 私の名前はオクサナです。私は小さいながらも非常にクールなTrinity DigitalチームのAndroid開発者です。 ここでは、Firebaseとあらゆる種類の鉄片に基づいてデスクトップグッズを作成した経験について説明します。
私の名前はオクサナです。私は小さいながらも非常にクールなTrinity DigitalチームのAndroid開発者です。 ここでは、Firebaseとあらゆる種類の鉄片に基づいてデスクトップグッズを作成した経験について説明します。
私たちと一緒に面白いものをカットしたいという欲求が、ペトロザヴォーツクでGoogle Developer Groupの形式でFirebaseミーティングを開催する必要性と一致したのは、たまたま起こりました。 私たちは、このようなものを自分で見せることができるようになり、会議で見せて開発に取り組むことができると考え始めましたが、最終的に私たちは真剣に夢中になり、知的ボードゲーム全体を思い付きました。
アイデア:
MTG、Munchkin、DND、Evolution、Mafia、Scrabbleなど、さまざまな程度の「デスクトップ」のゲームがたくさんあるとします。 デスクトップは、その雰囲気と「マテリアリティ」、つまり、美しいカード/チップを手に持ち、それらを見て、テーブルの上でしっかりと叩く機会のために大好きです。 また、すべてのデスクトップはさまざまな点で異なりますが、頭でゲームに没頭することを妨げる多くの欠点があります。
- ルールを覚える必要性:どのアクションが正しいか、どのアクションが正しくないか、移動の順序がどのように決定されるか、プロセス中の例外は何か、より多くのポイントをカウントする必要があるポイントを覚えておく必要があります。
- 値の計算:現在どのくらいの健康を残していますか? そして、すべての統計を考慮して、このカードはどのようなボーナスを与えてくれますか? しかし、私はこれらの環境条件下でスキルテストに合格しましたか?
- システムのトライアル、記録、サイコロに時間を浪費しています...
- 十分に完全で現実的なモデルを作成できないこと。これは、プレイヤーの頭の中に住んでおり、頭の容量が限られているためです。
- プレイヤーはシステムとルールに関するメタ情報を持っています。システムの知識を楽しんだり、ゲームの世界で新しいことを発見したりすることはできません。
これらはすべて不安定で、注意をそらされ、ダイナミクスを低下させます。 そして、私たちは何をすべきかを考え出しました:それらをサーバーに入れてください! おもちゃの基本的な考え方は次のとおりです。すべてのルール、一連の動き、値の計算、ランダマイザー、その他の論理部分を外部システムの責任とします。 プレイヤーは、動き、ゲーム世界のパターンを学び、戦略を構築し、新しい戦略を試し、感情的に関与することに全力を尽くします。
決勝戦で到達したいおもちゃのコンセプトについては説明しません。これはもちろん興味深いことですが、なぜ殺されていないプロジェクトのスキンを共有するのでしょうか。 私たちが計画したことを本当に実行できるかどうかを確認するために、私たちがインスピレーションを得たデモについて説明します。
概念実証、いわば。
チャレンジ:
「魔法の戦い」のような小さくてシンプルなゲームを作る必要があります。 数人の対戦相手がお互いに呪文を投げ、対戦相手を殺した方が最初に勝ちます。 プレイヤーには、ヘルスやマナなどの統計があります。 各呪文はカードであり、呪文はいくらかマナを消費し、何らかの種類の効果(治癒、障害、または他の何か)を生み出します。
実装には、次のものが必要です。
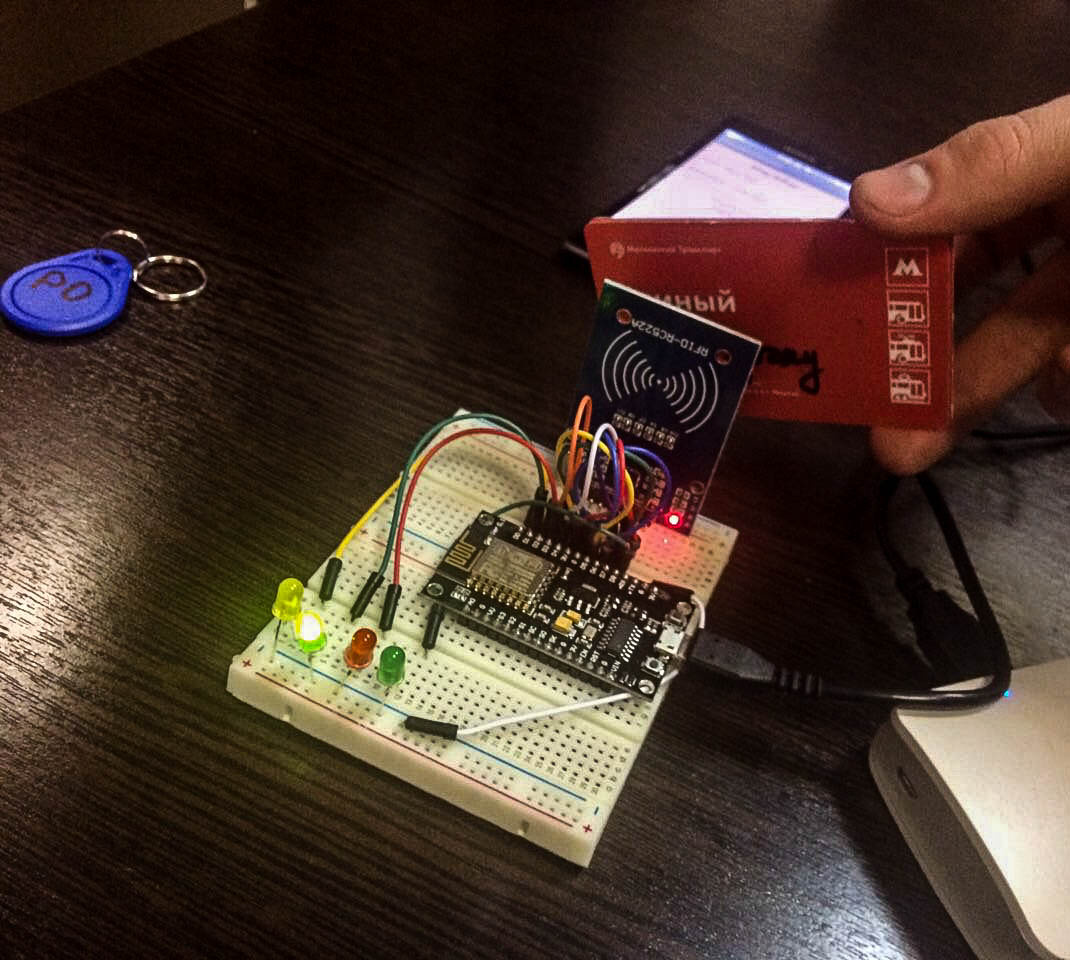
- それらからカードを作るためのNFCタグの束(モスクワの地下鉄の切符!)。
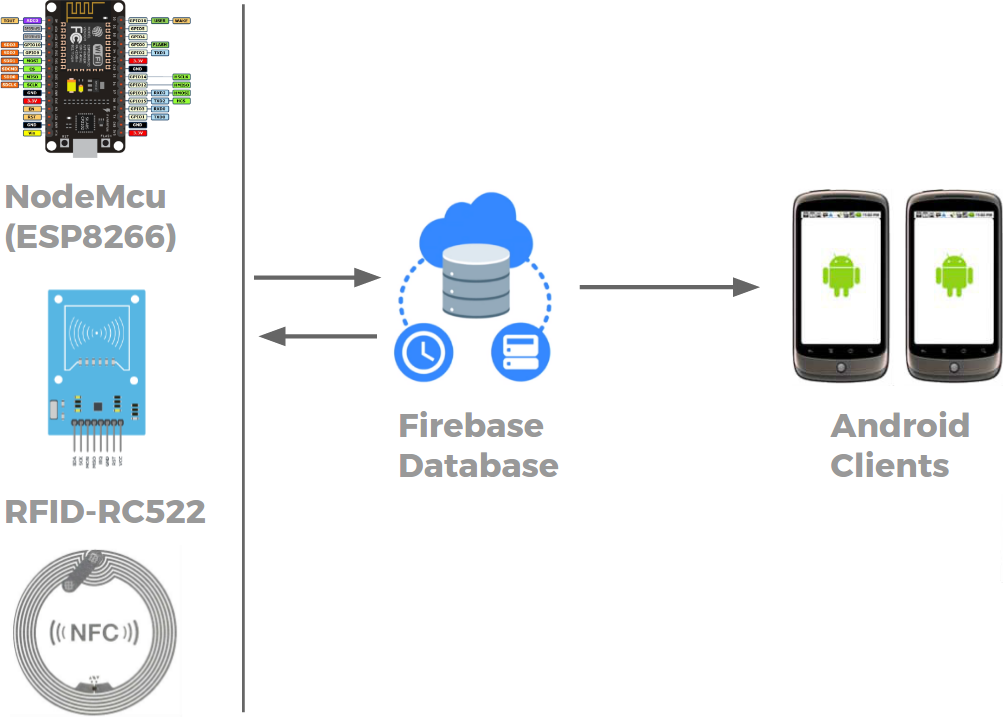
- 2ピース(各プレーヤー用)ESP8266 + RFID-RC522は、移動時にそれらを読み取り、ネットワークに送信します。
- Firebase-データを保存し、ルールに従ってモデル内の値を移動および変更します。
- Android-プレイヤーに発生するすべて(自分の統計、他の人の統計)を表示します。

Firebaseについての「hello world」など、あらゆる種類のことは取り上げません。Habréなど、このテーマに関する資料は十分にあるからです。 詳細をロードしないように、モデルのすべての微妙な点については言及しません。 データの読み取り、書き込み、処理の方法はさらに興味深いです。
モデルについて少し
そのため、データベースではゲームパーツを探します。

「35:74:d6:65」はパーティーIDです
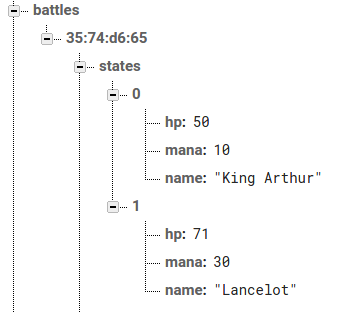
状態はプレイヤーです
ターンは一連の動きです
パーティ自体に関する情報に加えて、カードのリストといくつかの予備設定(たとえば、健康とマナの最大値)を保存する必要があります。

各NFCタグには、いくつかの情報を保存できます。 モスクワの地下鉄のチケットをカードとして使用するため、各チケットにはすでに一意のキーがあり、これが必要です。 これらのキーは、たとえば、NFCで実行できるAndroidアプリケーションで読み取ることができます。
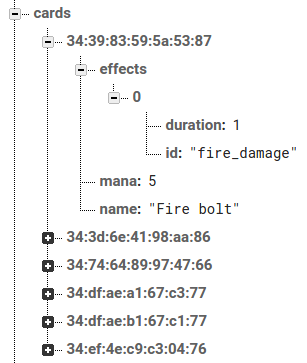
これは、カードの一意のキー、キャストに必要なマナの量、および効果のセットに応じて名前を設定するデータベースの一部です。
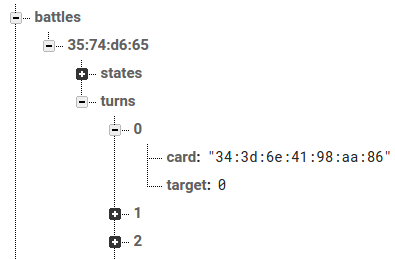
移動は次のとおりです。
- プレイヤーはカードを選択し、それをリーダーの1つに持ってきます(効果を誰に適用するかによって異なります-自分または相手)。
- 彼はFirebase Databaseに書き込みます-「カードNはプレーヤーMでプレイされます」。
- Firebase機能は、新しいレコードがムーブのシーケンスに出現したことを確認し、それを処理します:プレイされたカードのプレイヤーからプレイヤーを引き離し、現在のカードからターゲットプレイヤーにエフェクトを割り当て、既にプレイヤーにかかっているすべてのエフェクトを適用し、それらの持続時間を1減らします;
- Androidクライアントは、Firebaseデータベースの変更を追跡し、現在のプレーヤーの統計を人間が読める形式で表示するだけです。

腺とコードへのスムーズな移動
そして、私たちが持っている腺は、マイクロコントローラーESP 8266とRFID / NFCリーダーRFID-RC522です。 私たちのケースのESP 8266は、小さくて、食べやすく、Wi-Fiモジュールが組み込まれているだけでなく、Arduino互換性もあります(これにより、おなじみのArduino IDEでファームウェアを作成できます)。
プロトタイプには、ESP 8266に基づいたNode MCU v3ボードを使用しました。これにより、USBを介してファームウェアと電源を直接アップロードできます。これは、一般的にプロトタイプのフレームワークの美しさです。 CおよびLuaで作成できます。 スクリプト言語全般、特にLuaに対する愛は別として、Cを選択しました。 私たちのアイデアを実装するために必要なライブラリスタックがほとんどすぐに見つかりました。
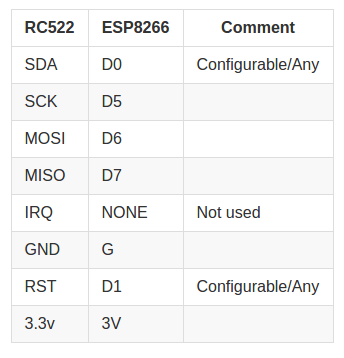
さて、RFID-RC522はおそらく最もシンプルで最も一般的なカードリーダーです。 モジュールはSPIを介して機能し、ESP 8266への接続用に次のピン配列を備えています。

トークは安いです、コードを見せてください!
私たちの仕事はこれです:
- カードを読む;
- これがパーティーを作成するためのキーカードである場合、Firebaseで新しいパーティーを作成します。
- これがゲームカードの場合、カードを取得してFirebaseに送信します(新しいムーブを作成します)。
- 電球を点滅させます。
スキャナー
ライブラリーMFRC522が使用されます。 スキャナーとの相互作用はSPIを経由します。
<code>void Scanner::init() { SPI.begin(); // SPI rc522->PCD_Init(); // rc522->PCD_SetAntennaGain(rc522->RxGain_max); // } String Scanner::readCard() { // if(rc522->PICC_IsNewCardPresent() && rc522->PICC_ReadCardSerial()) { // XX:XX String uid = ""; int uidSize = rc522->uid.size; for (byte i = 0; i < uidSize; i++) { if(i > 0) uid = uid + ":"; if(rc522->uid.uidByte[i] < 0x10) uid = uid + "0"; uid = uid + String(rc522->uid.uidByte[i], HEX); } return uid; } return ""; }
Firebase
Firebase用のすばらしいFirebaseArduinoライブラリがあり、すぐにデータを送信してイベントを追跡できます。 Jsonリクエストの作成と送信をサポートします。
Firebaseとのやり取りは非常に簡単であることがわかり、2行で簡単に説明できます。
Firebase.setInt("battles/" + battleId + "/states/" + player + "/hp", 50); if(firebaseFailed()) return;
firebaseFailed()は次のとおりです。
int Cloud::firebaseFailed() { if (Firebase.failed()) { digitalWrite(ERROR_PIN, HIGH); // Serial.print("setting or getting failed:"); Serial.println(Firebase.error()); // delay(1000); digitalWrite(ERROR_PIN, LOW); // return 1; } return 0; }
JSONリクエストは次のように送信できます。
StaticJsonBuffer<200> jsonBuffer; JsonObject& turn = jsonBuffer.createObject(); turn["card"] = cardUid; turn["target"] = player; Firebase.set("battles/" + battleId + "/turns/" + turnNumber, turn); if(firebaseFailed()) return 1;
基本的に「鉄の部分」から必要なものはこれだけです。 当初は、可能な限り抽象化したいと考えていましたが、全体としてそれを行いました。 最初のファームウェアの作成以来、それは1回しか変更されておらず、それは重要ではありません。

特別に訓練されたFirebase機能について
これは、現在のゲームの動きが保存されるベースの一部です。 各動きでは、どの種類のカードがプレイされ、どのプレイヤーに向けられているかが示されます。 新しい移動中に何かを実行したい場合は、「ターン」ノードの変更を追跡するFirebase関数を作成します。
exports.newTurn = functions.database.ref('/battles/{battleId}/turns/{turnId}').onWrite(event => { // , if (event.data.previous.val()) return; // admin.database().ref('/battles/' + event.params.battleId + '/turns').once('value') .then(function(snapshot) { // , var whoCasts = (snapshot.numChildren() + 1) % 2; // admin.database().ref('/battles/' + event.params.battleId + '/states').once('value') .then(function(snapshot) { var states = snapshot.val(); var castingPlayer = states[whoCasts]; var notCastingPlayer = states[(whoCasts + 1) % 2]; var targetPlayer; if (whoCasts == event.data.current.val().target) targetPlayer = castingPlayer; else targetPlayer = notCastingPlayer; // admin.database().ref('/cards/' + event.data.current.val().card).once('value') .then(function(snapshot) { var card = snapshot.val(); // castingPlayer.mana -= card.mana; // var cardEffects = card.effects; if (!targetPlayer.effects) targetPlayer.effects = []; for (var i = 0; i < cardEffects.length; i++) targetPlayer.effects.push(cardEffects[i]); // , playEffects(castingPlayer); playEffects(notCastingPlayer); // return event.data.adminRef.root.child('battles').child(event.params.battleId) .child('states').update(states); }) }) }) });
playEffects関数は次のようになります(はい、evalがありますが、デモプロジェクトではこれはかなり受け入れられると思います)。
function playEffects(player) { if (!player.effects) return; for (var i = 0; i < player.effects.length; i++) { var effect = player.effects[i]; if (effect.duration > 0) { eval(effect.id + '(player)'); effect.duration--; } } }
各効果は次のようになります。
function fire_damage(targetPlayer) { targetPlayer.hp -= getRandomInt(0, 11); }
ここでは、おそらくデータベース内のプレーヤーが次のように表されていることを説明する価値があります。

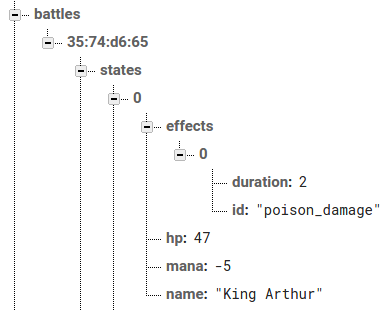
つまり、それぞれに名前、健康、マナがあります。 そして、何かがそれらに飛び込んだ場合、効果も表示されます:

ちなみに、効果に関連する別の問題があります。すでに効果が持続しているものは削除する必要があります。 もう1つの関数を書きましょう。
exports.effectFinished = functions.database.ref('/battles/{battleId}/states/{playerId}/effects/{effectIndex}') .onWrite(event => { effect = event.data.current.val(); if (effect.duration === 0) return event.data.adminRef.root.child('battles').child(event.params.battleId).child('states') .child(event.params.playerId).child('effects').child(event.params.effectIndex).remove(); });
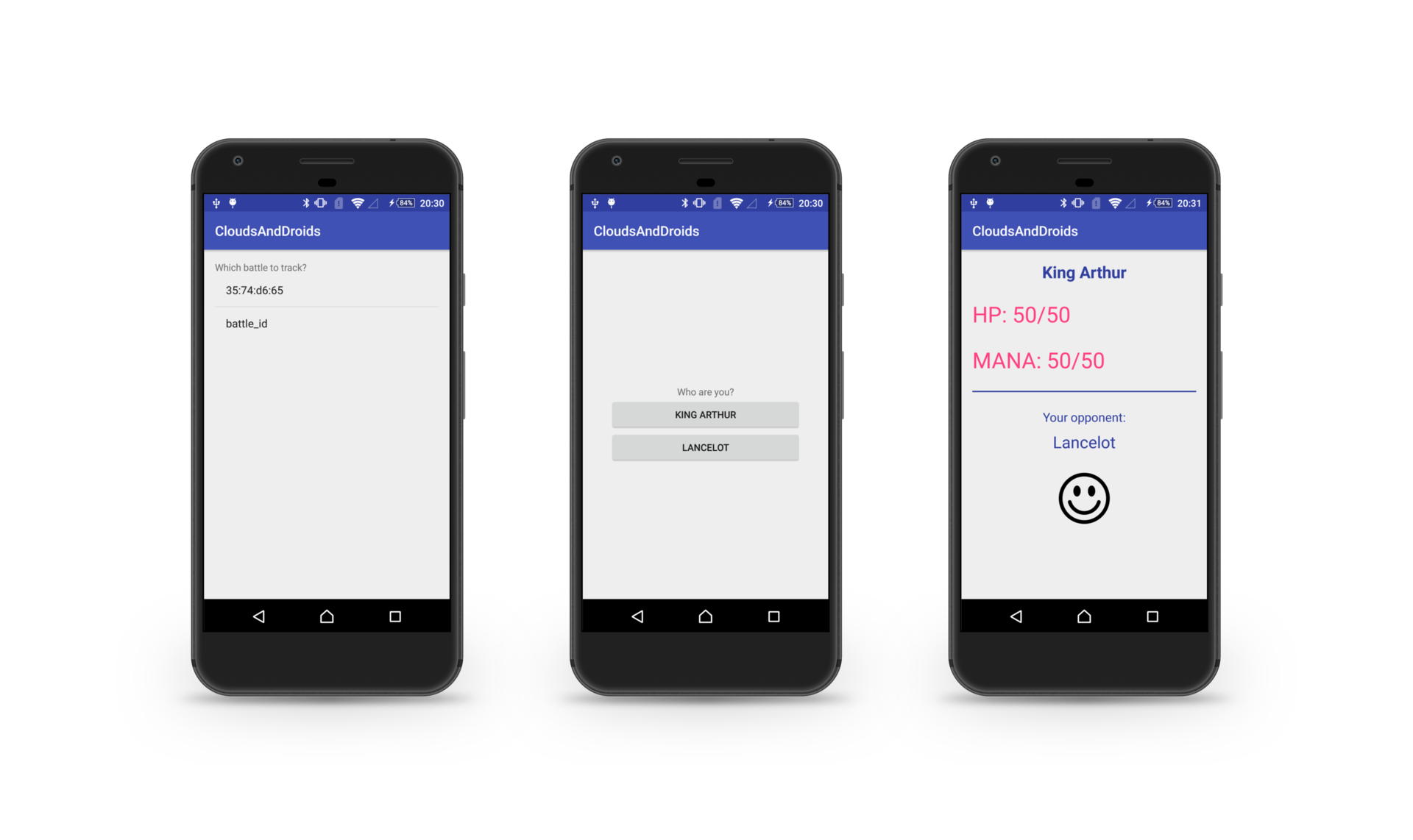
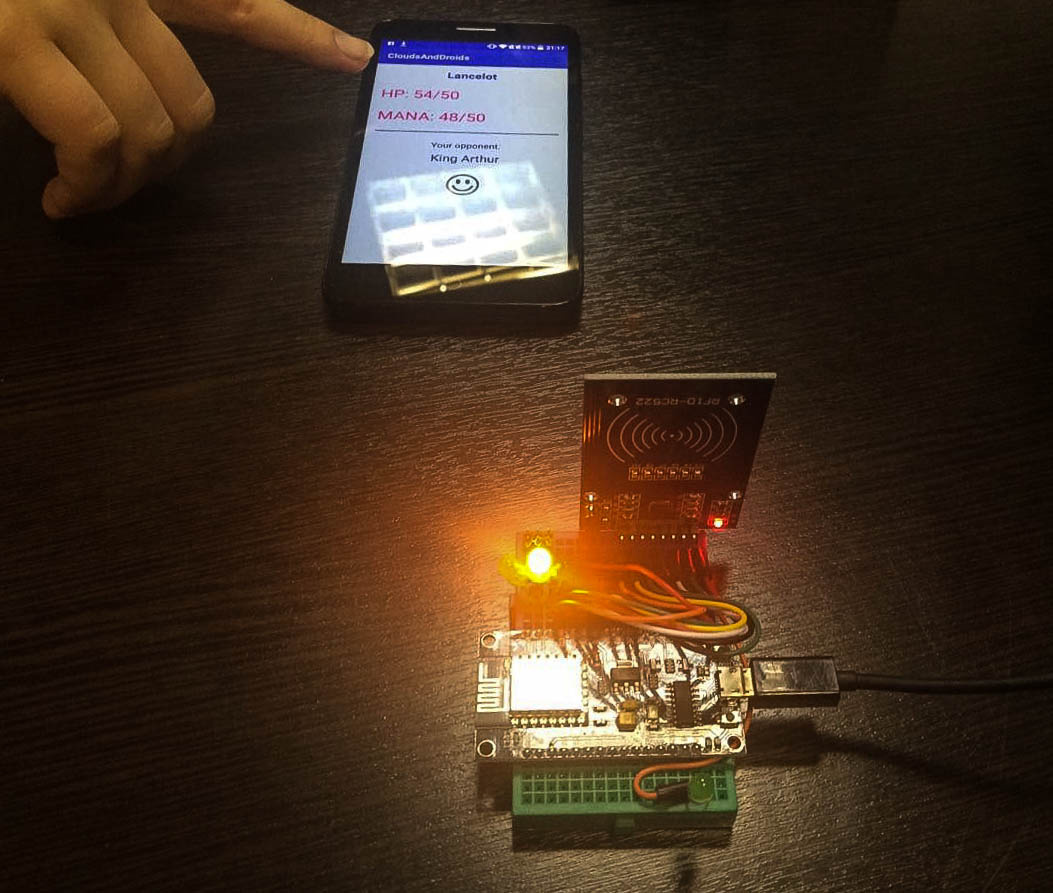
そして、この美しさをすべて携帯電話の画面に表示することは残っています。
たとえば、次のように:

はい、そうです:

追跡するパーティーと対戦相手を選択し、数字で統計を確認し、一般化された形式で対戦相手の統計を確認します(さまざまな楽しさの絵文字にしましょう)。
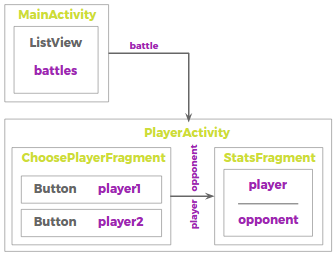
コードを読みやすくするための条件付きアプリケーションスキーマを次に示します。

AndroidのFirebaseからデータを読み取るのは非常に簡単です。データベース内の特定のノードにリスナーをフックし、DataSnapshotをキャッチしてUIに送信します。 これは、最初の画面にパーティのリストを表示する方法です(コードを大幅に減らして、データの受信と表示に関する瞬間のみを強調表示します)。
public class MainActivity extends AppCompatActivity { // ... @Override protected void onCreate(Bundle savedInstanceState) { // ... FirebaseDatabase database = FirebaseDatabase.getInstance(); // "battles" ( , // - ) database.getReference().child("battles").addValueEventListener(new ValueEventListener() { @Override public void onDataChange(DataSnapshot battles) { final List<String> battleIds = new ArrayList<String>(); for (DataSnapshot battle : battles.getChildren()) battleIds.add(battle.getKey()); ArrayAdapter<String> adapter = new ArrayAdapter<>(MainActivity.this, android.R.layout.simple_list_item_1, battleIds.toArray(new String[battleIds.size()])); battlesList.setAdapter(adapter); battlesList.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) { PlayerActivity.start(MainActivity.this, battleIds.get(i)); } }); } @Override public void onCancelled(DatabaseError databaseError) { // ... } }); } }
おそらく、マークアップを使用してファイルを一覧表示することはありません。すべてが非常に簡単です。
そのため、パーティーをクリックしたときにPlayerActivityを起動します。
public class PlayerActivity extends AppCompatActivity implements ChoosePlayerFragment.OnPlayerChooseListener { // ... @Override protected void onCreate(Bundle savedInstanceState) { // ... battleId = getIntent().getExtras().getString(EXTRA_BATTLE_ID); // , if (savedInstanceState == null) getSupportFragmentManager() .beginTransaction() .replace(R.id.container, ChoosePlayerFragment.newInstance(battleId)) .commit(); } @Override public void onPlayerChoose(String playerId, String opponentId) { // - getSupportFragmentManager() .beginTransaction() .replace(R.id.container, StatsFragment.newInstance(battleId, playerId, opponentId)).addToBackStack(null) .commit(); } }
ChoosePlayerFragmentは、選択したゲームの状態ノードを読み取り、そこから2人の対戦相手を引き出して、ボタンに名前を入れます(詳細については、記事の最後にあるリンクを参照してください)。
この時点で、StatsFragmentについて話す価値があります。StatsFragmentは、対戦相手のステータスの変化を追跡し、それらを表示します。
public class StatsFragment extends Fragment { // ... @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { // ... // , // addSingleValueEventListener , // database.getReference().child("settings") .addSingleValueEventListener(new ValueEventListener() { @Override public void onDataChange(DataSnapshot settings) { maxHp = Integer.parseInt(settings.child("max_hp").getValue().toString()); maxMana = Integer.parseInt(settings.child("max_mana").getValue().toString()); } // ... }); // database.getReference().child("battles").child(battleId).child("states").child(playerId) .addValueEventListener(new ValueEventListener() { @Override public void onDataChange(DataSnapshot player) { hp = player.child("hp").getValue().toString(); mana = player.child("mana").getValue().toString(); hpView.setText("HP: " + hp + "/" + maxHp); manaView.setText("MANA: " + mana + "/" + maxMana); } // ... }); // database.getReference().child("battles").child(battleId).child("states").child(opponentId) .addValueEventListener(new ValueEventListener() { @Override public void onDataChange(DataSnapshot opponent) { opponentName.setText(opponent.child("name").getValue().toString()); if (opponent.hasChild("hp") && opponent.hasChild("mana")) { int hp = Integer.parseInt(opponent.child("hp").getValue().toString()); float thidPart = maxHp / 3.0f; if (hp <= 0) { opponentView.setImageResource(R.drawable.grumpy); return; } else if (hp < thidPart) { opponentView.setImageResource(R.drawable.sad); return; } else if (hp < thidPart * 2) { opponentView.setImageResource(R.drawable.neutral); return; } opponentView.setImageResource(R.drawable.smile); } } // ... }); } }
デモグッズを組み立てたのはこれだけです。 完全なソースコードはgithubに存在し、さらなるアイデアは私たちの想像の中に存在します。 ここで、ファイルを使用してモデルを完成させ、設計につまずいてコンテンツを作成しています。 そして、アイデアが生き残ったら、それは確かにさらにいくつかの彫像を生み出します。