
→デモ: リンク
→ソース: リンク
Googleマップの実装とカスタマイズに初めて遭遇したとき、必要なすべてのポイントを考慮した記事は1つも見つかりませんでした。少しずつ情報を探し、自分で何かを発明しなければなりませんでした。 その後、以前にGoogleマップのスタイリングで働いたことのない人で、同時にAPIの完全な研究の時間枠(または欲求)によって制限されていた人々が必要な情報と資料をすぐに入手できるように、この記事を書くことにしました。 さらに、ある程度の経験がある人は、この記事から興味深い情報、たとえば情報ウィンドウの要素の視差を自分で描くことができます。
この記事では、次のことを検討します。
1.サイトでのGoogleマップの実装
- iframe insertを介してマークアップに追加する
- API経由で追加
2.マーカーのカスタマイズ
- マーカーの初期化
- マーカーアニメーション
- マーカー画像
3.情報ウィンドウのカスタマイズ
- 情報ウィンドウの追加
- 情報ウィンドウを開く
- 情報ウィンドウ要素のカスタマイズ
- 情報ウィンドウ内のアイテムの視差効果
4.カードのカスタマイズ
- マップオブジェクトの色を変更する
- コントロールのカスタマイズ
- カード用マスク
1.サイトの紹介
iframe insertを介してマークアップに追加する
マーカーを変更したり、カスタム情報ウィンドウを作成したり、他の方法で地図を操作したりする必要がない場合、追加するには次のようにします。
- Googleマップを開きます 。
- 目的のオブジェクトを検索します(たとえば、検索でアドレスを入力するか、目的の名前を右クリックして、コンテキストメニューで[What is there?]アイテムを選択します)

次に、ハンバーガーをクリックします。

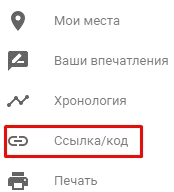
次に、リンク/コードボタンを見つけます。

コードをコピーして貼り付けます:

結果のコードをマークアップに挿入するだけです。
API経由で追加
ただし、操作が必要な場合は、キーが必要です。 彼が近くにいない場合は、ここにアクセスできます: リンク
YOUR_API_KEY
代わりにアドレスに
YOUR_API_KEY
ます:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
APIのロード後にコールバックを呼び出す必要がある場合は、キーの後に関数名を
YOUR_API_KEY&callback=initMap
して
YOUR_API_KEY&callback=initMap
を追加する必要があります。 ページ上のスクリプトを接続し、マークアップで将来のマップ用のブロックを作成します。
<div id="map"></div>
次に、マップを初期化する必要があります。
function initMap() { var coordinates = {lat: 47.212325, lng: 38.933663}, map = new google.maps.Map(document.getElementById('map'), { center: coordinates }); }
上記の「What's Here」オプションを使用して座標を調べることができます。
すぐに必要なプロパティ:
-
zoom: number
number-初期スケールを定義します。 -
disableDefaultUI: boolean
コントロールを削除します。 -
scrollwheel: boolean
マウスホイールをscrollwheel: boolean
スケーリングを無効にします(マップが全ページ幅でスクロールダウンを中断する場合に役立ちます)。
2.マーカーのカスタマイズ
マーカーの初期化
まず、マーカーを追加します。
function initMap() { var coordinates = {lat: 47.212325, lng: 38.933663}, map = new google.maps.Map(document.getElementById('map'), { center: coordinates }), marker = new google.maps.Marker({ position: coordinates, map: map }); }
position
(必須)は、マーカーの初期位置を示します。 マップと同じ座標を指定すると、マーカーは画面の中央になります。 座標の値を変更するか、表示領域(親ブロック)に対するマップ自体の位置を変更することにより、マーカーを移動できます。
map
(オプション)は、マーカーが配置されるマップを示します。
マーカーアニメーション
マーカーの場合、アニメーションを設定できます。
-
DROP
-マップをロードした後、マーカーが上にドロップします。 - バウンス-マーカーは所定の位置にバウンドします。
function initMap() { var coordinates = {lat: 47.212325, lng: 38.933663}, map = new google.maps.Map(document.getElementById('map'), { center: coordinates }), marker = new google.maps.Marker({ position: coordinates, map: map, animation: google.maps.Animation.BOUNCE }); }
アニメーションは、マーカーの初期化中に設定し、
setAnimation()
メソッドを呼び出して追加または削除できます。
情報ウィンドウを閉じて開くときに終了するときのマーカーアニメーションの例:
google.maps.event.addListener(infowindow,'closeclick',function(){ marker.setAnimation(google.maps.Animation.BOUNCE); }); marker.addListener('click', function () { marker.setAnimation(null); });
マーカー画像
マーカー画像は、
icon
プロパティの画像アドレスを設定することで変更できます。
image = 'images/marker.png', marker = new google.maps.Marker({ position: coordinates, map: map, icon: image });
3.情報ウィンドウのカスタマイズ
情報ウィンドウの追加
カスタム情報ウィンドウでは、
content
プロパティを使用してマークアップを追加できます。
function initMap() { var coordinates = {lat: 47.212325, lng: 38.933663}, popupContent = '<p class="content"> </p>', markerImage = 'images/marker.png', map = new google.maps.Map(document.getElementById('map'), { center: {lat: 47.212325, lng: 38.933663} }), marker = new google.maps.Marker({ position: coordinates, map: map, icon: markerImage }), infowindow = new google.maps.InfoWindow({ content: popupContent }); }
情報ウィンドウを開く
情報ウィンドウをすぐに表示するには、
open()
メソッドを呼び出す必要があります。
infowindow.open(map, marker);
また、マーカーをクリックしたときにウィンドウ呼び出しを追加する必要があります(そうしないと、ポップアップを開くことができません)。
marker.addListener('click', function() { infowindow.open(map, marker); });
情報ウィンドウ要素のカスタマイズ
情報ウィンドウは、カスタムまたは標準のいずれかです。 カスタムでは、任意の要素を追加して操作できますが、可能性は想像力によってのみ制限されます。
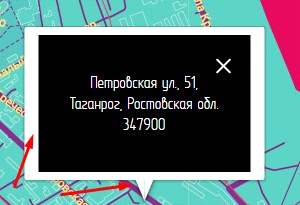
タイプのいずれかをカスタマイズするときに発生する可能性のある主な問題は、コンテンツと矢印の周りのエッジ(白い領域)です。 これらの要素はCSSで選択できません。

使用可能なブロックの擬似要素を使用して問題を解決できます。 また、何らかの理由で追加の擬似要素を使用できない場合は、シャドウを使用してフレームを削除できます。
.gm-style-iw { background: $black; box-shadow: -14px 0px 0px $black, -14px 9px 0px $black, -14px -8px 0px $black, 15px -8px 0px $black, 15px 9px 0px $black; }
しかし、まず最初に:
.gm-style-iw
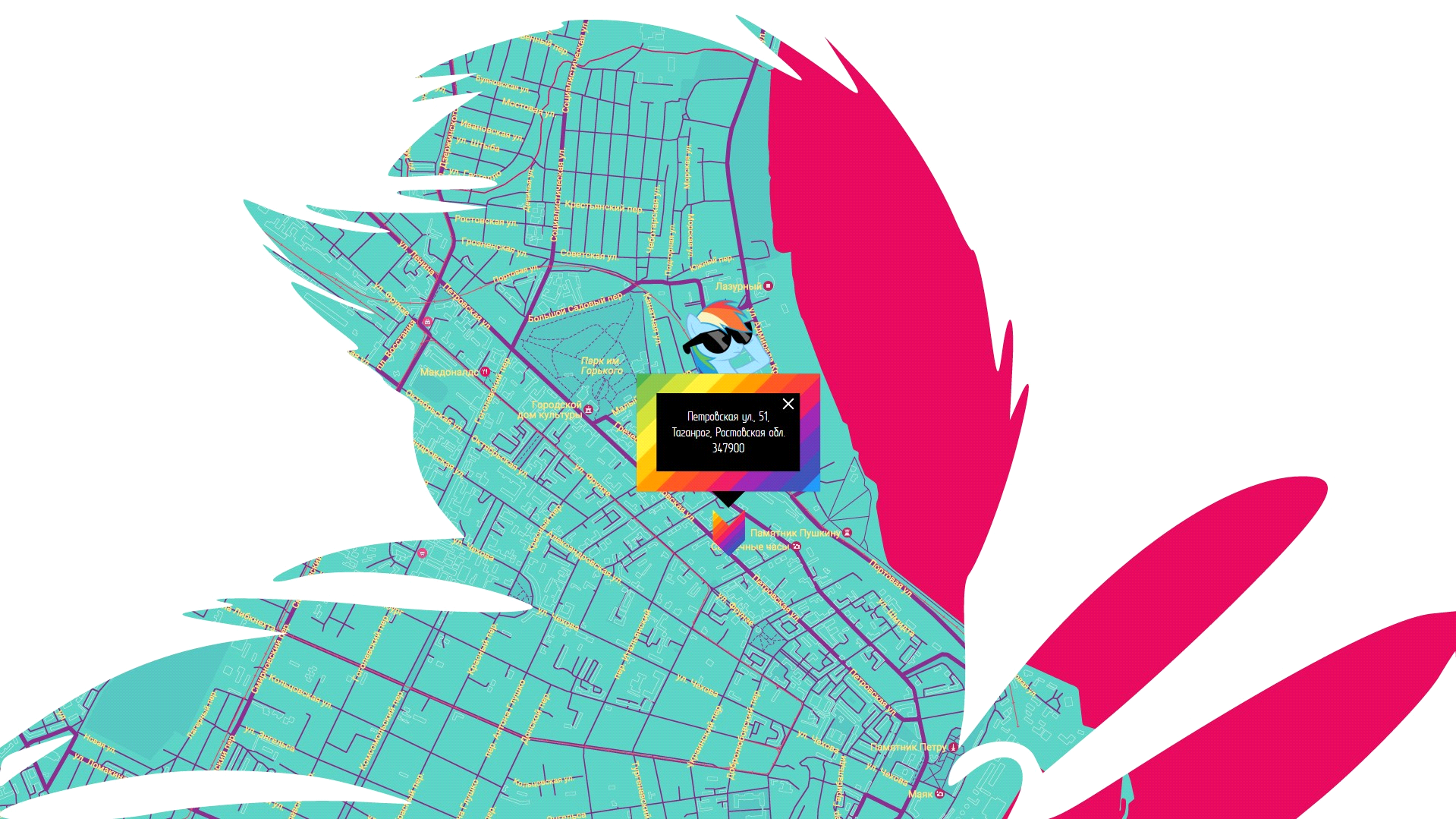
メインユニット。コンテンツが含まれます。 上のスクリーンショットでは、このブロックの背景は黒です。
.poi-info-window
内部にある標準情報ウィンドウ内のテキストのラッパー。 .gm-style-iw
.gm-style-iw + div
クロス。
コンテンツブロックの外側の領域にどのように影響しますか? それを超えてください。 まず最初に、境界を越えるブロックを見えるようにするプロパティを追加する必要があります。
.gm-style-iw { overflow: visible !important; div { overflow: visible !important; } }
.gm-style-iw
または内部のブロックについては、背景と矢印を重ねるための擬似要素を作成できます。
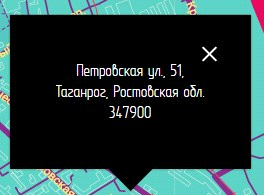
.gm-style-iw { // &::before { content: ''; width: calc(100% + 29px); height: calc(100% + 17px); @include absolute; @include center-align; background: $black; } // &::after { content: ''; width: 0; height: 0; border: 22px solid transparent; border-top-color: $black; z-index: 4; @include absolute; top: auto; bottom: -53px; margin: auto; } }
次のものが得られます。

情報ウィンドウ内のアイテムの視差効果
これにより、マップオブジェクトが動的に作成されるという事実に関連する小さな問題が発生します。また、ハンドラーを取得してそれらにアタッチすることはできません。APIでは、ハンドラーの転送で情報ウィンドウのコンテンツに
.clone(true)
を使用してブロックを複製できません。
または、要素の存在を確認し、表示された後に保存できます。
var $parallaxImg = null; this.$body.mousemove(function(e) { if($parallaxImg) { ... } else if($(this.parallaxImg).length) { $parallaxImg = $(this.parallaxImg); } }.bind(this));
次に、カーソル位置に応じてブロックを水平方向に移動するコードを追加します。
var $parallaxImg = null; this.$body.mousemove(function(e) { if($parallaxImg) { var $el = $(e.currentTarget), xPos = e.pageX - (window.innerWidth / 2), mXPcnt = Math.round(xPos / $el.width() * 100), diffX = $parallaxImg.width() - $el.width(), myX = diffX * (mXPcnt / 1500); $parallaxImg.animate({left: myX}, 0); } else if($(this.parallaxImg).length) { $parallaxImg = $(this.parallaxImg); } }.bind(this));
動的要素のクリックを処理する必要がある場合、ハンドラーをラッパーに配置し、オブジェクトをアセントでキャッチします。
$('.map').on('click', '.js-parallax-img', function() { ... });
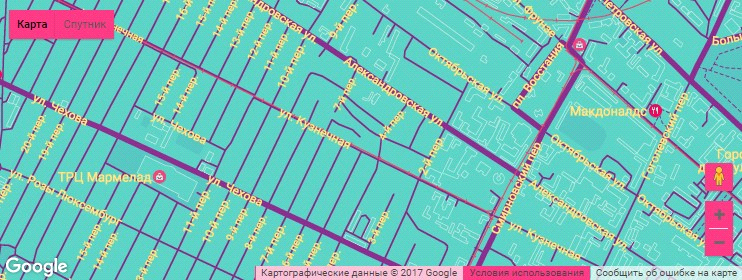
4.カードのカスタマイズ
マップオブジェクトの色を変更する
マップをスタイル設定するには、適用する必要があるセレクターとcss-propertyを示すスタイルの配列が使用されます。
水を紫色に着色する設定の例:
var styles = [ { "featureType": "water", "stylers": [ { "color": "#a73cff" } ] } ]
パラメーターを適用します。
map.setOptions({styles: styles});
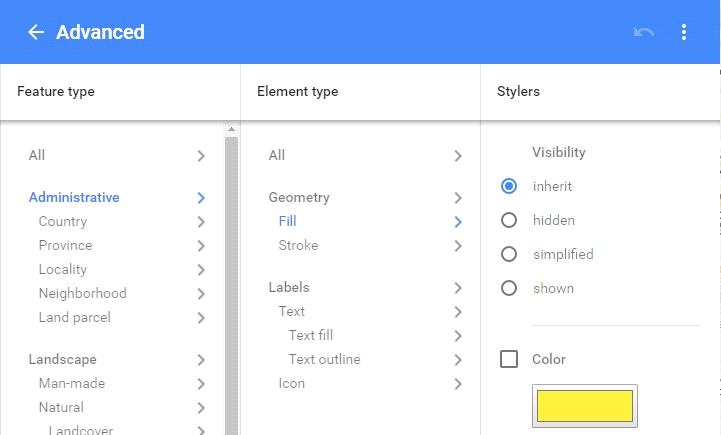
スタイルをカスタマイズする最も簡単な方法は、 Google Maps APIのスタイリングウィザードなどの特殊なサービスを使用することです。 カードを詳細に構成するには、「その他のオプション」をクリックします。

設定を行います。

結果のjsonをコピーします。

スタイルシートが非常に大きい場合、それを別の.jsonファイルに配置し、ロード後にスタイルを適用できます。
$.getJSON("../json/map-style/map-style.json", function(data) { map.setOptions({styles: data}); });
最終的に、次のマップ設定を取得します。
var coordinates = {lat: 47.212325, lng: 38.933663}, popupContent = this.$popupContent.html(), markerImage = 'images/marker.png', zoom = 15, map = new google.maps.Map(document.getElementById('map'), { center: coordinates, zoom: zoom, disableDefaultUI: true }), infowindow = new google.maps.InfoWindow({ content: popupContent }), marker = new google.maps.Marker({ position: coordinates, map: map, icon: markerImage }); $.getJSON("../json/map-style/map-style_colored.json", function(data) { map.setOptions({styles: data}); }); google.maps.event.addListener(infowindow,'closeclick',function(){ marker.setAnimation(google.maps.Animation.BOUNCE); }); marker.addListener('click', function () { marker.setAnimation(null); }); marker.addListener('click', function() { infowindow.open(map, marker); }); infowindow.open(map, marker);
コントロールのカスタマイズ

「Map」ボタンと「Satellite」ボタンは、クラス
.gm-style-mtc
ブロック内にあります

クラス
.gmnoprint
を使用してブロック内でズームインおよびズームアウトするためのボタン

ストリートビューモードボタンには、
.gm-svpc
クラスがあります

これらのクラスを使用すると、コントロールで好きなことを行うことができます。 この場合、コントロールを非表示にしましたが、例の色を変更しました。
.gm-style-mtc > div, .gmnoprint > div, .gm-svpc { background-color: #f63981 !important; }
カード用マスク
まあ、スナックのために-非常に単純なことですが、誰かのためにそれはおそらく目新しいでしょう。 実際、それは地図全体のサイズの単なるブロックであり、写真であるか背景画像付きです。
mask-image
プロパティもありますが、すべてのブラウザーでサポートされているわけではありません。
注意が必要なのは、
pointer-events
cssプロパティだけです。これは、マスク上では
none
に設定する必要があります。 これにより、マウスイベントでこのブロックを無視できます(つまり、このブロックをクリックしてスクロールします)。

これで、Googleマップのクイックスタートが終わりました。 この記事がお役に立てば幸いです。
ソースはここにあります: GitHub