
こんにちは、Habr! 私たちは約1年間、実験的なゲーム開発の方向で会社にいましたが、今日はその1つについてお話ししたいと思います。 私たちはOwlcat Gamesであり、キックスタート会社の枠組みの中で、Pathfinder:Kingmakerは等尺性グラフィックスを備えたシングルプレイヤーCRPGです(こんにちは、昔ながらの小学生!)。 この投稿では、ゲームのインターフェイスを作成する方法について説明します。
インターフェイスは、CRPGゲームの非常に大きな部分です。 そのようなゲームには、キャラクター、スキル、能力、呪文、特性があります-これはプレイヤーの注意を必要とするもののほんの一部です。 情報の高度な飽和は避けられないものであり、私たちの仕事は、数字の表、数式、およびテキストの無限の列に簡単で理解可能な形式を見つけさせることです。 情報コンテンツと、その見た目と使いやすさのバランスを常に取っています。 したがって、各インターフェイスでの作業では、利便性と没入感という2つの基本原則に導かれます。 さらに、旅行の最初の段階で、これら2つの原則が競合すると同時に、良い妥協がない没入を優先することにしました。
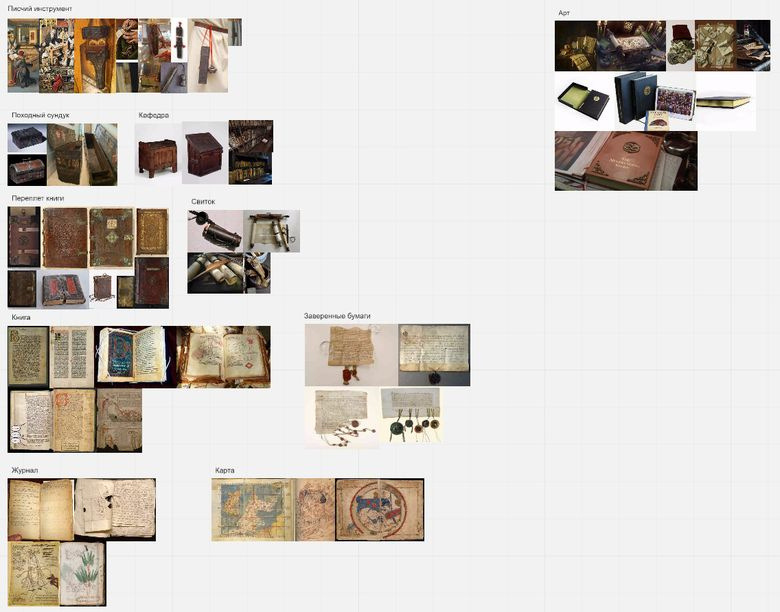
インターフェイスの設計に取り掛かる前に「没入」の原則を実装するために、Pathfinder:Kingmakerに最も近いその時代の本当のことに注目します。 これらは、古書、巻物、チェスト、腰の財布と本、筆記用具と部門、地図と旅行雑誌でありえます。 これらはすべてインターフェイスに反映されます。

- ネバーエンディングストーリー(1984)-IMDb
- マスターの巻物(Fate Reforged)-Gatherer-Magic:The Gathering
- Deepwater Metal Coins(60)-壊れたトークン
- Art of Cornelis Norbertus Gysbrechts
- ドラゴンエイジ-Thedas of Thedas Volume 02 Limited Edition HC(ハードカバー本)
- 中世の本と地図
- ウォレス家族の祈りの本。 ページ1.著作権Richard Wallace
- ヴォイニッチ原稿
- HP Lovecraftアート
- アートオブガブリエルマーレスキルヒャー
- 聖の誘惑 アンソニー
- ロジェ・ファン・デル・ウェイデン
- エリス・ピーターズの「ウン・ローズ・ポア・ロイヤー」
「利便性」の原則を実現するために、私たちはUXの研究と適切に構築された生産パイプラインに助けられています。
それでは、私たちの仕事のやり方について話しましょう。 大きい飽和ウィンドウから小さなツールチップまで、各インターフェースはいくつかの段階と反復を経ます。

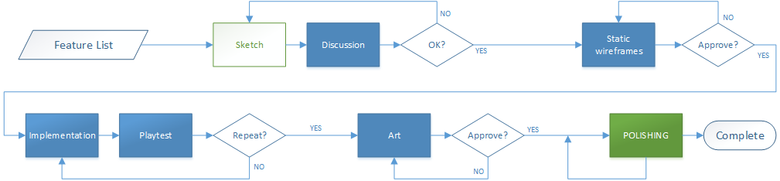
私たちは次の作業スキームを順守します。 まず、将来のコンテンツを慎重に分析し、チームに提示する最初のドラフトを作成します。 次に、相互作用スキームを開発し、これに基づいて、最初の静的ワイヤフレーム、つまり、実際にどのように見えるかを理解し、情報内容と要素のレイアウトを評価するためのインターフェースの「描画」を作成します。 通常、これに白熱した議論が続きます。 たとえば、私たちのゲームデザイナーは、より多くの数字を見たいと思っています。 同時に、テクニカルアーティストは、インターフェイスが可能な限り大気であり、情報がどのように進むかを常に主張しています。 そして彼を拒否するのは難しいかもしれません。 一般的に、ScyllaとCharybdisの間のOdysseyのように、意見をつなぐことで、すべての人を満足させるバランスを見つけます。 次に-機能、アート、プレイテストの実装、それらの後に-機能とアートの完成。 そして、結果がチーム全体とフォーカステストとUXテストのプレイヤーを満足させるまで続けます。
チーム内では、作業の結果を評価することが困難な場合があります。 特にこのために、私たちはUX研究所でUX研究を行い、Pathfinder Societyコミュニティの活発なメンバーと、単にゲーム全般、特にCRPGを愛する人々の両方を引き付けます。 研究は、便利さの原則の実現に役立ちます。 今年3月初旬の最初のテストでは、同僚や友人を招待し、一部は自慢し、一部は専門家の評価を求めました。 そして、このバージョンはかなり粗雑で不完全でしたが、分析のために多くの資料を入手することができました。

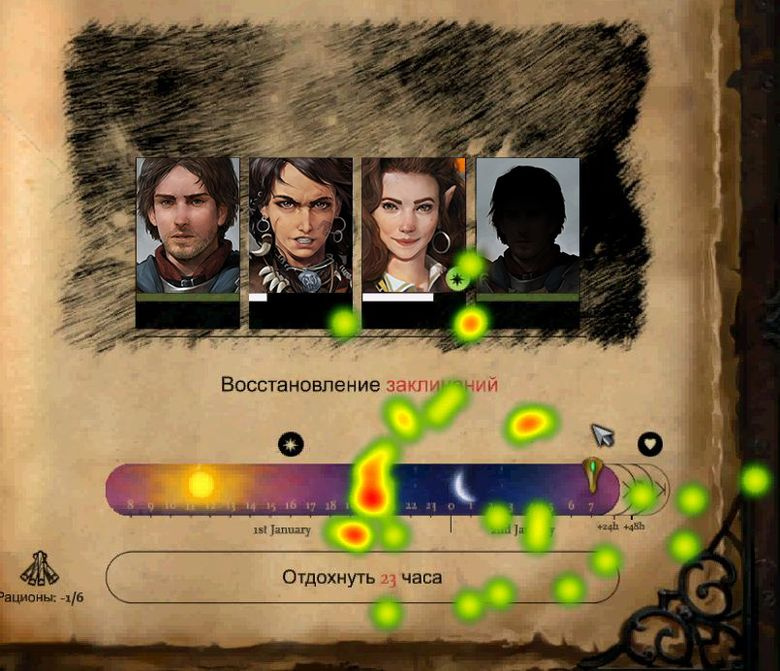
ヒートマップインターフェイスレスト

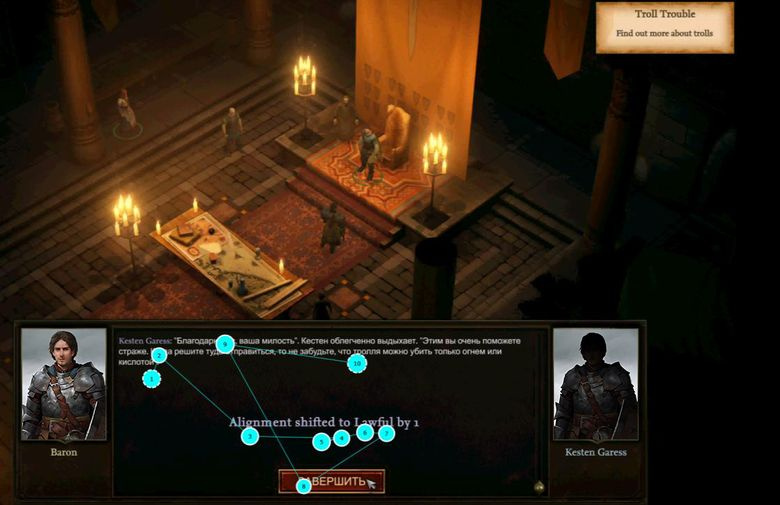
対話でのアイトラッキング

ヒートマップファイティング
最新の調査の結果によると、レポートは66ページにまとめられました。 解析されると、100を超える一意のタスクが表示されました。 それらのいくつかは明らかな問題を明らかにし、一部は私たちのソリューションが期待どおりに機能しない場合があることを示しました。 たとえば、Restインターフェースを分析すると、次の問題が見つかりました( Restインターフェースのヒートマップを参照)。 回答者は理解できませんでした:
- ステータスアイコンにカーソルを合わせてヒントを取得できること。
- 健康が完全に回復するまで休む方法。
- キャラクターの健康を完全に回復するために必要な食べ物の量。
- 復旧にどのくらいの時間を費やしますか。
すぐに次の調査を実施します。この調査では、インターフェイスではなく、プレイヤーがそれを体験するパッセージと感覚に焦点を当てたいと考えています。
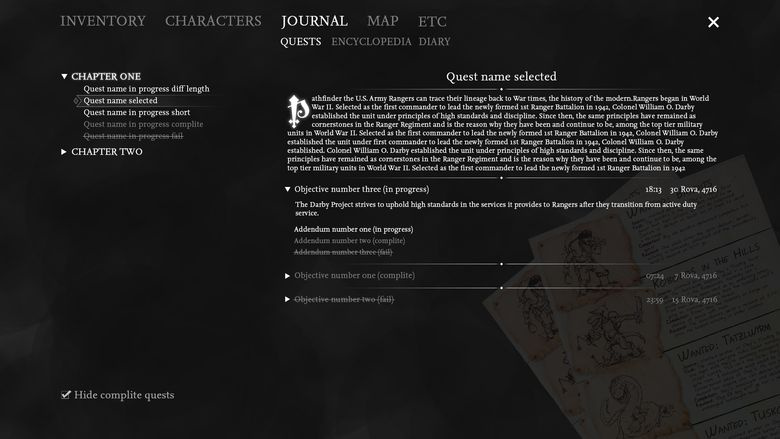
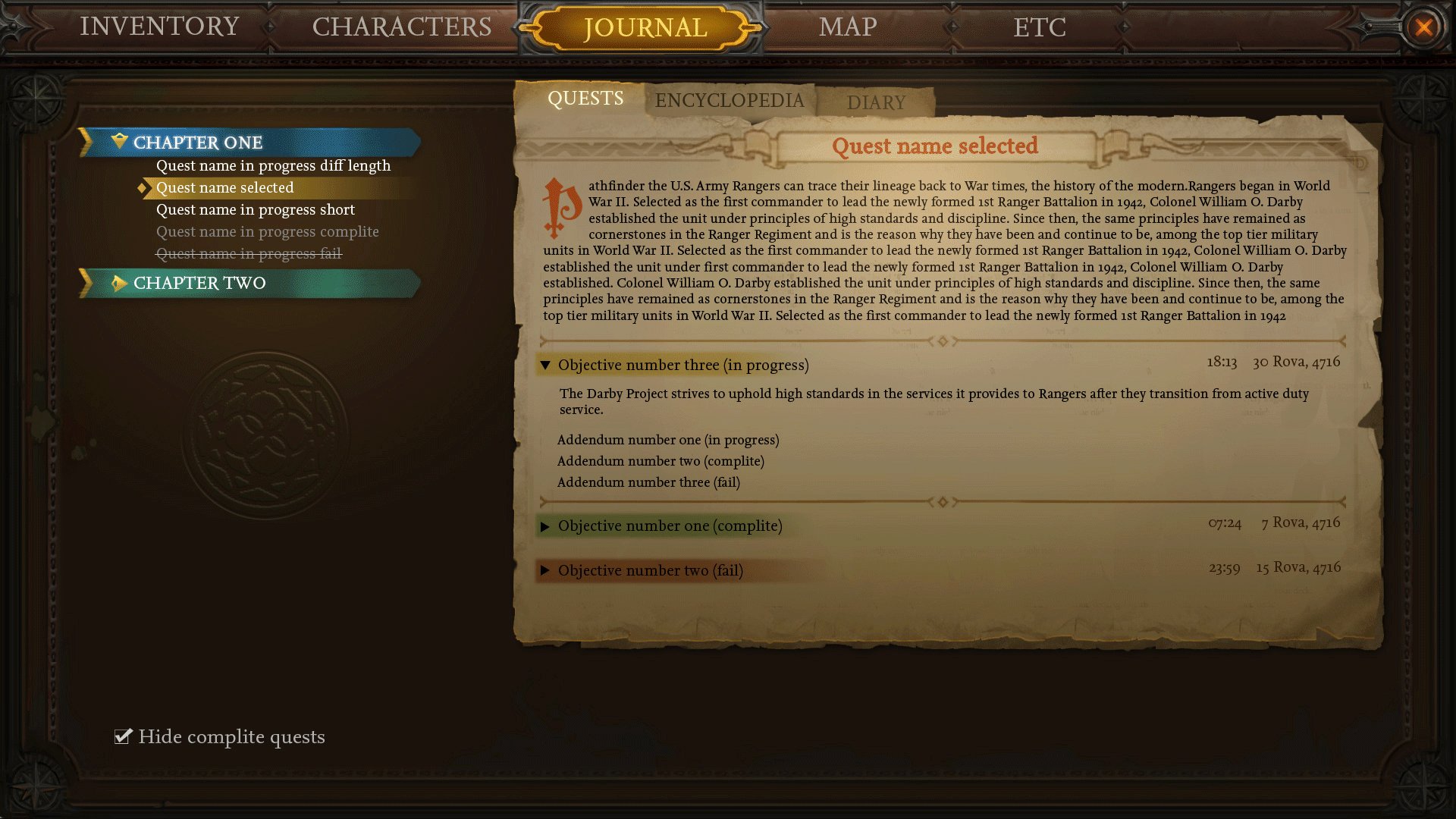
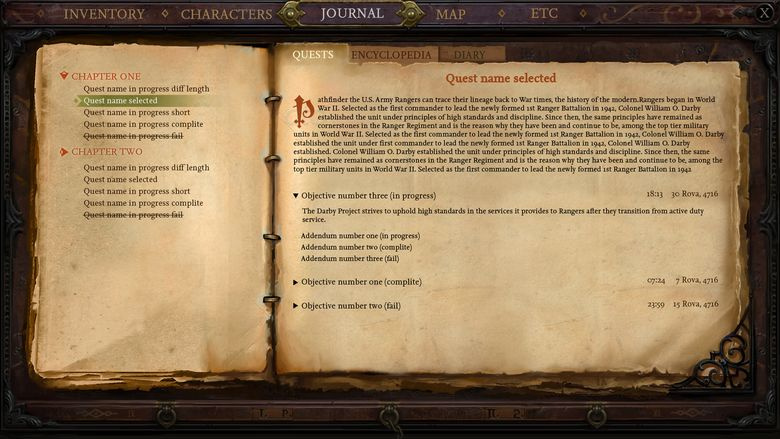
最初のインターフェイスの1つはジョブログでした。 その中で、フォームとコンテンツの両方を試しました。 そして、コンテンツ(タスクのリスト、その説明など)ですべてが多かれ少なかれ明確であることが判明した場合、フォームはそれほど単純ではありませんでした。

スケッチマガジン

検索
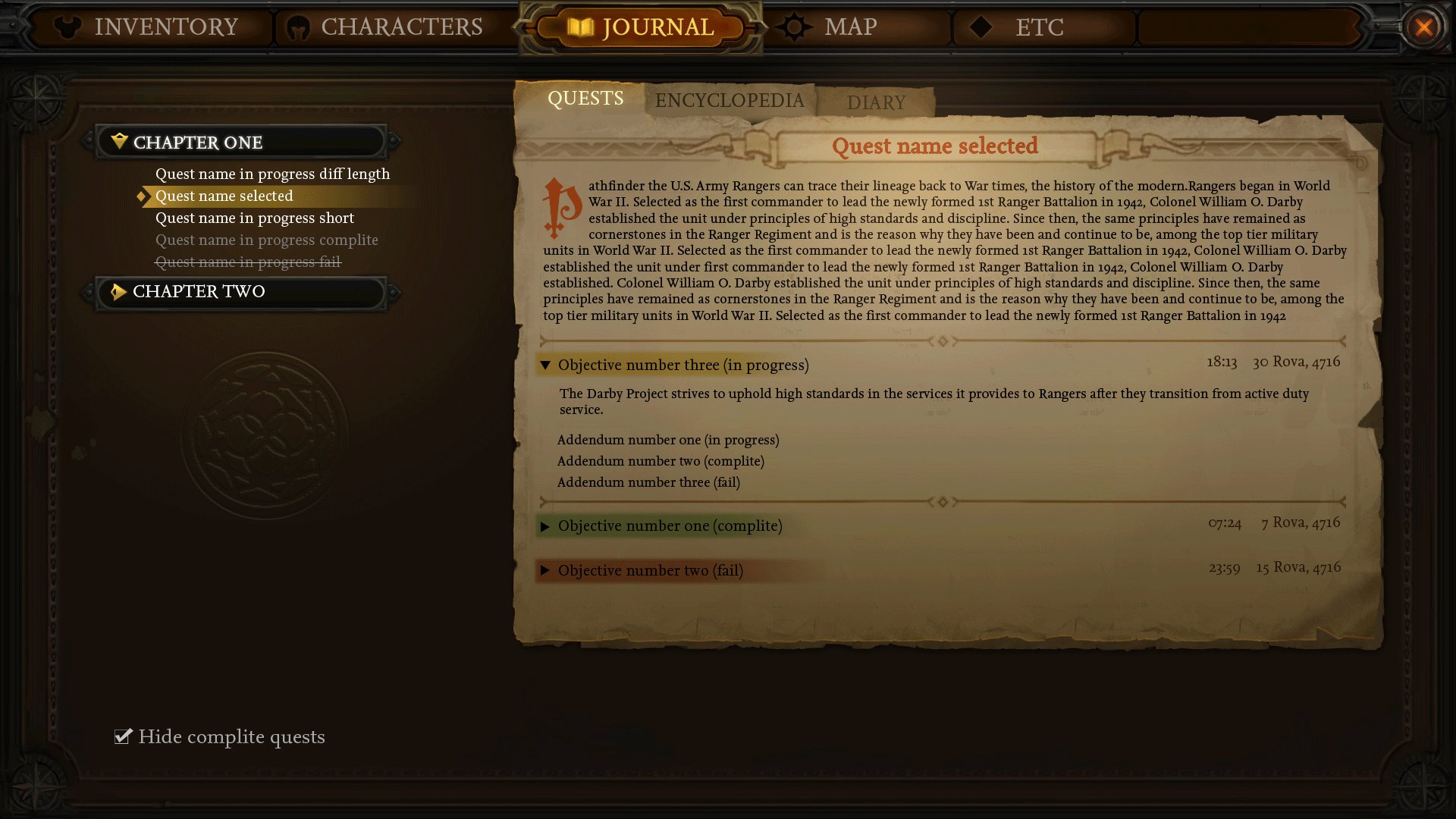
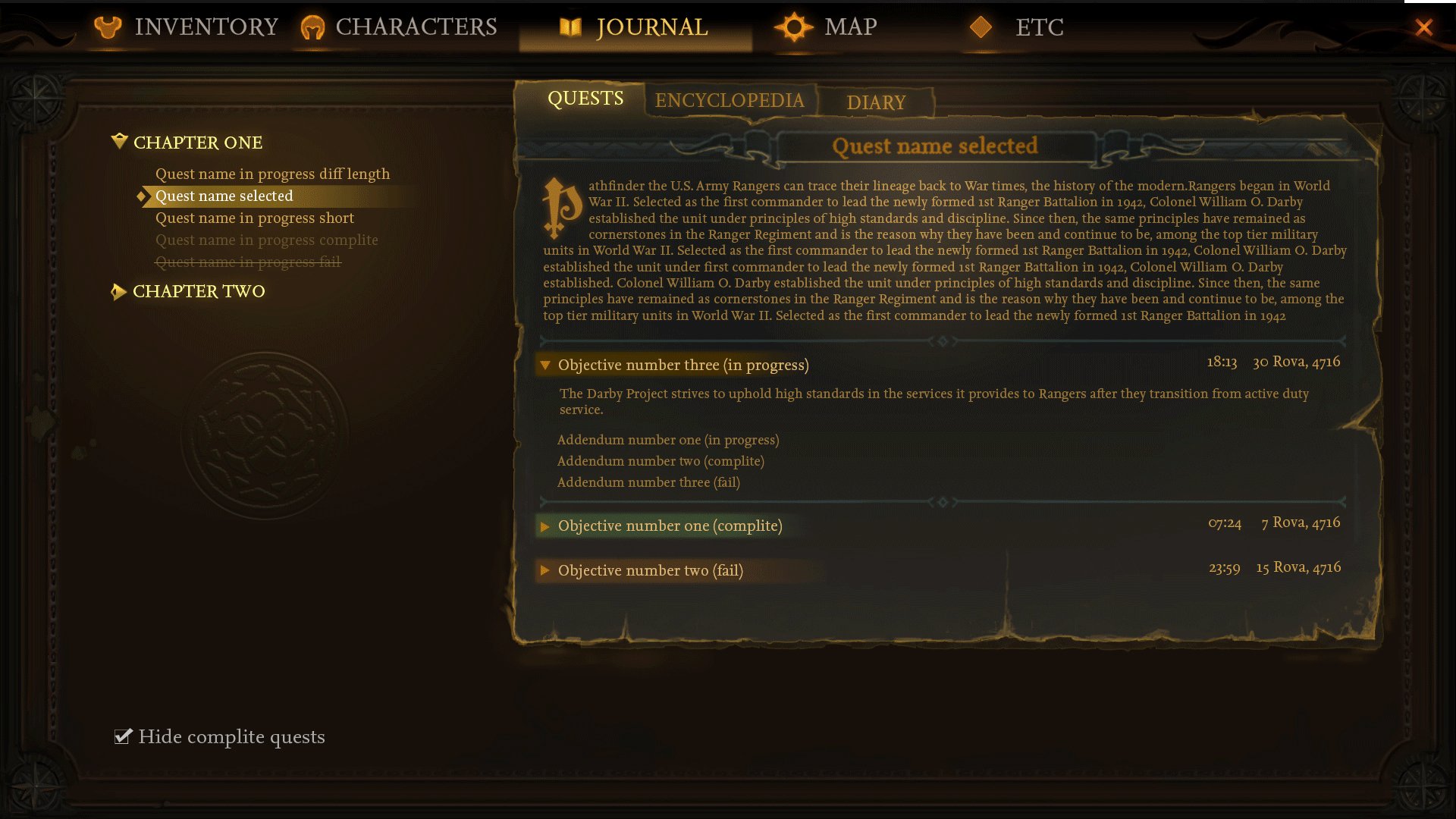
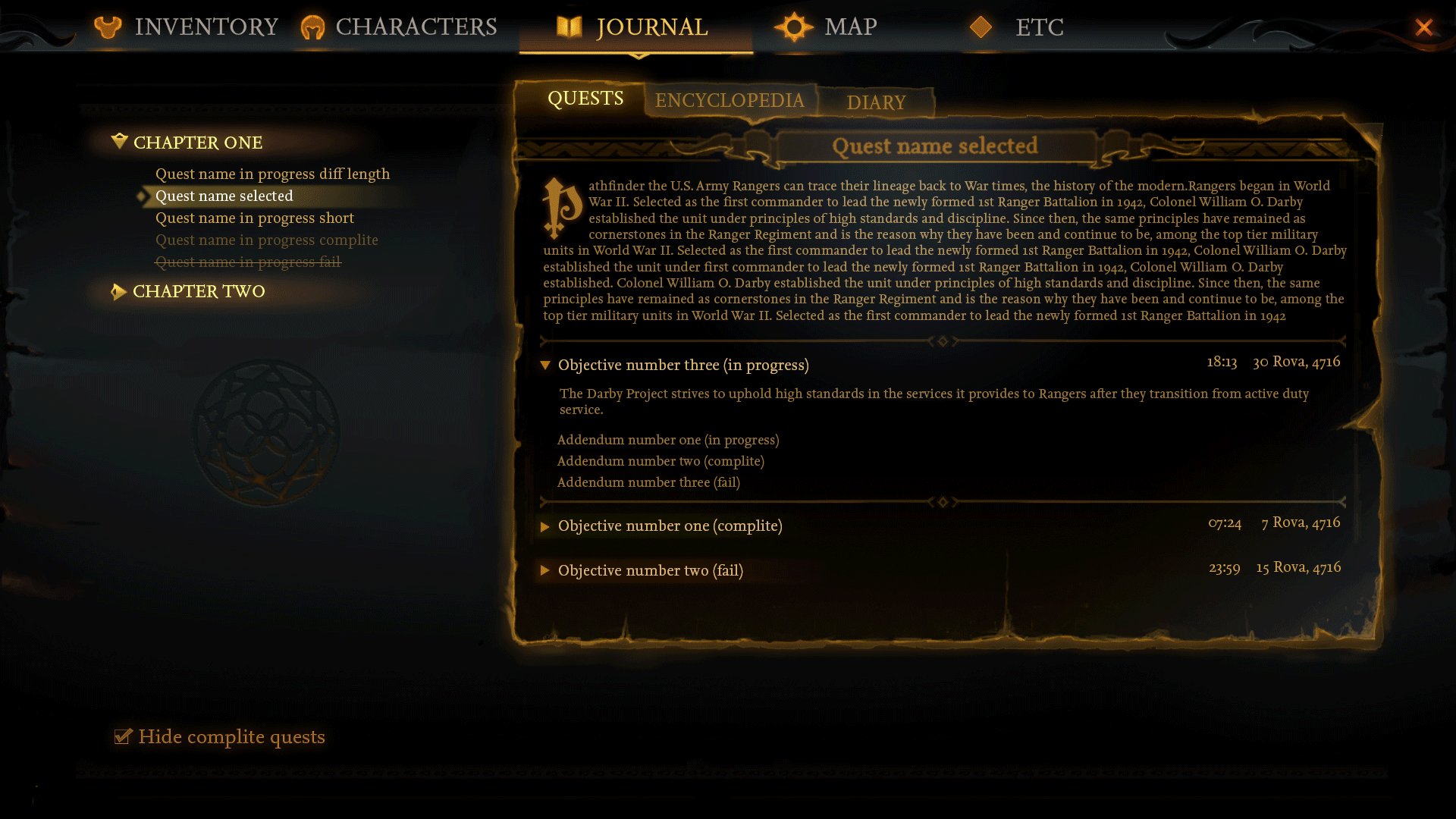
その結果、私たちは将来開発する次のオプションに来ました。

タスクログインターフェイスのおかげで、システムウィンドウのフルスクリーンインターフェイスの概念を作成し、独自のスタイルを見つけました。
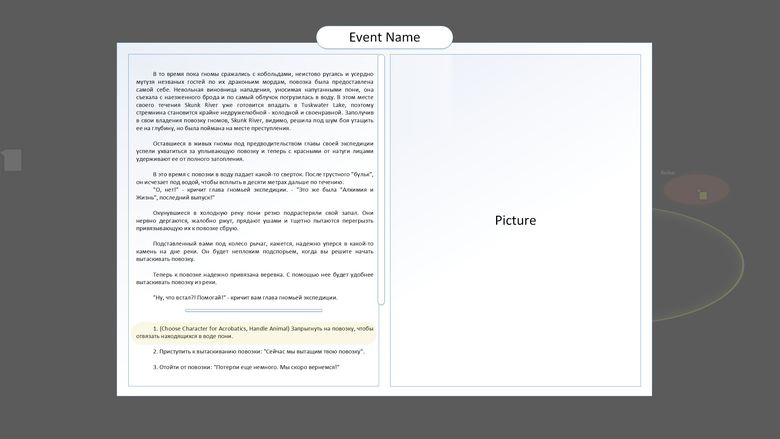
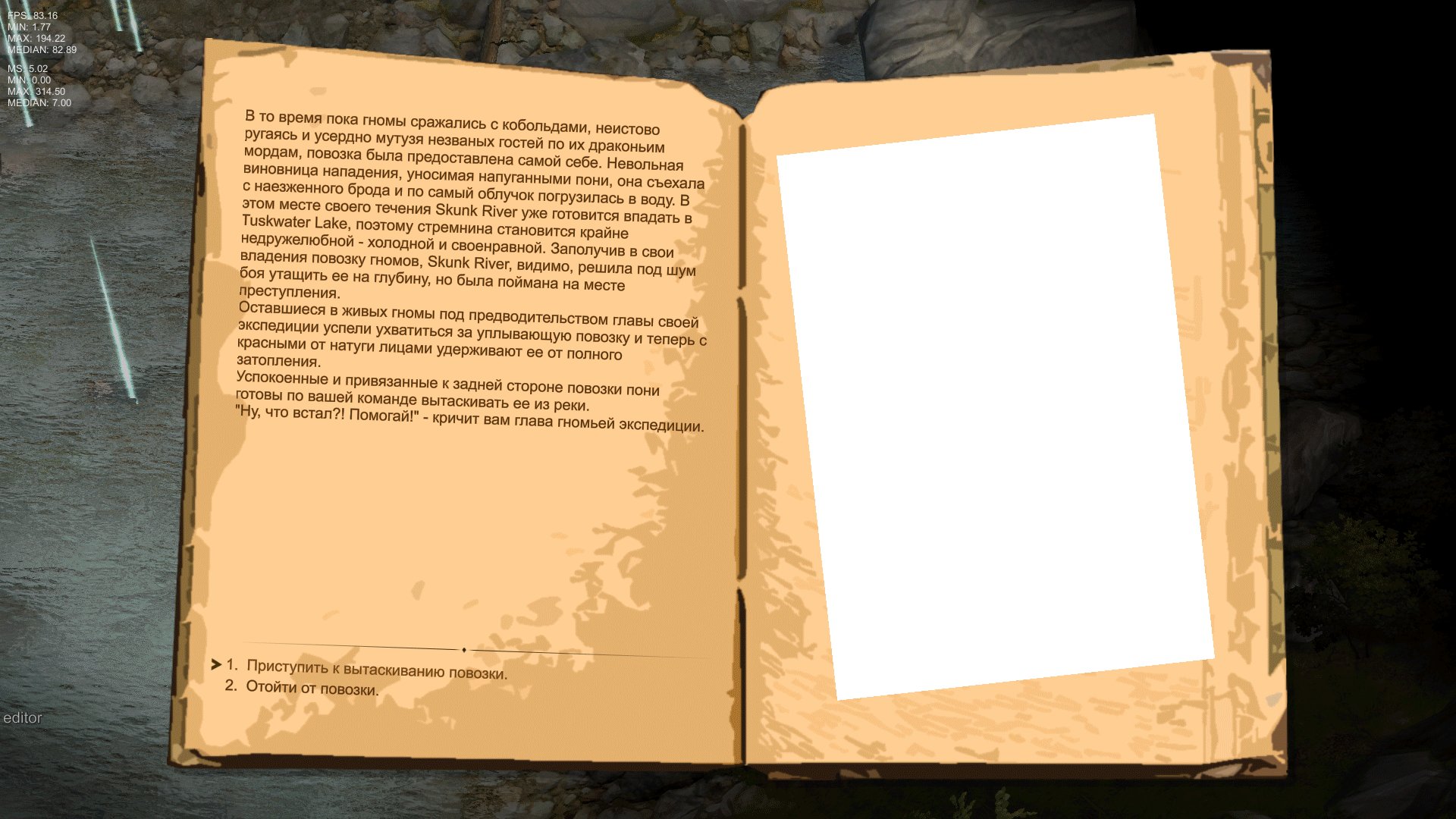
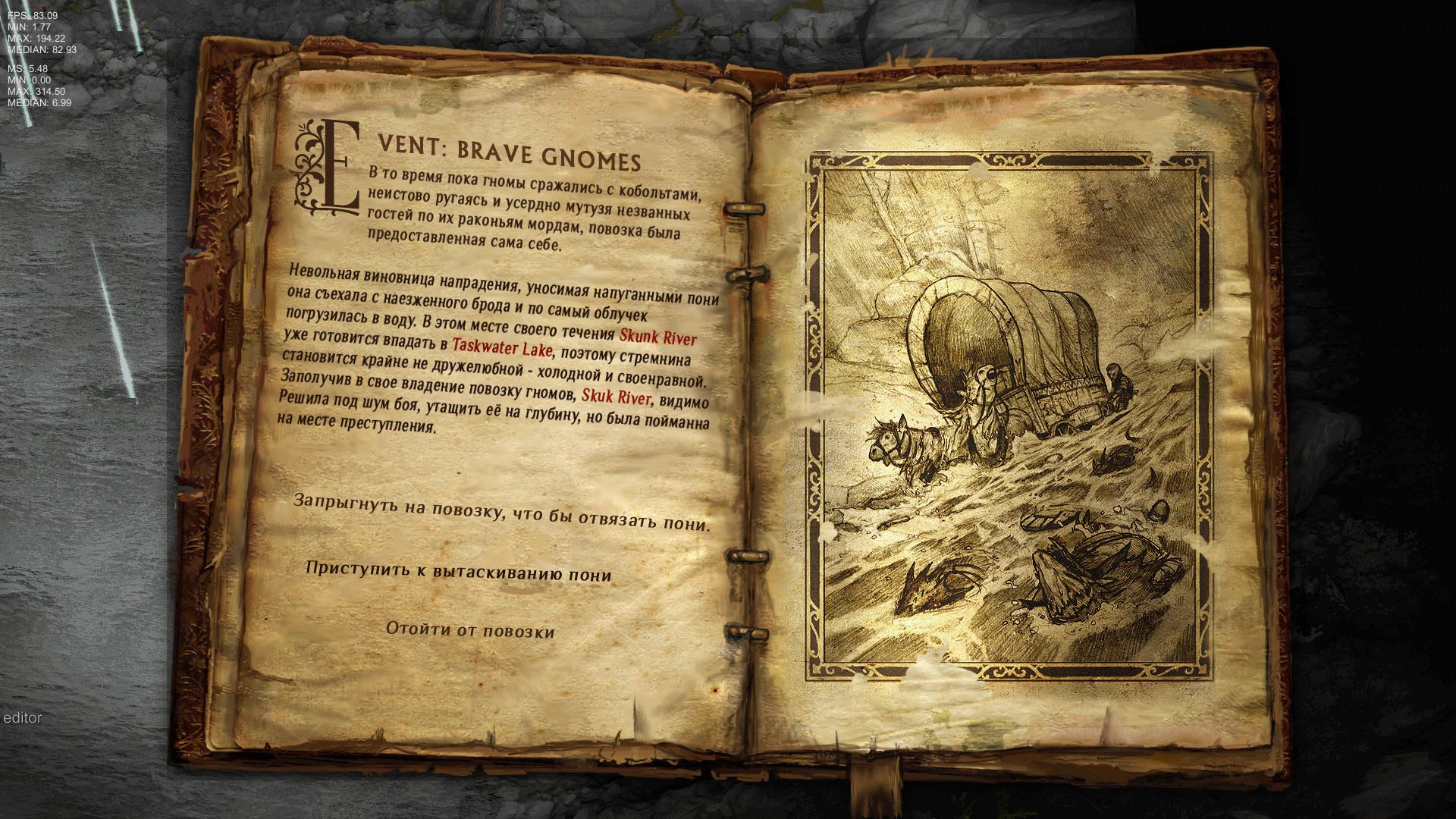
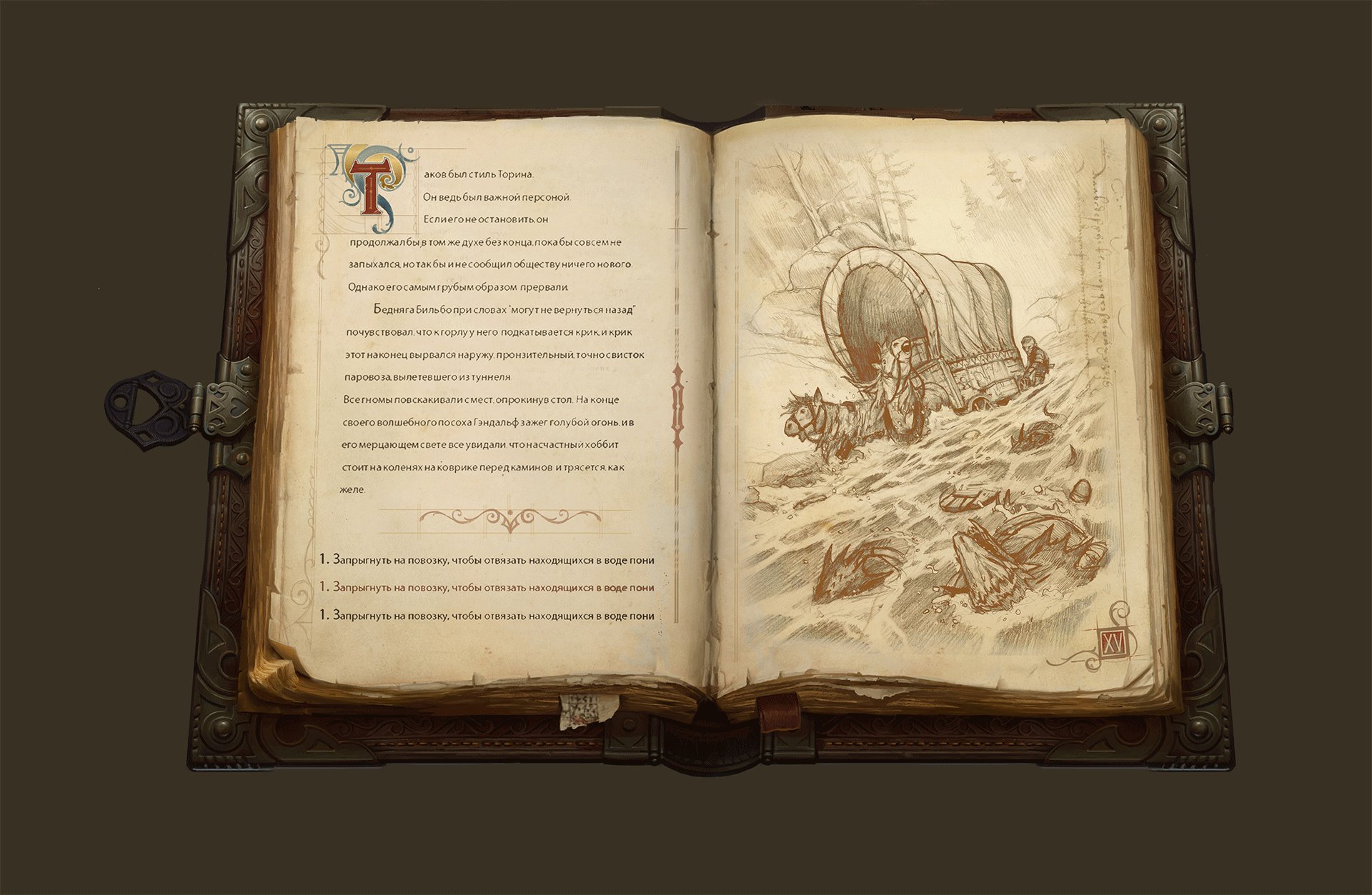
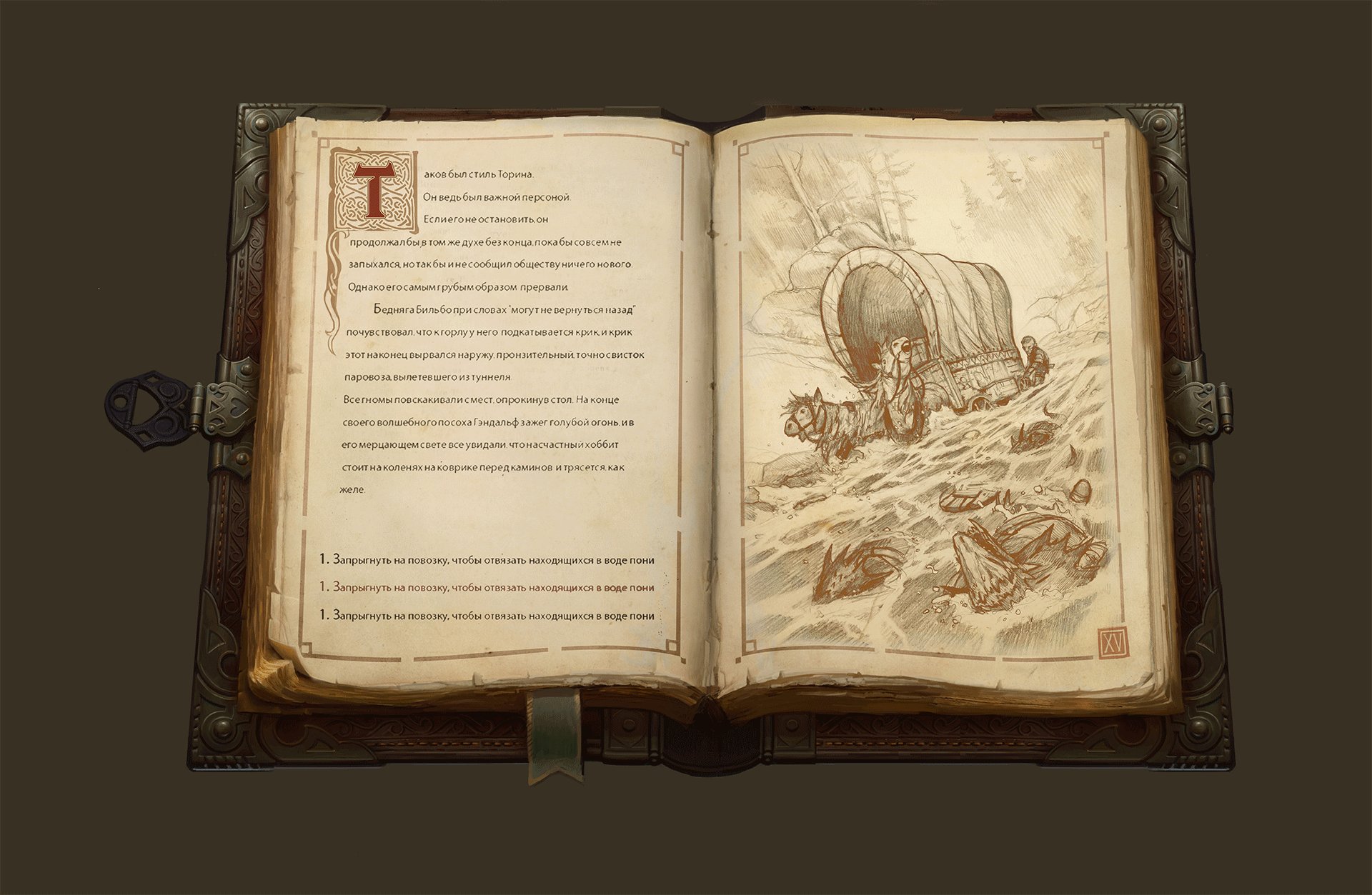
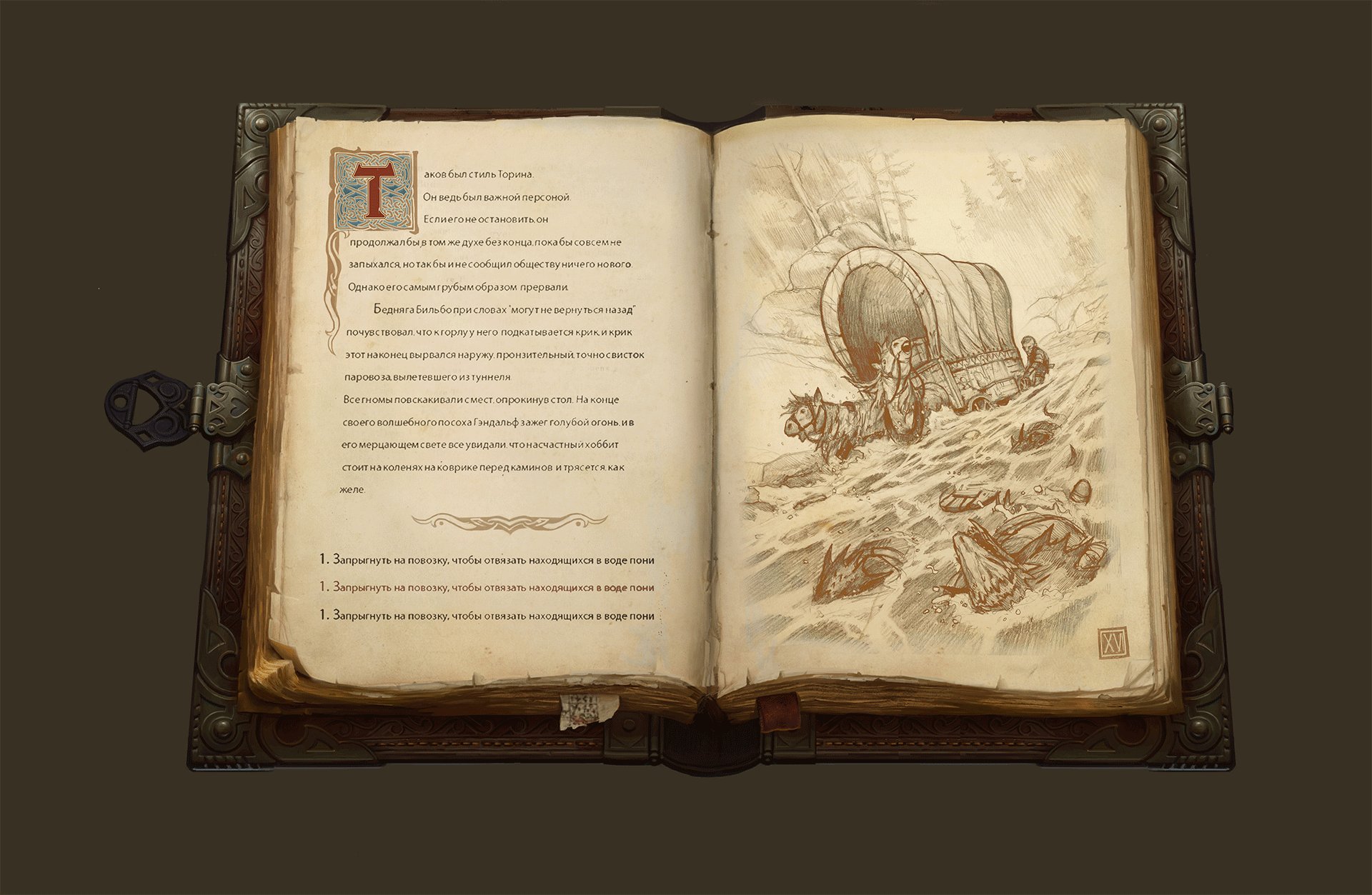
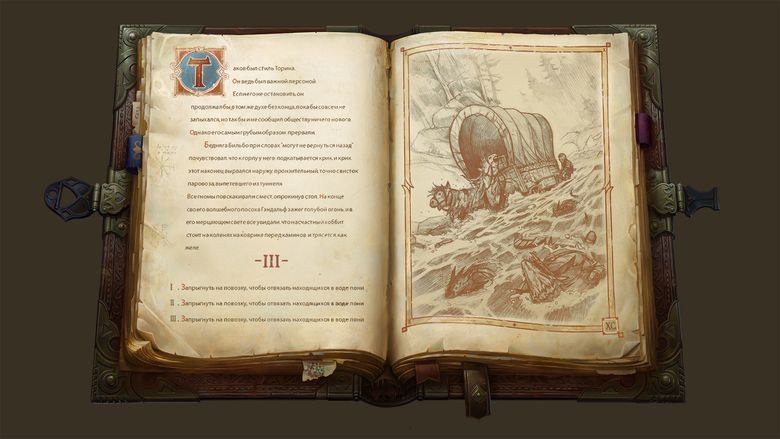
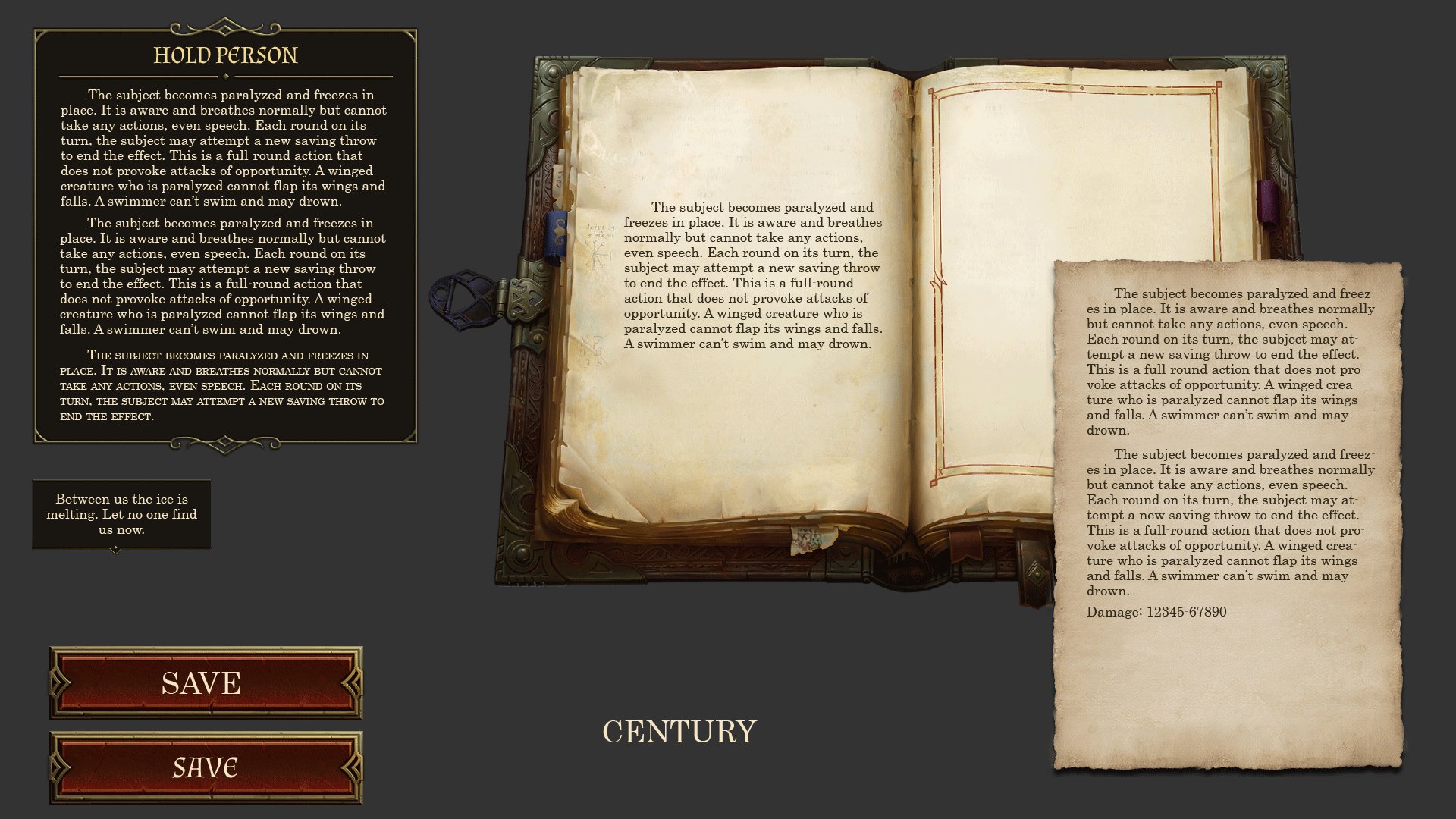
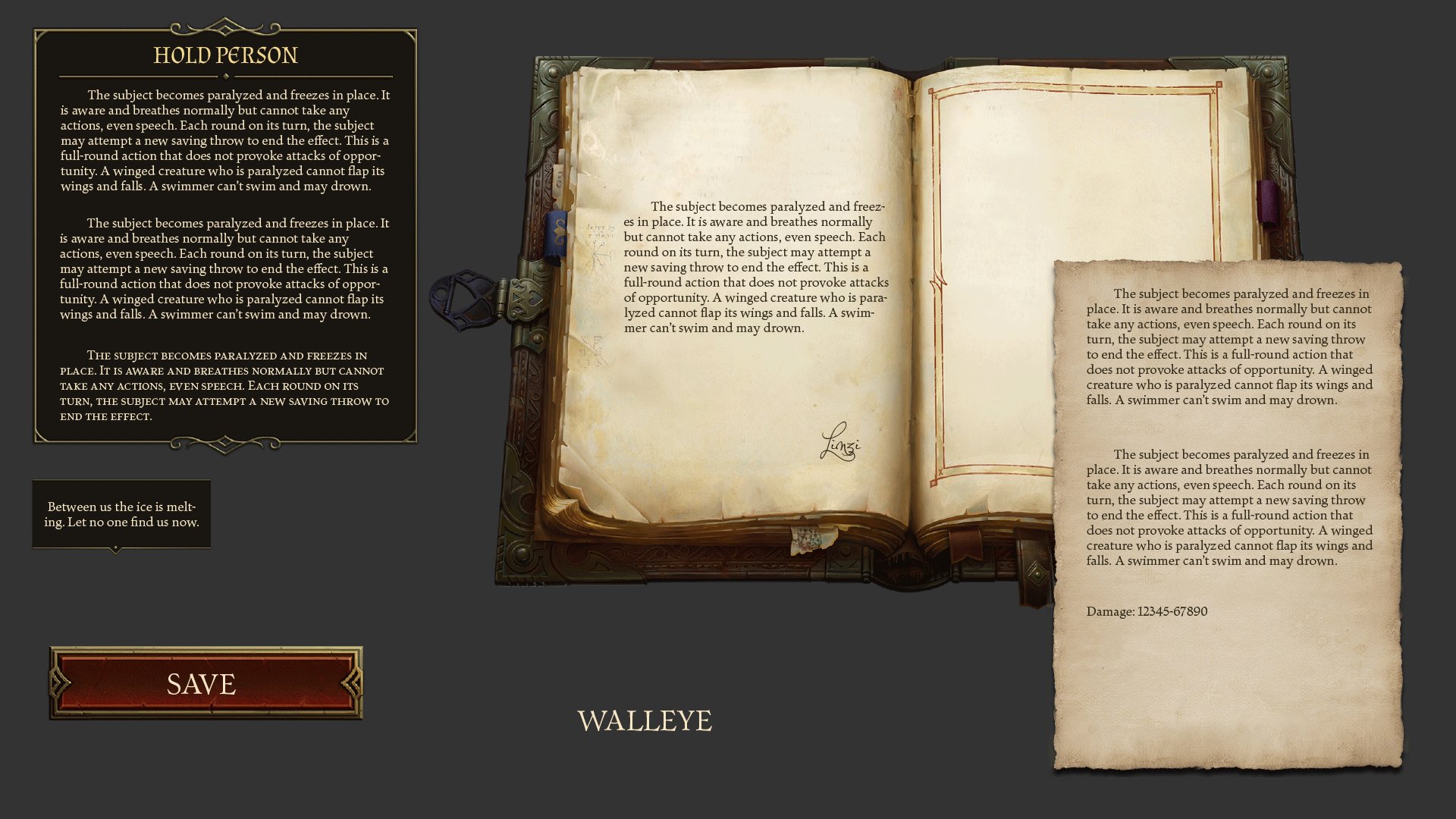
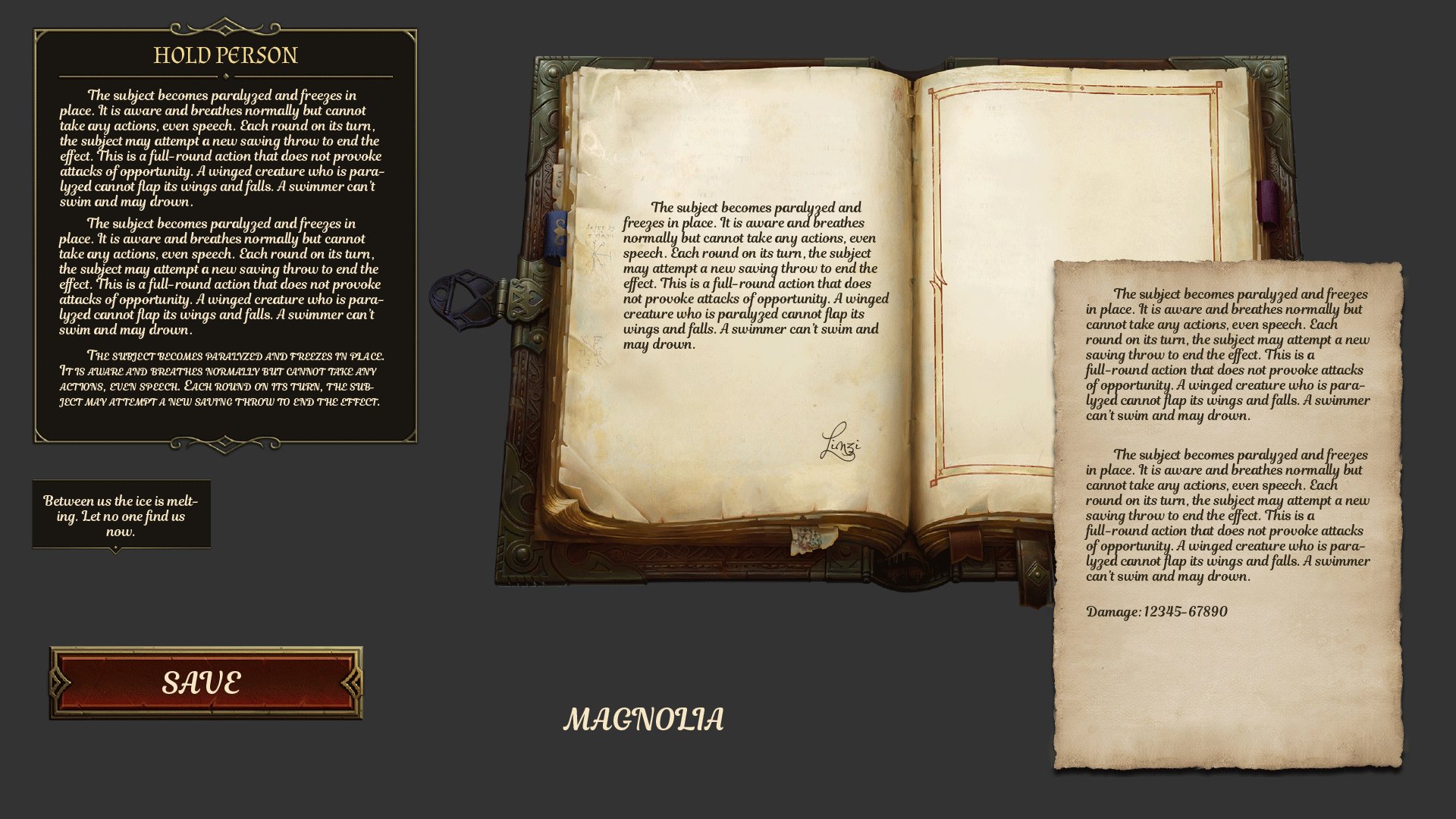
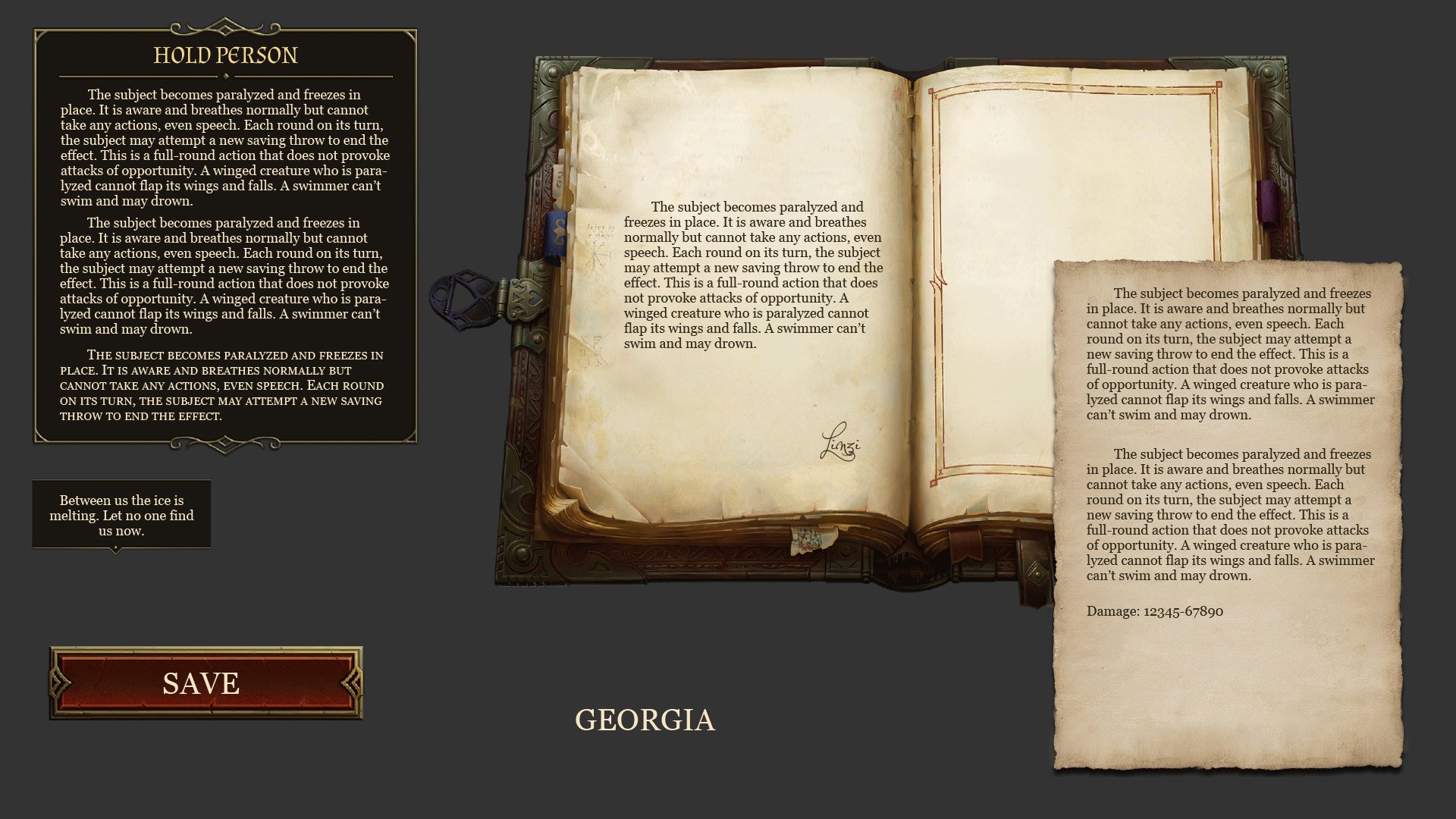
次にお話したい大きなインターフェイスは、テキストイベントインターフェイスです。スタジオ内ではBookEventと呼びます。 テキスト、回答オプション、写真:シンプルに見えます。

しかし実際には、すべてがやや複雑になっています。 検索は長くて困難でした。

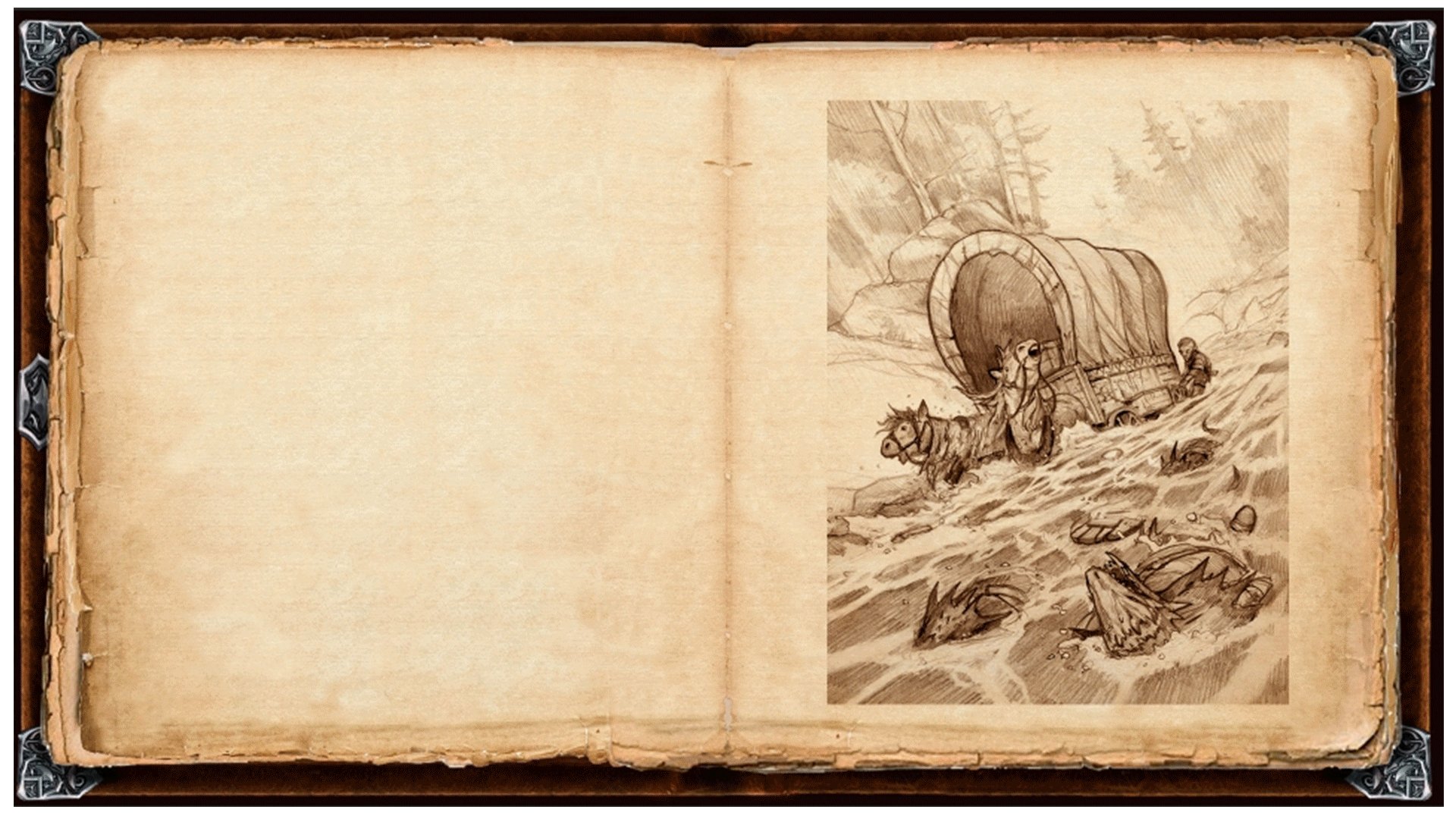
その結果、フォームを見つけて、コンテンツの実験を開始しました。

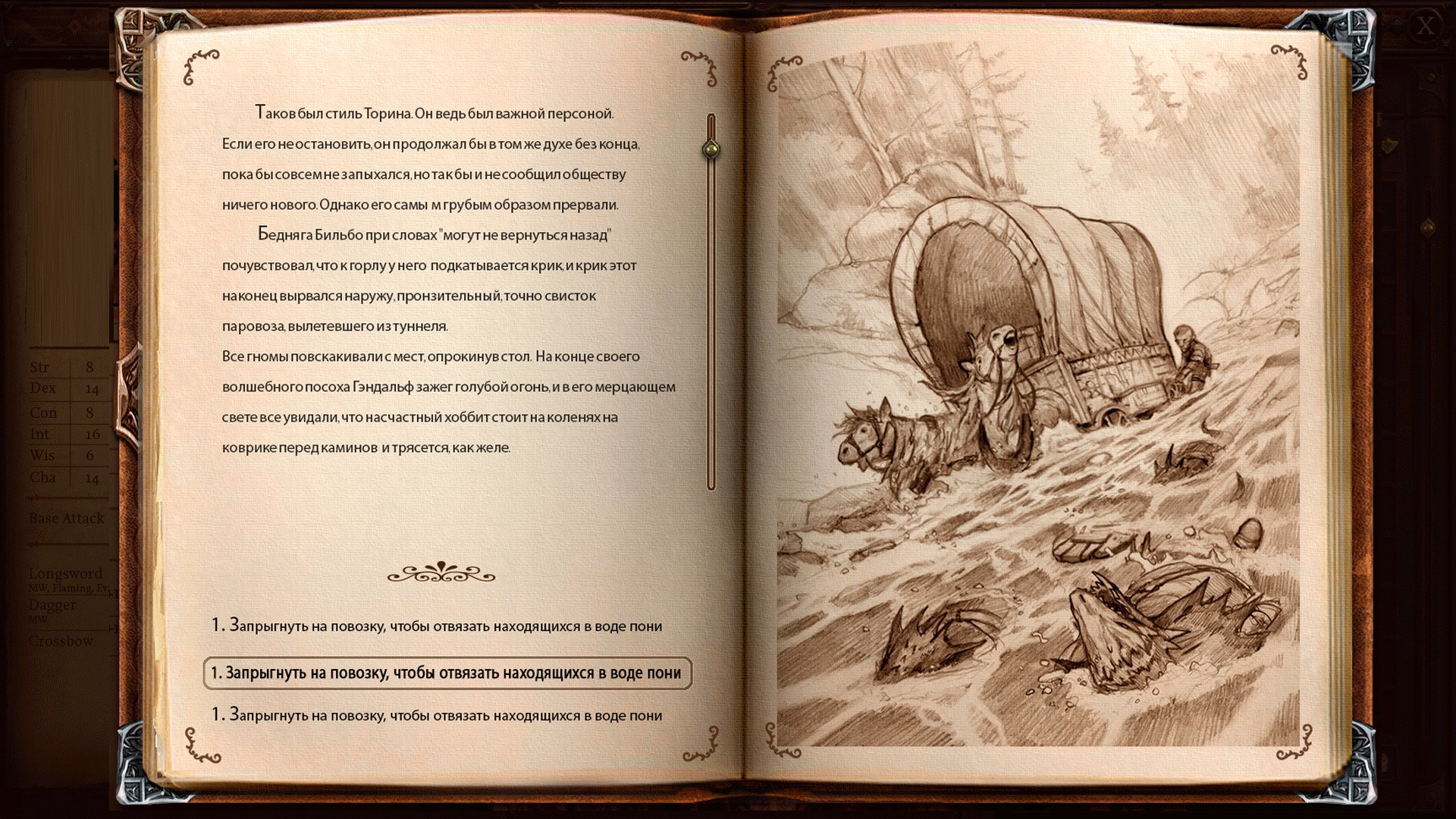
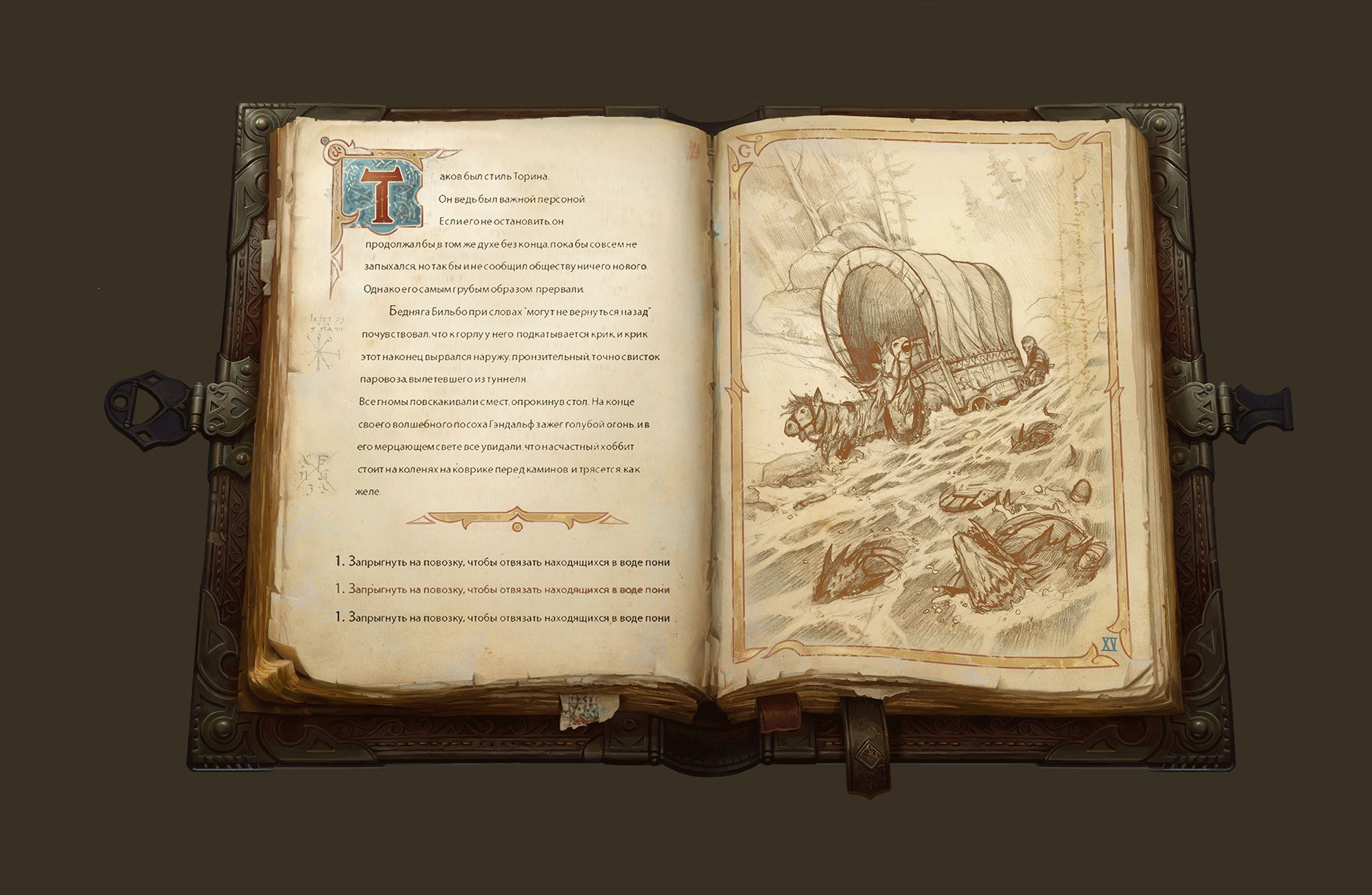
そして、これが最後に得たものです。 悪くないようです。

しかし、仕事は決して終わりません。アートとUXの両方を改善する機会は常にあります。
そして最後に。 別の課題がメインフォントでした。 ファイナリストと賞品で構成されるコンテストがありました。 選択基準は、さまざまな言語グループ、フォントスタイル、読みやすさ(小文字と大文字)、容量、数字のサポートであり、最も重要なのは、フォントがゲームに適しているかどうかです。 彼は旅行と冒険の精神を伝えることができます。

最後に、Book Antiquaに決めました。 彼は、すべての要件間の妥協のように思えました。

私たちは、Pathfinderを知っており、愛しているすべての側面でゲームを表示したいと考えています。 そして、ゲームの他の部分のようなインターフェースはこれを助けてくれます。