数回見た後でも、疑問は解決されていません-Fluent Designとは何ですか?
プロジェクトネオン
Metro-Designの後、これはMicrosoftによる新しいデザインの進化です。 Metroスタイルは、 Windows 8 ( Windows RTおよびWindows Phone 8を含む)の時代に導入され、それ以来更新されていません。 新しい機能が登場しましたが、 Win10には根本的な違いはありませんでした 。 それ以来、 UWPアプリケーションが登場し、あらゆる種類の画面サイズを考慮してUXを通過させました。 現在、 マイクロソフトは新しい州であるFluent Designに移行しています。 開発者とデザイナーにとって幸いなことに、このステップは十分に考え抜かれました。 新しいコンセプトのすべての側面を見てみましょう。
去年のBuild 2016を目の前から見た場合、ほとんどの革新はおなじみのように思えますが、その時点では明確な構造はありませんでした。
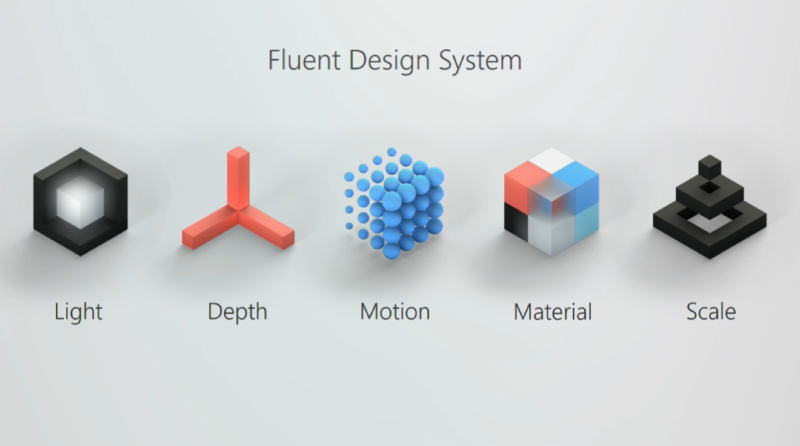
これで、デザインの5つの重要な部分、 光 、 奥行き 、 動き 、 素材 、 スケールが表示されます。
優先順位付けは最初のステップにすぎません-彼らは開発の方向性を設定します、そして、ビデオは実世界でより多くの物理的側面を示しています。
幸い、開発者とデザイナーは、新しい複雑なガイドラインの壁に直面する必要はありません。 これは、段階的な実装によって達成され、会社はこの方向の最初のステップを共有する準備ができています。

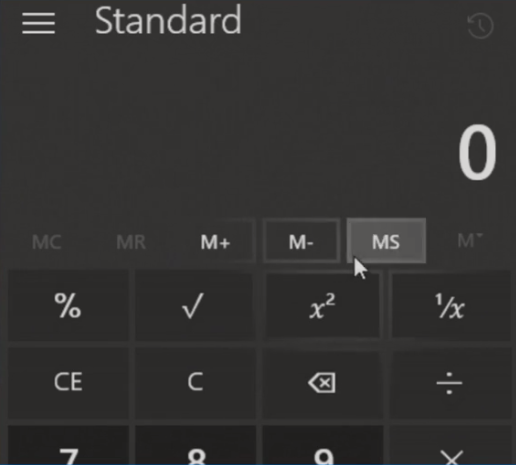
光

Lightは、ユーザーが注意を集中し、ユーザーの操作内容を理解し、進行中の操作に集中できるようにするツールとして提供されます。
最初のステップ:光を開示します。
カーソルは、近くのインターフェイス要素まで伸びる小さな光源になりました。 ただし、この光は、影では見えない要素の境界を明らかにすることができます。 これにより、ユーザーが興味を持っている場合にのみ表示される補助要素からノイズがいくらか除去されます。

すべての要素でカーソルを押すと、これらの要素内のカーソルから拡散光が生成され、この照明は特定の相互作用によって異なります。

深さ

深度は、アプリケーションのレイヤーのビジョンを開発しますが、視覚的なコンポーネントだけではありません。 周囲のサラウンドサウンドは、デジタル世界をナビゲートするのにも役立ちます。
最初のステップ:遠近視差。
このツールは多くの人に馴染みがあり、インターネットページで長い間使用されてきましたが、今では新しいデザインの柱の1つであり、実装用の新しいツールが追加されることを忘れないでください。 また、ページのグローバル階層だけでなく、1つの要素内での効果の発現における視差についても話します。

ムーブメント

動きは常に、継続的かつ動的なユーザーインタラクションの主な兆候の1つです。 アプリケーションが静的な画像を提示せず、人生の兆候を示している場合、ユーザーは本当に大好きです。 さらに、「気分がいい!」。
最初のステップ:関連するアニメーション。
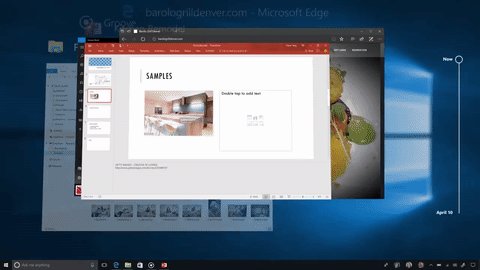
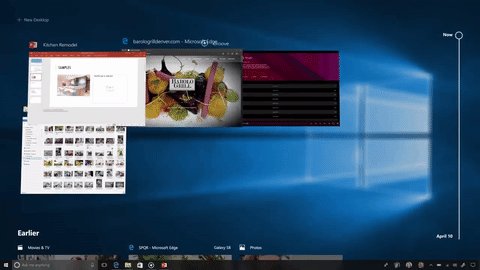
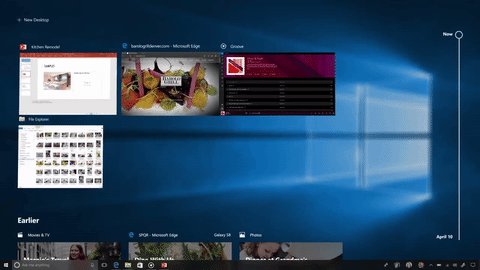
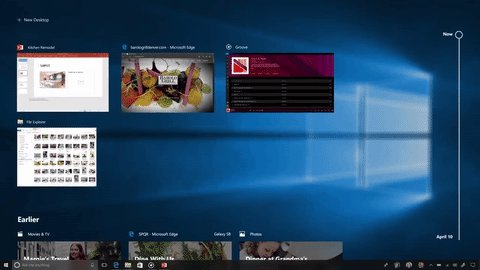
関連付けられたアニメーションにより、ユーザーのコンテキストを失うことなく、1つのページを別のページに変換する効果を持つ要素間の遷移を簡単に設定できます。 ユーザーは、自分がどこにいるか、以前に何をしたかを常に理解します。

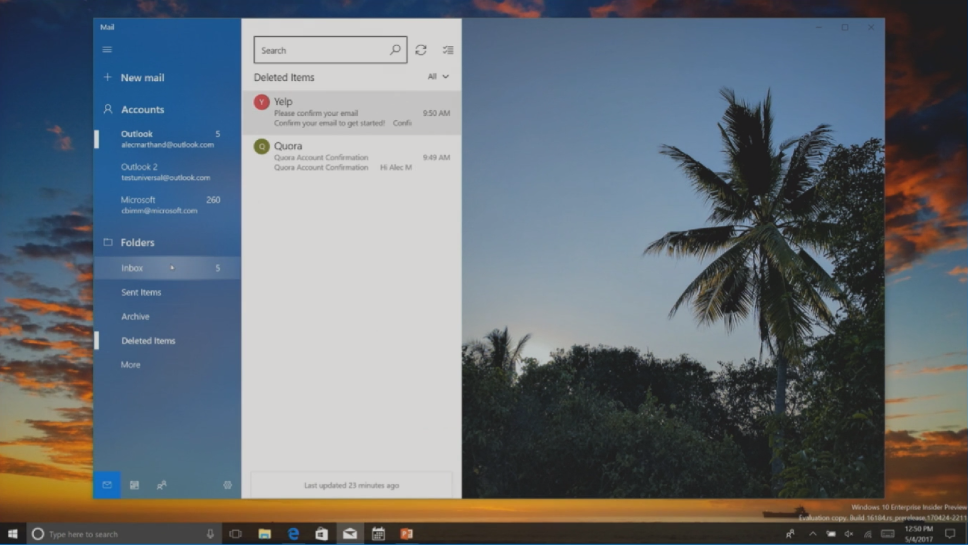
素材

新しいコンセプトでは、デザイナーはアプリケーションの色とブラシを次のパレットとして認識すべきではありません。 色を拒否することで、素材を扱うことができます。 マテリアルを使用すると、画面上で物理特性を転送できます。 素材は暖かさを感じさせるだけでなく、身体的特徴に応じて動きを反映する必要があります。

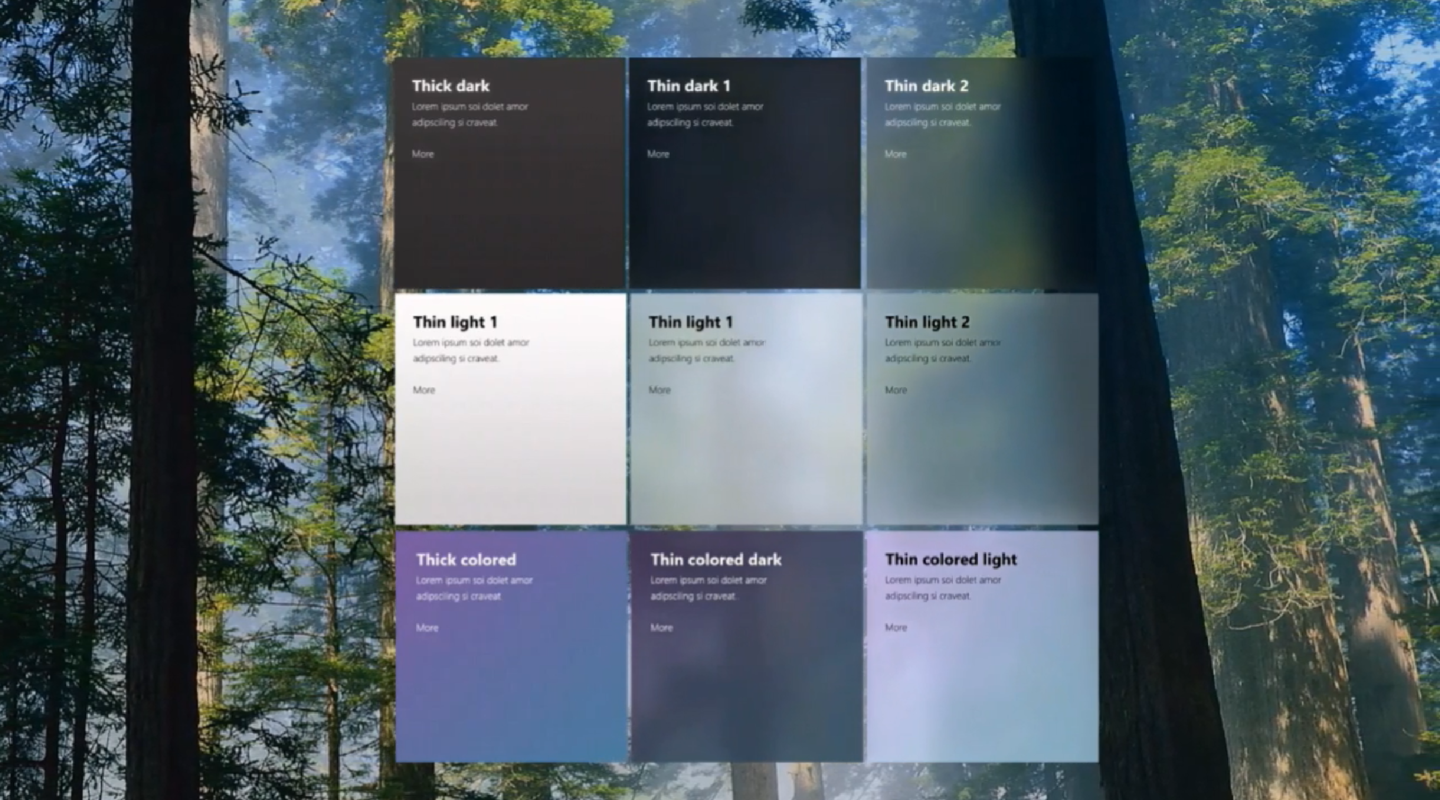
最初のステップ:アクリル素材。
アクリルは、 Windows Vistaで最初に見かけたガラスの続きです。 ただし、これはぼかしのある透明度だけでなく、多くのパラメーターとテクスチャを考慮した一連の命令です。

以前の会議の1つで、似たようなものを既に見ていましたが、グラフィックシェーダーの助けを借りてその効果が達成されることが規定されました。 ただし、現在見られるように、これらのシェーダーは独自のものであり、それぞれが新しいデザインの原理でアプリケーションの外観を意識的かつ徐々に形成します。
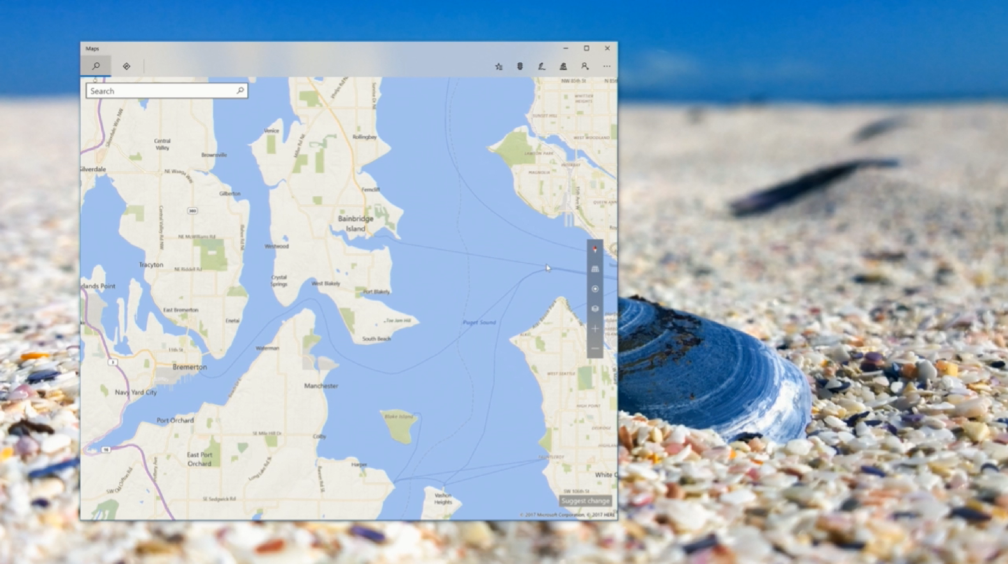
アクリル素材を使用すると、透明度を使用してウィンドウを周囲のスペースに接続することで、アプリケーション内の階層を分離し、境界を拡張できます。 ただし、この素材は環境だけでなく、内部要素を拡張するという利点も利用できます。 例として、ウィンドウの利用可能な領域全体にマップを表示することができます。メニューとタイトルは、システムボタンと一緒に、マップの上部にあるアクリル基板上にあり、アプリケーション内の有用な領域を視覚的に拡張します。

スケール

この項目はややグローバルであり、非ディスプレイスマートホームシステムから仮想現実および拡張現実システムに至るまで、デバイスのエコシステム全体で適応性、応答性、拡張性を備えたUXの開発を意味します。 インターフェイスを大幅に再設計することなく、コントロールをあらゆるシステムに簡単に適応させる必要があります。
最初のステップ:意識的なコントロール。
このタイプの要素は、必要な場合にのみ現れます。 私たちは皆、モバイルデバイスの薄いスクロールとデスクトップシステムの広いスクロールを覚えています。 新しいデザインでは、これは最初はモバイルバージョンとして表示される要素の1つであり、スペースを空けて有効な領域を増やしますが、カーソルの上にカーソルを置くと、スクロールが使い慣れた要素に展開されます。 この変換により、コントロールを効果的に使用できるようになりますが、特定の瞬間には必要のない面倒で迷惑な外観を対話なしで隠すことで、全体としてよりクリーンなインターフェイスを実現できます。 これは、そのようなコントロールのほんの一例です。 同様に、要素はキーボードからデータを受け取ることができるテキストフィールドであり、手書き入力や音声入力も可能です。 将来的には、デバイスのライン全体で簡単に利用できる、適応性のある「クリーン」な要素が増えてくるでしょう。

未来は?

未来はまだ到来していませんが、カーテンはすでに私たちに開かれています。この設計の第2段階の小さな部分の背後に隠されているものです。これらは主にスケールの原則ですが、動きと深さの原則です:
- 360度のビデオパノラマ
- 意識的な見出し
- スピーチ
- Z軸の深さに沿った層化
- 空間音
Conjarヘッダーは既に半透明であるため、 Grooveアプリケーションの特定の実装であるため、デザイナーと通常の開発者に大きく依存しています。 すでに明らかにされている原則に基づいて、 Microsoftが非常に気に入った新しい要素が作成され、コミュニティ全体で達成される効果を単純化および自動化する可能性を検討しました。
今何?

コンセプトが作成され、要素が開示されます。 開発者と新しい方向の最初のステップを共有しました。 あなたが見るものの多くは古い手段で具現化できますが、それがシステムの一部になると、必然的に必要なUXを達成する簡単な手段が提示されます。 将来、これらの新しいツールを待つ必要があります。これにより、 Microsoftの新しい設計パラダイムを簡単に明らかにすることができます 。
新しい概念を形成する5つの原則を見ました。 それらのそれぞれは重要であり、デザイナーがそれらに耳を傾けるか、少なくともそれらに注意することを望みます。

過去数年にわたって、 Microsoftは 、ユーザーの創造的な可能性を解き放とうとしていることを明確にしています。 しかし、私が見ているように、これはデザイナーの間で新しい可能性を開くはずです。 各原則は、現在の設計の開発を、利用可能なテクノロジーとさまざまなデバイスの広範なエコシステムと組み合わせて体系的に開発したものです。 参加する各要素が勝ち、相互作用の境界を曖昧にするという広い意味で普遍性を得る。 新しいコンセプトの出現は、より魅力的なアプリケーションの出現に貢献するだけであり、 Fluent Designに基づく将来のアプリケーションについての想像力の広い範囲を作成します。