
EcmaScript 8またはEcmaScript 2017は、6月下旬にTC39委員会によって公式にリリースされました。 昨年EcmaScriptについて多くのことを話したようですが、それはそうではありませんでした。 現在、標準は年に一度の新しい仕様のリリースです。 ES6は2015年に、ES7は2016年に公開されましたが、ES5がいつ発売されたか覚えていますか? それは、JavaScriptが魔法のように飛び立つ前の2009年のことです。
そのため、安定したJavaScript言語の開発における変化に追随しており、今では語彙にES8を追加する必要があります。
重度の人は深呼吸をして、仕様のWebまたはPDFバージョンを読むことができます。 残りの部分については、この記事では、ES8の主な新機能と例を示します。
文字列のパディング
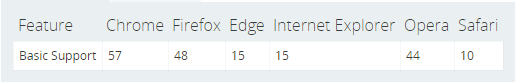
このセクションでは、2つの関数padStartとpadEndがStringオブジェクトに追加されます。 その名前が示すように、これらの関数の目的は、行が指定された長さに達するように、行を先頭または末尾から補足することです。 デフォルトでは、文字列に特定の文字またはスペースを埋め込むことができます。
関数宣言は次のとおりです。
str.padStart(targetLength [, padString]) str.padEnd(targetLength [, padString])
ご覧のとおり、これらの
targetLength
関数の最初のパラメーターは、結果の文字列の全長です。 2番目のオプションの
padString
パラメーターは、元の文字列を補完する文字列です。 デフォルトはスペースです。
'es8'.padStart(2); // 'es8' 'es8'.padStart(5); // ' es8' 'es8'.padStart(6, 'woof'); // 'wooes8' 'es8'.padStart(14, 'wow'); // 'wowwowwowwoes8' 'es8'.padStart(7, '0'); // '0000es8' 'es8'.padEnd(2); // 'es8' 'es8'.padEnd(5); // 'es8 ' 'es8'.padEnd(6, 'woof'); // 'es8woo' 'es8'.padEnd(14, 'wow'); // 'es8wowwowwowwo' 'es8'.padEnd(7, '6'); // 'es86666'

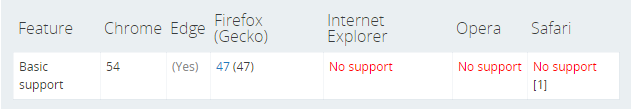
Object.valuesおよびObject.entries
Object.values
メソッドは、
for in
ループが提供するのと同じ順序で、渡されたオブジェクトの独自の列挙プロパティの配列を返します。
関数宣言は簡単です:
Object.values(obj)
obj
パラメーターは、操作のソースオブジェクトです。 オブジェクトまたは配列(このようなインデックス[10、20、30]-> {0:10、1:20、2:30}を持つオブジェクト)にすることができます。
const obj = { x: 'xxx', y: 1 }; Object.values(obj); // ['xxx', 1] const obj = ['e', 's', '8']; // same as { 0: 'e', 1: 's', 2: '8' }; Object.values(obj); // ['e', 's', '8'] // , // const obj = { 10: 'xxx', 1: 'yyy', 3: 'zzz' }; Object.values(obj); // ['yyy', 'zzz', 'xxx'] Object.values('es8'); // ['e', 's', '8']

Object.entries
メソッドは、渡されたオブジェクトの独自の列挙プロパティの配列を
Object.values
と同じ順序でペア
[, ]
で
Object.values
ます。
宣言は簡単です。
const obj = { x: 'xxx', y: 1 }; Object.entries(obj); // [['x', 'xxx'], ['y', 1]] const obj = ['e', 's', '8']; Object.entries(obj); // [['0', 'e'], ['1', 's'], ['2', '8']] const obj = { 10: 'xxx', 1: 'yyy', 3: 'zzz' }; Object.entries(obj); // [['1', 'yyy'], ['3', 'zzz'], ['10': 'xxx']] Object.entries('es8'); // [['0', 'e'], ['1', 's'], ['2', '8']]

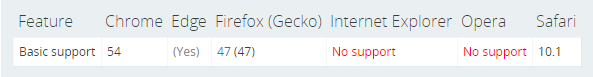
Object.getOwnPropertyDescriptors
getOwnPropertyDescriptors
メソッドは、指定されたオブジェクトのネイティブプロパティの記述子を返します。 プロパティ記述子は、オブジェクトによって直接定義され、そのプロトタイプから継承されないものです。
関数宣言は次のとおりです。
Object.getOwnPropertyDescriptor(obj, prop)
obj
はソースオブジェクトで、
prop
は記述子を取得するプロパティの名前です。 結果として可能なキー: 構成可能、列挙可能、書き込み可能、取得、設定、値 。
const obj = { get es8() { return 888; } }; Object.getOwnPropertyDescriptor(obj, 'es8'); // { // configurable: true, // enumerable: true, // get: function es8(){}, // // set: undefined // }
記述子データは、デコレータなどの高度な機能にとって非常に重要です。

関数パラメーターリストの追加のコンマと呼び出し
関数パラメーターで追加のコンマを指定する機能により、リストの最後にコンマを追加したときにエラー(
SyntaxError
)が発生しないようにできます。
function es8(var1, var2, var3,) { // ... }
関数宣言の場合と同様に、この構文は呼び出すときにも使用できます。
es8(10, 20, 30,);
この機能は、オブジェクトリテラル
{ x: 1, }
および配列リテラル
[10, 20, 30,]
10、20、30
[10, 20, 30,]
余分なコンマに触発されました。
非同期関数
async function
宣言は、
AsyncFunction
オブジェクトを返す非同期関数を定義します。 非同期関数の内部構造はジェネレーターのように機能しますが、ジェネレーター関数に変換されません。
function fetchTextByPromise() { return new Promise(resolve => { setTimeout(() => { resolve("es8"); }, 2000); }); } async function sayHello() { const externalFetchedText = await fetchTextByPromise(); console.log(`Hello, ${externalFetchedText}`); // Hello, es8 } sayHello();
sayHello
を呼び出すと、2秒後に
Hello, es8
が出力されます。
console.log(1); sayHello(); console.log(2);
印刷されます:
1 //
2 //
Hello, es8 // 2
これは、関数呼び出しが実行スレッドをブロックしないためです。
async function
常にpromiseを返し、
await
キーワードは
async
持つ関数でのみ使用できることに注意してください。

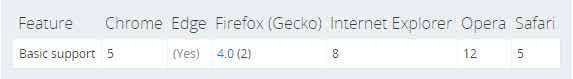
共有メモリとアトミック操作
メモリを共有すると、多くのスレッドがメモリ内の同じデータを読み書きできます。 アトミック操作では、予測値の書き込みと読み取り、次の操作の開始前に操作が完了することを確認します。 このセクションでは、新しい
SharedArrayBuffer
コンストラクターと静的メソッドを備えた
Atomics
オブジェクトを紹介します。
Atomics
オブジェクトは
Math
ような静的メソッドのコレクションであるため、コンストラクターを呼び出すことはできません。 このオブジェクトの静的メソッドの例:
- add / sub-指定された位置の値から値を加算/減算します
- および/または/ xor-ビット単位の「AND」/ビット単位の「OR」/「OR」を除く
- load-指定された位置で値を取得

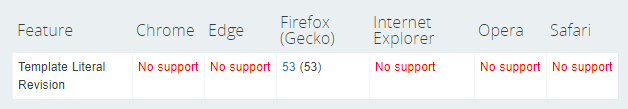
ES9の来年の1つのポイントは、テンプレートリテラルの制限の削除です。
タグ付きテンプレート文字列(ES6)を使用すると、関数を宣言してテンプレートを解析し、何らかのロジックに従って値を返すなどのことができます。
const esth = 8; helper`ES ${esth} is `; function helper(strs, ...keys) { const str1 = strs[0]; // ES const str2 = strs[1]; // is let additionalPart = ''; if (keys[0] == 8) { // 8 additionalPart = 'awesome'; } else { additionalPart = 'good'; } return `${str1} ${keys[0]} ${str2} ${additionalPart}.`; }
値が返されます→ES 8は素晴らしいです。 そして、7に等しい
esth
場合は戻ります→ES 7は良好です。
ただし、部分文字列\ uまたは\ xを含むパターンには制限があります。 ES9はシールドの問題を解決します。 詳細については、 MDNまたはTC39をご覧ください 。

おわりに
JavaScriptはすでに運用されていますが、常に更新されています。 新しい機能を仕様に取り入れるプロセスは、非常に体系化されており、持続可能です。 最後の段階で、この機能はTC39委員会によって確認され、主要な開発者によって実装されます。 それらのほとんどはすでにTypescript言語、ブラウザ、または異なるポリフィルで実装されているため、今すぐ試すことができます。