
このページを読んで、会社のトップまたはマーケティング担当者である場合、あなたは「これらのように私を作る」のレベルよりもはるかに高いです。 そしておそらく、これはあなたがあなたのサイトの外観を変更するのは初めてではありません。
HabréでのTKの開発に関する多くの記事がありました。 それは必要ですか、それはスタジオなどでどのように行われるべきですか?
技術的なタスクを作成する前に、多くの場合、別のドキュメントを作成することが理にかなっていることを示したいと思います。
まず、用語を扱いましょう。 これは重要です!
参照条件は、顧客が作成し、請負業者が承認した文書です。 プロジェクト、施設、またはシステムの要件、パラメーター、および基本的な運用特性を設定します。
違いを感じますか? 技術的なタスクは、Webスタジオではなくクライアントが開発する必要があります! そしてTKは、顧客ではなくスタジオだと主張しています!
実際には、サイトの技術仕様のほとんどはWebスタジオの内部ドキュメントであり、サイトの基本的な用語、モジュール、およびその他のコンポーネントは技術用語で説明されています。
これらの技術的なタスクの問題は、まさに「技術」にあります。 サイトの作成プロセスには、少なくとも顧客またはその代理人、スタジオマネージャー、デザイナー、レイアウトデザイナー、プログラマーが関与していました。
それぞれが自分の言語を話しますが、それは他の人には理解できないものです。 サイトの要件に対する明確な理解の矛盾が判明しました。 ちなみに、多くの契約のこの点は、「顧客はTKの曖昧さを参照する権利がありません」という節で平準化されています。
しかし、まだエンドユーザーがいます! TKの文脈で誰も彼について考えていない。
そのため、開発者への転送では、すべての関係者が理解できるように文書を簡素化する価値があります。 クリア。 実際、これは完成した紙のサイトです。 顧客がビジネスの観点からサイトから何を受け取りたいのか、訪問者が何を必要としているかを正確に理解するのに役立ちます。 そして、それをウェブスタジオの「指で」説明してください。
間違いなく、そのようなドキュメントを作成するには、製品/サイトのプロモーションの分野およびビジネス分析の分野で能力を有する側の専門家が必要です。 このようなスペシャリストは、技術言語からビジネス言語へ、またはその逆の「翻訳者」になることができます。
TKとコンセプトの違いは何ですか
詳細の主な違い。 技術的なタスクがコードの観点から詳細に重点を置いている場合、コンセプトはインターネットの観点からビジネスの目標と目的で動作し、ニッチの分析、構造、ページの外観、コンテンツ、サイトとユーザーの相互作用の正当化を含みます。
つまり、この概念は、ビジネスのコンテキストにおける写真での作業現場のモデルであり、プロセスのすべての参加者が理解できるものです。 さらに、このモデルにはすでにプロモーションおよび広告戦略が含まれています。
既にこのドキュメントに基づいて、スタジオは内部TKを開発しています。
利点は次のとおりです。最終製品-サイト-は、会社のビジネスプロセスの一部であり、通常のようにすべて個別にではありません。
そして、このコンセプトはTKだけでなく、マーケティング戦略の基礎でもあります。
コンセプトを作成する前に
最初に決定する必要があるのは、サイトを作成する対象者のボリュームです。
たとえば、「GAZelle」の自動車部品の複雑で詳細なオンラインストアを作成するのは、お住まいの地域でのみ作業し、その中の車の数が数百台に及ぶ場合は意味がありません。 あなたのサイトを毎日使いたいと思う人が多いとは考えられません。
この場合、ソリューションの1つは、スペア部品または在庫残高のダウンロード可能なカタログを含む1ページになります。
つまり、コンセプトのタスクの1つは、(現時点で)最適なソリューションを選択することです。 お金と開発時間を節約します。
コンセプトの主な内容:
- 目標を定義します。 なぜサイトを作成するのか、そしてその結果(トラフィック、販売、電話などの数)がどのような結果になるのか。
- タスクを定義します。 上記の目標を達成するために必要なこと。
- ターゲットオーディエンスとアクションを定義します。 ここでは、あなたが働いている地域、経済セクター、サイトへの訪問者に期待すること(注文、電話、書き込み)について話しています。 アクションは、分析システムでカウントできるように定義する必要があります。
- サービス/製品の検索エンジンでの需要の統計を研究する。 人々があなたを探している方法は、あなたのサイトの構造(ページとセクションのリスト)の基礎になります。
さらに、需要の量(人気度)は、サイトがより多くの注意を払う必要があるものと、少ないものを示します。 たとえば、月に50人だけが製品のレビューを探している場合は、1ページで十分です。数千人がそれらを探している場合は、各レビューに独自のページがある本格的なセクションを作成するのが理にかなっています。 - サイトのすべての資料を収集するには、不足しているものと、開発者に送信するためにこの情報を準備できるかどうかを理解します。 そうでない場合は、標準ページの構造とコンテンツを調整します。
デザインを作成する前に情報を準備する必要があるもう1つの重要なポイント。 開発者は、どんな種類のテキスト、ビデオ、写真があなたのサイトにあるか想像することはほとんどないので、デザインを適切に設計します。 その結果、同じレビューの下で、設計者が実際に必要とするスペースよりも占有するスペースが少なくなり、設計自体が「バラバラ」になります。 - サイトのすべての典型的なページ(メイン、連絡先、レビュー、カタログとそのセクション、製品カードなど)を描き、その動作の原理と訪問者との相互作用を説明します。
- 競合他社を探索します。 これは、サイトのページのデザインについて構造を補完したり、新しい考えをもたらすのに役立ちます。
ページのプロトタイピングは、コンセプトの重要なポイントです。 すべての調査と分析、コンテンツの準備などの結果です。 したがって、少なくとも1つのプロトタイプの例がなければ、この投稿は不完全になります。
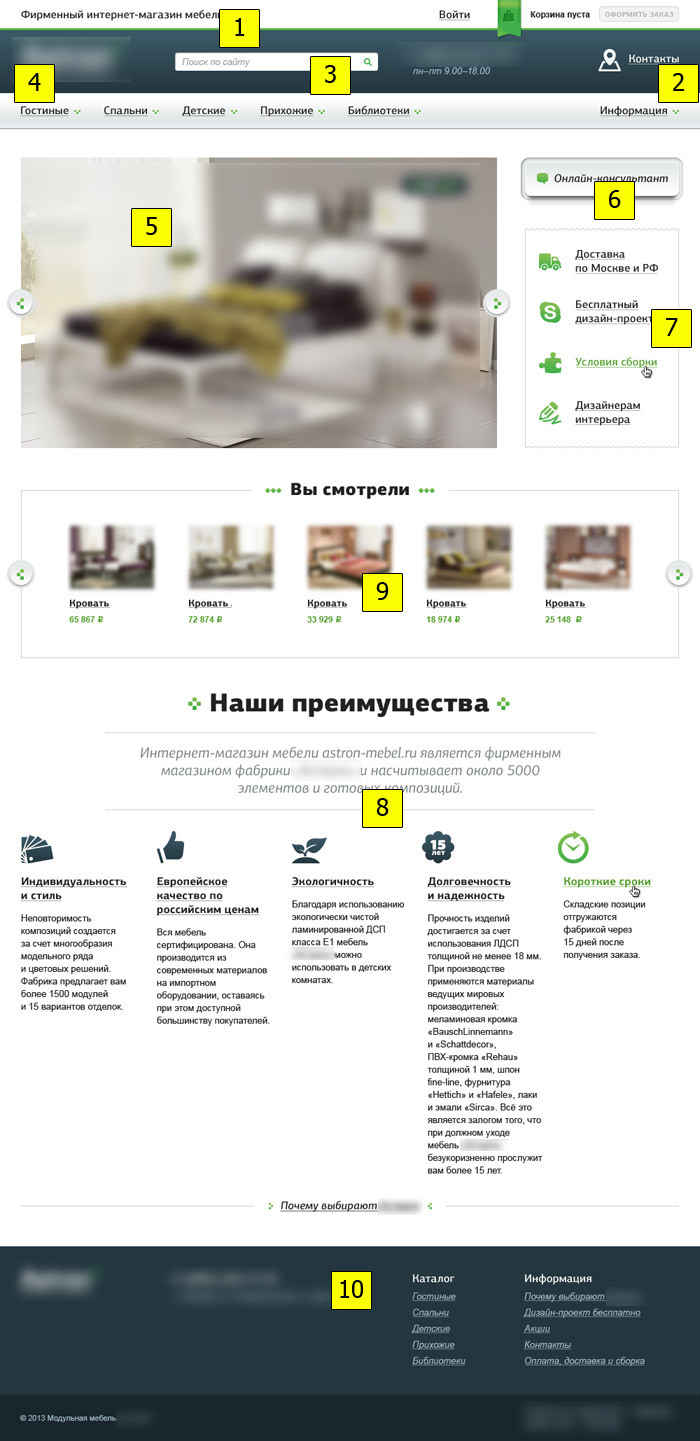
サイトのページの1つのプロトタイプの説明の例
最初の段階での説明の詳細は任意です。 また、サイトの開発とTKの開発は反復プロセスです。仮定を行い、議論し、変更を加えました。 以下の例は単なる例です(2013)。

アイテムの説明:
- これは、工場価格の単一ブランドの店舗であることを強調します。
- 連絡先を別のブロックで取り出します。なぜなら、 前のサイトの統計によると、アイテムは最もクリック可能なものの1つでした。 不在着信の数を減らすための操作モードを示します。 連絡先や商品に関するデータのある電話へのリンクを妨げないように、バスケットを上に移動します。
- サイトの統計によると、記事番号で検索する場合、管理者による検索など、検索が積極的に使用されます。
- メインメニューをドロップダウンすることは理にかなっています。 ネストされたセクションの数を考慮すると、垂直メニューは「抱擁」になることがあります。
- スライダーについては、ソートを提供する必要があります。 スライダーの右側に、スライドの数を表示するブロックを配置します。
- オンラインコンサルタント-ポップアップをクリック
- 追加に関するブロックを介して。 サービス。 任意のページで取得できるようにするためのバイヤーの情報。
- 店舗と家具の利点を明らかにし、同時に検索エンジンのページを説明するテキスト。
- 以前に表示した製品。 訪問者が初めてサイトにアクセスした場合、人気のある製品が表示されます。
- フッターブロック:住所、電話番号、複製メニュー。
まとめ
私は、サイトでの作業の最初からほとんどそのようなドキュメントを開発してきました。 1998年以来。 このような概念の最初のバージョンを作成するには、プロジェクトの複雑さと使用するツールに応じて1〜2日かかります(紙に描くのがさらに簡単な場合もあります)。
50ページ以上のプロジェクトでこのアプローチを効果的に使用します。
それは何を与えます:
- 彼は「私が欲しいもの、私のクライアントが望むもの」の観点から頭を置きます。
- このドキュメントは、マーケティング戦略の基礎になります。
- プロセスのすべての参加者の会話は1つの言語で行われます。
- 結果が個別の会社、個別のWebサイトの場合、このオプションは除外されます。 このサイトは、企業のビジネスプロセスの一部です。
- 大規模で複雑なプロジェクトの時間を大幅に節約します。
- これにより、プロジェクトのコストが大幅に削減され、変更の回数が削減されます。つまり、予算を超えずに時間内に開始できます。
このような概念の例を読者と共有する準備ができています。 ところで、結果として: yavitrina.ru
開発チームのコンセプトと有能なTKの両方を作成すれば、そのような結果を得ることができます。