
GitHub Kamranahmedseユーザーが編集したチャート。 Web開発者の3つの可能な開発パスを示しています。
そして、いくつかの点には同意しませんが、特に、学習プロセスの中で開発をすでに開始すべきだと思います-グラフィックは注目に値します。 それらにより、最新のWeb開発者の開発全体をカバーできます。
これは、Kamranahmedseがフロントエンド開発者の道を見る方法です。

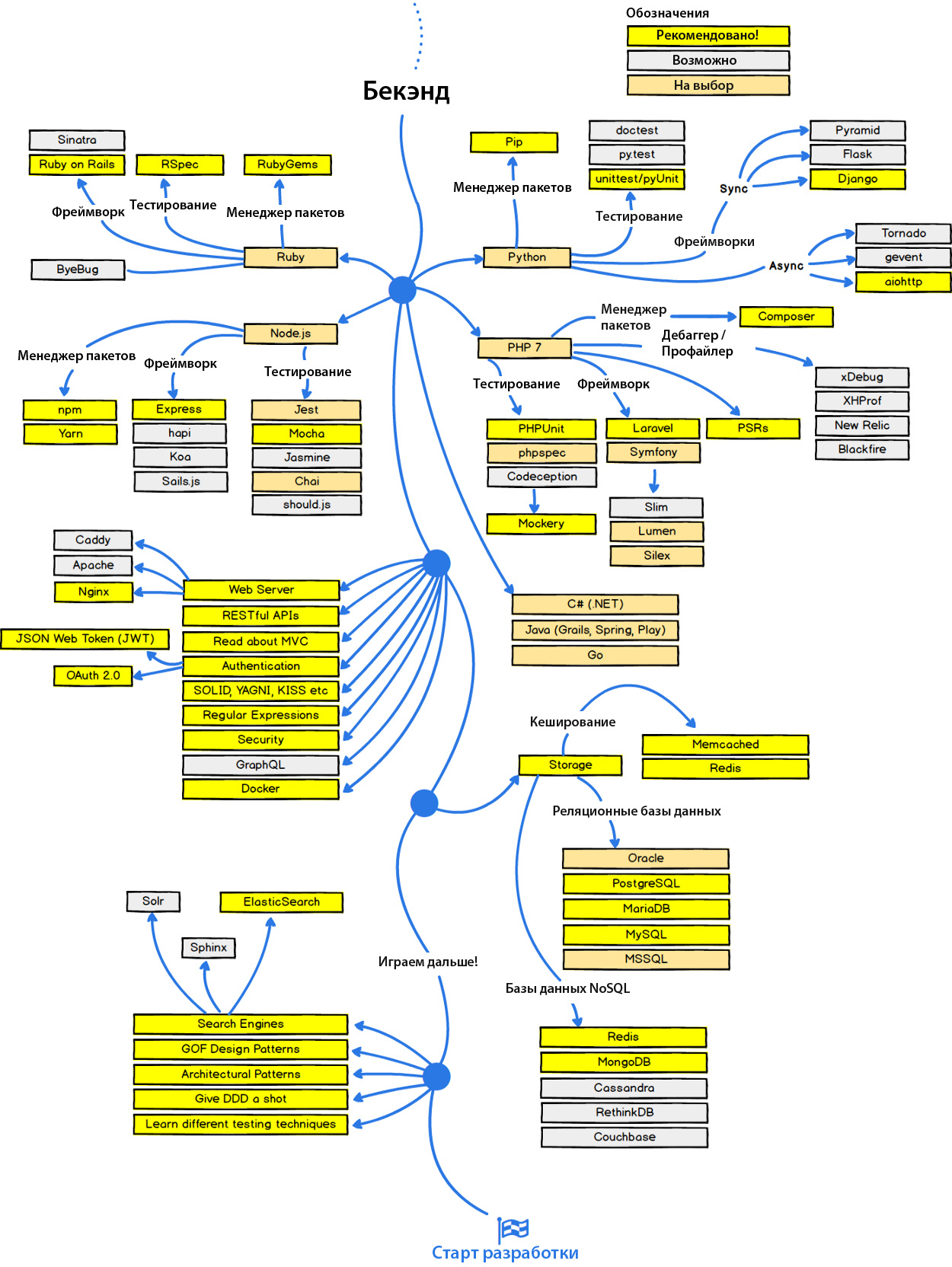
バックエンドは次のとおりです。

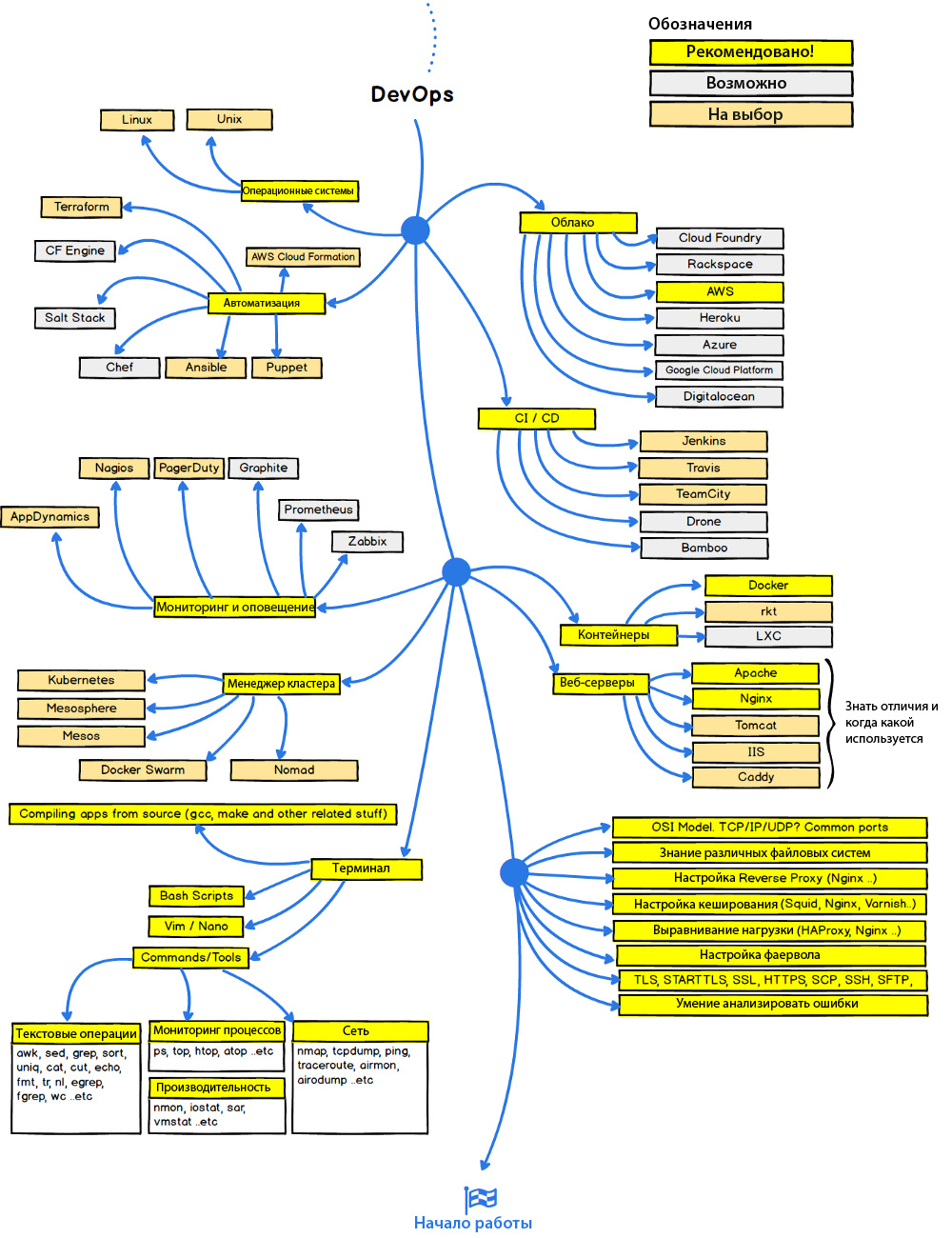
DevOpsのチャートは、バックエンドの派生物です。

もちろん、これらは単なるツールです。 Web開発者には、上記のツールを所有する以外の開発スキルが必要です。
編集者から
5月19日、プログラム「 Profession frontend-developer 」を開始します。 これは6か月間のトレーニングコースで、その終わりにジュニアフロントエンド開発者の職に応募でき、次のことができるようになります。
- レイアウトレイアウト(ブロック「HTMLおよびCSS」);
- JavaScriptのフロントエンドタスクを解決します(「JavaScriptの学習」をブロック)。
- インタラクティブで機能的なHTMLページを作成します(「ブラウザーとWeb APIのJavaScript」をブロック)。
- 作業(Reactライブラリブロック)でReactJSを使用します。
- 独自のWebアプリケーションを作成します(「1ページのWebアプリケーションの作成」をブロック)。
→ サインアップ!
PS開発の初心者から遠く離れている人のために、基本を噛む必要はなく、新しい有望な領域をマスターしたい、「Netologiya」ではオフラインコース「 Data Scientist 」のセットが開いています。 ビッグデータの操作方法、推奨システムの作成方法、ニューラルネットワークのトレーニング方法について学習します。 Yandex Data Factory、OWOX、Sberbank Technologies、Rambler&Coのスペシャリストが教えています。 6月22日からクラスの開始。 続きを読む→