
最近、 GraphQL Voyagerオープンソースツールをリリースしました。 驚いたことに、彼はHacker NewsとGitHubのトップページにたどり着き、最初の数日間で1000以上の星を獲得しました。 現在、彼は1600以上の星を持っています。
人々は洗練されたインターフェース、インタラクティブな機能、アニメーションが好きでした。 TypeScript、React、Redux、webpack、さらにPostCSSを使用しましたが、これについては別の記事ではありません 。 ボンネットの下を見てみましょう...
私たちの背景
それはすべて数ヶ月前に始まりました。 友人と私(私たちは自分たちをAPIs.guruと呼びます)は、 GraphQL (Facebookが開発したAPIのクエリ言語)に関するプロジェクトのアイデアを探していました。 いくつかの調査の後、1つの興味深いツール、 GraphQL Visualizerに出会いました 。
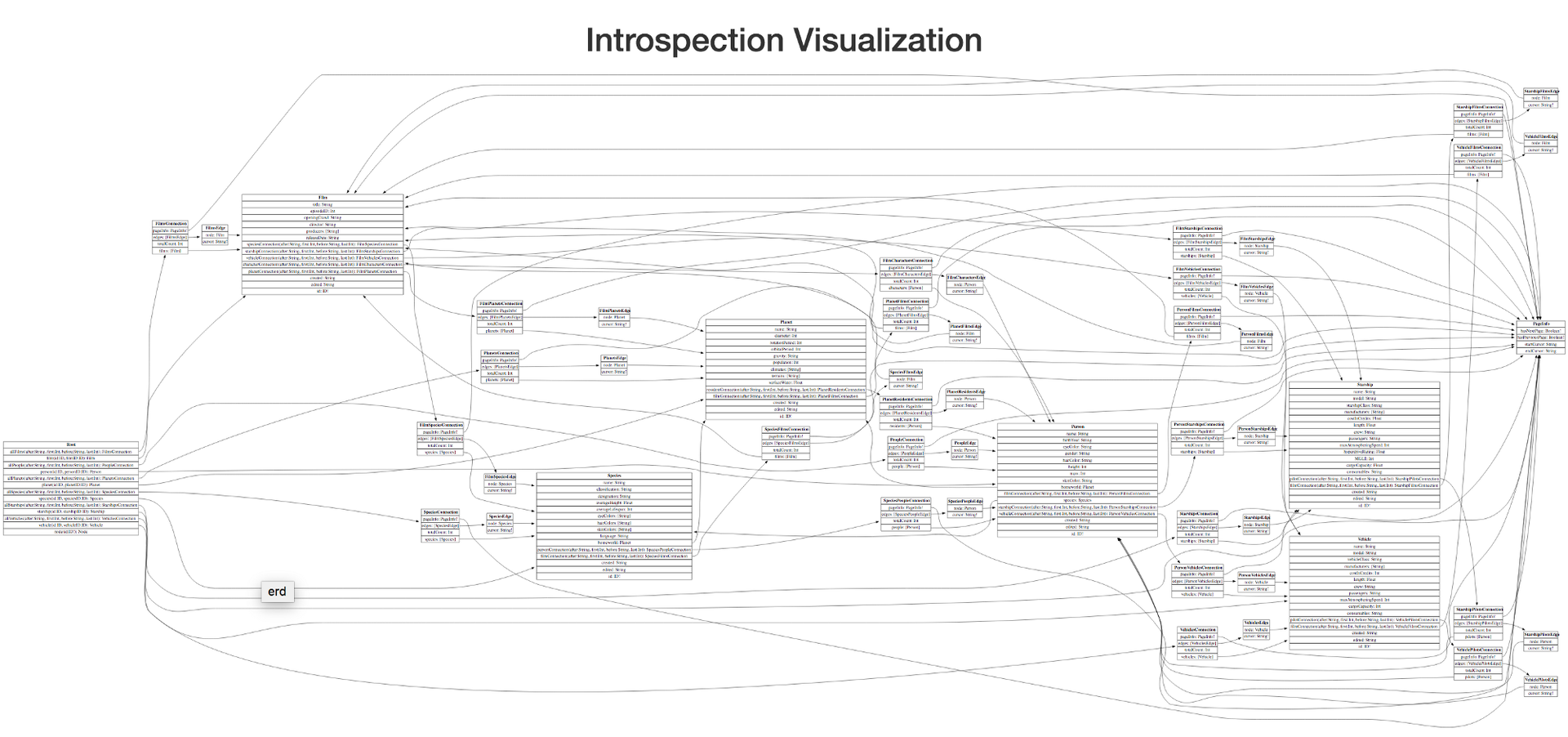
GraphQL Visualizerを終了すると、次のようになります。

私たちはそれに追加したかった:
- 色(黒と白がつまらなかった)
- 拡張性
- 頂点やエッジの選択などのインタラクティブな機能
しかし、ソースコードを見ると、この点で致命的な欠陥が見つかりました。Graphvizが使用されていました。数十年前に開発され、通常のCで記述され、 Emscriptenを使用して判読できないJavaScriptにコンパイルされたツールです。
これは、通常Uglify.jsから出てくるものよりもさらに悪く見えます。

2000年の何かをどのように使用できますか? 結局のところ、私たちはヒップスターです! ReactJS、D3、webpack、TypeScript、PostCSS-それが私たちが取り組んでいるものです! 昔ながらのC inで書かれたツールではありません。
少し掘り下げた後、この問題を解決するのに最適なライブラリであるCytoscape.jsを見つけました。 美しいJavaScriptで記述されており、CSSのようなセレクターをグラフ自体に直接適用することもできます。 素晴らしい結果です!
しかし、1週間のハードプログラミングの後、それはあまり良くないように思われました。
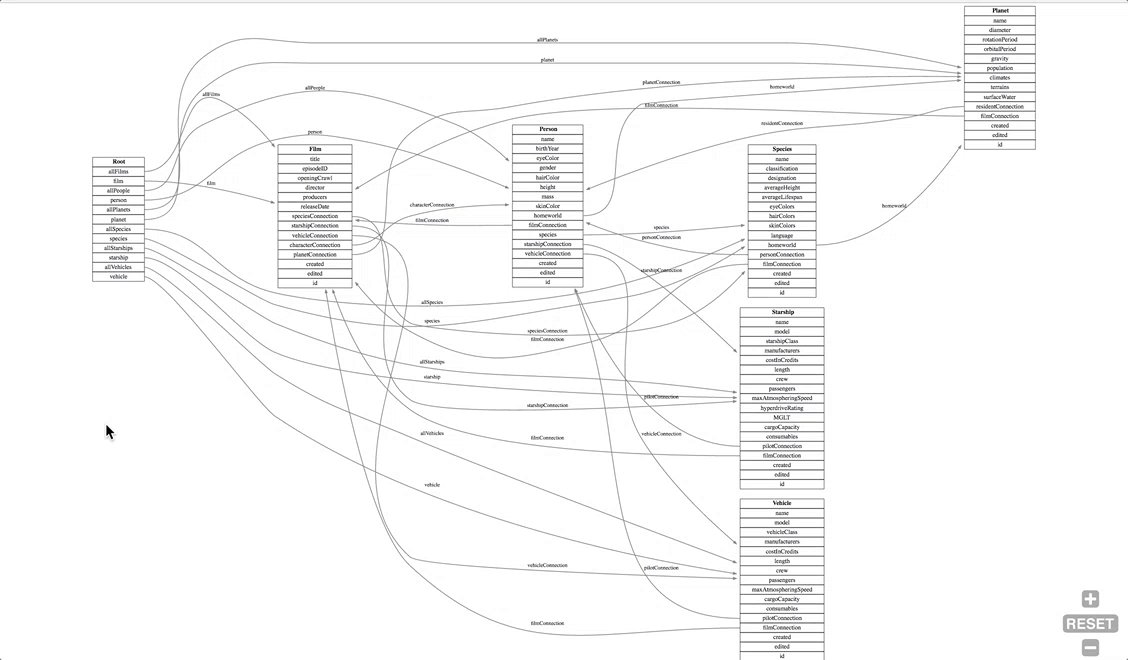
自分で判断すると、Cytoscape.jsを使用したグラフの視覚化は次のようになります。

そして、このグラフにすべての詳細も表示しませんでした! なんてこった!
コードはずっときれいでしたが、最終結果は元のツールよりもはるかに悪かったです。 絶対に実行不可能です。
cytoscape.jsでは、エッジがグラフの頂点と交差しないことを確認することは不可能であることが判明しました。 すべてのオプションを試しました。 グーグル。 StackOverflowについて質問しました。 いくつかの使い慣れたSVGの達人さえ気にしました。 失敗しました:(
絶望から、cytoscape.jsをハックして読みやすい結果を得ようとさえしました。 この質問をもう少し研究したので、私はあきらめなければなりませんでした。明らかに、グラフの視覚化は本当にロケット科学です(応用数学の修士号でも)。
私たちは敗北しました...
そして、それは私たちに夜明けをもたらしました。 しかし、Graphviz(単なるSVG)の結果を取得し、CSSおよびJSと組み合わせるとどうなりますか?
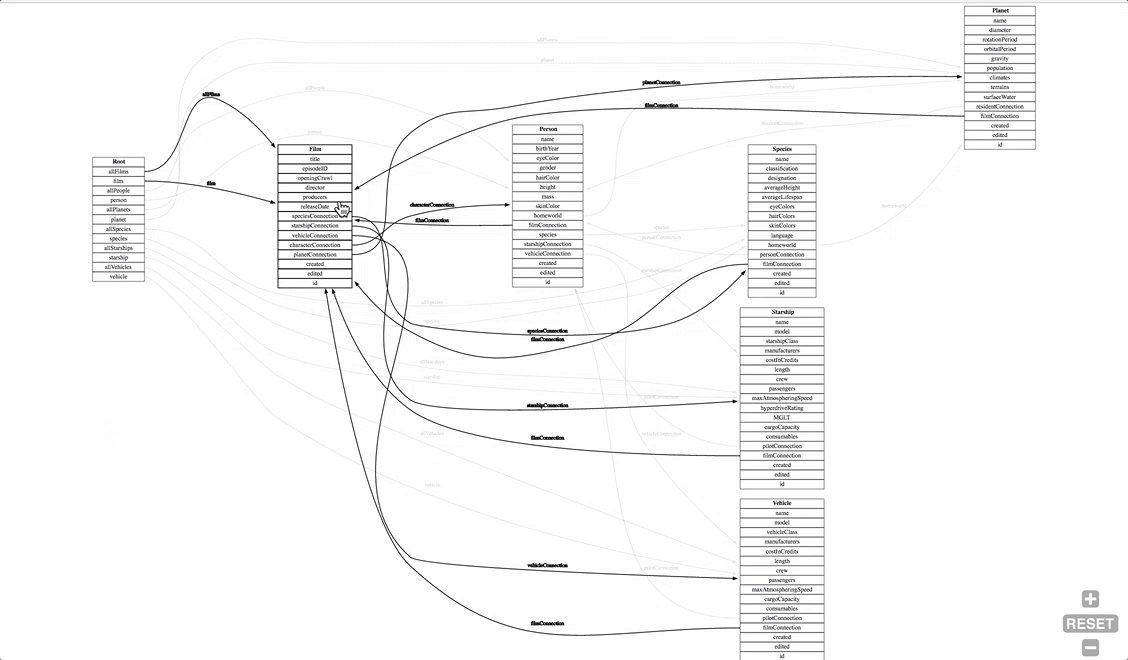
そしてそれは働いた✨

はるかに良い! そして、コードは1日以内に書かれています🕒。
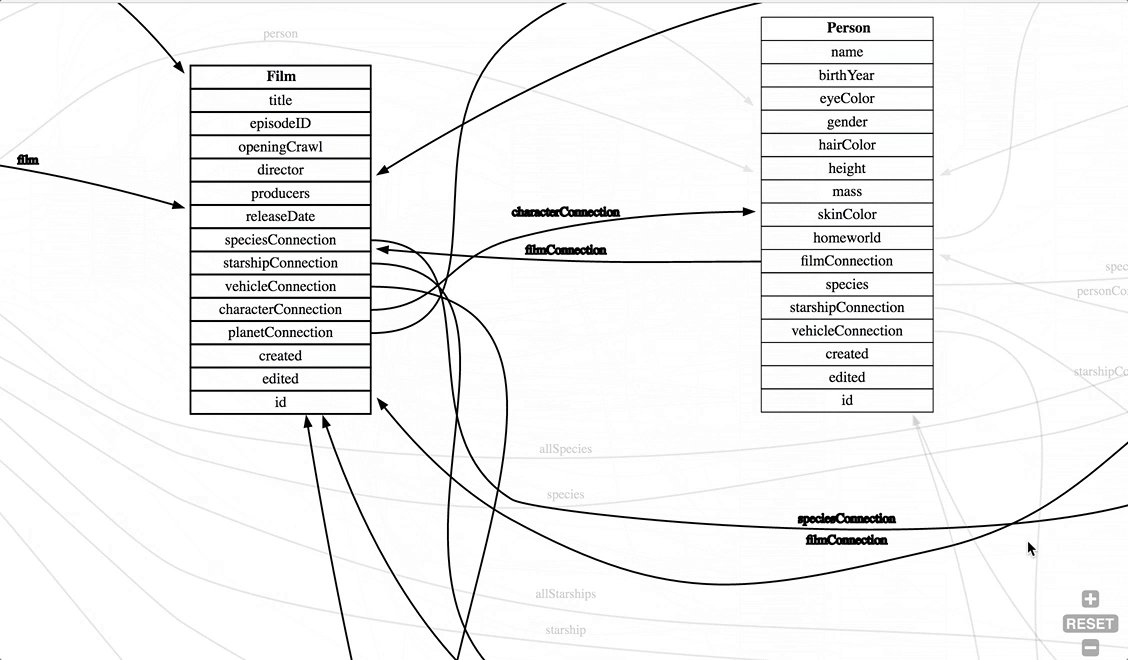
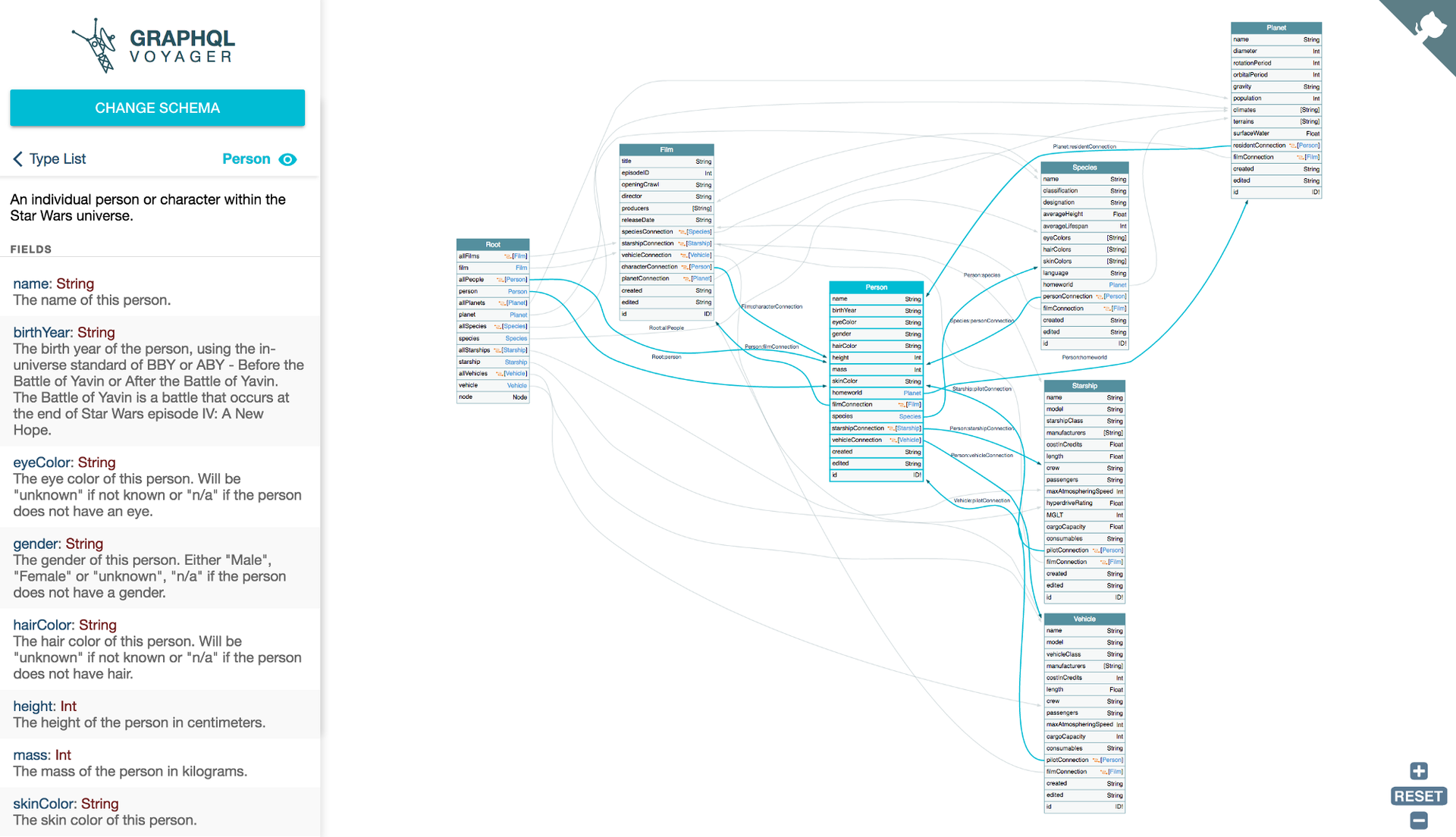
小さな色、ロゴを追加し、アニメーションをロードし、さらに便利な機能を追加します。最終的な結果は次のとおりです。

はい、数百行のいDOM操作を作成しました。 はい、この混乱全体を純粋な 😱React / Reduxコンポーネントとしてではなくパッケージ化しました。 はい、Graphvizコードは非常に大きいため、2 MBのファイルに分割します。 しかし、それは機能し、誰も気にしません。 GitHubの1600個の星で確認されています。
更新:当時の記事の提出以来、私たちの開発はこの分野の企業(Graphcool、Neo4jなど)に採用され、GraphQL Europeで公開されました。
学んだ教訓
「 他の人を超えて見たら、それは巨人の肩の上に立っていたからです。」 -アイザック・ニュートン
コードをその年齢で判断しないでください。 特に、 AT&T Labs (Unix OSとCおよびC ++言語が生まれた場所)などのテクノロジージャイアントによって書かれた場合。
残念ながら、私たちは認知バイアスの犠牲者でした。古いコードは悪いコードです。 しかし、真実は反対になる可能性があります。 古いコードは、数百の異なるプロジェクトで数千人のユーザーによって戦いでテストされています。 ほとんどの重大なエラーが修正され、ドキュメントが完成しました。StackOverflowとQuoraには多くの質問と回答があります。
私たちは2017年に住んでおり、2000年代のユーザーインターフェースは間違いなく受け入れられません。 しかし、それらの背後にあるグラフと数学はあまり変わりません。
この考え方は、他の多くの分野に適用できます。 そのため、特に最新のインターフェイスで常にラップできるため、古いコードにチャンスを与える必要があります。
これが、 Web Assemblyに大きな可能性を見出している理由です。 この形式により、実績のあるアルゴリズムと最新のユーザーインターフェイスを組み合わせることができます。 私たちは、人々がそれに対して行う驚くべきことを本当に見たいと思っています。
「ええと...あなたはたくさんの星を獲得する方法を教えてくれると約束した」
おっと...わかりました。 そして本当に。 見出しを十分に記憶に残るものにしたかった。
以下は、オープンソースプロジェクトで使用する最も重要なヒントとコツのリストです。
- プロジェクト名にテクノロジーの名前を使用してみてください(例:graphql-something、react-somethingなど)。 そうすれば、これらのテクノロジーのGitHub検索結果でプロジェクトのランクが高くなります。
- READMEファイルに注目してください。 READMEのヘッダーにgifを挿入して、プロジェクトで議論されていることをすぐに理解できるようにします。 これがコンソールアプリケーションの場合、GIFをコンソールに追加します(ここにすばらしい例があります )。
- その他の機能:バッジの追加、美しいロゴの追加、絵文字の追加🔥🙌
- 可能であれば、デモバージョンを収集し、リポジトリの説明を含む行のリンクに追加します。

- 繰り返し、 デモを作成します! また、リンクをGitHubに追加することを忘れないでください( GitHub Cornersを使用します )。
- HackerNews / Reddit /などにプロジェクトを投稿する前に、人気の低いリソースに投稿するか、友達と共有して、最初の星の数(5〜10)を取得します。 星がゼロのプロジェクトでは、人々が「星」をクリックする可能性は低くなります。
- 初日に30〜40個の星を獲得してください。 次に、プログラミング言語のトレンドのGitHubで取り上げられる可能性が高くなります。これは別のトラフィックのソースです。
- 役に立つことをしてください 。
オープンソースプロジェクトを促進する方法については、 こちら 、 こちら 、 こちらの記事がいくつかあります 。
それだけです 古いコードを光沢のある新しいインターフェイスでラップしたことがある場合は、以下のコメントでストーリーを伝えてください。
* 翻訳者のメモ:元の公開から1週間後、プロジェクトにはすでに2000以上の星があります。
** タイトルの写真は、元の投稿のように、www.k3projektwheels.comのサイトから撮影されました。