コメントでeコマースのユーザビリティの洞察を共有してください!

コマースはデジタルとグローバルの両方になりました。2020年のオンライン販売予測は1.6兆ドルです。 電子商取引業界は顧客のニーズに適応し、ユーザーデータを集約するメカニズムを改善します。これは、オンラインビジネスの開発に効果的に適用できます。
あなたのビジネスがオンラインストアのユーザーインターフェイスの開発に追いついていない場合-急速な成長を期待しないでください-あなたはあなたのプロジェクトのオーディエンスの一部を失うリスクがあります。 2016年には、調査によると、顧客はインターネットでの購入の51%を前年度と比較して行っています(2015年に48%、2014年に47%)。 選択する戦略に関係なく、まずユーザーの利便性に焦点を合わせる必要があります。 この記事では、eコマース業界での確かな経験に基づいて、UXの主要な機能とベストプラクティスについて説明します。 顧客がスマートフォンから購入するのかデスクトップコンピューターから購入するのかに関係なく、記事で説明されている基本的な考え方は両方の場合に当てはまります。 インターフェース要素のいくつかの重要なポイントから始めて、それぞれの場合のUXへのアプローチをより深く見てみましょう。
それで、あなたは細心の注意を払うべき4つの事柄があります(私は写真の職人的なローカライズについて謝罪します。-翻訳者のコメント):

ナビゲーション
直感的なナビゲーションに投資する
アイデアだけに基づいて製品を整理しないでください。 顧客は商品のグループ化について独自のアイデアを持ち、可能であれば、カートのソートなどの科学的アプローチを使用します。 マップの並べ替えは、潜在的な顧客の行動に基づいてサイトをより適切に構築するのに役立つ実験室ベースの研究です。 実験参加者には通常、製品の代表的なサンプルが提供され、それらをカテゴリにグループ化するように求められます。 主題のさまざまなアプローチのおかげで、直感的なナビゲーションカテゴリと製品グループの作成に役立つパターンが表示されます。
戦略に基づいてコンテンツを公開する
検索文字列は重要です。 サイトで検索機能を使用する予定がある場合は、コンテンツ管理に対する明確なアプローチが必要です。 これは2つの理由で重要です。検索とフィルタリングにより、オブジェクト(製品カード、記事など)の完全なアクセシビリティを確保する必要があります。 あなたの品揃えは絶えず成長しており、新しい製品アイテムは以前にインデックス付けされたアイテムと同様に利用できるはずです。 適切なコンテンツ管理は、各製品のメタデータの品質と同等です。 戦略を開発する際、次の質問を考慮することができます。どの検索用語を製品に関連付ける必要がありますか? 顧客に提供するために必要なフィルタリング基準は何ですか? 特定のユーザーリクエストがない場合、デフォルトで検索結果を表示、ソート、整理する方法は?
行き止まりの検索の回答を避ける
「0件の結果が見つかりました」という検索クエリの結果以外に、クライアントにとって憂鬱なことはありません。 サイトで(タグの適切な配置とコンテンツ管理のため)あいまい検索を実行できる場合、空ではなく検索の結果としていくつかの製品を返します。 サイトを検索するときは、オートコンプリート機能の使用を検討してください。 上記のすべてにより、顧客は彼らにとっても興味のある製品アイテムを示すことができます。
パンくずリストを使用する
簡単に忘れることができ、サイトで顧客が迷子にならないようにする要素。 ベストプラクティスに従って、ナビゲーションチェーンは、タイトルの直後の製品カテゴリページに配置する必要があります。 通常、ナビゲーションチェーンは、サイト上のクライアントの位置と深さを表示する控えめなテキスト行のように見えます。

製品ページ
高品質で有益なイラストを投稿する
顧客は、あなたのオファーを競合他社と比較するときに、細部に気付くでしょう。 詳細と機能が見えるように、画像を高解像度で(当然、合理的な制限まで)配置します。 理想的なオプションは、360度の製品概要またはビデオです。 メリーゴーランドとバナーをホームページまたは同様の製品を表示する製品カテゴリのページに追加します。
ユーザーがすばやくブラウジングして効率的にページ間を移動できるようにします
潜在的な買い手があなたの製品を見るならば、彼はすでにこのページに行くためにいくらかの努力をしました。 ここで簡単に確認できます。 適切に実装されたクイックブラウジングは、潜在的な購入者が、カスタマイズされた製品セットのページから気を取られることなく、製品の利点を評価するのに役立ちます。 適切に実装されたクイックビュー機能は、ページの上にコンテンツを持つ一時コンテナを作成します。 これにより、主要な詳細の簡単な説明と製品の大きな画像が示されます。 クイックプレビューモードへの移行がはっきりと見えるはずです(たとえば、[プレビュー]ボタン)。 クイックルックがないと、クライアントがすべての製品を見ることができない場合があります。 これには、新しいページへの移行が必要になります。 これは、顧客が製品の元のリストに戻るかどうかわからないという事実によるものです。 さらに、ページの読み込み速度が遅いため、クライアントが別のページで商品を表示したがらないこともあります。
カスタムコンテンツを使用する
会社が(競合他社に比べて)小規模であればあるほど、より多くの顧客が商品やサービスの品質について懐疑的になります。 顧客はお互いから非常によくフィードバックを受け取ります。 この機会を拒否するのは悪いことです。 サイトにカスタムコンテンツを公開する機会がない場合は、顧客に製品を評価する機会を与えず、レビューの公開を許可する競合他社から同様の商品を購入できるリスクを与えません。
価格と割引を確認する
各製品の価格を目に見える場所に表示するだけでなく、特定の製品がどの割引またはプロモーションに該当するかを明確にすることも不可欠です。 米国のバイヤーを対象とした調査によると、71%が価格設定が不明確だったために購入を拒否しました。 特定の製品を特定の割引やプロモーションの影響を受けるグループにまとめてみてください。 製品バンドルの各アイテムについて、割引またはプロモーションを理解する必要があります。
支援を引き付けるための明確なメカニズムを提供する
顧客は、質問や懸念をすばやく解決できることを気に入っています。 オンラインチャット機能と明確な連絡先情報を提供すると、訪問者を顧客に変えるのに役立ちます。 ほとんどの購入者は、2つの領域でヘルプとサポートを見つけることに慣れています。ナビゲーションパネルの右上部の承認ボタンの横とページの下部です。
チェックアウト
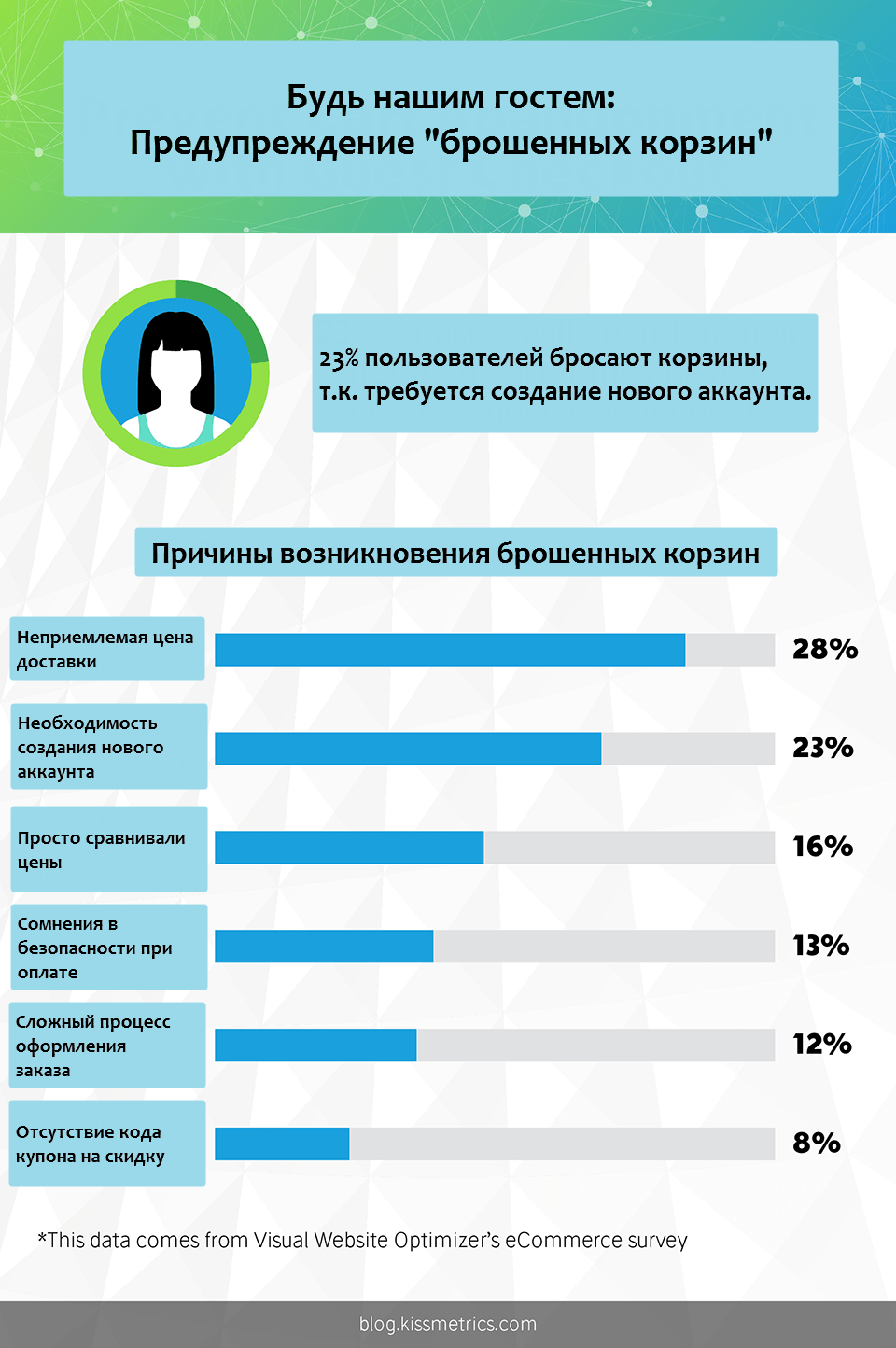
未登録の顧客に購入する機会を常に提供する
顧客が精算プロセスを開始するとき、アカウントを作成する必要性はあなたのビジネスにとって高くつくことができます。 登録されていないユーザーが注文すると、オンラインストアにアカウントを持っているよりも価値が高い場合、顧客は製品をすばやく注文できます。 それでも顧客に登録してもらいたい場合は、注文後にこれを提供します。
チェックアウト手順のナビゲーションチェーンを作成する
顧客は、チェックアウトの進行状況の視覚化を高く評価しています。 クライアントに配信データ、支払いの詳細、注文確認を示す段階から自分の動きを見る機会を提供します。 これにより、顧客は注文プロセスを完了するのに必要な時間を見積もることができます。 とりわけ、これにより、データを変更する必要がある場合、クライアントは任意のステップにすばやく戻ることができます。
安全性を忘れないでください
情報の流れが増大しているため、購入者はセキュリティにより注意を払っています。 彼らは鍵のアイコンに注意を払い、取引が安全かどうかを確認します。 さらに、VerisignやMcAfeeなどのセキュリティブランドロゴが追加されます。 注文時にこの情報がサイトに存在することを確認する必要があります。

最適化
ダウンロード時間の最適化
ダウンロード速度は、ユーザーが使用するプラットフォームと通信チャネルの帯域幅によって大きく異なります。 クライアントがモバイルデバイスを使用する可能性は非常に高いため、クライアントがページを離れる前にコンテンツがダウンロードされるようにすることが重要です。 使用するエンジンのタイプに応じて、API呼び出しの影響を評価します
合計ページ読み込み時間のスクリプト。
最高のカスタマーエクスペリエンスでページをレイアウトする
購入プロセスを簡単にするために、できる限りのことをしたいのです。 これを行うには、サイトで重要な情報を認識することの利便性を無視しないでください。 スペースの使用、大きなテキストブロックの最小化、ページ上のリンクの強調表示-これらの方法はすべて、サイトの認識を改善します。 ユーザーがサイトの情報を簡単に理解すると、購入して再びアクセスする可能性が高くなります。
おわりに
ショッピングを簡単にすることがあなたの優先事項であるはずです。 インターフェースの継続的な改善が焦点であるため、顧客がプロジェクトで購入することは前向きな体験になります。 直感的なナビゲーション、直感的な詳細、簡単な登録プロセスに細心の注意を払うことで、訪問者が顧客になる可能性を大幅に高めることができます。