Sacha Greifによる記事「このGraphQLとは何ですか?」の翻訳に注目してください。
あなたが私のような人なら、新しい技術について学ぶとき、あなたは通常3つの段階を経ます:
- 拒否: 別のJavaScriptライブラリ?! なんで? 私はすでにjQueryを持っています!
- 興味: うーん、おそらく私はこのライブラリを見てみる必要があります...
- パニック: 助けて! 今すぐこのライブラリを勉強する必要があります 。そうしないと、私の知識が時代遅れになります!
急速に進化する技術の時代に慎重さを維持するための1つの秘:があります。関心が損なわれるとすぐに第2段階と第3段階の間で新しいことを学ぶことですが、これまでのところ技術はまだ普及していません。
だからこそ、今こそ、このGraphQLがどこで聞いているのかを知る時です。
基本
一言で言えば、GraphQLはデータをリクエストする方法を記述する構文であり、主にクライアントがサーバーからデータをダウンロードするために使用されます。 GraphQLには3つの主な特徴があります。
- クライアントが必要なデータを正確に指定できるようにします。
- 複数のソースからのデータの集約を促進します。
- 型システムを使用してデータを記述します。
それでは、GraphQLの学習をどこから始めますか? 実際にはどのように見えますか? 使用を開始するには? 読んで見つけてください!

挑戦する
GraphQLは大きな古いFacebookで開発されましたが、はるかに単純なアプリケーションでさえ、従来のREST APIの制限に直面する可能性があります。
たとえば、
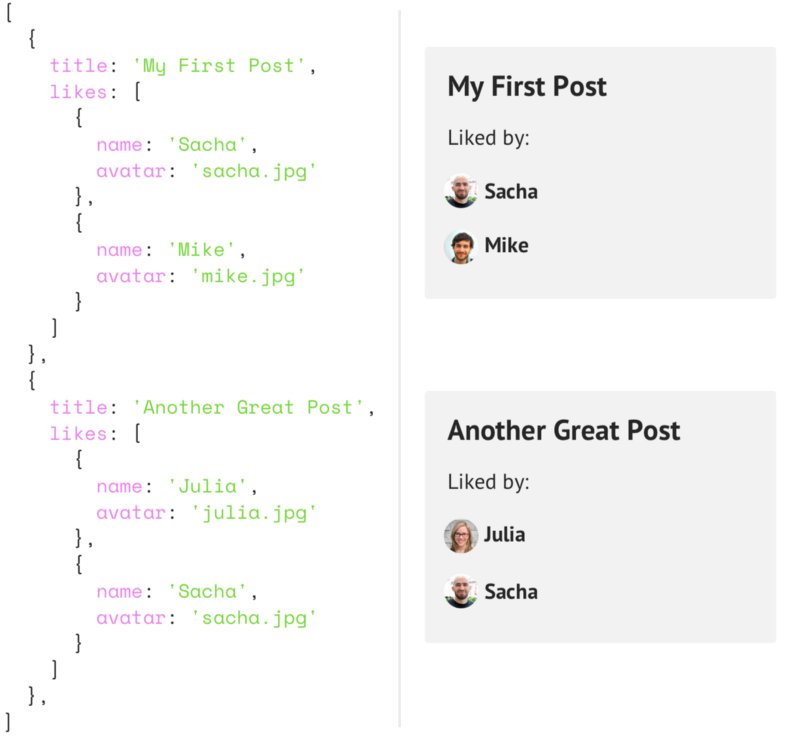
( posts
)のリストを表示し、それぞれの下にユーザー名やアバターを含むいいね!( likes
)のリストを表示する必要があるとします。 実際、難しくはありません。ユーザーオブジェクトを含むlikes
配列を含むように、 posts
APIを変更するだけです。

しかし、その後、モバイルアプリケーションを開発するときに、追加のデータを読み込むために、アプリケーションの実行が遅くなることが判明しました。 したがって、 2つのエンドポイントが必要になります。1つはいいね付きのレコードを返し、もう1 つはいいね!
もう1つの要素を追加します。レコードはMySQLデータベースに格納され、Redisには同類のものが格納されていることがわかります。 今何をすべきか?!
このシナリオを、Facebookが扱う多くのデータソースとクライアントAPIに外挿すると、古き良きREST APIが限界に達した理由を理解できます。
解決策
Facebookは概念的にシンプルなソリューションを考案しました。多くの「愚かな」エンドポイントを使用する代わりに、複雑なクエリを処理し、クライアントが要求する形式のデータを提供できる「スマート」エンドポイントを1つ用意することをお勧めします。
実際、GraphQLレイヤーはクライアントと1つ以上のデータソースの間にあります。 顧客の要求を受け入れ、指示に従って必要なデータを返します。 混乱した? 比phorの時間!
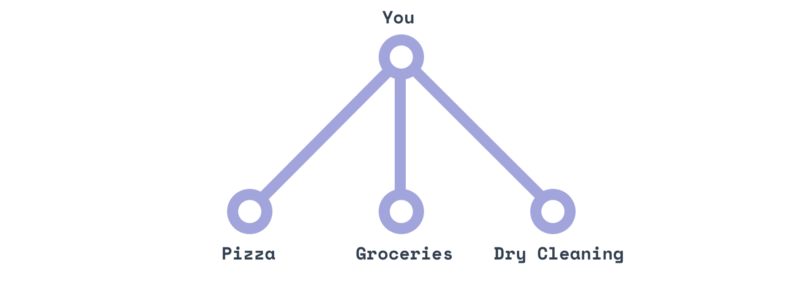
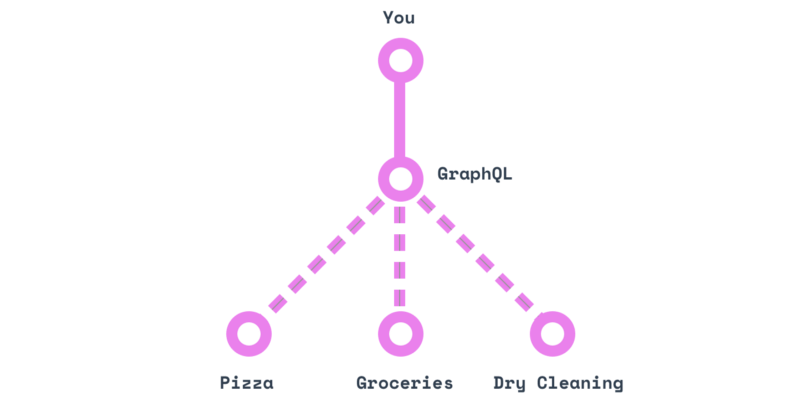
古いRESTモデルを使用することは、ピザを注文し、次に食べ物の配達を注文し、次にドライクリーナーを呼び出して服を拾うようなものです。 3つの店舗-3つの電話。

GraphQLはパーソナルアシスタントのようなものです。3か所すべての住所を教えてから、必要なもの(「私の服、大きなピザ、2ダースの卵を持ってきてください」)を尋ね、それらが届くのを待つことができます。

言い換えれば、GraphQLはこの魔法のパーソナルアシスタントと話すための標準言語です。

Google画像によると、典型的なパーソナルアシスタントは8人のエイリアンです

実際には、GraphQL APIは、スキーマ、 クエリ 、リゾルバの3つの主要な構成要素に基づいて構築されています。
問い合わせ
(クエリとリクエストは、「クエリ」と同等に翻訳されます。以下では、特に指定がない限り、クエリは暗示されます-約per。)
パーソナルアシスタントに何かを尋ねると、 リクエストを完了します。 次のようになります。
query { stuff }
query
キーワードを使用して新しいクエリを宣言し、 stuff
フィールドについても尋ねます。 GraphQLクエリの素晴らしい点は、ネストされたフィールドをサポートしているため、1レベル深くできることです。
query { stuff { eggs shirt pizza } }
ご覧のとおり、リクエストを生成するときに、クライアントはデータの送信元を知る必要はありません。 彼はそれらについて質問するだけで、GraphQLサーバーが残りを処理します。
また、クエリフィールドを配列にすることもできます 。 たとえば、一般的なメッセージリストクエリテンプレートは次のとおりです。
query { posts { # title body author { # name avatarUrl profileUrl } } }
要求フィールドには引数を含めることもできます。 たとえば、特定の投稿を表示する場合、 post
フィールドにid
引数を追加できます。
query { post(id: "123foo"){ title body author{ name avatarUrl profileUrl } } }
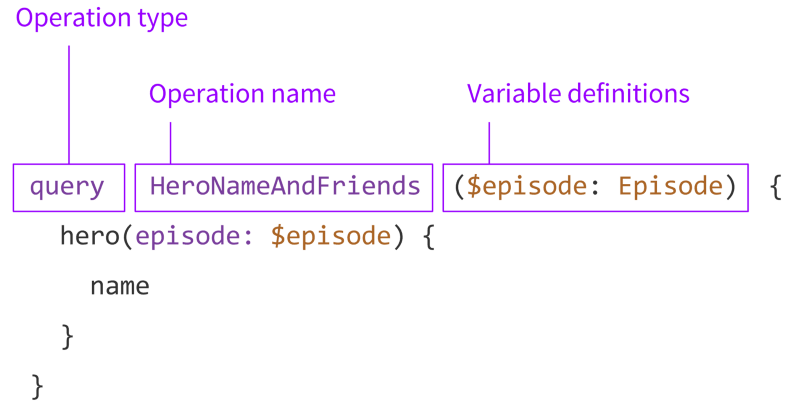
最後に、 id
引数を動的にしたい場合は、 変数を定義してからリクエストで使用できます(リクエストの名前もにしたことに注意してください)。
query getMyPost($id: String) { post(id: $id){ title body author{ name avatarUrl profileUrl } } }
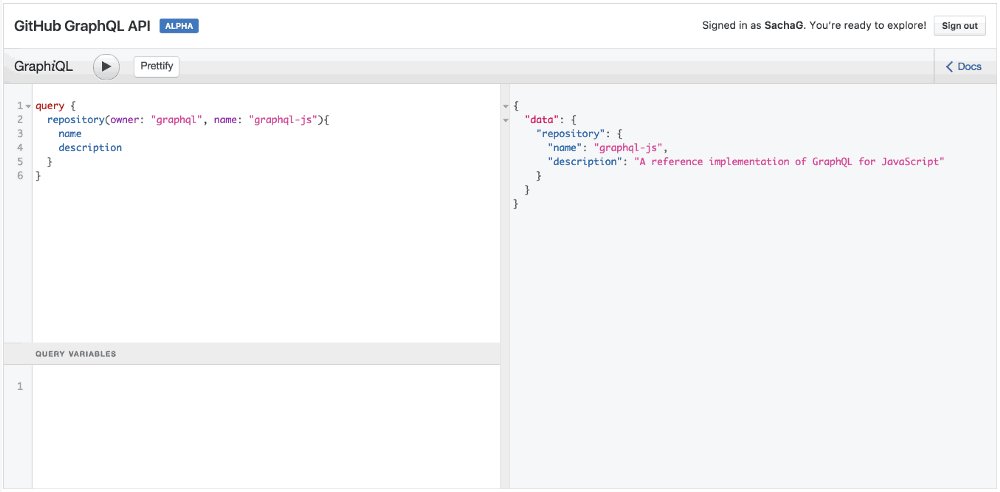
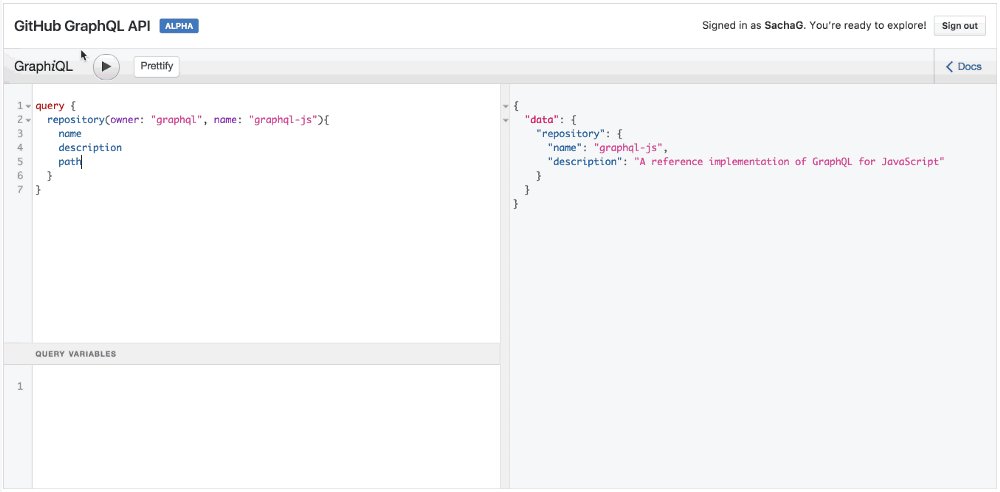
これらすべてを実際に試す良い方法は、GitHubのGraphQL API Explorerを使用することです 。 たとえば、次のクエリを試してみましょう。
query { repository(owner: "graphql", name: "graphql-js"){ name description } }

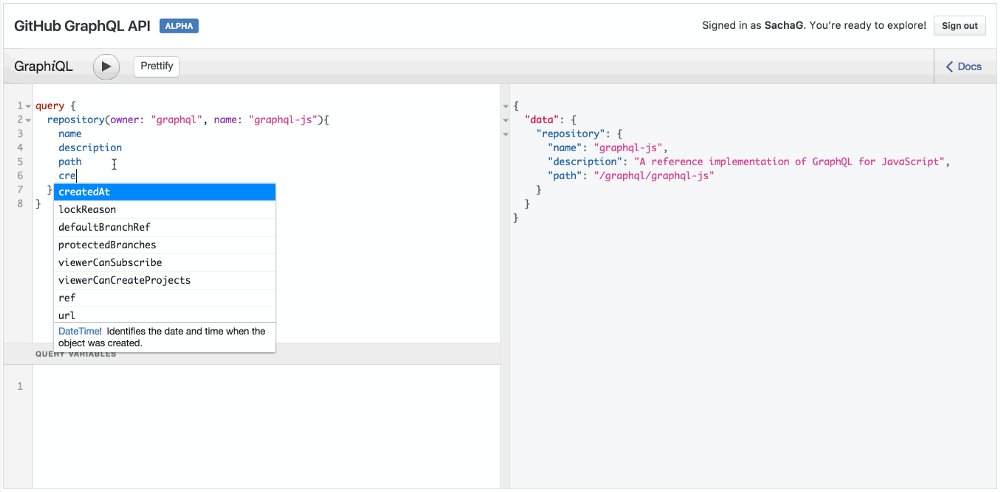
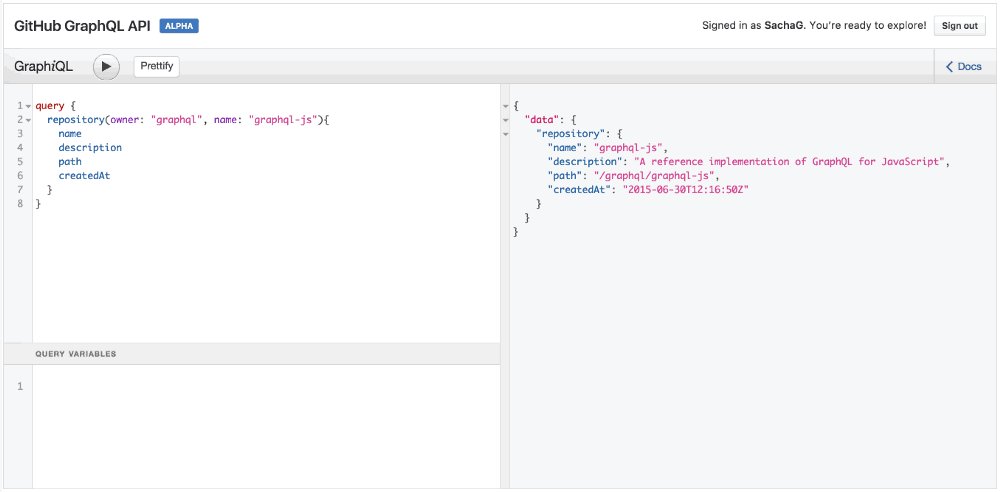
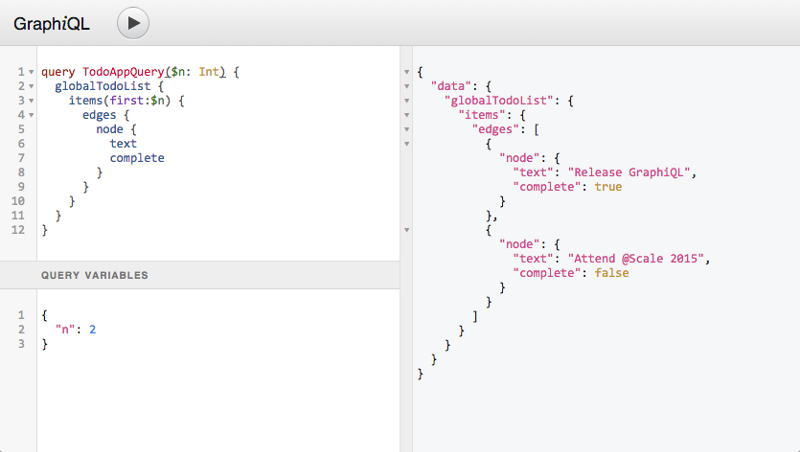
動作中のGraphQLと自動補完
フィールド名を入力すると、GraphQL APIを使用して取得されたフィールド名がIDEによって自動的に提供されることに注意してください。 賢く!
GraphQLクエリの詳細については、優れた記事「Anatomy of GraphQL Queries」をご覧ください 。
レゾルバ
あなたが彼に住所を与えない限り、世界で最高のパーソナルアシスタントでさえあなたのドライクリーニングアイテムを持参することはできません。
同様に、GraphQLサーバーは、 リゾルバーを使用して説明されない限り、着信クエリの処理方法を知ることができません。
認識機能を使用して、GraphQLは、要求されたフィールドに対応するデータを取得する方法と場所を理解します。 たとえば、フィールドレコードの認識エンジンは次のようになります(Apollo GraphQL-Toolsセットのスキーマジェネレーターを使用)。
Query: { post(root, args) { return Posts.find({ id: args.id }); } }
応答のルートでpost
を受信
ため、 Query
セクションに配置します。 ただし、 author
フィールドなどのサブフィールドのリゾルバーを作成することもできます。
Query: { post(root, args) { return Posts.find({ id: args.id }); } }, Post: { author(post) { return Users.find({ id: post.authorId}) } }
リゾルバは返されるオブジェクトの数に制限がないことに注意してください。 たとえば、 commentsCount
フィールドをPost
オブジェクトに追加するとcommentsCount
ます。
Post: { author(post) { return Users.find({ id: post.authorId}) }, commentsCount(post) { return Comments.find({ postId: post.id}).count() } }
ここでの重要な概念は、GraphQLクエリスキーマとデータベースの構造がまったく関連していないということです。 言い換えると、 author
フィールドまたはcommentsCount
フィールドはデータベースに存在しない可能性がありますが、レコグナイザーの力により「シミュレート」できます。
上記のように、レコグナイザー内に任意のコードを書くことができます。 そのため 、データベースの内容を変更できます。 そのような認識は突然変異と呼ばれます。
スキーマ
graphQL型のデータスキーマのおかげで、これはすべて可能になりました。 この記事の目的は、完全な紹介ではなく概要を提供することなので、このセクションでは詳細を説明しません。
詳細を知りたい場合は、 GraphQLのドキュメントをご覧ください。

よくある質問
休憩して、いくつかの一般的な質問に答えてください。
ねえ、あなたは後列にいます。 はい、そうです。 私はあなたが何かを聞きたいと思うのを見ます。 さあ、恥ずかしがらないで!
GraphQLとグラフデータベースの共通点は何ですか?
共通点はありません。 実際、GraphQLはNeo4jのようなグラフデータベースとは関係ありません。 「グラフ」部分は、フィールドとサブフィールドを使用してAPIグラフを調べてコンテンツを取得するという考え方を反映しています。 「QL」の一部は「クエリ言語」-「クエリ言語」の略です。
RESTに完全に満足していますが、GraphQLに切り替える必要があるのはなぜですか?
GraphQLであるREST APIの問題点に到達していない場合、心配する必要はありません。
RESTの上でGraphQLを使用すると、APIの残りの部分で複雑な変更を行ったり、蓄積されたユーザーエクスペリエンスを壊したりすることはほとんどないため、どのような場合でも移行は死活問題ではありません。 したがって、可能であれば、プロジェクトのごく一部でGraphQLを試す価値があります。
React / Relay / library_nameなしでGraphQLを使用できますか?
もちろん! GraphQLは単なる仕様であり、既製のクライアント(たとえば、 ApolloにはWeb、iOS、Angularなどのクライアントがあります)を使用するか、GraphQLサーバーにクエリを手動で送信することにより、任意のプラットフォームの任意のライブラリで使用できます。
GraphQLはFacebookによって作成されたものであり、Facebookを信頼していません。
繰り返しになりますが、GraphQLは単なる仕様です。つまり、Facebookによって記述された1行のコードを使用せずに使用できます。
Facebookのサポートは、GraphQLエコシステムにとって間違いなく良いプラスです。 しかし、現時点では、FacebookはGraphQLをサポートするのに十分な大きさです(たとえFacebookが使用をやめたとしても)。
どういうわけか「クライアントに必要なデータを要求させる」ことは安全に見えません
認識エンジンを作成しているので、このレベルでセキュリティの問題を解決できます。
たとえば、クライアントがlimit
パラメーターを使用して要求するドキュメントの数を示すことを許可する場合、多くの場合、クライアントが何百万ものドキュメントを要求するときにサービス拒否攻撃を回避するためにこの数を制御する必要があります。
それで、あなたは始めるために何が必要ですか?
実際、開始するのに必要なコンポーネントは2つだけです。
- APIリクエストを処理するためのGraphQLサーバー
- エンドポイントに接続するGraphQLクライアント。

GraphQLの仕組みを理解したので、この分野の主要なプレーヤーについて話をすることができます。
GraphQLサーバー
最初に作業する必要があるのは、GraphQLサーバーです。 GraphQL自体は単なる仕様であるため、競合する実装への扉が開かれています。
GraphQL-JS (ノード)
これは、GraphQL仕様の元の実装へのリンクです。 express-graphqlとともに使用して、APIサーバーを作成できます 。
GraphQL-Server (ノード)
Apolloチームには、GraphQLサーバーの独自の実装があります。 オリジナルほど完全ではありませんが、非常によく文書化され、維持され、急速に開発されています。
その他のプラットフォーム
公式Webサイトには、 さまざまなプラットフォーム (PHP、Rubyなど) 向けのGraphQL仕様の実装のリストがあります。
GraphQLクライアント
もちろん、GraphQL APIを直接操作することもできますが、特別なクライアントライブラリを使用すると間違いなく作業が楽になります。
リレー
リレーは、Facebook独自のツールキットです。 これは、Facebookのニーズを考慮して作成されたもので、ほとんどのユーザーにとって少し冗長になる可能性があります。
アポロクライアント
すぐに彼の代わりにこの地域の新しいメンバー、 アポロになりました 。 典型的なクライアントは、次の2つの部分で構成されています。
- ブラウザでGraphQLクエリを実行できるApollo-client ( DevToolsの拡張機能もあります )
- フロントエンドフレームワークコネクタ( React-Apollo 、 Angular-Apolloなど)
デフォルトでは、ApolloクライアントはReduxを使用してデータを保存します。Redux自体は、豊富なエコシステムを備えたかなり信頼できる状態管理ライブラリです。

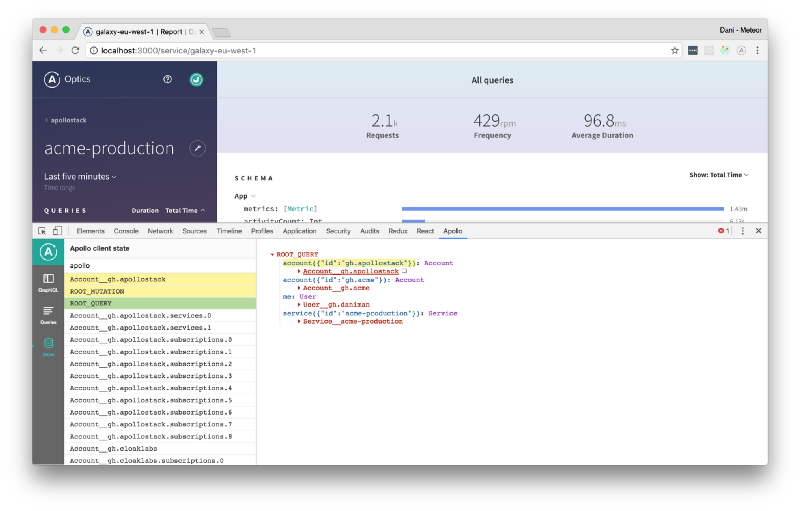
Chrome DevToolsのApollo拡張機能
オープンソースアプリケーション
GraphQLはかなり新しい概念であるという事実にもかかわらず、それを使用する有望なオープンソースアプリケーションがすでにいくつかあります。
VulcanJS

私(元の記事の著者-約Per。)私はVulcanJSの主任開発者です 。 多くの定型コードを書かなくても、React / GraphQLスタックの能力を試す機会を人々に与えるために作成しました。 数時間以内にCRUDアプリケーション( Instagramクローンなど)を作成できるため、「最新のWebエコシステムのレール」と考えることができます。
ギャツビー
GatsbyはReactの静的サイトジェネレーターであり、 バージョン1.0以降、 GraphQLも使用しています。 これは一見奇妙な組み合わせのように思えるかもしれませんが、実際には非常に強力なアイデアです。 ビルドプロセス中に、GatsbyはいくつかのGraphQL APIからデータを抽出し、それを使用して完全に静的なReactクライアントアプリケーションを作成できます。
他のGraphQLツール
GraphiQL
GraphiQLは、GraphQLエンドポイントへのクエリを作成および実行するための非常に便利なブラウザベースのIDEです。

データローダー
GraphQLクエリはネストされているため、1つのクエリで多数のデータベース呼び出しを簡単に呼び出すことができます。 負荷を軽減するには、Facebookが開発したDataLoaderライブラリなどのキャッシュツールを使用できます。
GraphQLサーバーを作成する
Create GraphQL Serverは、Mongoデータベースを使用してNodeベースのサーバーを簡単かつ迅速に生成できるコンソールプログラムです。
GraphQL-up
GraphQLサーバーの作成と同様に、GraphQL-upを使用すると、 Graphcoolサービスに基づいてGraphQLバックエンドをすばやく作成できます。
GraphQLサービス
最後に、GraphQL-backend-as-a-serviceを提供する企業が多数あります。 彼らはあなたのためにサーバー側の面倒を見るでしょう、そしてこれはGraphQLエコシステムに突入する良い方法です。
Graphcool
GraphQLとAWS Lambdaを無料の開発プランと組み合わせた柔軟なバックエンドプラットフォーム。
スカホールド
別のGraphQL-back-as-a-a-serviceで、無料の料金プランがあります。 Graphcoolのような多くの機能を提供します。

GraphQLにはすでに多くのリソースがあります。
(コメントでロシア語のリソースも提供します-約Per。)
GraphQL.org
GraphQLの公式Webサイトには、使い始めるのに役立つ優れたドキュメントがあります。
LearnGraphQL (英語)
LearnGraphQLは、Kadiraが作成したオンラインコースです。
LearnApollo (英語)
LearnGraphQLの続編であるLearnApolloは、Graphcoolが作成した無料のコースです。
アポロブログ
Apolloブログには、ApolloとGraphQL全般に関する詳細かつ充実した記事がたくさんあります。
GraphQLウィークリー
GraphcoolチームがキュレーションしたGraphQLニュースレター。
ハッシュバンウィークリー
GraphQLに加えて、ReactとMeteorも取り上げている別の大きなニュースレター。
Freecom (英語)
GraphQLを使用してインターコムクローンを作成する方法を説明する一連のチュートリアル。
Awesome GraphQL (英語)
GraphQLのリンクとリソースのかなり包括的なリスト。

GraphQLの新たに獲得した知識をどのように実践することができますか? あなたが試すことができるいくつかのレシピは次のとおりです。
Apollo + Graphcool + Next.js
すでにNext.jsとReactに精通している場合、この例ではGraphcoolを使用してGraphQLエンドポイントを構成し、Apolloを使用してクエリを送信できます。
VulcanJS
Vulcanチュートリアルは、サーバーとクライアントにシンプルなGraphQLデータレイヤーを作成するのに役立ちます。 Vulcanはオールインワンプラットフォームであるため、これは設定なしで開始するのに適した方法です。 ヘルプが必要な場合は、Slackチャンネルにお気軽にお問い合わせください !
GraphQLとReactのチュートリアル
Chromaブログには、コンポーネントベースの開発アプローチを使用してReact / GraphQLアプリケーションを作成するための6部構成のガイドがあります。

おわりに
GraphQLは、現代の開発の多くの分野に影響を与えるテクノロジーであるため、最初は複雑に見えるかもしれません。 しかし、時間をかけて基本的な概念を理解すると、これの多くが理にかなっていることに気付くと思います。
使用するかどうかにかかわらず、GraphQLに慣れるのに時間をかける価値があると思います。 ますます多くの企業や構造が使用を開始しており、今後数年間でウェブ開発の重要なビルディングブロックの1つになる可能性があります。
同意しますか? 同意しませんか? ご質問は? コメント欄で教えてください。