
Expeditionステッカー:要素を強化する

このデザインでステッカーを使用するときに表示される問題をすぐに強調します。
1.要素は小さくて細い、名前は線形間よりも小さい
2.ステッカーはほとんどすべて白です。 メートルの距離から、それは灰色の落書きのあるスポットに変わります
主な問題をすばやく修正します。名前を増やし、色を追加します。 カラビナを作成します。これにより、名前を読み取ることができなくなり、中心的な要素になります。 山の明るい輪郭を背面に配置し、ステッカーが剥がれないように広いフィールドを作成します。

このようなステッカーは、色と大きなテキストの明るい組み合わせにより、オリジナルよりも認識されやすくなります。 いわゆる「斜視テスト」を実行します。

同時に、ステッカーがフェードしてラップアラウンドしたときにステッカーがどのように見えるかを推定します。

まとめると
長所:
+ステッカーは、アクセントと明るい色のために、より表情豊かになりました
+名前が読みやすくなり、ステッカーの認識が高まりました
短所:
-「ナイーブ」がありません。 それをしたのは子供ではなく、ステレオタイプになったことがわかります
Pally Store:創造性の追加

このロゴには説明がなかったので、空想しなければなりませんでした。 どうやら、これは樽の蓋の形で作られた看板または店の看板です。 おそらく、この店では、自分の手で自然に作られたすべてのもの、自然のもの、または言うまでもなく「クラフト」が高く評価されています。 次に、1つの問題があります。
1.コンピューターの碑文が多すぎる:手で2つの同一の「L」を書くことはできません
碑文を手書きにしたい人のための簡単なヒント:怠beにならず、実際に手書きで書いてください。 どのコンピューターフォントよりも活気があります。 紙にマーカーと鉛筆で「Pally Store」を書きます。

これで、Illustratorの文字を丸で囲み、Photoshopの樽の蓋に配置します。 私たちはこれにあまり時間を費やしませんでしたが、誰かが実際に木で描いたように、それがより「誠実」になったことは非常に明白です:

スタイル変更を要約するには
長所:
+標識はより人工的になり、快適感を与えます
短所:
-木の上の手書きの碑文は読みにくいです。 小さい形式がある場合は、簡易版が必要になります
Excelスペシャリストの名刺:アイデアを視覚化する

しかし、テーブル自体の形で名刺を作成したらどうなるでしょうか? 見積もりましょう:


結論:クールになってください:)
SibTransNavigation:フォントで遊ぶ

この例は、フォントを使用した効果はフレンドではないというルールを示しています(まれな例外を除きます)。 主な問題を強調します。
1.効果によって読みやすさが損なわれ、誰もがワードアートの可能性に夢中になっていた90年代に戻ります。
2.すでに複雑な名前は、「保健省が警告する」という碑文で行われたのと同じ方法で絞られたため、読めませんでした。
ピンチしたImpactを、効果のない2つの無料フォントに置き換えるだけです。

読みやすさの比較:

要約すると:
+効果を取り除いたため、ロゴは90年代から2分の1になりました
+固定されていない文字が読みやすくなりました
-ロゴが長くなりました
-認識が重要な場合、SibTransNavigationエンブレムを作成する必要があります
パラゴン:構成の改善

セルゲイは正しい-ロゴを完成させる必要がある:
1.小文字と大文字が混在したテキスト部分。 注意深く見てください。これはPARAGONではなくParaGOnと書かれています。
2.サインはバラバラになっています。 アイデアは明確です-PとGとSの間の文字。ただし、構成は動的でも静的でもありません-ちょうど行がヒープに積み上げられています。
3.署名、署名、テキスト部分の相互の寸法を確定する必要があります-明確な強調と相互接続はありません。 質量はすべて同じです。
再設計を始めましょう。テキスト部分を入力し、構成を強化すると同時に、色あせた青を「近代化」します。 記号の代わりに、今のところ正方形を使用します-元の記号はその形状に引き寄せられます:

構図が組み立てられ、今、サインが何であるか想像できます。 元のロゴの最もグラフィック要素である「G」を取り、Photoshopで直接見積もります。

かっこいいですね。 そして、最初の文字から「P」の脚を引き出すことができます。 これは対称性を壊しますが、「PG」の元の意味を明確にします:

結果:
+構成、色、記号により、ロゴがより明確で全体的になりました
-オリジナルの「ギリシャ」モチーフが消え、サインはPGおよびSからのリバスではなくなりました
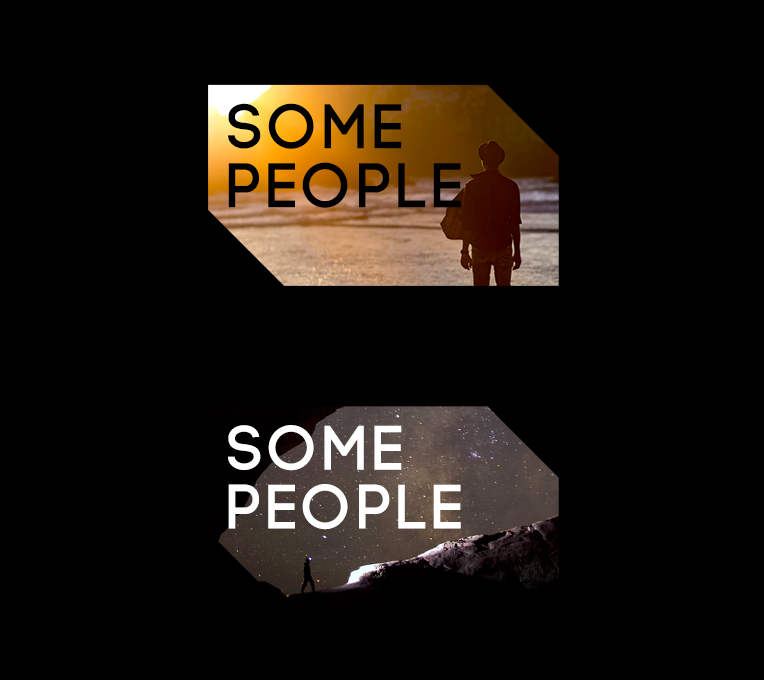
一部の人々:最適なオプションを選択してください

最も有望なオプションを選択し、よりグラフィックにします。

これは店舗サインであることがわかっているため、重要な手順を実行できます。ロゴがどのように「表示」されるかを把握することです。 「一部の人々」という名前に基づいて、人々のさまざまな写真をコーポレートアイデンティティの要素として使用できます。 unsplash.comから無料のものを入手してください 。

これは、「ダイナミックアイデンティティ」と呼ばれるものへの一歩です。これは、1つの永続的なサインではなく、ブランド要素を構築するためのルールです。 「一部の人々」については、人々のさまざまな写真を大きなフォーマットで使用でき、小さなロゴでは色を残すことができます。 たとえば、ボックスで写真を撮ることができますが、ラベルではそれ以上作成できないため、色を使用します。

結論:単純な標識が「視覚的なハンマー」と呼ばれるものに変わりました。 それを使用すると、簡単に認識できる名刺、看板を作成したり、ソーシャルネットワーク上で投稿を手配したりできます。 第一に、「一部の人々」の認知度を高め、第二に、クライアントとの各接点をブランド化するのが簡単になります。 これは、「一部の人々」が細部に注意を払う力とリソースを持っていることを示します。
まとめると
すべてのソリューションが完璧であるとは限らず、多くのソリューションを思い浮かべるか、よりユニークにする必要があります。 しかし、単純な改善の例として、それらは非常に適していると思います。 それらのほとんどは過剰を切り捨て、強調し、「人生」における認識を高めています。 単純化の傾向はそれほど傾向ではなく(すでに半世紀以上)、知覚を改善するための実用的なステップです。
ロゴデザインのアドバイスなどが必要な場合は、ソーシャルネットワークでハッシュタグ#logomachine_helpを使用してください。それに従って、再デザインの候補を選択します。 そして、いつものように、プロジェクトの成功したデザインです!