
まず、一般的でありふれたものです。両方のフレームワークは、ユーザーのアクション中にカードの内部状態を変更し(またはコールバックまたはタイマーから内部状態を変更し)、すでに再描画するコマンドを提供します。
オープンレイヤーを描く方法
Openlayersは、CanvasとWebGLの2つの描画オプションを使用します(タイルと画像のDOMレンダラーは、最新の第3バージョンから削除されました)。 マップコンポーネントは、これらの2つのレンダリングが機能するdivを作成します。 非常に単純化された呼び出しシーケンスは、次のようなものです。
- renderFrame関数はマップコンポーネントで呼び出されます
- 特定の縮尺で表示されるレイヤーを定義します。
- 表示されている各レイヤーは、独自のレンダリングで画像を描画します。 ドライバータイプ(キャンバスとwebgl)による分割に加えて、さらなるレンダリングもレイヤーのタイプ(ol.renderer.canvas.TileLayer、ol.renderer.canvas.VectorLayerなど)によって分割されます。
- 取得したレイヤー画像に、透明度、変換、および切り取り(存在する場合はクリップ)が追加され、それらはすべてマップの一般的なコンテキストで描画されます。
どちらのレンダリングもうまく機能しますが、webglに切り替える場合、リソース(タイルイメージなど)をプロキシ経由で起動する必要があることを覚えておく必要があります。
キャッチされていないDOMException: 'WebGLRenderingContext'で 'texImage2D'の実行に失敗しました:クロスオリジンイメージがロードされていない可能性があります。
サーバーがクロスオリジンをサポートしているが、それでもエラーが生成される場合 、画像ソース設定にcrossOriginを入れます: 'anonymous'
ドローレットリーフレットの描画方法
手始めに、ここに適切なクラス図があります。これは、リーフレットを通して再び表示されます。
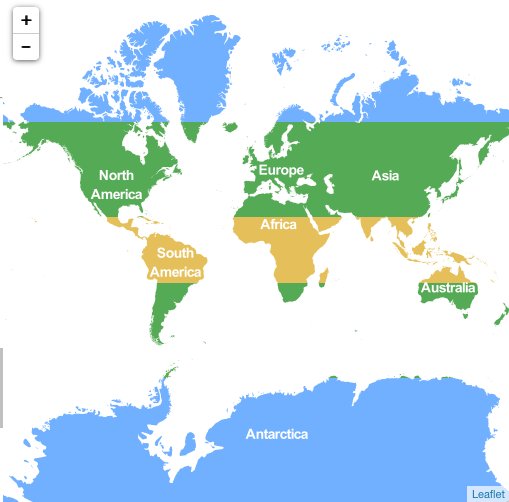
マップを描画するためのリーフレットは、いくつかのパネル(ペイン)を作成します。これらのパネルは、レイヤーがすでに機能しているDOM要素(div)です。
| 役職 | 説明 | zIndex |
|---|---|---|
| mapPane | メインパネルには他のすべてが含まれています | オート |
| tilePane | タイルレイヤーのパネル | 200 |
| overlayPane | ベクターレイヤーのパネル | 400 |
| shadowPane | シャドウパネル | 500 |
| markerPane | マーカー用パネル | 600 |
| tooltipPane | ツールバー | 650 |
| popupPane | オブジェクトのデータを表示するパネル | 700 |
そして、OpenlayersでzIndexの番号付けがデフォルトですべてのレイヤーのクロスカットである場合、リーフレットではレイヤーがグループ化されます。 タイルレイヤーを突然ベクターレイヤーの「上」にしたい場合は、オプションペインで特定のタイルレイヤーを強制的にオーバーレイするか、すべてのレイヤーにエンドツーエンドの番号付けが必要な場合、それらをすべて1に追加する必要があります。 ちなみに、独自のペインを作成できます。また、オプションでmapPane内になければなりません。
そして、Openlayersがすべてのレイヤーに同じレンダーセットを使用し、次にLeafletを使用する場合、各レイヤーがどのように、どのように描画するかを選択します。 たとえば、タイルレイヤーとImageOverlayはDOM要素によってのみ描画されます(ただし、プラグインでWebGlとCanvasを使用してタイルを描画するトピックにはバリエーションがあります)。 ベクターレイヤーレイヤーの場合、SVGまたはCanvasが使用されます。両方がブラウザーでサポートされている場合、デフォルトでSVGが使用されます。
さまざまなプラグインで描画する機能
先ほど言ったように、Leafletにはすぐに使用できるwebglレンダリングがないという事実にもかかわらず、一部のプラグインはこのテクノロジーを使用しています。 たとえば、 Leaflet.TileLayer.GLは、画像の代わりにキャンバスタイルを作成し、その中にWebglレンダリングをレンダリングします。 このプラグインを使用すると、GPUのパフォーマンスでタイルのピクセルを操作できます。 緯度のタイルのピクセルを着色する例を次に示します。

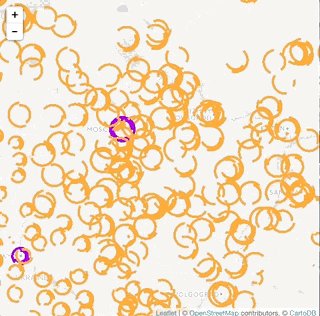
または、同じ著者のLeaflet.GLMarkersを使用すると、マップ上に大量のポイントを描画できます (マーカーはアニメーション化できます)。

深刻な企業が提供するプラグインには難しいケースがあります。 たとえば、DynamicMapLayerのesri-leafletは、更新するたびに新しいImageOverlayレイヤーを作成し、対応する画像が読み込まれると作成します。 マップ上のレイヤーの順序は常にシャッフルされているため、z-indexを使用することはできません。 あなたの謙虚な使用人は、このレイヤーの改良版を作成する必要さえありました。また、元のプラグインにはない180子午線を介した遷移があります。
別の一般的な問題:2つの主要なリーフレットバージョン-0.7と1.0の異なるプラグインサポート。 それらの間には多くの重要な変更があり、特定のバージョンではプラグインが機能しない場合があります。 このようになります:1つのプラグインはバージョン1.0でのみ動作し、作成者は必要な他のプラグインをまだ更新していないか、そのメンテナンスを完全に忘れており(現在は少ないですが)、古いプラグインでのみ動作します。
要するに、リーフレットを描くことの主な問題は、各プラグインが好きなことをすること、誰かがhtml imgを作成すること、誰かがキャンバスに描くこと、誰かがwebglをキャンバスに描くことなどです。 複合体でこれを使用してさらに作業を行うと問題が生じます。
PS:次の記事では、地図作成データのソースと、各フレームワークでそれらを使用する可能性、およびケースでどのフレームワークを選択するかについての最終的な結論について説明します。