- ここにあるものとその方法を理解する第1章
- 作業に必要なすべてのインストールと構成に関する第2章
- 第3章では、Appium GUIについて説明します。
- モバイルアプリケーションの要素をローカライズする方法に関する第4章
- 第5章、最終的にアプリケーションを自動化しますが、これまではエミュレーターのみでした
この章では:
- Androidデバイスでのダイヤルの自動化
- Androidで登録フォームを自動化する
- Chromeを使用して、Gmailにログインします
- iOS ボディマスインデックス(BMI)の自動化
- iOSデバイスでハイブリッドアプリを自動化する
- iOS Webアプリケーションの自動化
始める前に
開始する前に、すべてが設定されていることをもう一度確認してください。
| Android要件 | IOS要件 |
| Java(バージョン7以降) | Mac OS(バージョン10.7以降) |
| Android SDK API、バージョン17以降 | Xcode(バージョン4.6.3以降、5.1を推奨) |
| Androidデバイス | IOSプロファイル[これらおよびその他のあいまいな単語については、以下で説明します] |
| デバイス上のChromeブラウザー | IOSデバイス |
| Eclipse [またはIdea] | SafariLauncherアプリ |
| Testng | ios-webkit-debug-proxy |
| Appiumサーバー | Java(バージョン7以降) |
| Appiumクライアントライブラリ(Javaはまだあります) | Eclipse [またはIdea] |
| Selenium ServerおよびWebDriver Javaライブラリ | Testng |
| APK情報アプリ | Selenium ServerおよびWebDriver Javaライブラリ |
| Appiumサーバー | |
| Appiumクライアントライブラリ(Javaはまだあります) |
Androidデバイスが開発者モードであり、USBデバッグが有効になっていることを確認してください。
デバイスが接続されていることを確認するには、コマンドラインに入力します
adb devices
Androidデバイスのリストが表示されます。 そうでない場合は、adbサーバーを再起動してください。
adb kill-server adb start-server
ネイティブおよびハイブリッドアプリケーション用のAndroidに必要な機能
第1章では、オプションとは何か、なぜオプションなのかについて説明しました。 それでは、コードに直行しましょう。
まず、パッケージをインポートします。
import java.io.File; import org.openqa.selenium.remote.DesiredCapabilities; import io.appium.java_client.remote.MobileCapabilityType;
今DC:
DesiredCapabilities caps = new DesiredCapabilities(); File app=new File("path of the apk");// apk caps.setCapability(MobileCapabilityType.APP,app);// , caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "4.4");// Android caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "Android");// OS caps.setCapability(MobileCapabilityType.DEVICE_NAME, "Moto X");// caps.setCapability(MobileCapabilityType.APP_PACKAGE, " ( , apk info app)"); caps.setCapability(MobileCapabilityType.APP_ACTIVITY, ", ( apk info app)");
Webアプリケーション用のAndroidに必要な機能
Webアプリケーションを使用する場合、ブラウザを使用するため、上記のオプションの一部(APP、APPパッケージ、およびAPP ACTIVITY)は必要ありません。
まず、パッケージをインポートします。
import java.io.File; import org.openqa.selenium.remote.DesiredCapabilities; import io.appium.java_client.remote.MobileCapabilityType;
今DC:
DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "4.4");// Android caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "Android");// OS caps.setCapability(MobileCapabilityType.DEVICE_NAME, "Moto X");// caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Chrome"); // Chrome
構成は完了しました。これで、ドライバーを初期化できます。
インポート:
import io.appium.java_client.android.AndroidDriver; import java.net.URL;
初期化:
AndroidDriver driver = new AndroidDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps);// , Appium-
すべてがAndroidデバイスで動作する準備ができました。
暫定プロファイル、SafariLauncher、ios-webkit-debug-proxyを理解する
iOS用のドライバーを構成する前に、いくつかの手順に従う必要があります。
暫定プロファイル
iOSデバイスにアプリケーションをインストールするには、プロファイルが必要です。 これを行うには、 iOS Developer Programに参加してください
登録後、 このページにアクセスしてプロファイルを生成してください。
このプロファイルをデバイスにインストールする必要があります。
- 生成されたプロファイルをダウンロードする
- iOSデバイスをMacに接続します
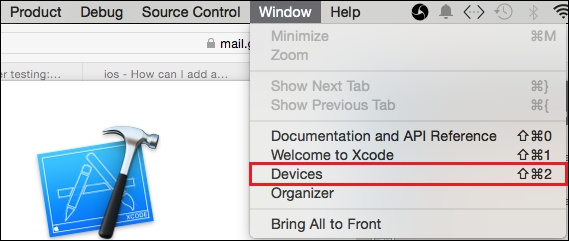
- Xcode(バージョン6)を開き、ウィンドウ->デバイスに移動します

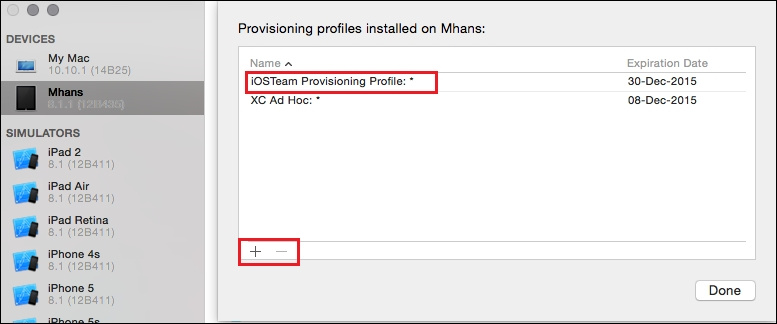
- 接続されたデバイスのコンテキストメニューを呼び出し、[暫定プロファイルを表示...]をクリックします。

- [+]をクリックして、ダウンロードしたプロファイルを選択し、[完了]をクリックします

SafariLauncherアプリとios-webkit-debug-proxy
SafariLauncherは、デバイスでSafariブラウザーを起動するために使用されます。 Safariブラウザを使用するには、SafariLauncherをビルドしてiOSデバイスに展開する必要があります。
- ソースをダウンロード
- Xcodeを起動し、SafariLauncherプロジェクトを開きます
- 展開するデバイスを選択し、ビルドをクリックします
- 次に、Appium.dmgのSafariLauncherを置き換える必要があります。 これには以下が必要です。
- Appium.dmgのコンテキストメニューを呼び出す
- [パッケージの内容を表示]をクリックして、目次/リソース/ node_modules / appium / build / SafariLauncherに移動します
- SafariLauncher.zipを解凍します
- サブモジュール/ SafariLauncher / build / Release-iphoneosに移動し、SafariLauncherアプリケーションを自分のものに置き換えます。
- サブモジュールを圧縮し、SafariLauncher.zipに名前を変更します
次に、Macにios-webkit-debug-proxyをインストールして、接続を確立し、Webビューにアクセスする必要があります。 プロキシを配置するには、brewを使用してコマンドを実行します
brew install ios-webkit-debug-proxy
ネイティブおよびハイブリッドアプリケーション用のiOSに必要な機能
第1章では、オプションとは何か、なぜオプションなのかについて説明しました。 それでは、コードに直行しましょう。
まず、パッケージをインポートします。
import java.io.File; import org.openqa.selenium.remote.DesiredCapabilities; import io.appium.java_client.remote.MobileCapabilityType;
今DC:
DesiredCapabilities caps = new DesiredCapabilities(); File app=new File("path of the .app"); caps.setCapability(MobileCapabilityType.APP,app); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "8.1"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "iOS");// caps.setCapability(MobileCapabilityType.DEVICE_NAME, "iPad");// caps.setCapability("udid","Id ");//UDID
Webアプリケーション用のiOSに必要な機能
必要のないオプションもあります。 これらのオプションには、APP、APPパッケージ、およびAPPアクティビティが含まれます。 ここまでがポイントです。
まず、パッケージをインポートします。
import java.io.File; import org.openqa.selenium.remote.DesiredCapabilities; import io.appium.java_client.remote.MobileCapabilityType;
今DC:
DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "8.1"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "iOS"); caps.setCapability(MobileCapabilityType.DEVICE_NAME,"iPad"); caps.setCapability("udid","UDID "); caps.setCapability(MobileCapabilityType.BROWSER_NAME,"Safari"); // Safari
構成は完了しました。これで、ドライバーを初期化できます。 インポート:
import io.appium.java_client.ios.IOSDriver; import java.net.URL;
初期化:
IOSDriver driver = new IOSDriver (new URL("http://127.0.0.1:4723/wd/hub"),caps); //, Appium-
すべてがiOSデバイスで動作する準備ができています。
これで、TestNGを追加して、すべてを一緒に実行できます。
import io.appium.java_client.ios.IOSDriver; import io.appium.java_client.remote.MobileCapabilityType; import java.io.File; import java.net.MalformedURLException; import java.net.URL; import java.util.concurrent.TimeUnit; import org.openqa.selenium.remote.DesiredCapabilities; import org.testng.annotations.AfterClass; import org.testng.annotations.BeforeClass; import org.testng.annotations.Test; public class TestAppIication { IOSDriver driver; @BeforeClass // public void setUp() throws MalformedURLException{ DesiredCapabilities caps = new DesiredCapabilities(); File app=new File("path of the .app"); caps.setCapability(MobileCapabilityType.APP,app); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "8.1"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "iOS"); caps.setCapability(MobileCapabilityType.DEVICE_NAME,"iPad"); caps.setCapability("udid","UDID "); caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Safari");// , - driver = new IOSDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps); driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); } @Test public void testExample(){ // } @AfterClass public void tearDown(){ driver.closeApp(); //driver.quit(); // , - } }
ネイティブアプリケーションの自動化
ネイティブAndroidアプリ
Androidオートメーションの場合、前の章(エミュレーターでテスト済み)と同じコードが機能します。avdに関する情報を削除する必要があるのはユーザーだけです。
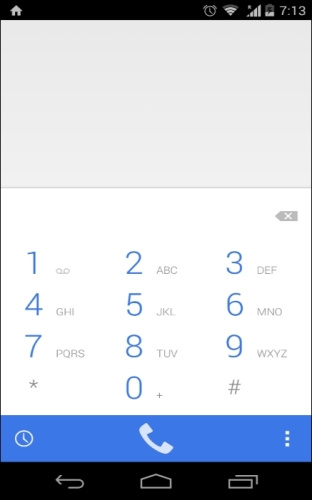
Androidでのダイヤルの例を見てみましょう。

- 次の必要な機能をインストールして、ダイヤラーアプリケーションを実行します。
caps.setCapability(MobileCapabilityType.APP_PACKAGE, "com.android.dialer"); caps.setCapability(MobileCapabilityType.APP_ACTIVITY, "com.android.dialer.DialtactsActivity");
- 次に、ダイヤルパッドを見つける必要があります。 AccessibityIdで検索します
WebElement dialPad= driver.findElementByAccessibilityId("dial pad"));
- クリックして
dialPad.click();
- 数字キーを見つける必要があります。 簡単なロジックを使用して、キー0〜9を名前で検索し、それぞれをクリックします
for(int n=0;n<10;n++){ driver.findElement(By.name(""+n+"")).click(); }
- この場合、間違った電話番号を使用しているため、電話はどこにも鳴りません。
- 呼び出しボタンを見つけましょう。 AccessibilityIdで検索します。
WebElement dial= driver.findElementByAccessibilityId("dial"));
- クリック:
dial.click();
- TestNGを使用するスクリプト全体は次のようになります。
public class TestAppIication { AndroidDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "4.4"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "Android"); caps.setCapability(MobileCapabilityType.DEVICE_NAME,"Moto X");//I am using Moto X as Real Device caps.setCapability(MobileCapabilityType.APP_PACKAGE, "com.android.dialer"); caps.setCapability(MobileCapabilityType.APP_ACTIVITY, "com.android.dialer.DailtactsActivity"); driver = new AndroidDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps); driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); } @Test public void testExample(){ WebElement dialPad=driver.findElementByAccessibilityId("dial pad"); dialPad.click(); for(int n=0;n<10;n++){ driver.findElement(By.name(""+n+"")).click(); } WebElement dial=driver.findElementByAccessibilityId("dial"); dial.click(); } @AfterClass public void tearDown(){ driver.closeApp(); } }
ネイティブiOSアプリ
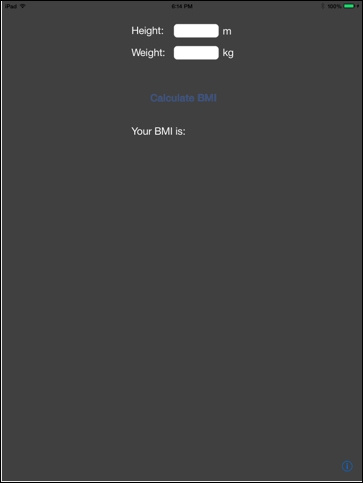
ここでは、BMI計算機を使用します

体重と身長によって肥満度指数を計算します。 これを行うには、次を実行します。
- 次の必要な機能をインストールして、アプリケーションを実行します
File app=new File("/Users/mhans/appium/ios/BmiCalc.app");//You can change it with your app address caps.setCapability(MobileCapabilityType.APP,app);//To set the app path
- 次に、身長と体重の入力フィールドを見つける必要があります。 Xpathで検索します
WebElement height=driver.findElement(By.xpath("(//UIATextField)[2]")); WebElement weight=driver.findElement(By.xpath("(//UIATextField)[4]"));
- 計算ボタンを探しています。 名前を使用します:
WebElement calculateBMI=driver.findElement(By.name("Calculate BMI"));
- 成長を示す
height.sendKeys("1.82");
- 重量を示す
weight.sendKeys("75");
- インデックスを数える
calculateBMI.click();
- TestNGを使用するスクリプト全体は次のようになります。
public class TestAppIication { IOSDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ File app=new File("/Users/mhans/appium/ios/BmiCalc.app");//You can change it with your app address DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.APP,app); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "8.1"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "iOS"); caps.setCapability(MobileCapabilityType.DEVICE_NAME,"iPad"); caps.setCapability("udid","Real Device Id "); driver = new IOSDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps); driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); } @Test public void testExample(){ WebElement height=driver.findElement(By.xpath("(//UIATextField)[2]")); height.sendKeys("1.82"); WebElement weight=driver.findElement(By.xpath("(//UIATextField)[4]")); weight.sendKeys("75"); WebElement calculateBMI=driver.findElement(By.name("Calculate BMI")); calculateBMI.click(); } @AfterClass public void tearDown(){ driver.closeApp(); } }
Webアプリケーションの自動化
Android Webアプリケーション
たとえば、Gmailのログインページを考えます。 このセクションでは、実際のデバイスでChromeを起動し、目的のアドレスに移動し、ログイン/パスワードを転送して、[サインイン]をクリックする方法を説明します。

- 次の必要な機能をインストールしてChromeを実行します
caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Chrome");
- 次に、アドレスを指定する必要があります
driver.get("https://www.gmail.com");
- ユーザー名要素を見つける必要があります。 名前ロケーターを使用します
WebElement username=driver.findElement(By.name("Email"));
- 値を渡す
username.sendKeys("test");
- 次に、パスワード要素を見つける必要があります。 名前ロケーターを使用します
WebElement password=driver.findElement(By.name("Passwd"));
- 値を渡す
password.sendKeys("test");
- サインインボタンを探しています。 名前ロケーターを使用します
WebElement signIn=driver.findElement(By.name("signIn"));
- クリックして
signIn.click();
- TestNGを使用するスクリプト全体は次のようになります。
public class TestAppIication { AndroidDriver driver; @BeforeClass public void setUp() throws MalformedURLException { DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Chrome"); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "4.4"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "Android"); caps.setCapability(MobileCapabilityType.DEVICE_NAME,"Moto X"); driver = new AndroidDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps); driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); } @Test public void testExample(){ driver.get("https://www.gmail.com"); WebElement username=driver.findElement(By.name("Email")); username.sendKeys("test"); WebElement password=driver.findElement(By.name("Passwd")); password.sendKeys("test"); WebElement signIn=driver.findElement(By.name("signIn")); signIn.click(); } @AfterClass public void tearDown(){ driver.quit(); } }
IOS Webアプリケーション
たとえば、Google検索ページを考えてみましょう。 このセクションでは、実際のデバイスでブラウザを起動し、目的のアドレスに移動し、検索文字列を渡して、[検索]をクリックする方法を説明します。

- 次の必要な機能をインストールして、Safariを実行します
caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Safari");
- 次に、アドレスを指定する必要があります
driver.get("https://www.google.com");
- searchBox要素を見つける必要があります。 名前ロケーターを使用します
WebElement searchBox=driver.findElement(By.name("q"));
- 値を渡す
searchBox.sendKeys("Appium for mobile automation");
- スクリプトを実行する前に、プロキシコマンドを有効にする必要があります。
ios_webkit_debug_proxy -c 2e5n6f615z66e98c1d07d22ee09658130d345443:27753 –d
2e5n6f615z66e98c1d07d22ee09658130d345443をデバイスのUDIDに置き換えます。 ポートは27753である必要があります
- Web Inspectorが有効(設定| Safari |詳細設定)で、デバイスにSafariLauncherがインストールされていることを確認してください
- TestNGを使用するスクリプト全体は次のようになります。
public class TestAppIication { IOSDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.BROWSER_NAME, "Safari"); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "8.1"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "iOS"); caps.setCapability(MobileCapabilityType.DEVICE_NAME, "iPad"); caps.setCapability("udid","Real Device Identifier"); driver = new IOSDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps); driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); } @Test public void testExample(){ driver.get("https://www.google.com"); WebElement searchBox=driver.findElement(By.name("q")); searchBox.sendKeys("Appium for mobile automation"); } @AfterClass public void tearDown(){ driver.quit(); } }
ハイブリッドオートメーション
Androidハイブリッドアプリ
例として、 Hybridtestappを使用します
ハイブリッドアプリケーションを使用するには、 ここに示す変更を行う必要があります 。 Hybridtestappアプリケーションでは、既に適用されています。

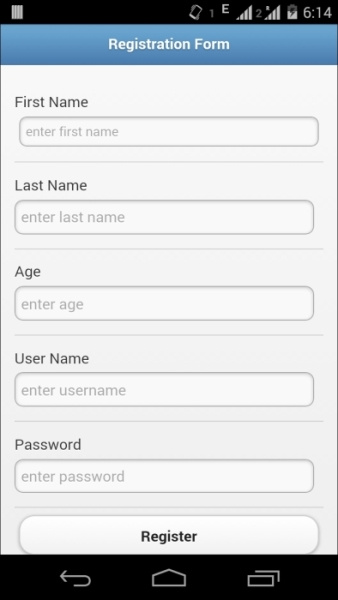
例では、アプリケーションのフォームに入力しようとします。
- 次の必要な機能をインストールして、ハイブリッドアプリケーションを実行します
File app=new File("C:\\Appium_test\\HybridtestApp.apk");// (On window platform) caps.setCapability(MobileCapabilityType.APP,app); caps.setCapability(MobileCapabilityType.APP_PACKAGE, "com.example.hybridtestapp"); caps.setCapability(MobileCapabilityType.APP_ACTIVITY, "com.example.hybridtestapp.MainActivity");
- 次に、WebViewで動作するようにコンテキストを変更する必要があります
Set<String> contexts = driver.getContextHandles(); for (String context : contexts) { System.out.println(context); // }
- スイッチ
driver.context("WEBVIEW_com.example.hybridtestapp");
または
driver.context((String) contextNames.toArray()[1]);
- WebViewに移動した後、First Name入力フィールドを見つける必要があります。 名前ロケーターで検索します
WebElement firstName=driver.findElement(By.name("fname")); firstName.sendKeys("test");
- そして姓
WebElement lastName=driver.findElement(By.name("lname")); lastName.sendKeys("test");
- したがって、残りのフィールドに入力します
WebElement age=driver.findElement(By.name("age")); age.sendKeys("26"); WebElement username=driver.findElement(By.name("username")); username.sendKeys("appiumTester"); WebElement password=driver.findElement(By.id("psw")); password.sendKeys("appium@123");
- そして、登録ボタンをクリックします
WebElement registerButton=driver.findElement(By.id("register")); registerButton.click();
- TestNGを使用するスクリプト全体は次のようになります。
public class TestAppIication { AndroidDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ File app=new File("C:\\Appium_test\\HybridtestApp.apk"); caps.setCapability(MobileCapabilityType.APP,app); DesiredCapabilities caps = new DesiredCapabilities(); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "4.4"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "Android"); caps.setCapability(MobileCapabilityType.DEVICE_NAME, "Moto X"); caps.setCapability(MobileCapabilityType.AUTOMATION_NAME, "Appium");// Selendroid android 4.4 caps.setCapability(MobileCapabilityType.APP_PACKAGE, "com.example.hybridtestapp"); caps.setCapability(MobileCapabilityType.APP_ACTIVITY, "com.example.hybridtestapp.MainActivity"); driver = new AndroidDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps); driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); } @Test public void testExample(){ Set<String> contexts = driver.getContextHandles(); for (String context : contexts) { System.out.println(context); } driver.context((String) contexts.toArray()[1]); WebElement firstName=driver.findElement(By.name("fname")); firstName.sendKeys("test"); WebElement lastName=driver.findElement(By.name("lname")); lastName.sendKeys("test"); WebElement age=driver.findElement(By.name("age")); age.sendKeys("26"); WebElement username=driver.findElement(By.name("username")); username.sendKeys("appiumTester"); WebElement password=driver.findElement(By.id("psw")); password.sendKeys("appium@123"); WebElement registerButton=driver.findElement(By.id("register")); registerButton.click(); } @AfterClass public void tearDown(){ driver.closeApp(); } }
ハイブリッドiOSアプリ
WebViewAppアプリケーションの例を検討します

アプリケーションでの作業を試みます。
- 次の必要な機能をインストールして、ハイブリッドアプリケーションを実行します
File app=new File("/Users/mhans/appium/ios/WebViewApp.app"); caps.setCapability(MobileCapabilityType.APP,app);
- 次に、入力フィールドを見つけて、目的のアドレスを指定する必要があります
WebElement editBox=driver.findElement(By.className("UIATextField")); editBox.sendKeys("www.google.com");
- 検索して[Go]ボタンをクリックします
WebElement goButton=driver.findElement(By.name("Go")); goButton.click();
- 次に、WebViewで動作するようにコンテキストを変更する必要があります
Set<String> contexts = driver.getContextHandles(); for (String context : contexts) { System.out.println(context); }
- スイッチ
driver.context("WEBVIEW_com.example.testapp");
または
driver.context((String) contextNames.toArray()[1]);
- それだけです Googleページで作業できます。 画像の石積みを開こうとしています:
WebElement images=driver.findElement(By.linkText("Images")); images.click();
- テスト全体を開始する前に、プロキシを有効にする必要があります
ios_webkit_debug_proxy -c <UDID >:27753 –d
ポートは27753である必要があります
- TestNGを使用するスクリプト全体は次のようになります。
public class TestAppIication { IOSDriver driver; @BeforeClass public void setUp() throws MalformedURLException{ DesiredCapabilities caps = new DesiredCapabilities(); File app=new File("/Users/mhans/appium/ios/WebViewApp.app"); caps.setCapability(MobileCapabilityType.APP,app); caps.setCapability(MobileCapabilityType.PLATFORM_VERSION, "8.1"); caps.setCapability(MobileCapabilityType.PLATFORM_NAME, "iOS"); caps.setCapability(MobileCapabilityType.DEVICE_NAME, "iPad"); caps.setCapability("udid","Real Device Identifier"); driver = new IOSDriver (new URL("http://127.0.0.1:4723/wd/hub"), caps); driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); } @Test public void testExample(){ WebElement editBox=driver.findElement(By.className("UIATextField")); editBox.sendKeys("https://www.google.com"); WebElement goButton=driver.findElement(By.name("Go")); goButton.click(); Set<String> contexts = driver.getContextHandles(); for (String context : contexts) { System.out.println(context); } driver.context((String) contexts.toArray()[1]); WebElement images=driver.findElement(By.linkText("Images")); images.click(); } @AfterClass public void tearDown(){ driver.closeApp(); } }
以上です。 最後の章が残っています。ここでは、モバイルプラットフォーム向けの特定のユーザーアクションをシミュレートする方法について説明します。