
CSSを使用して作業を行う開発者に役立つテクニックに関する記事の翻訳をご紹介します。
このガイドでは、CSSグリッドレイアウトモジュールから要素を自動的に配置するためのアルゴリズムのすべての手順を説明します。 各ステージは、
grid-auto-flow
プロパティを使用して制御されます。 著者は他の記事「 CSSグリッドレイアウトの紹介 」と「 CSSグリッドレイアウトを使用して要素を配置できる7つの方法 」で、CSSグリッド仕様を確認し、グリッドを使用してWebページに要素を配置する方法を分析しました。 ただし、これらのマテリアルでは、グリッド内で単一の要素の位置が明示的に指定されていました。 残りの要素は、特定のアルゴリズムを使用して配置されました。
次に、このアルゴリズムを分析します。 そして、次にその要素が必要な場所にないことに気付いたときには、頭を掻いたり、それがどのように起こったのか不思議に思う必要はありません。
基本原則
詳細を掘り下げる前に、いくつかの基本原則を検討してください。
- 匿名のグリッドアイテム 。 テキストをタグにラップせずにメッシュコンテナに直接配置すると、匿名のメッシュ要素に変わります。 スタイルはそのような要素に適用できませんが、同時に親コンテナからスタイルルールを継承します。 メッシュコンテナ内の空白は匿名要素を作成しないことに注意してください。
- グリッドスパンの値 。 グリッド内の配置とは異なり、アルゴリズムにはグリッド内の間隔の値を決定するための個別のルールが含まれていません。 値が設定されていない場合、デフォルトでは1です(要素はそのセルのみを占有します)。
- 暗黙のグリッド プロパティ値
grid-template-rows
、grid-template-columns
、grid-template-areas
基づくgrid-template-areas
は、明示的グリッドと呼ばれます。 明示的なグリッドの境界外に要素の位置を決定すると、ブラウザはこの要素をキャプチャする追加のグリッド線を生成します。 これらの行は、明示的なグリッドと組み合わせて、暗黙的なグリッドを形成します。 詳細については、「 CSSグリッドレイアウト作業ドラフトのどこにあるか 」を参照してください。 自動配置アルゴリズムにより、追加の列または行が暗黙的なグリッドに表示されることもあります。
さて、ここで注意すべきことがあります。 アルゴリズムを制御する
grid-auto-flow
プロパティのデフォルト値は
row
です。 同じ値がアルゴリズムの以降の説明で使用されます。 プロパティを明示的に
column
設定した場合は、この説明でrowという用語のすべてのインスタンスを
column
に置き換えてください。 たとえば、「 列ではなく行の位置を設定して要素を配置 」は「 行ではなく列の位置を設定して要素を配置 」になります。
次に、お気に入りの最新のブラウザーで実験的な機能を使用する可能性を有効にし、レイアウトを構築するときにアルゴリズムの詳細を検討します。
ステップ#1:匿名グリッド要素を生成する
アルゴリズムが最初に行うことは、すべての要素をグリッドに配置しようとすると、匿名要素を作成することです。 前述のように、スタイルを適用するものは何もないため、このような要素にスタイルを適用することはできません。
次のコードは、要素間テキストから匿名メッシュ要素を生成します。
<div class="container"> <span class="nonan">1</span> Anonymous Item <div class="nonan floating">2</div> <div class="nonan">3</div> <div class="nonan floating">4</div> <div class="nonan">5</div> </div>
この例では、アルゴリズムはdiv 2およびdiv 4に適用されたCSSフロートを無視することにも注意する必要があります。
→ CodePenのデモ
ステップ#2:明確に指定された位置にアイテムを配置する
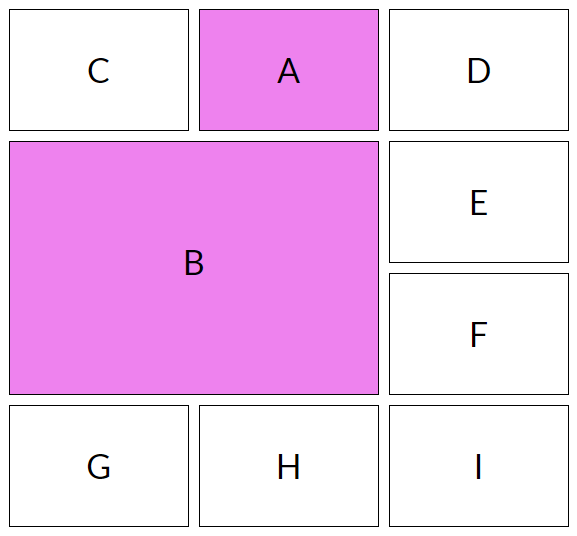
この手順と次のいくつかの手順では、9つの異なる要素のグリッドを使用します。
<div class="container"> <div class="item a">A</div> <div class="item b">B</div> <div class="item c">C</div> <div class="item d">D</div> <div class="item e">E</div> <div class="item f">F</div> <div class="item f">G</div> <div class="item f">H</div> <div class="item f">I</div> </div>
グリッドに配置される最初の要素は、 位置が明示的に指定されている要素です。 ここでは、要素AおよびBとします。ここでは、他のすべてを無視します。 AとBの位置を設定します。
.a { grid-area: 1 / 2 / 2 / 3; } .b { grid-area: 2 / 1 / 4 / 3; }

アルゴリズムは、
grid-area
プロパティ値に従ってAとBを配置します。
-
grid-area
は、最初と2番目の値に基づいて、両方の要素の左上隅の位置を設定します。 - 3番目と4番目の値に基づいて、
grid-area
は両方の要素の右下隅の位置を設定します。
→ CodePenのデモ
ステップ#3:列ではなく行の位置を設定してアイテムをレイアウトする
これで、アルゴリズムは
grid-row-start
および
grid-row-end
プロパティに明示的に指定された行位置を持つ要素を配置します。
要素CおよびDのグリッド行の値を設定します。
.c { grid-row-start: 1; grid-row-end: 3; } .d { grid-row-start: 1; grid-row-end: 2; }
明示的に指定されていない列の位置を決定するため、アルゴリズムはパッキングモードに従って2つのシナリオのいずれかに従って動作します 。
- スパースパッキング(デフォルト)。
- タイトな配置(高密度パッキング)。
ステージ3でのまばらな配置
これがデフォルトの動作です。 要素の列の開始行(列開始行)は、可能な最小の行インデックス(行インデックス)を受け取ります。 これにより、現在の要素と既に他の要素が占有しているセルのスペースが重複することを回避できます。
列の最初の行も、この段階で既に同じ行に配置されている要素の後に来る必要があります。 強調するのは、この段階であり、この段階の前ではありません 。

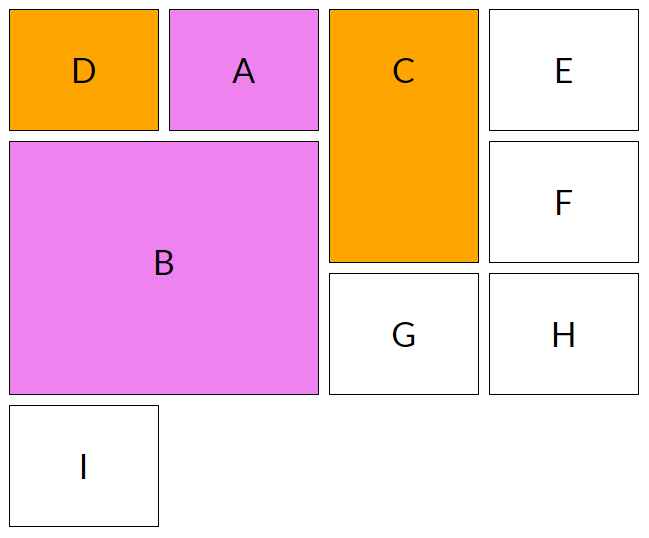
例について考えてみましょう。要素Dは、重なりなしにそこに収まる場合でも、Aの左側に移動しませんでした。 実際には、アルゴリズムは、column-ではなく 、 明示的に指定された行位置を持つ要素を、 この行 ( この例ではC)に同様に配置された別の要素の前に 配置しません。 要素Cがグリッド行の値から削除されると、DはAの左に移動します。
言い換えると、列ではなく行の位置が明示的に設定されている要素Dは、Aの前に配置できますが、Cがこれに干渉しない場合のみです。 Dには列ではなく行の位置があり、Dと同じ行にあります。
→ CodePenのデモ
ステージ3のタイトな配置
Aの前の空のスペースを要素Dで埋める必要がある場合、
grid-auto-flow
プロパティを
row dense
に設定する必要があります。
.container { grid-auto-flow: row dense; }

この場合、列の最初の行は再び最小の可能なインデックスを受け取るため、他の要素と重複することはありません。 しかし、オーバーレイなしで要素を収めることができる空の場所がある場合、同じ行の前の要素を考慮せずに同じ位置値で配置されます(この例では-C)。
→ CodePenのデモ
ステップ#4:暗黙的なグリッドの列数を決定する
次に、アルゴリズムは暗黙的なグリッドの列数を決定しようとします。 次のようになります。
- このアルゴリズムは、明示的なグリッドの列数を取得します。
- 次に、指定された列の位置にあるすべての要素を調べ、すべての要素をカバーするために列を明示的なグリッドの最初と最後に追加します。
- 次に、アルゴリズムは、指定された列位置なしですべての要素を調べます。 それらのいずれかの最大スパンが暗黙的なグリッドの幅より大きい場合、アルゴリズムはこの間隔をカバーするために最後に列を追加します。
ステップ#5:残りのアイテムを配置する
この時点で、アルゴリズムは、位置が明確に定義されているすべての要素と、既知の行位置を持つ要素をすでに配置しています。 ここで、彼は残りの要素をグリッドに配置し始めます。
ただし、このプロセスを検討する前に、 自動配置カーソルという新しい用語を導入します 。 これはグリッドの現在の挿入ポイントであり、座標のペア(行と列)の交差によって決定されます。 最初に、カーソルは暗黙的なグリッドの最初の行と列の交点に置かれます。
要素の配置は、
grid-auto-flow
プロパティで指定されたパッキングモードに依存することを思い出してください。
ステージ5でのまばらな配置
デフォルトでは、残りのアイテムは希薄モードで配置されます 。 方法は次のとおりです。
要素がどの軸にも位置を持たない場合:
- アルゴリズムは、次のようになるまでカーソルの列位置を増分します。
a)現在の要素と以前に配置された要素が重複するまで、
b)「カーソルの列位置の値+要素の列間隔の値」の合計が暗黙的グリッドの列数を超えなくなるまで。
- アルゴリズムが重複しない位置を見つけると、カーソル位置を挿入された要素の
row-start
column-start
値とcolumn-start
値に設定します。 それ以外の場合、アルゴリズムはrow-
を1増やしcolumn-start
は暗黙的なグリッドの初期行の値を割り当て、前の手順を繰り返します。
要素に列の位置がある場合:
- カーソルの列位置の値は、要素の
column-start
値に割り当てられます。 新しい位置の値がカーソルの前の列位置よりも小さい場合、行位置は1ずつ増加します。
- 次に、要素が既に占有されているセルのいずれとも重ならない値に達するまで、行の位置が1ずつ増加します。 必要に応じて、暗黙的なグリッドに追加の行を追加できます。 これで、要素の行の開始行の値がカーソルの行位置に割り当てられ、要素の行の終了行がその間隔に従って設定されます。
より明確にするために、例を考えてみましょう。

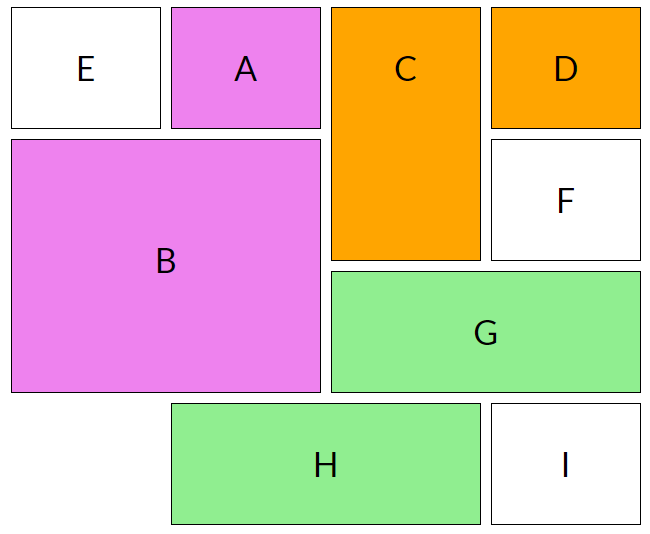
軸位置が指定されていない場合の要素EおよびFの配置
列または行の位置がない要素Eを処理する場合、カーソルは値を行1および列1に設定します。要素Eは1つのセルのみを占有し、重複することなく左上隅に収まります。 つまり、アルゴリズムは単純に要素Eを行1 /列1の位置に配置します 。
両方の軸で指定された位置を持たない次の要素はFです。カーソルの列位置の値は2に増加します。しかし、行1 /列2の位置は既に要素Aによって取得されます。 、そしてカーソルの行位置が1増加し、列位置が1にリセットされます:行2 /列1。アルゴリズムは再び4に達するまで列位置を1 ずつ増加し始めます。 これは無料で、要素Fで占有できます。 アルゴリズムはそれを配置し、次の要素に移動します。
列の位置が指定されている場合の要素GおよびHの配置
Gから始めましょう。カーソルの列位置の値は、要素G-3の
grid-column-start
プロパティと同じように定義されます。これらは列(4)の前の値よりも小さいため、行位置は1増加します。つまり、行3になります。 /列3。このような座標を持つスペースは現在無料であり、Gは重複することなくそこに配置できます。これはアルゴリズムによって行われます。 次に、要素Hについても同じことが繰り返されます。
→ CodePenのデモ
ステージ#5のタイトな配置
grid-auto-flow
プロパティが
row dense
に設定されて
row dense
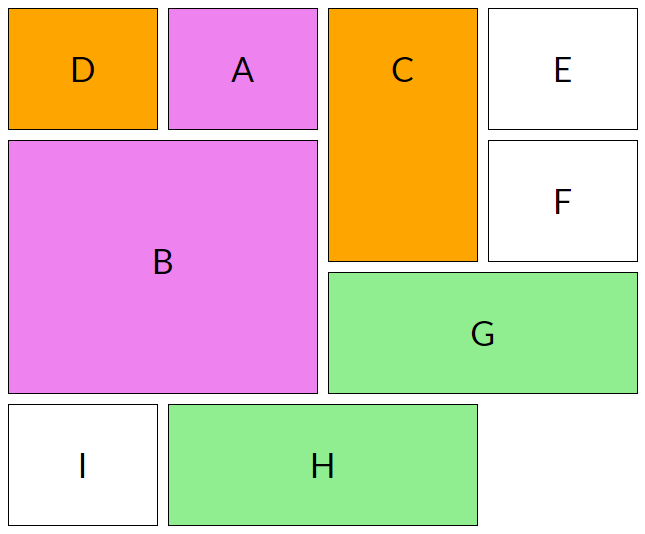
場合、別の手順が実行されます。 挿入された要素に特定の位置がない場合、現在のカーソル位置は、要素の位置が決定される前に、初期行と暗黙のグリッド列の交点の線に従って決定されます。

要素IはHの左側に配置されます。これは、カーソルの位置が、最後に配置された要素からではなく、暗黙的なグリッドの最初の行と列の交点にある行にリセットされるためです。 アルゴリズムは、オーバーラップすることなく適切な位置を検索し、Hの左側の場所を見つけて、そこに要素を配置します。
→ CodePenのデモ
おわりに
この記事では、CSS Grid Layoutモジュールの自動配置アルゴリズムのすべての段階を説明しました。 このアルゴリズムは、
grid-auto-flow
プロパティを使用して制御されます。
アルゴリズムをよりよく理解するために、異なるレイアウトの異なる要素の最後の位置を自分で計算してみてください。