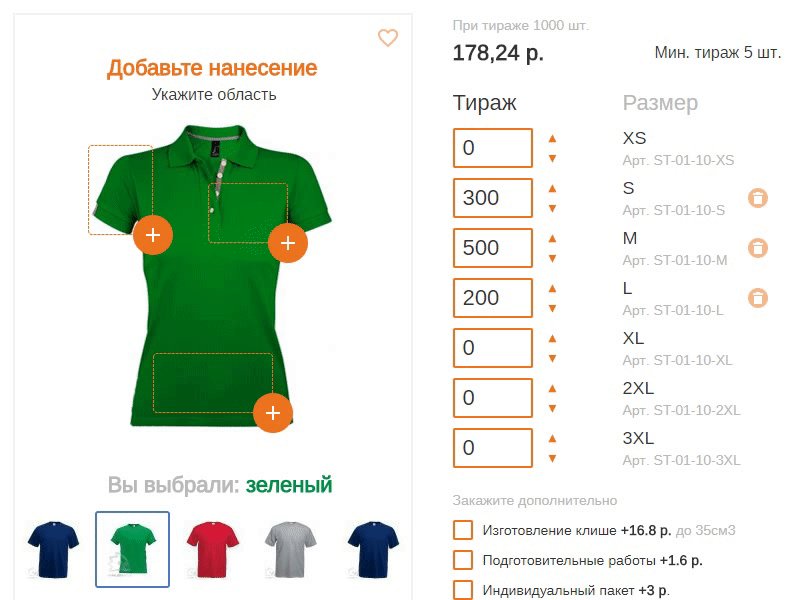
最良のオプションのように聞こえます。 写真では-製品と彼のために、私たちはそれのために選択することを提案します。 論理接続。 単純なコンストラクターの概念は、ここでうまく適合します。アプリケーションで利用可能な領域をマークアップし、クリック可能にします。 この領域は、将来の申請場所に対応します。 最近、私はしばしばテキストでダイナミクスを使用します。 新しいイベントに応じたヒントのようになります。 したがって、カーソルの上にカーソルを置くと、ツールチップが上からどのように変化するかがわかり、アクセシビリティが向上します。

さらに、将来、デザイナーの開発が計画されています。 同じTシャツまたはジャージの異なる面にある複数のアプリケーションを選択するための機能が追加されます。 したがって、このような「マークアップ」は将来的に作成されます。
アニメーションはどうですか?
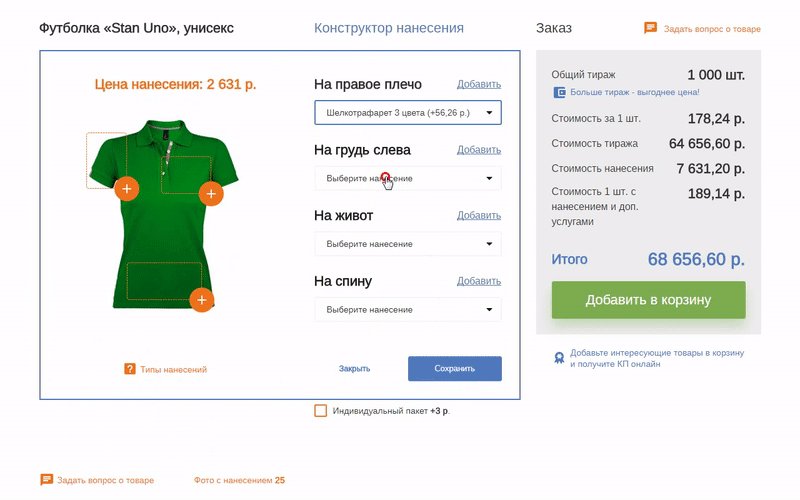
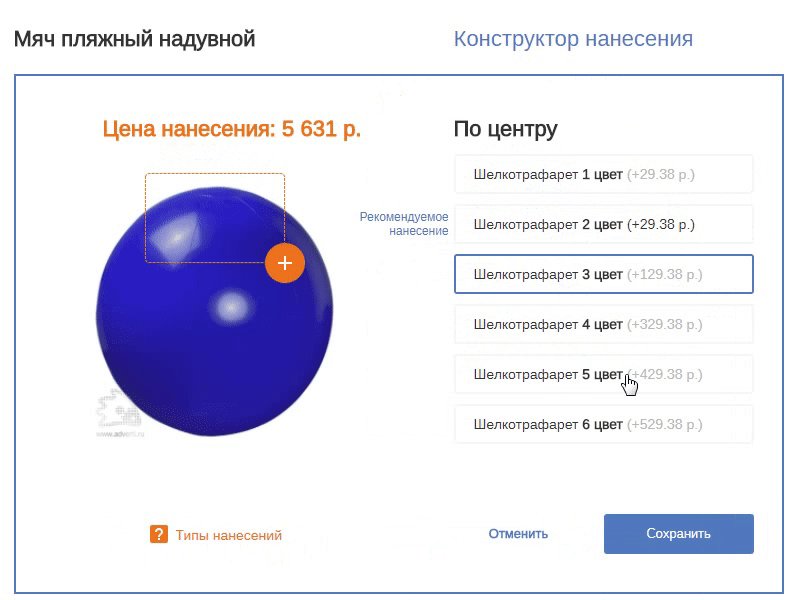
写真の下で最も単純な動的サイズ変更アンダーレイを使用すると、新しい機能とオブジェクトとの関係の理解が向上します。 したがって、背景は右に拡大し、常に非線形アニメーションが使用されます。 Tシャツが新しいコンポーネントを生み出したようです。 現時点では、不必要なものはすべて非表示にします。このサブシナリオでは色の選択を禁止しています。 UXという名前のアニメーションの最も純粋な例。 そして、再び小さなスペースを獲得するために、ラベルの価格の代わりに、新しい見出し「Application Designer」を書きます。 もちろん、コンストラクター基板のフレームの色と同じ色で、一般性を高めます。 些細なことのようですが、重要です。

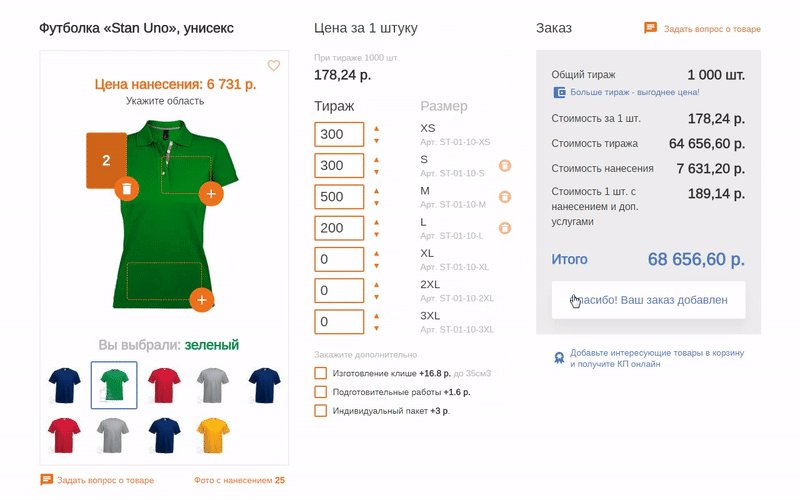
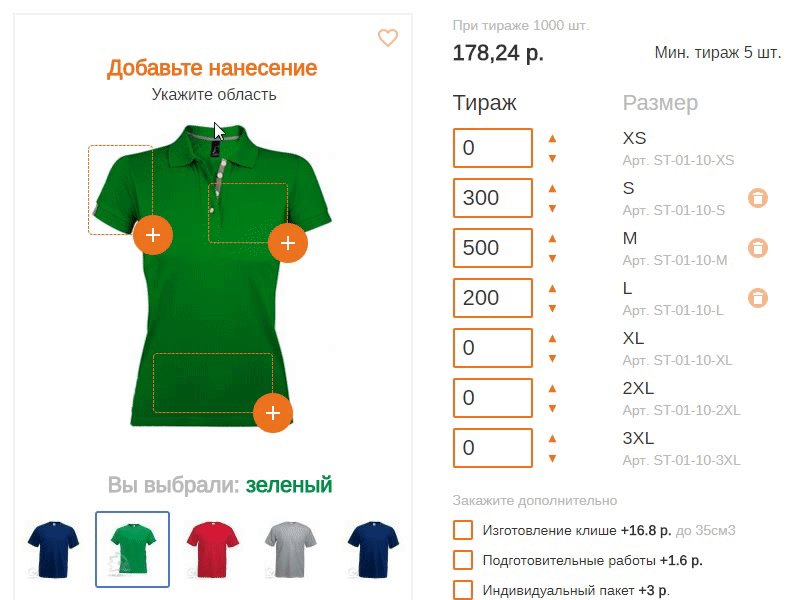
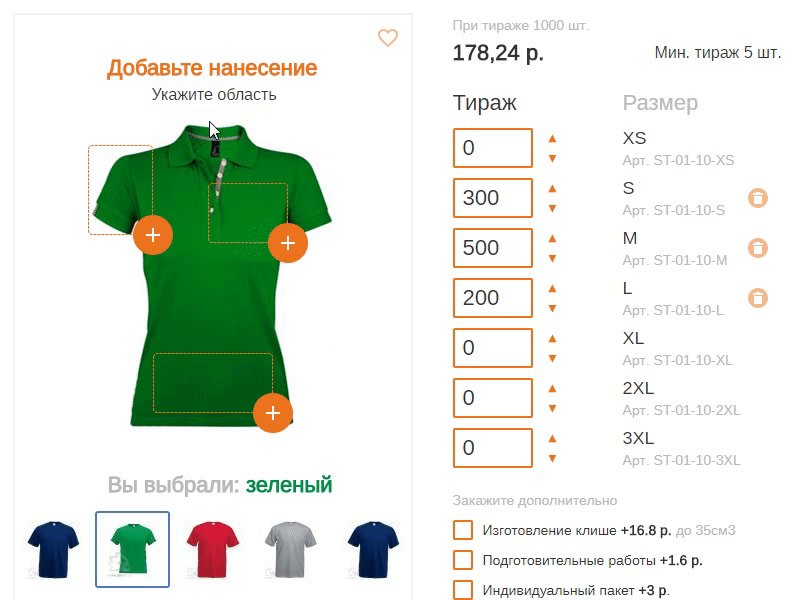
確認後、右肩のアプリケーション領域がどのようにジャンプしたかに注目してください。 アニメーションで視覚的なフィードバックを提供する方法のもう1つの実例。 このわずかな積極的な注意の操作は、2つのアプリケーションが正常に選択されたという事実に、クライアントをもう少し積極的に集中させます。
中央の列にはどのような変更がありますか?
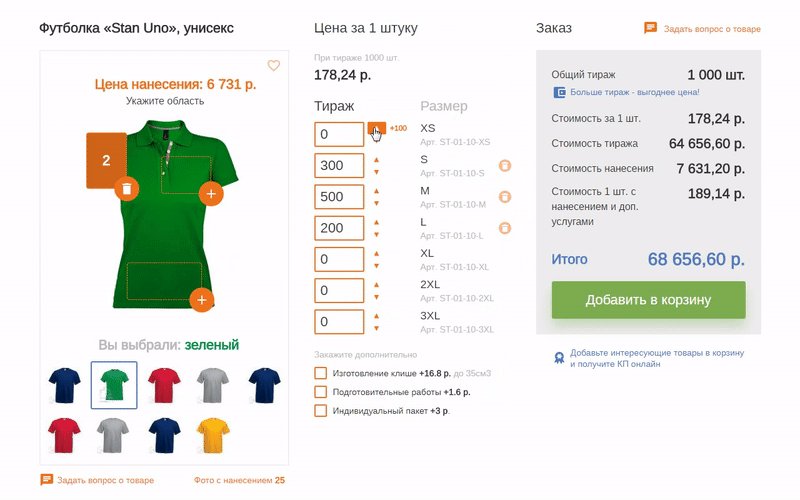
現在のバージョンでは、まず第一に、一般的には記事です! 私のロゴが付いた500本のペンだけが必要な場合は、この記事が最後に心配なことです。 ▼▲矢印を入力に追加して、キーボードに頼ることなく、より大きな循環を巻き上げることができます。

もちろん、100単位で矢印に一歩踏み出すためです。 すぐに+ 5%の売上高! そしてもちろん、すぐにこのステップについて警告します。 このような機能のために、入力を左にシフトする必要がありましたが、これらの要素も優先度を上げることができたようです。 現在、注文形成のすべての機能が1つの領域に集中しています。

注文の適切なブロックで何が変更されますか?
このブロックには多くの数字があり、それについて何もする必要はありません。 1桁または2桁の数字は間違いなく余分であると確信していますが、クライアントはこれらすべての数字がビジネスにとって重要であると主張しています。 データを表に整理するという古典的な原則に従って、タイポグラフィを改善し、データを調整するだけです。
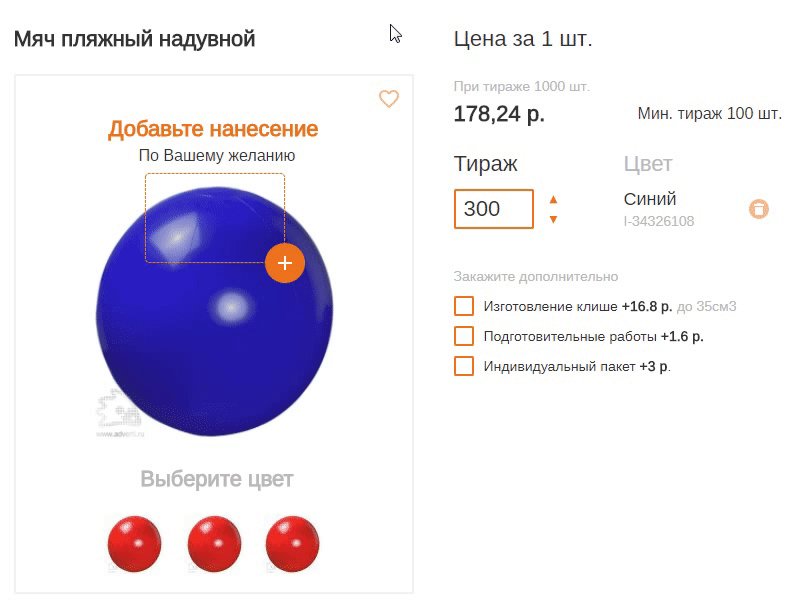
また、1つのゾーンのみに適用する場合はどうなりますか?
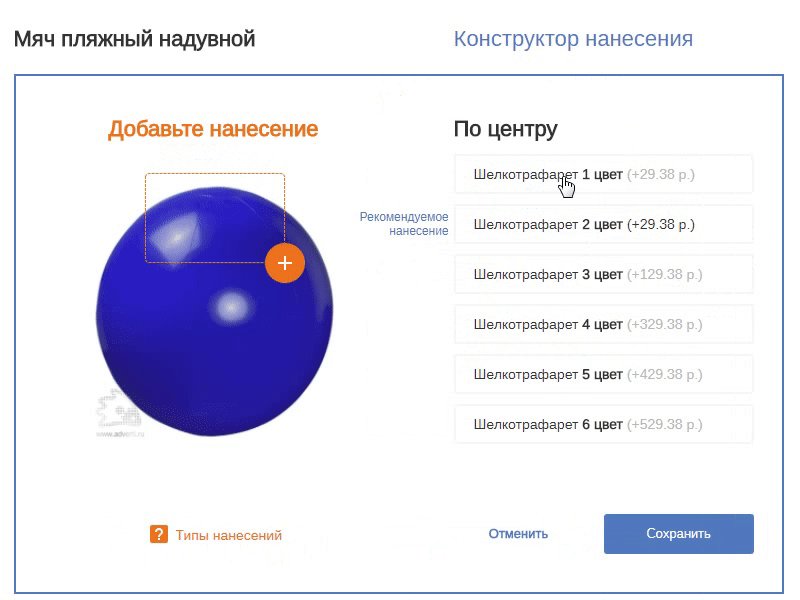
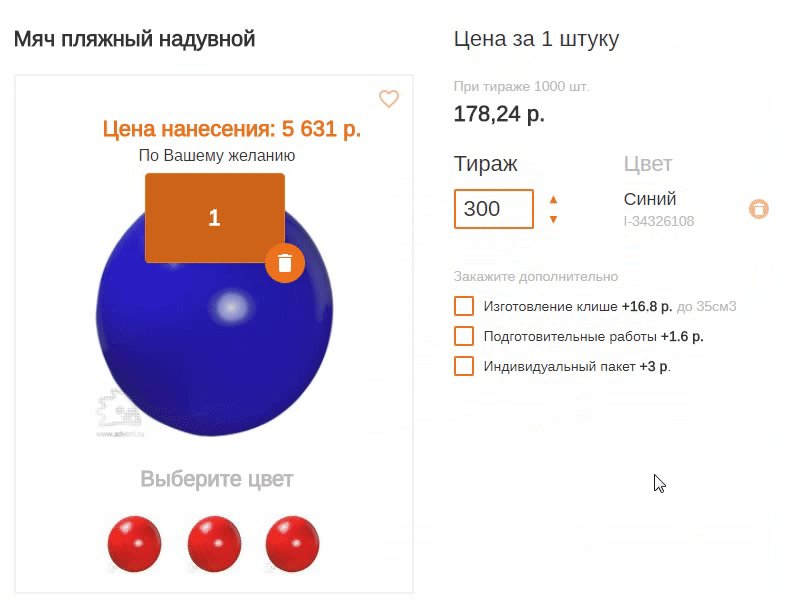
多くのそのような製品が在庫にあります。 たとえば、 インフレータブルボールの場合、アプリケーション領域は 1つだけです。つまり、ドロップダウンリストから(ドロップではなく) 1番目のレベルまですべてを削除することが最適です。 また、ラベル「アプリケーションの追加」の代わりに、コストが動的に表示されます。 つまり、既存の要素を現在のシナリオの新しい目標に再利用します。

また、製品に多くのパラメーターがある場合はどうなりますか?
ストアには、3つ以上のアプリケーションパラメーターが利用可能な製品があります。 現在、これらはすべてドロップダウンリストに非表示になっています。 主に2つの欠点があります。すべてのオプションはドロップダウンのクリックの背後に隠れています。 あなたは多くの余分なクリックをしなければなりません。 新しいUIコンポーネントを作成する必要がありましたが、すべてを第一レベルに引き上げ、この製品のクリック数を減らすことができました。
それは:

次のようになりました:

結論として
視覚的なフィードバック、特定のイベントのコンテキストでのツールチップ、および最も単純なインターフェイスアニメーションは、ビジネスが収益性の高い方法でクライアントを導くのに役立ちます。 最近では、これらの技術はファッションやテクノロジーへのオマージュではなく、競合製品の一歩先を行く必要があります。 このようなシンプルだが必要なアプローチにより、障害のリスクが軽減されます。 製品の可用性が向上しており、その結果、将来のコンバージョンの増加が期待できます。
PS
インタラクティブプロトタイプは自分でクリックできますが、熱心ではありません。 自明性のために一部の機能が欠落しています。 キャップとフッターは、サイトの現在のバージョンから単純に選別され、写真で作成されています。