
今から一週間、ちょっとした時間で、私はデザインの冒険に参加することにしました! デイリーUIは、プロのグラフィック開発者にとってオプションの課題です。 毎日が新しいデザインです。 すべて:ボタン、プレート、ヘッダー、カード、はい、セクション全体までの要素。 この「マラソン」の結果によると、まず、スキルが向上します。 第二に、カルマとフォロワーが汲み上げられます。 第三に、これがいくつの興味深い結果をもたらすか。 通常、このようなマラソンは100日間続きます。
しかし、私はこの個人的な競争の条件を自分自身に少し適合させました。 私は日数を制限せず、週末に休みます。毎日の結果は* .sketch / psdソースではなく、HTML / CSS / JSファイルになります。 そして、はい、あなたはあなたのニーズに合わせてこれらすべてをダウンロードして使用できます。 それが週末に休みがある理由です! すべてが明確ですか? :)
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
私がAxureで働いており、コードが適切であることに注目してください。 つまり、完璧なセマンティクスでは満足できません。 それでも、コードは有効であり、クロスブラウザーです。 私は視覚的なコンポーネントに対してのみ責任を負い、残りはソフトウェアによって行われます。 ところで、良いコードの問題は、競争の一環として開かれています。 つまり、もしあなたが、私が熱狂的で、「すべてをやっつける」準備ができているなら、私はPMであなたを待っています。
あなたが最も好むもの:
- あなたの製品のための壮大なモダンなデザイン。
- すべてのアクティブな要素に適切に設計されたスタイル
- 10ピクセルグリッド内のきれいなパディング
- Googleフォントとアイコン
- いくつかの双方向性
この資料の使用方法:
- インスピレーションの源として
- 日常的なタスクのためのツール
- 独自のリソースを作成する
私にとっては、開始から1週間と数日が既に経過しているので、あなたは私が何をどのようにしたかを見せて伝えることができます。
1日目:どこかから始めなければなりません

どの方向から始めますか? 何か光とビジネス? または材料? そして、現在の西洋のトレンドをカバーできますか? 汎用性が必要です! どこにでも合うように少し。 さらに、フィードバックに応じてデザインを進化させたいと考えています。 人気のあるRoboto / Montserratフォントから、ニュートラルでビジネスフォントのペアをまとめることから始めました。 1つ目は段落に、2つ目は見出しとアクション要素に使用します。 初日、私は垂直メニュー用の3つのオプション、テーブル、そして奇妙な「ハーフカード」をリリースしました:)
→ プレビュー
2日目:ソーシャルカード

実際、彼らは社会的である必要はありません。 ファンタジーがある場合は、さまざまな目的に使用できます。 たとえば、右端のものは、メディアサイトで最新ニュースのジグソーパズルを作成するのに適しています。 または、オンラインストアの製品カードの下でも。 さらに、いくつかのタイプのボタンを作成しました。 これまでのところ、すべてが十分に基本的です。
→ プレビュー
3日目:水平ナビゲーション

3種類のメニュー。 左側には一時的なロゴがあり、独自のロゴを挿入できます。 プロジェクトの名前をテキストで入力することもできます。 右側のダッシュボードスタイルでは、アバター+通知の例。 青は、モバイルメニューまたは他の場所に表示されます。 3ポイントに移動すると、アニメーションのドロップダウンメニューが表示されます。 ポップアップのonMouseOutイベントで消失をハングアップすることはできましたが、その夜は完璧主義を超えたくありませんでした。 私はまだ次の日に運ばれます...
→ プレビュー
4日目:入力とテキスト入力

セットやモジュールよりも頻繁に使用される最も単純な要素を返し、作成する必要があります。 したがって、4日目に、入力を(わずかな印象で)発行しました。 この効果は勾配を与えました。 ところで、グラデーションの使用についてはまだ試行錯誤中です。 彼らはトレンドに戻っているようですが、キラーコントラストでのみです。 そして、これはきれいなビジネスインターフェースで横向きになります。 したがって、私はそれについて考えながら。 すべてのスタイル、ソフトフェードオンチ、その他の小さなものが考慮されます。 ちなみに、今流行のグラデーションを実装するための爆弾リンクがあります-webgradients.com
→ プレビュー
5日目:モーダルポップアップ

その日、彼は再び単純なものから複雑なものへと移行し、モーダルポップアップを作成し始めました。 私の例では、正常に実装された外観を検討します。モダリティには、下からポップアップが表示されます。 前のアクションが以下のどこかにあった場合は、見栄えがよくなります。 それ以外の場合は、コードのスライド効果を変更して、一番上に表示されるようにします。 もちろん、ポップアップをトリガーしたイベントがあった場合。 「Exit」または「Stay here」ボタンを押すと、ロックされたウィンドウのアニメーションが表示されます。 潜在的に任意の要素に掛けることができます。 私はオリジナルのふりをしませんが、Axure環境でこれを行う方法を自分で調べました。
→ プレビュー
6日目:ログインモジュール

入力する2種類のウィジェット。 ロールの選択をヒープにプッシュしました。 必要ない場合は、コードから単純に切り取ることができ、何も苦しむことはありません。 パスワードのリマインダーについては、フリップ効果を作成しました-Forgotをクリックします。 リセットをクリックすると、肯定的な経験を確認してもう一度フリップを取得します。 ちなみに、同様の何かをクローンして、エントリが成功したことを確認できます。
→ プレビュー
7日目:選択。 チェックボックスとラジオボタン。

この日、前日からのポジティブなポンピングを初めて感じました。 時には、一般的な概念ではなく、些細なことの研究に進むことができます。そして、時間が無駄に無駄になることを理解しています。 しかし、その日、私はすぐにささいなことを実装する計画を考えました。チェックボックスまたはラジオボタンを特定のセットにグループ化し、各要素を右の行のクリックに関連付けます。 そして、これらすべてに高速フリップアニメーションが使用されます。 また、ラジオボタンを最初にクリックした後、送信ボタンのロック解除ステータスを厳密にハングさせます。 結局、私はそれが前向きで目立たないようになったと思う。 中央ユニットはすでに開発されたコンポーネントで、同じ原理に従って作られています。 アバターをクリックすると、ライン全体が写真の同様のアニメーションでマークされます。
→ プレビュー
8日目:製品カード

数日前に計画を立てておくといいでしょう。 一般的に、ドロップダウン要素を解決するためにこの日に計画されました。 しかし、アニメーションのアイデアが浮上し、それからどのコンポーネントが適しているかがわかりました。 製品がバスケットに追加されている場合、スライド効果はボタンのステータスを変更するのに最適です。 さらに、追加すると、写真にフェード効果が追加されます。 また、丸いXSボタンにカーソルを合わせると、ワンタイムヒントが表示されます。 そのような秘密のヒント!
→ プレビュー
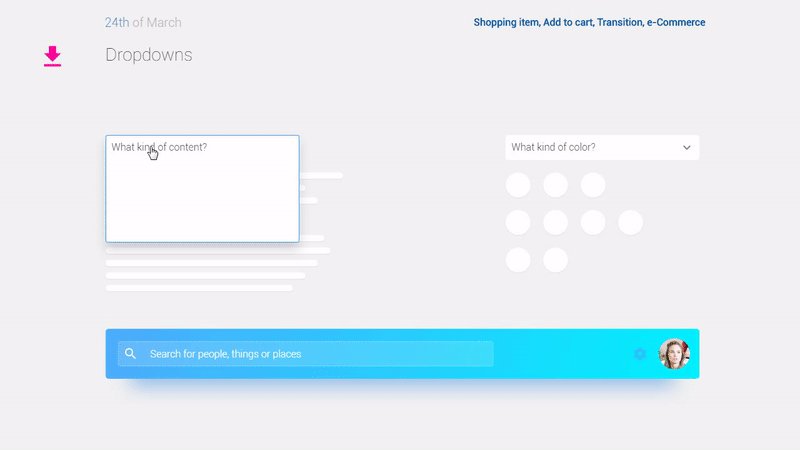
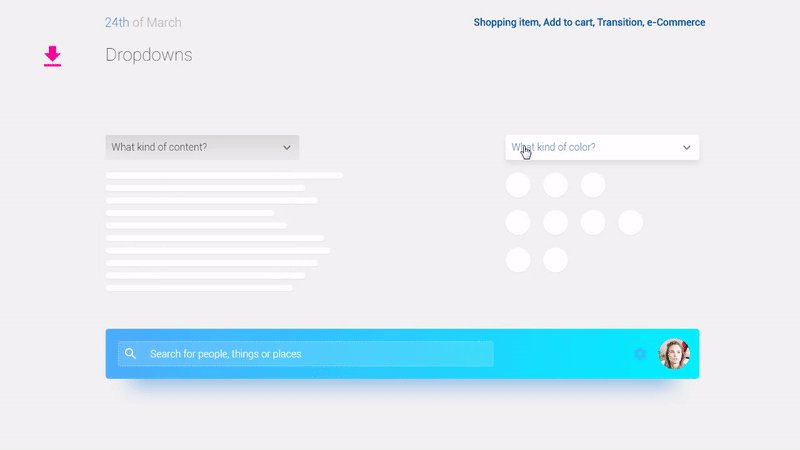
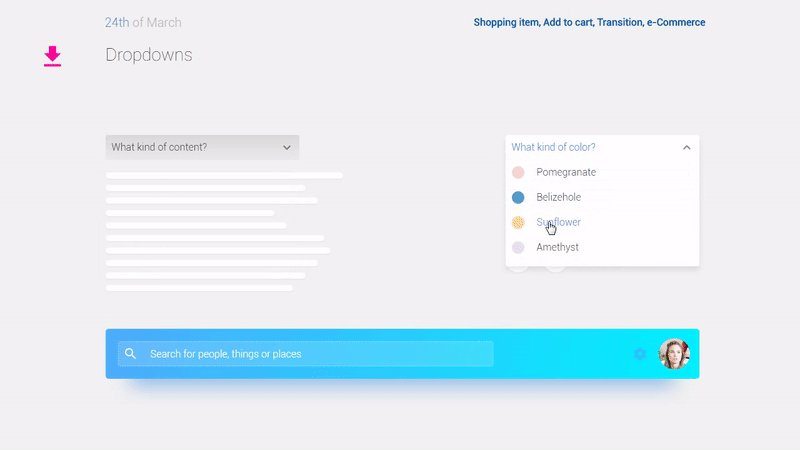
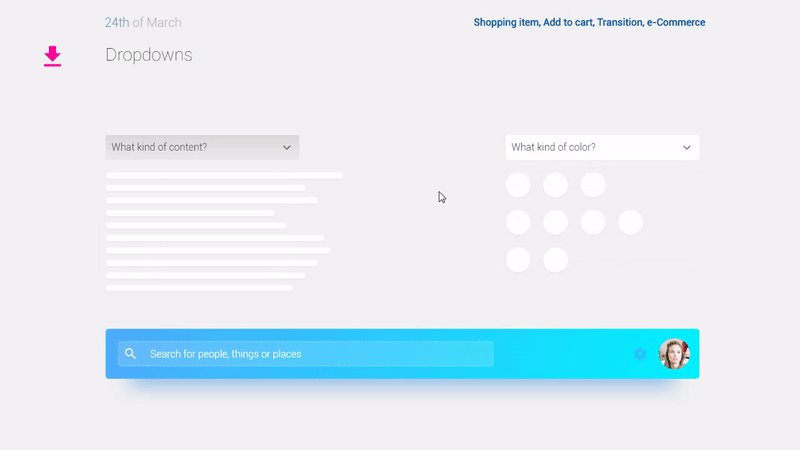
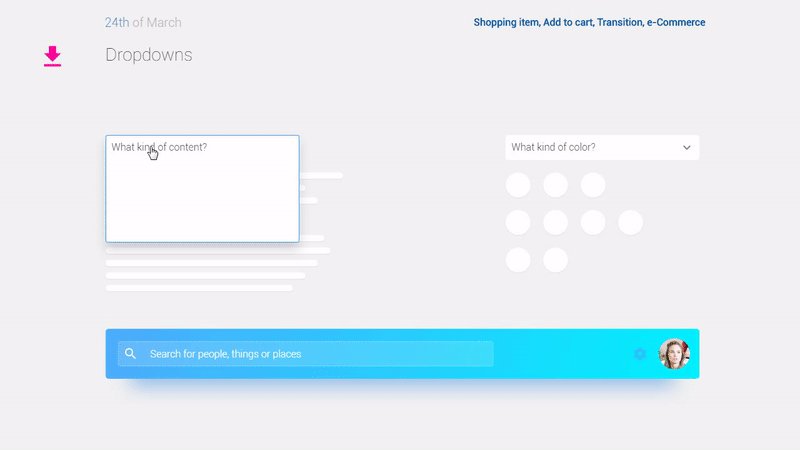
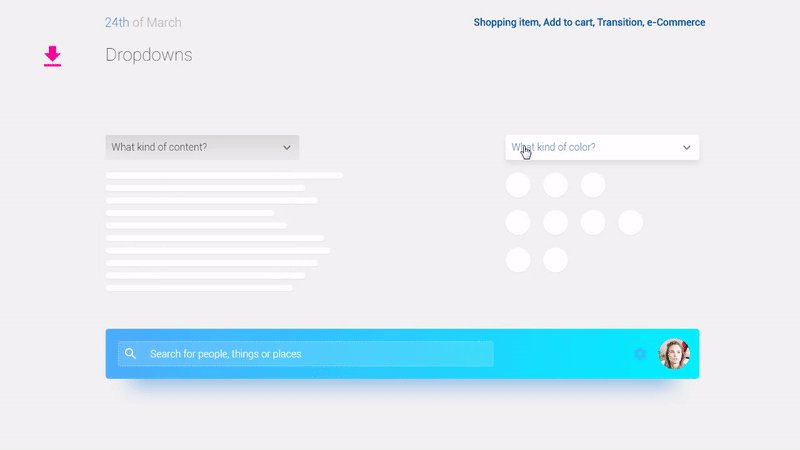
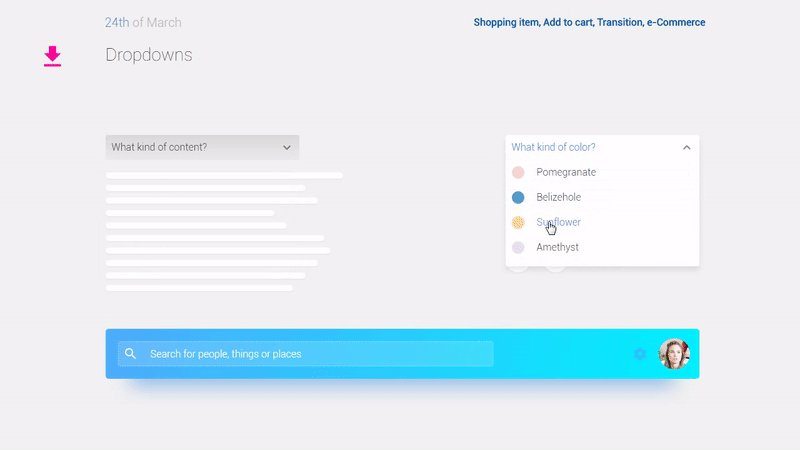
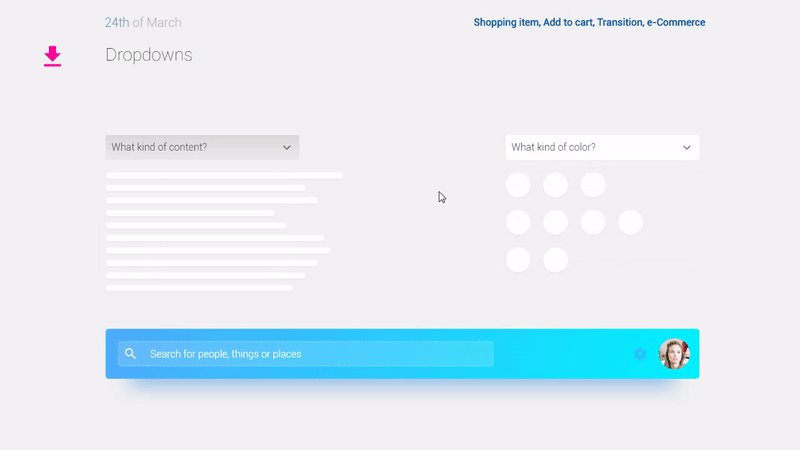
9日目:ドロップダウンリスト。

主な要素に戻ります。 ドロップダウンを作成するという目標を自分で設定しました。 彼らは彼らのために穏やかな開示を望んでいたので、それは単に機能しませんでした。 私は一見複雑なモジュールから始めました。検索文字列をクリックすると、推奨事項/最近の検索を表示します。 入力にonFocus / onLostFocusイベントがあるため、アニメーション全体がそれらに関連付けられています。 その後、一見明らかにシンプルな要素に進みました-通常のドロップダウンリストですが、それはそうでした。 そこで入力を使用しなかったため、アニメーション用の他のトリガーを探す必要がありました。 そして、最適な要素を作りたかったのです。クリックすることなく、開いたリストを折りたたむ必要があります。 onMouseOutイベント専用です。 その結果、ウィンドウにアクションがなかった場合、カーソルを移動すると折りたたまれることになりました。 もうクリックする必要はありません! しかし、多くのイベントは1つの要素onClickに掛ける必要がありました。
→ プレビュー
これで1週間半で完了しました。 役に立てば嬉しいです。 読者の需要と関心を確実に理解したいと思います。 そして、1週間後には新しいリリースで戻ってくるかもしれません。