ただし、設計者はメインツールの使用に加えて、原則として、作業を簡素化する多数の補助サービスとツールを使用します。
以下では、Webデザイナーが頻繁にアクセスして使用する9つの非常に興味深い有用なリソースのリストを選択しました。
ワードマーク
ロゴ、タイトル、またはコンテンツのテキスト用にユーザーのコンピューターにインストールされているフォントを選択できます。 フィールドにテキストを入力すると、異なるフォントで表示されます。 サイズ、ケース、白黒の表示、またはその逆を選択できます。 好きなオプションは、ユーザーの選択で、トリッターまたはFacebookに公開されます。 メールで送信できます。
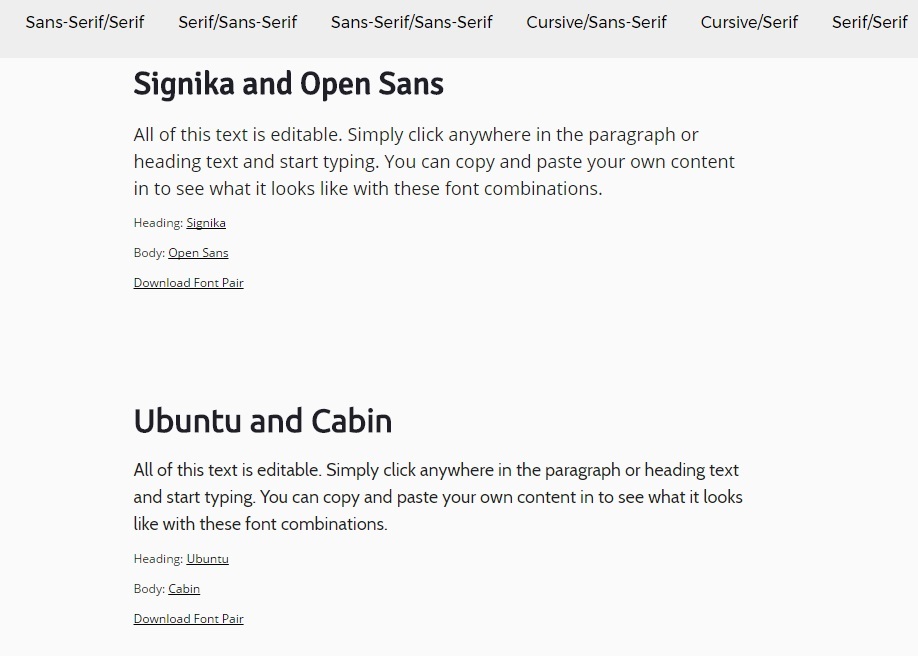
フォントペア

Googleフォントの最適なペアを選択できます。 メニューには、異なるファミリーのペアが含まれています。
- サンセリフ/セリフ
- セリフ/サンセリフ
- サンセリフ/サンセリフ
- 筆記体/サンセリフ
- 筆記体/セリフ
- セリフ/セリフ
いずれかを選択し、タイトルとテキストのお気に入りの組み合わせを探します。 これらのフォントでアーカイブをダウンロードして使用します。
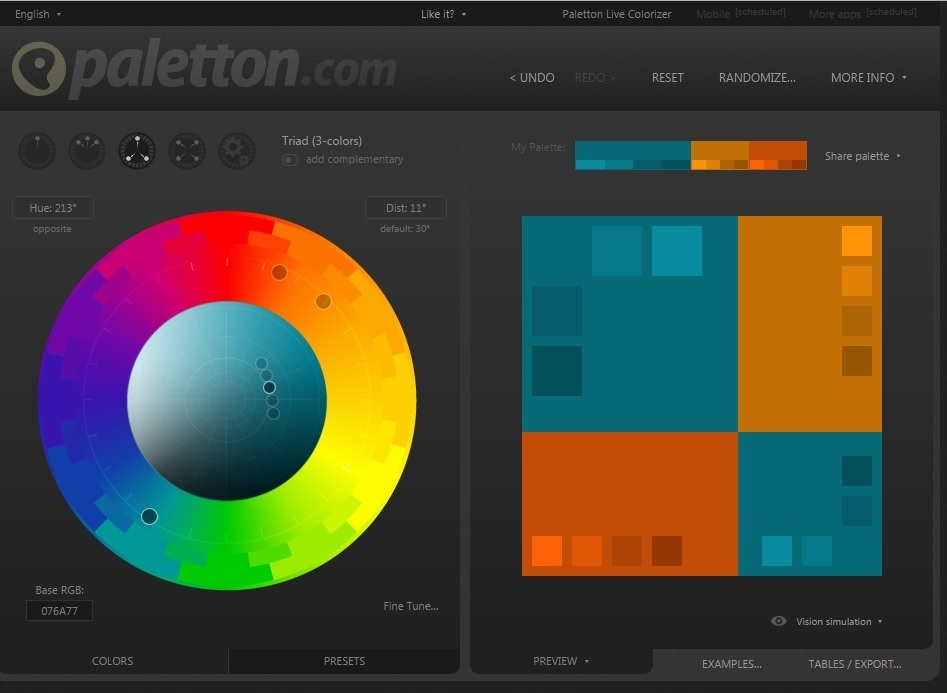
パレットン

色の組み合わせを作成するための設計ツール。 サイトの色を選択できます。 それは微調整があり、カラーコードを示しています。 最終的に、選択したカラースキームでページを表示できます。 最大の利点は、色偏差の観点で色域を表示することです。 また、さまざまなカラーモデルを選択できます。 Gimp、CSS、PNGなどをパレットに保存します。 あるカラーモデルから別のカラーモデルに変換するためのカラーコンバーターがあります。
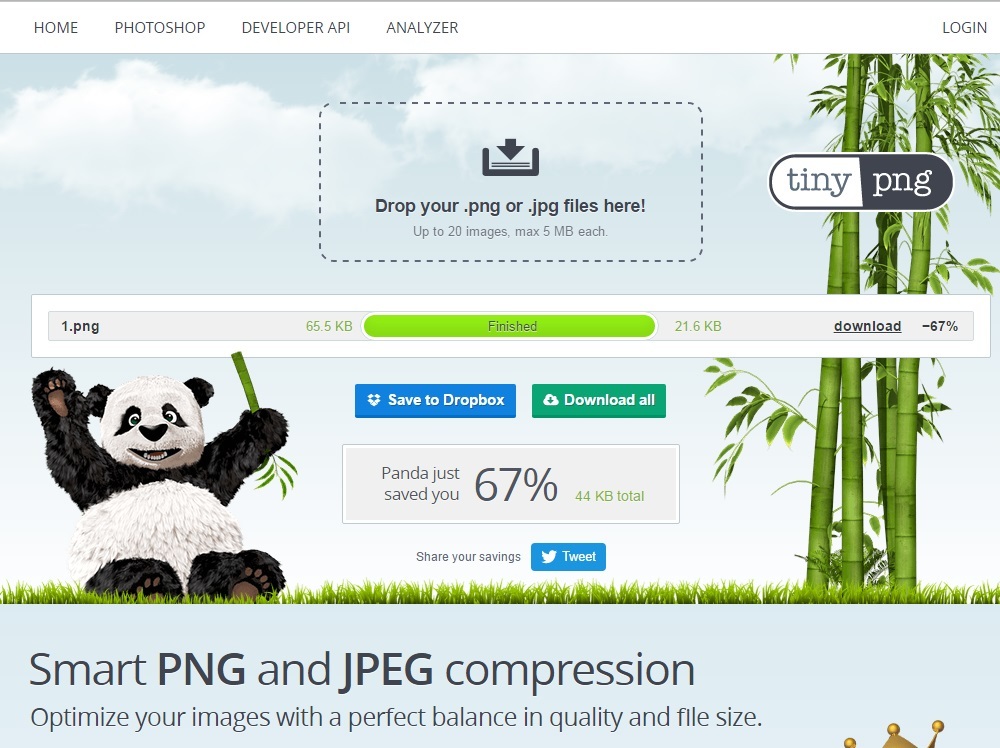
TinyPNG、TinyJPG

スマートな非可逆圧縮方式を使用してPNGファイルのサイズを縮小するオンラインサービス。 画像の色数を選択的に減らすと、画像のサイズが小さくなります。 効果はほとんど見えませんが、ファイルサイズは大幅に削減されます。 圧縮は高速で、完成した画像をダウンロードしたり、ドロップボックスに送信したりできます。
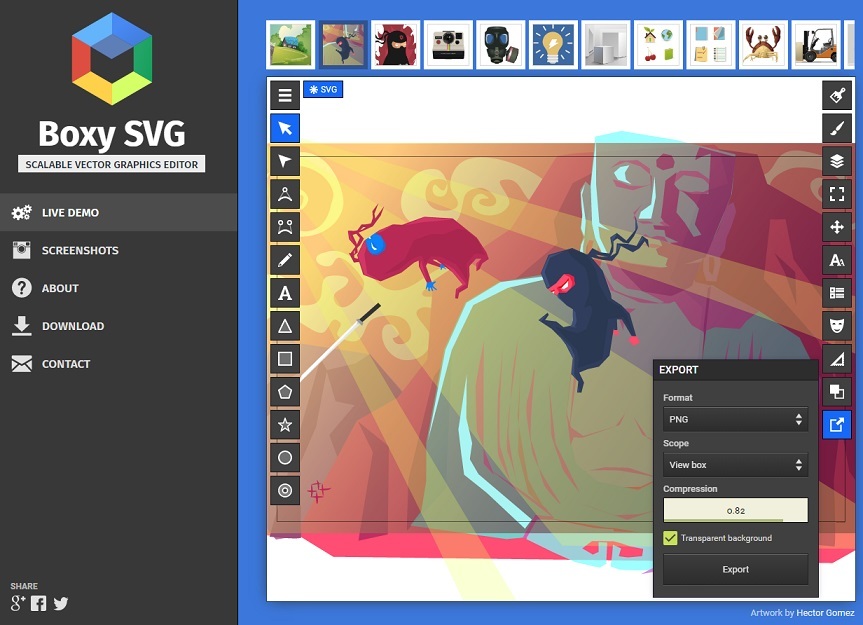
ボクシーSVG

Adobe Illustrator、Sketch、Inkscapeに似たベクターグラフィックエディター。 最新のWebプラットフォーム向けに作られました。 画像、バナー、レイアウト、チャート、ボタンなどを作成できます。ローカルコンピューターにダウンロードするか、オンラインサービスとして使用してブラウザーで描画することができます。 Googleの画像とフォントをインポートできます。
機能:
- 変換:ツールを使用して手動で移動、サイズ変更、回転、刈り込みを行います。
- オブジェクトをグループ化します。
- 塗りつぶし:線形グラデーション、放射状グラデーション、およびパターン。 キャンバス上で直接編集できます。
- シンボル:再利用可能に作成、編集、管理します。
- 曲線:手描きまたはベジェ描画ツール。
- 形状:長方形、三角形、交換サイン、円、星、nゴンドラ車、リング。 各シェイプには、丸い角や手の数などの編集可能なプロパティがあります。
- 論理演算:オブジェクトを結合、減算、交差、および除外します。
- SVGおよびHTML 5:SVG(Z)ファイルを開いて保存します。 SVGは、Boxy独自のSVG形式です。
- PNG、JPEG、GIFをエクスポートおよびインポートします。
- Google Fonts:Google Fontsライブラリからフォントをインポートします。
- キーボードショートカット:カスタマイズ可能なキーボードショートカットを備えた100以上のコマンド。
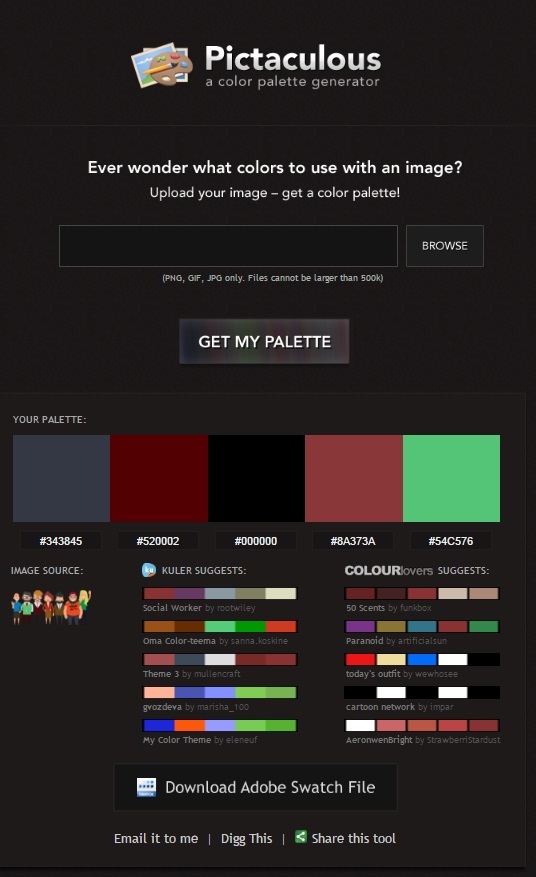
ピクタキュラス

ダウンロードした画像に基づいたパレットの選択。 画像をダウンロードし、その色に基づいて既製のパレットを取得します。 結果は、Photoshopに保存したり、電子メールに送信したり、ソーシャルネットワークに投稿したりできます。
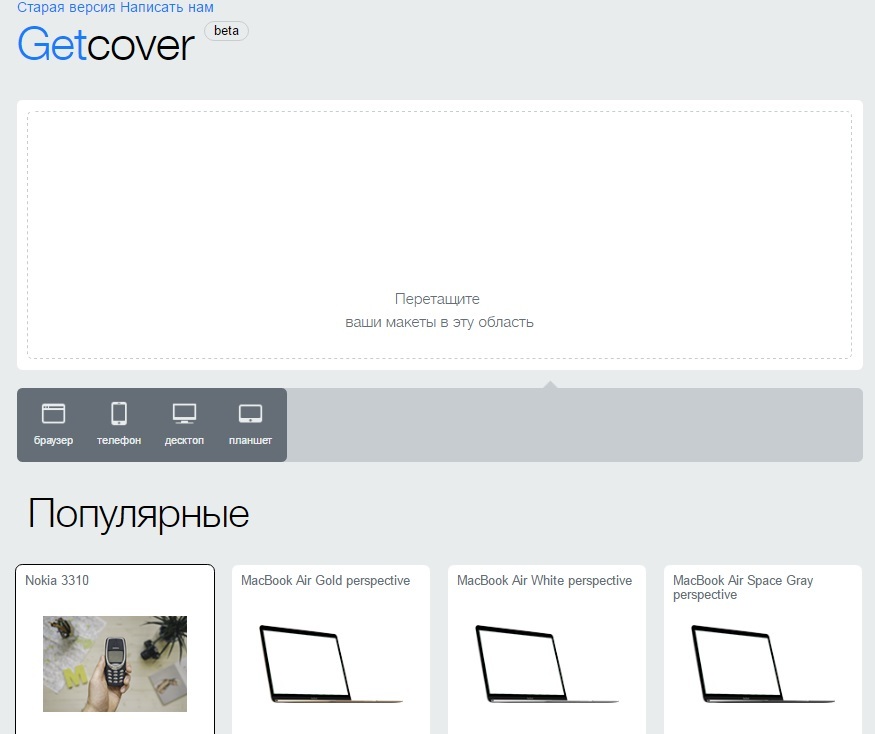
取得

顧客に提示するために、ブラウザシェルでデザインレイアウトのプレビューを生成できます。 ブラウザ(Safari Mac、Safari Win、Chrome、IE、Firefox)だけでなく、人気のあるiDevicesでもプレビューを生成します。 これにより、顧客のWebサイトが電話でどのように見えるかをすぐに示すことができます。 同時に、レイアウトの複数のプレビューを作成できます。これにより、時間を大幅に節約し、大規模プロジェクトのプレゼンテーション用のポートフォリオまたはプレビューを生成できます。
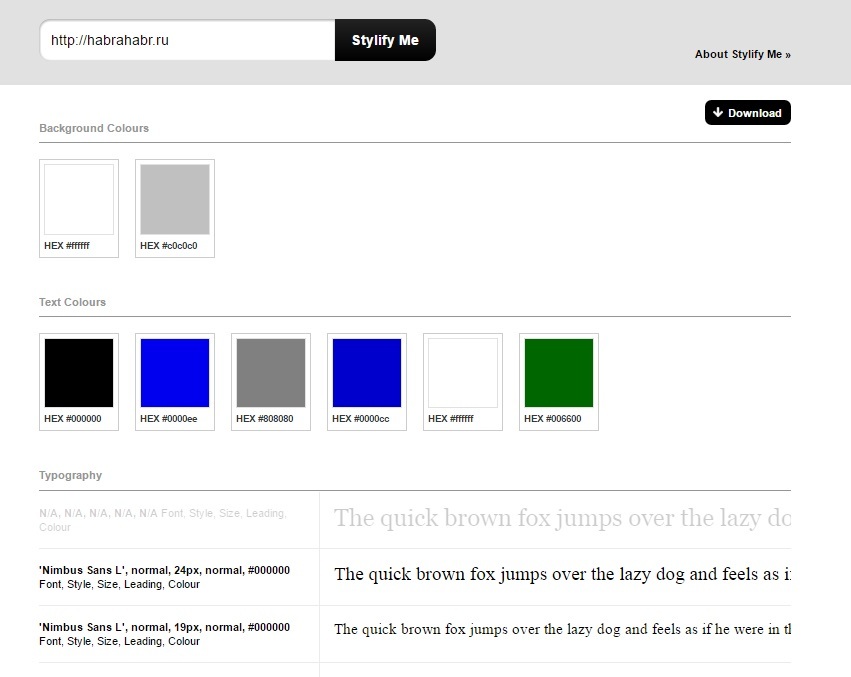
スタイリフィム

このツールを使用すると、デザイナーは各要素を解析する必要なくサイトを効率的に探索できます。 色域、一般的な画像サイズおよびフォントを取得します。
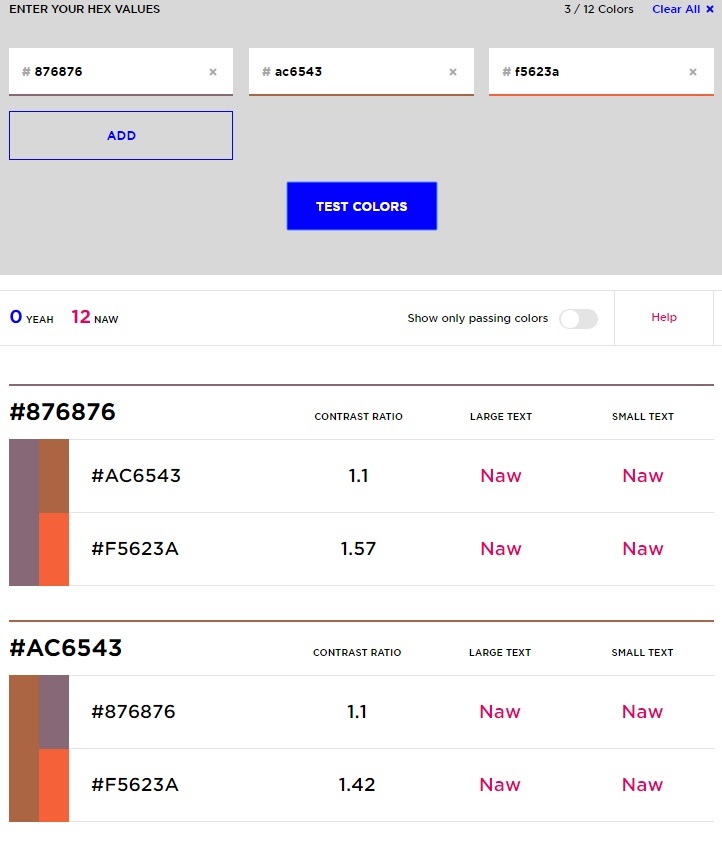
ヘクスノー

すべてのカラーシステムのコントラストと互換性をテストするのに役立つツール。 色コードを入力すると、サービスはこれらの色のすべての可能な組み合わせを表示します。
結論
モダンなデザインの場合、ツールの選択は膨大です。 最も適切なものを選択することは難しいため、この分野での経験の交換は貴重です。 私たちの選択には、私たちが積極的に使用するツールのみが含まれています。 サービスを提供していただければ幸いです。