
みなさんこんにちは、CSSの変数のトピックは長い間インターネットに存在していましたが、誰もがそれが何であるかを知っているわけではなく、テクノロジー自体が最近リリースされました。 そして、多くの場合、使用するには時期尚早ですが、それが何であり、どのように使用するかを理解する時です。 テクノロジーを一緒に扱いましょう。 この記事は、CSS変数(カスタムプロパティ)を知らない、または聞いたばかりの人を対象にしているという事実に注目します。 この機能を使い慣れていて、その操作方法を知っている場合、この記事はおもしろくありません。
そのため、スタイル内の変数を含むトピックはすでに穴に上書きされています。 それらはずっと前にプリプロセッサに存在します。 便利です。特定の値(色、サイズ、フォント名、リスト内のマーカーの種類、思い浮かぶ可能性のあるすべて)をどこかに保存することができないスタイルを書くことは、まだ想像できません。 ただし、プリプロセッサはCSSでネイティブ変数が提供する柔軟性を提供できません。その理由はすぐにわかります。
最初に、変数を宣言して使用する方法を理解する必要があります。 変数はセレクターで宣言されます:
:root {
--body-background: #ccc;
}
body {
background-color: var(--body-background);
}
, :
--variable-name
, var. 2 . , , , , .
, , . CSS, . , <320px , . . ..
.title {
--wrapper-width: 50%;
width: var(--wrapper-width);
}
@media (max-width: 320px) {
--wrapper-width: 100%;
}
! , width !
CSS , , .
JavaScript?
style, , . React.
.title {
--background: blue;
background-color: var(--background);
}
changeColor() {
this.setState({
style: {'--background': 'green'}
});
}
<div className="title" style={this.state.style} onClick={this.changeColor.bind(this)}>Title</div>
title . ? ! , , .
- React - , . JavaScript style ,
--background
--background
, css , , .
CSS , . . .. --b html . --a body ( - ).
html {
--a: #ccc;
}
body {
--b: #a3a3a3;
}
( , , hex- :))
calc
, calc.
.title {
--title-width: 300px;
width: calc(var(--title-width) + 150px);
}
! --title-width, CSS, .
, . px, %, rem .. . calc .
.title {
--title-width: 300;
/* */
width: var(--title-width)px;
/* */
width: calc(var(--title-width) * 1px);
}
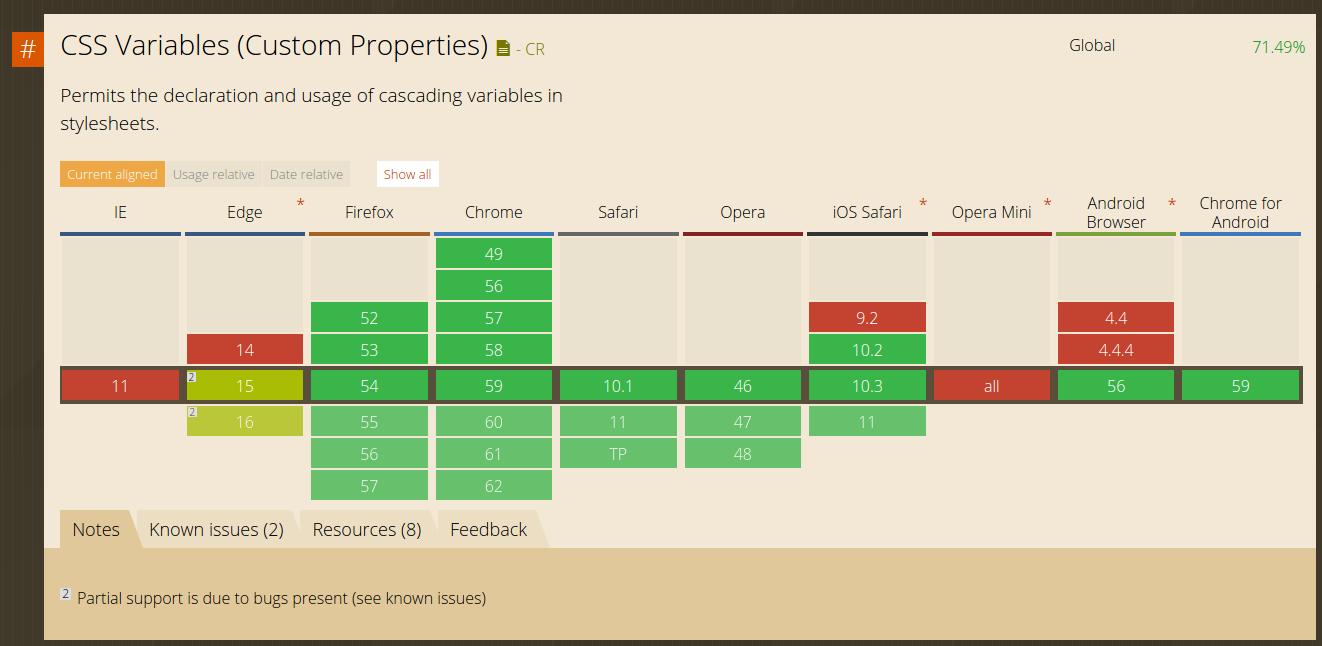
CSS , , . . caniuse, IE , Edge .