
Chromeでのスクリーンキャスト
スクリーンキャスト(画面共有、スクリーンショット)は、Google Chromeブラウザーで既に機能しており、ブラウザーウィンドウ自体と他のアプリケーションウィンドウの両方をキャプチャできます。 たとえば、隣接するウィンドウで実行されているFirefoxをキャプチャできます。
すべてが素晴らしいでしょうが、セキュリティ上の問題があります。 Chromeでは、スクリーンキャストはオフになっています。
有効にするには、 Chrome Desktop Capture APIを使用する必要があります。この記事では、これを行う方法を示します。
スクリーンキャスト拡張機能
スクリーンキャストを機能させるには、ユーザーがサイト(ドメイン)専用に作成された拡張機能(Chrome拡張機能)をインストールする必要があります。
スクリーンキャストの最初の起動には、ユーザーによるいくつかのアクションが必要です。
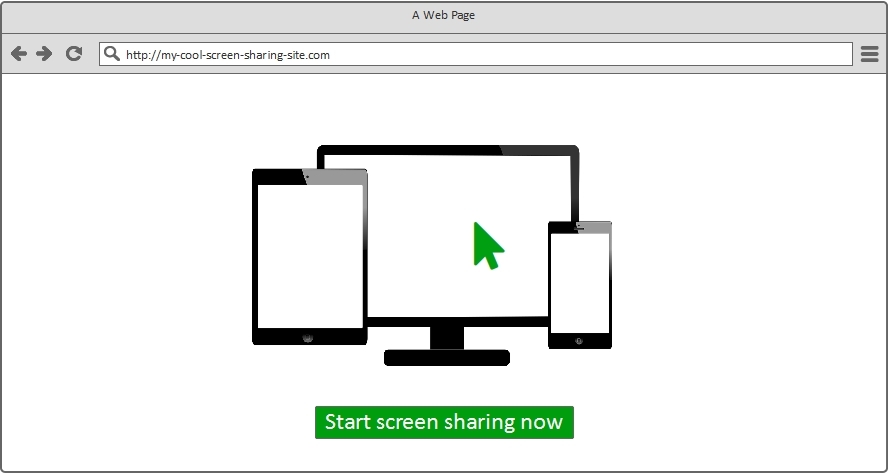
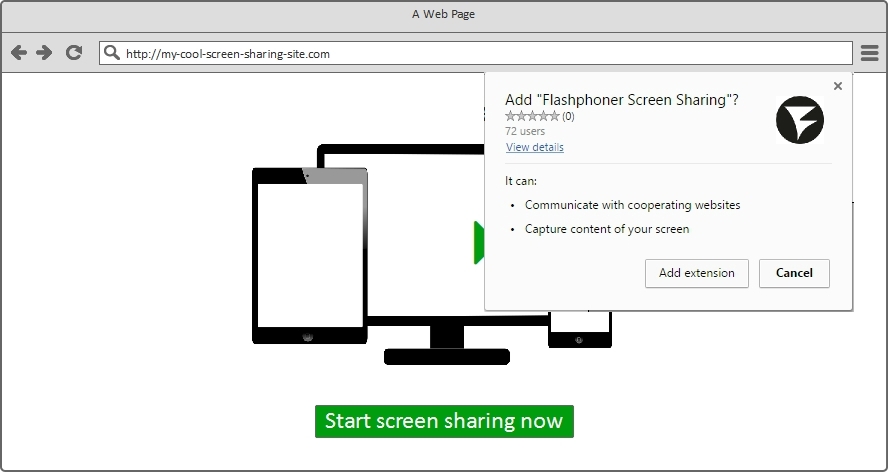
- ユーザーはサイトにアクセスし、 [画面共有の開始 ]ボタンをクリックします。

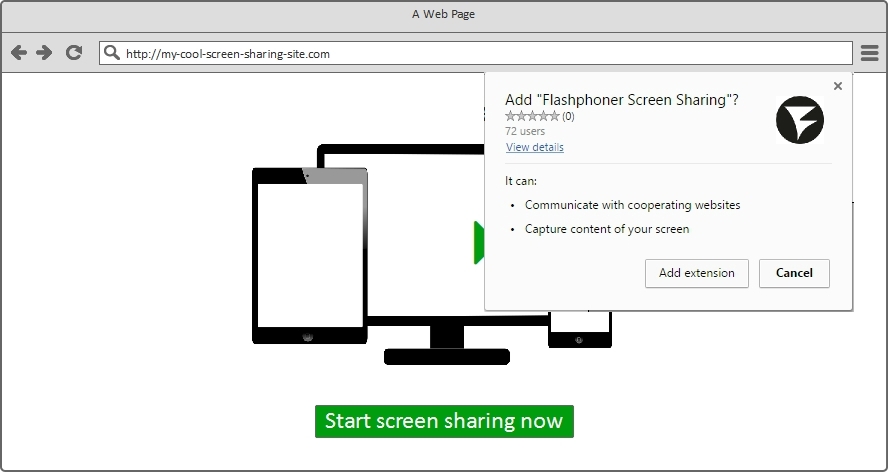
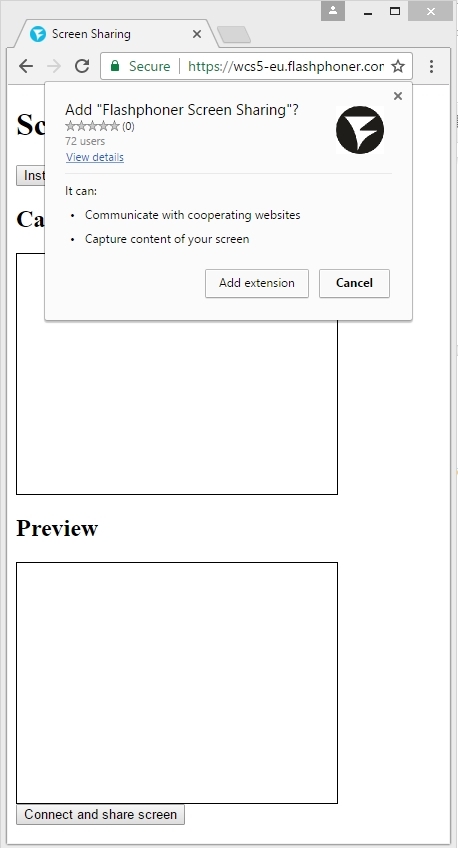
- ユーザーは、このアクションの拡張機能を追加するように招待されています。

拡張機能の追加は、Chromeブラウザー自体によって表示されるきちんとしたブロックで行われ、1クリックで拡張機能を追加できます。 ブロックは、拡張機能が画面をキャプチャできることを示します。
独自の拡張機能
次のステップは、ドメインの拡張機能を作成することです。 たとえば、テストドメインはmysupercat.comです。 この場合、拡張機能を作成するときに、拡張機能コードでドメインを登録する必要があります。
さらに、ドメイン(このドメインのサイト)はHTTPSで動作する必要があります。 したがって、スクリーンキャストページは次のように開きます: mysupercat.com/screen-sharing.php
ドメインとHTTPS-これで、スクリーンキャスト用の独自の拡張機能を作成するのに必要なものはおそらくこれだけです。 同時に、SSL証明書を購入する必要はありません。 自己署名証明書も適しています。 主なことは、赤い線が付いていてもHTTPSでページが開くことです:

しかし、何か他のものが必要です-5アメリカドル。 Chrome Developer Clubのメンバーシップに支払う正確な額。
まとめると。 独自の拡張機能の作成とテストを開始するには、次のものが必要です。
- ドメイン名
- httpsでホスティング
- カードに5ドル

拡張機能を公開
- Chromeデベロッパーダッシュボードにアクセスし、準備した5ドルを支払います。

- 拡張ファイルを含むZIPアーカイブを準備しています。
これを行うには、 ここから 2つのファイルをダウンロードします。
manifest.jsonファイルを変更して、独自のファイルを配置します。
- お名前
- 作者
- 説明
- homepage_url
例えば
"Name" : "My cool screen sharing extension", "Author" : "I am", "Description" : "The extensions shares screens from my website", "Homepage_url" : "https://mysupercat.com",
{ "name" : "Flashphoner Screen Sharing", "author": "Flashphoner", "version" : "1.4", "manifest_version" : 2, "minimum_chrome_version": "34", "description" : "This Chrome extension is developed for http://flashphoner.com WCS Api to enable screen capture.", "homepage_url": "http://flashphoner.com", "background": { "scripts": ["background-script.js"], "persistent": false }, "externally_connectable": { "matches": [ "https://flashphoner.com/*", "https://*.flashphoner.com/*", "*://localhost/*", "*://127.0.0.1/*" ] }, "icons": { "16": "logo16.png", "48": "logo48.png", "128": "logo128.png" }, "permissions": [ "desktopCapture" ], "web_accessible_resources": [ "logo48.png" ] }
さらに、アイコンを変更し、コードのドメインをexternally_connectableに置き換えます
"externally_connectable": { "matches": [ "https://mysupercat.com/*", "https://*.mysupercat.com/*", "*://localhost/*", "*://127.0.0.1/*" ] }
結果はそのようなmanifest.jsonです:
{ "name" : "My cool screen sharing extension", "author": "I am", "version" : "1.0", "manifest_version" : 2, "minimum_chrome_version": "34", "description" : "The extensions shares screens from my website", "homepage_url": "https://mysupercat.com", "background": { "scripts": ["background-script.js"], "persistent": false }, "externally_connectable": { "matches": [ "https://mysupercat.com/*", "https://*.mysupercat.com/*", "*://localhost/*", "*://127.0.0.1/*" ] }, "icons": { "16": "logo16.png", "48": "logo48.png", "128": "logo128.png" }, "permissions": [ "desktopCapture" ], "web_accessible_resources": [ "logo48.png" ] }
これらのファイルは、すべてのアイコンと他の写真とともにZIPアーカイブにパックします。 ここでアイコンについて読むことができます 。 そして、 ここで追加の写真について。
次に、[ 新しいアイテムを追加 ] をクリックします。

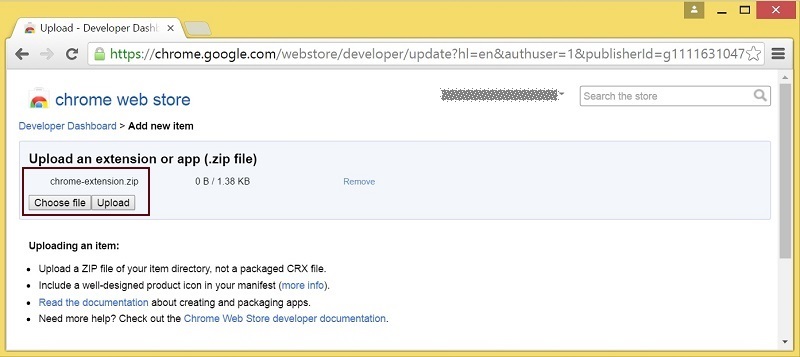
次に、契約を確認した後、ZIPアーカイブに記入します

アーカイブをダウンロードした後、すべてを慎重に確認して保存する必要があります

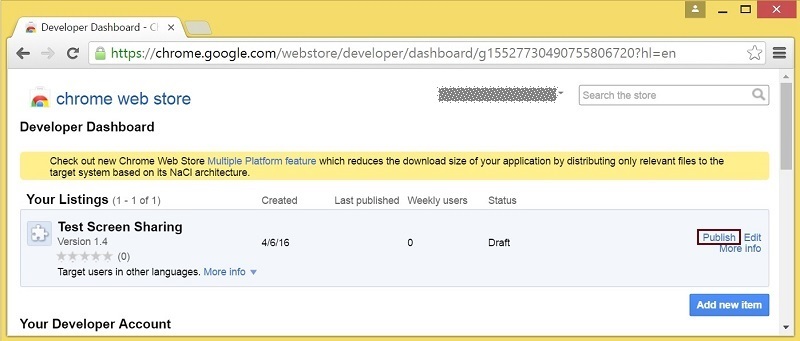
[ 公開 ]ボタンをクリックして、ダッシュボードから拡張機能を公開します。

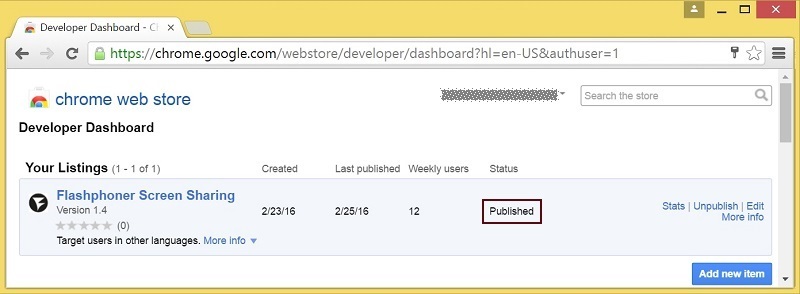
ダッシュボードで公開された拡張機能は次のようになります。

できた 拡張機能はパッケージ化され、公開され、ブラウザにインストールできます。
インラインインストール
インラインインストールがなければ、ユーザーはChromeストアWebサイトにアクセスして、そこに拡張機能をインストールする必要があります。 これは確かに致命的ではありませんが、次のとおりです。
- ユーザーにとってはあまり便利ではありません。
- ユーザーは、拡張機能のインストールページで混乱し、戻ってこない場合があります。
拡張機能のインラインインストールは、このきちんとしたウィンドウと呼ばれ、ユーザーがChromeストアに強制的に切り替えられることはありません。

インラインインストールを構成するには、マニフェスト( manifest.jsonファイル )で説明したドメインとホスティングを制御する必要があります 。
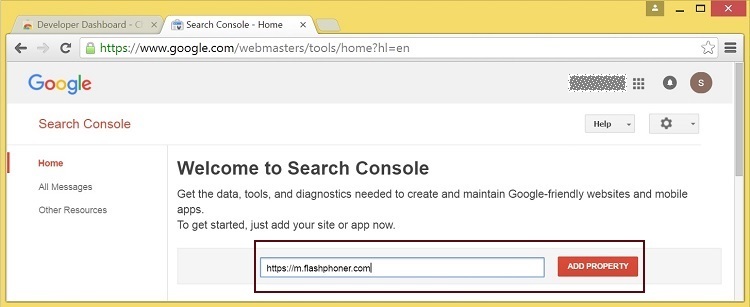
たとえば、ドメインがmysupercat.comの場合、標準の確認手順を実行して、このドメインの所有権を確認する必要があります。
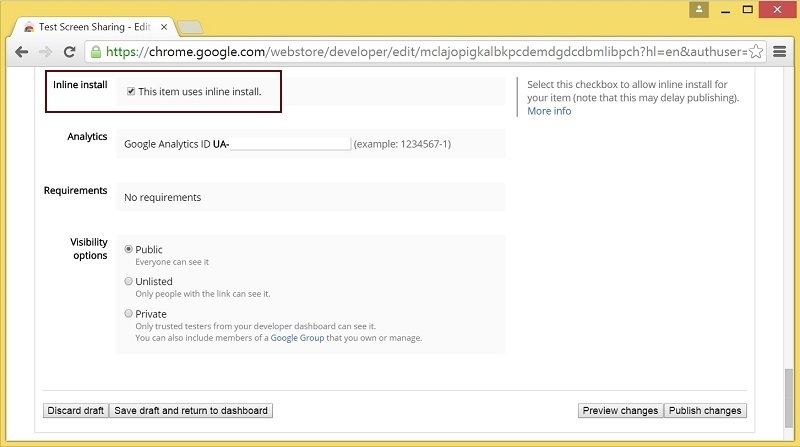
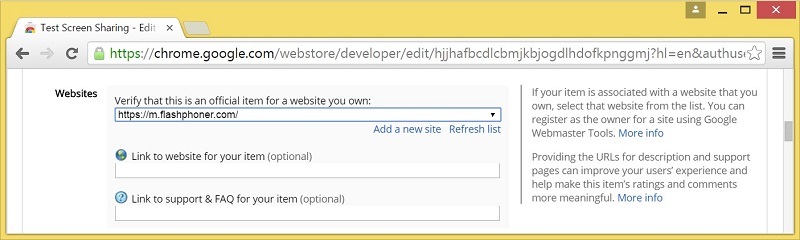
インラインインストールを有効にするには、拡張機能編集ページで[ このアイテムはインラインインストールを使用]フラグを設定します。

次に、Webサイトを追加します。

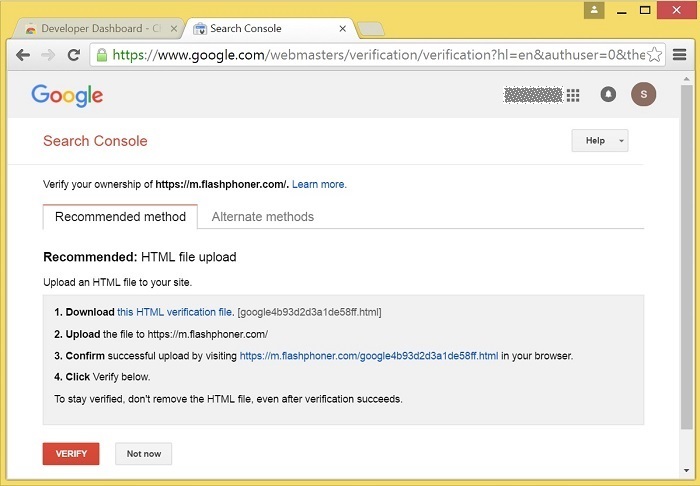
新しいウィンドウでSearch Consoleが開き、確認手順を実行できます。

次のステップは、識別子ファイルをホスティングにアップロードして、ドメイン/サイトの所有権を確認することです

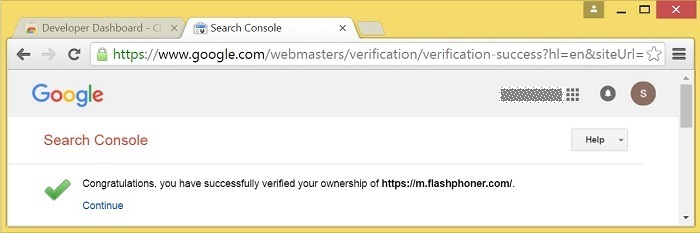
検証手順が正常に完了しました。

検証されたサイトは、この拡張機能のリストで利用可能になり、インラインインストールを使用できるようになりました

スクリーンキャストのWebページへの統合
拡張機能の準備が整い、インラインインストール用に構成されています。 HTMLページに拡張機能の呼び出しコードを埋め込み、テストします。
Google ChromeのスクリーンキャストはWebRTC APIを使用します 。 したがって、このテストを完了するには、WebRTCプラットフォームが必要です。
サーバーWebRTCプラットフォームとして、 Web Call ServerとWeb SDKを使用します。これは、このサーバーのAPIスクリプトのセットです。
1.スクリーンキャスト用のHTMLページを作成しますscreen-sharing.html
ページは20行のコードで構成され、次のようになります。
<!DOCTYPE html> <html lang="en"> <head> <title>Screen Sharing</title> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src="screen-sharing.js"></script> <link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/nlbaajplpmleofphigmgaifhoikjmbkg"> </head> <body onload="init_page()"> <h1>Screen Sharing</h1> <button type="button" id="installExtensionButton" onclick="installExtension()">Install Now </button> <h2>Capture</h2> <div id="localVideo" style="width:320px;height:240px; border: 1px solid"></div> <h2>Preview</h2> <div id="remoteVideo" style="width:320px;height:240px; border: 1px solid"></div> <button id="publishBtn" type="button" onclick="connectAndShareScreen()">Connect and share screen</button> <p id="status"></p> </body> </html>
それを分解してみましょう。
1)flashphoner.js APIファイルをアップロードします
<script type="text/javascript" src="../../../../flashphoner.js"></script>
2)screen-sharing.jsスクリプトをロードします-少し後で分析します。
<script type="text/javascript" src="screen-sharing.js"></script>
3)スクリーンキャストの拡張機能を探す場所を示します。
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/nlbaajplpmleofphigmgaifhoikjmbkg">
4)拡張機能をインストールするボタンをクリックして、ボタンを追加します。
<button type="button" id="installExtensionButton" onclick="installExtension()">Install Now </button>
5)div-localVideo要素を追加します。この要素では、キャプチャされた画面がローカルに表示されます
<div id="localVideo" style="width:320px;height:240px; border: 1px solid"></div>
6)div-remoteVideo要素を追加します。これは、サーバーから送信されたものを表示するプレーヤーになります。 localVideoでキャプチャされ、サーバーに送信されたビデオストリームを再生します。
<div id="remoteVideo" style="width:320px;height:240px; border: 1px solid"></div>
7)ストリームのスクリーンキャストとステータスの表示を開始するボタン
<button id="publishBtn" type="button" onclick="connectAndShareScreen()">Connect and share screen</button> <p id="status"></p>
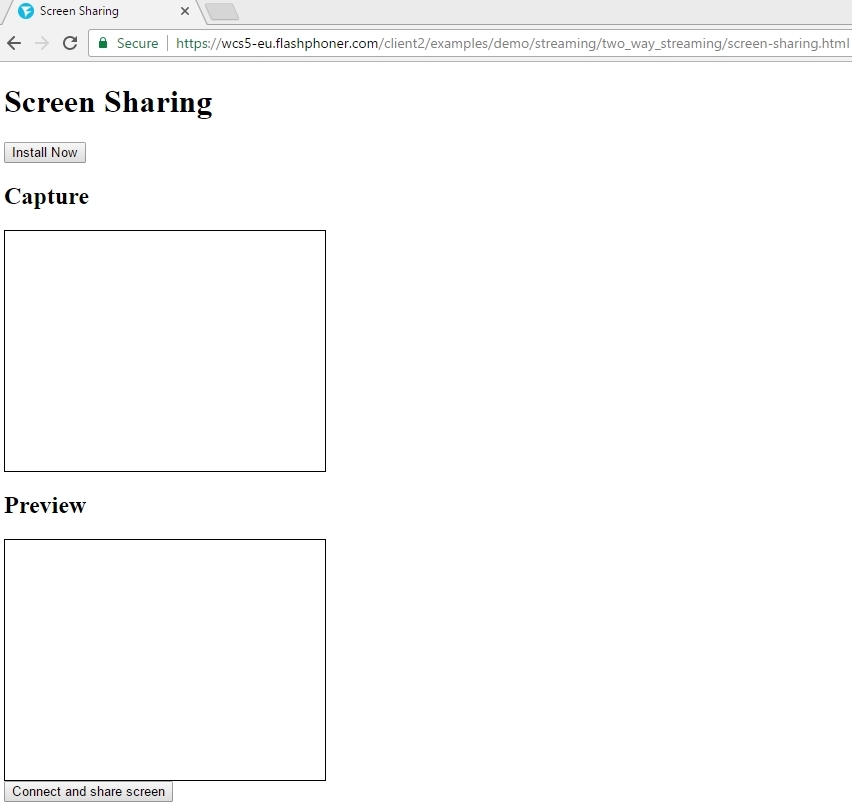
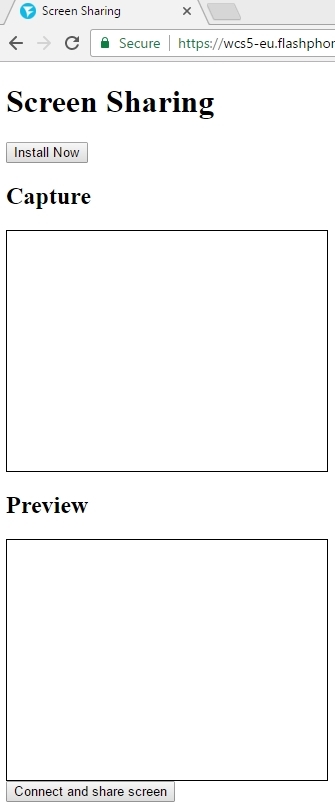
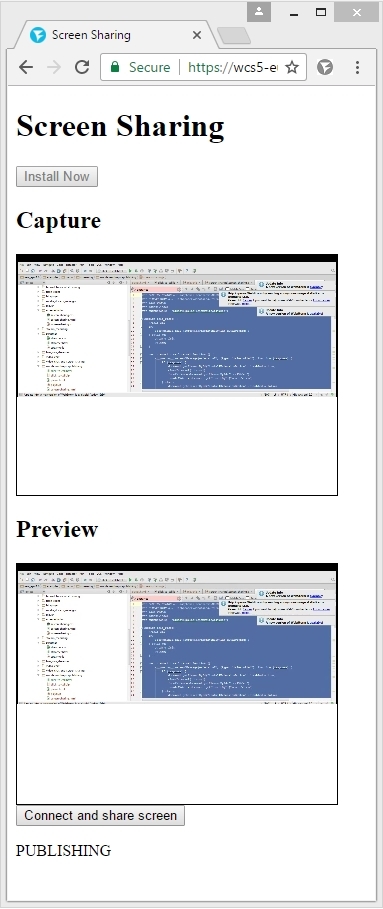
「デザイン」では、ページは次のようになります。

2. screen-sharing.jsをスクリーンキャストするためのJavaScriptコードを作成します
すべてのコードはここからダウンロードできます 。 このコードは数ページかかり、5つの主要な機能が含まれています。
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var localVideo; var remoteVideo; var extensionId = "nlbaajplpmleofphigmgaifhoikjmbkg"; function init_page() { //init api try { Flashphoner.init({screenSharingExtensionId: extensionId}); } catch (e) { //can't init return; } var interval = setInterval(function () { chrome.runtime.sendMessage(extensionId, {type: "isInstalled"}, function (response) { if (response) { document.getElementById("installExtensionButton").disabled = true; clearInterval(interval); localVideo = document.getElementById("localVideo"); remoteVideo = document.getElementById("remoteVideo"); } else { document.getElementById("installExtensionButton").disabled = false; } }); }, 500); } function connectAndShareScreen() { var url = "wss://wcs5-eu.flashphoner.com:8443"; console.log("Create new session with url " + url); Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { //session connected, start streaming startStreaming(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus(SESSION_STATUS.DISCONNECTED); }).on(SESSION_STATUS.FAILED, function () { setStatus(SESSION_STATUS.FAILED); }); } function startStreaming(session) { var streamName = "test123"; var constraints = { video: { width: 320, height: 240, frameRate: 10, type: "screen" } }; session.createStream({ name: streamName, display: localVideo, constraints: constraints }).on(STREAM_STATUS.PUBLISHING, function (publishStream) { setStatus(STREAM_STATUS.PUBLISHING); //play preview session.createStream({ name: streamName, display: remoteVideo }).on(STREAM_STATUS.PLAYING, function (previewStream) { //enable stop button }).on(STREAM_STATUS.STOPPED, function () { publishStream.stop(); }).on(STREAM_STATUS.FAILED, function () { //preview failed, stop publishStream if (publishStream.status() == STREAM_STATUS.PUBLISHING) { setStatus(STREAM_STATUS.FAILED); publishStream.stop(); } }).play(); }).on(STREAM_STATUS.UNPUBLISHED, function () { setStatus(STREAM_STATUS.UNPUBLISHED); //enable start button }).on(STREAM_STATUS.FAILED, function () { setStatus(STREAM_STATUS.FAILED); }).publish(); } //show connection or local stream status function setStatus(status) { var statusField = document.getElementById("status"); statusField.innerHTML = status; } //install extension function installExtension() { chrome.webstore.install(); }
このコードを詳細に分析します。
1)最初に、いくつかの変数が宣言されます:status、localVideoおよびremoteVideo要素、およびスクリーンキャスト用の一意の拡張識別子を含むextensionId。
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var localVideo; var remoteVideo; var extensionId = "nlbaajplpmleofphigmgaifhoikjmbkg";
2)次に、extensionIdがFlashphoner APIに渡され、その結果、APIはどの拡張機能がスクリーンキャストに使用されるかを認識します。
Flashphoner.init({screenSharingExtensionId: extensionId});
3)定期的にChromeに切り替え、拡張機能がインストールされているかどうかを確認します。 拡張機能がインストールされている場合、 [拡張機能のインストール ]ボタンは不要になり、非表示にできます。
chrome.runtime.sendMessage(extensionId, {type: "isInstalled"}, function (response) {...}
4)connectAndShareScreen関数は、サーバーへの接続を確立し、接続が確立されると(ESTABLISHED)、ビデオストリームのキャプチャと送信を開始し、startStreaming関数に制御を渡します。
function connectAndShareScreen() { var url = "wss://wcs5-eu.flashphoner.com:8443"; console.log("Create new session with url " + url); Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { //session connected, start streaming startStreaming(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus(SESSION_STATUS.DISCONNECTED); }).on(SESSION_STATUS.FAILED, function () { setStatus(SESSION_STATUS.FAILED); }); }
5)スクリーンキャストを開始する前に、ビデオ解像度やFPSなどのストリームパラメーターが設定されます。
var constraints = { video: { width: 320, height: 240, frameRate: 10, type: "screen" } };
6)次に、ストリーム自体が作成され、publish()メソッドが呼び出されます。 スレッドにはtest123という名前が付けられていることに注意してください
session.createStream({ name: streamName, display: localVideo, constraints: constraints }).publish();
7)test123ストリームをサーバーに正常に送信した後、コードはPUBLISHINGイベントハンドラーに入ります。
on(STREAM_STATUS.PUBLISHING, function (publishStream) {...}
8)隣接するremoteVideo divブロックでストリームを再生するだけです。 これを行うには、 play()関数を呼び出します。
session.createStream({ name: streamName, display: remoteVideo }).play();
ページとスクリプトの準備が整い、テストを開始できます。
試験準備
その結果、次のファイルがあります。
- screen-sharing.html
- screen-sharing.js
- flashphoner.js
flashphoner.jsは、Web SDKアセンブリの一部です。 最新のビルドはこのページからダウンロードできます 。
htmlファイルとjsファイルに加えて、ビデオストリームを受信し、別の(この場合、同じページに戻る)にリレーするリレーサーバーが必要になります。
テストにはWeb Call Server 5を使用します。 したがって、いくつかのオプションがあります。
- ホストにインストールする
- Amazon EC2で実行する
- wssで デモサーバーを使用します ://wcs5-eu.flashphoner.com:8443
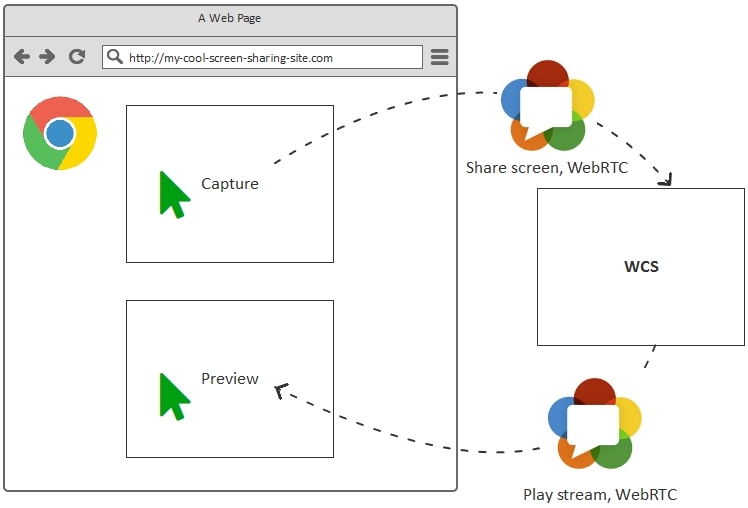
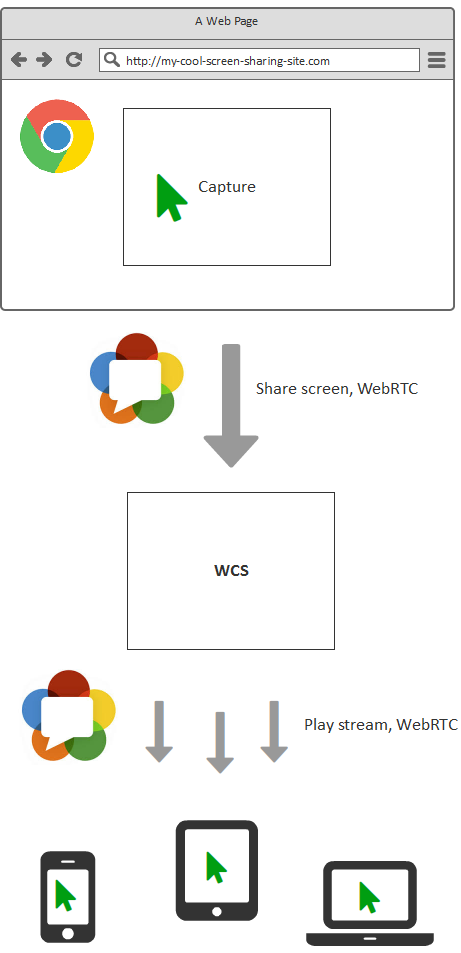
スクリーンキャストテストのスキームは次のとおりです。

同じ成功を収めて、多くの接続ユーザーにスクリーンキャストストリームを配信できます

Chromeでのスクリーンキャストのテスト
- Google Chromeでscreen-sharing.html HTTPSページを開きます

- [今すぐインストール]ボタンをクリックして、 インラインインストール方法を使用して拡張機能を追加します 。

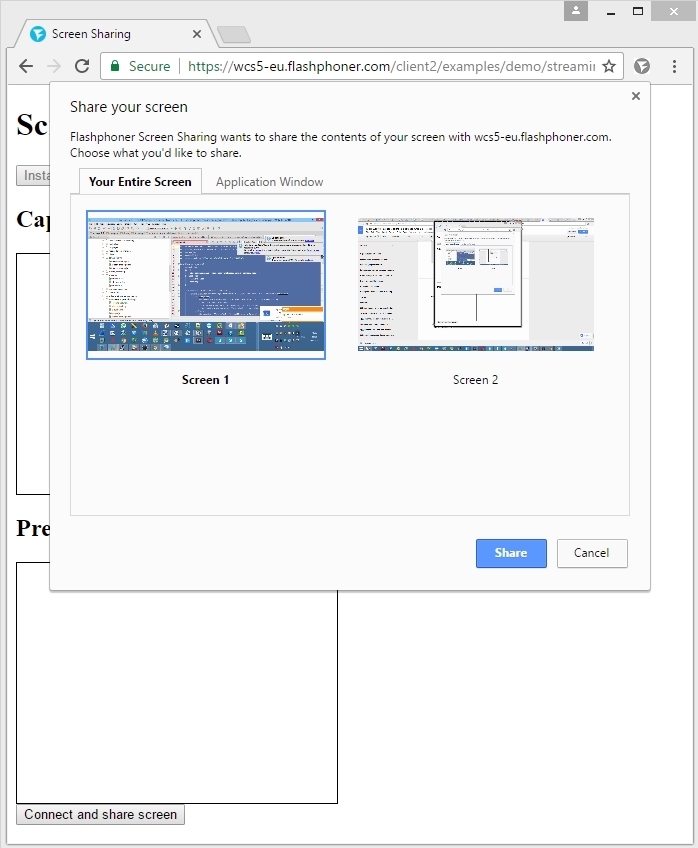
- [ 拡張機能を追加]をクリックすると、[ 画面の接続と共有 ]ボタンですぐにスクリーンキャストを開始できます。 Chromeでは、キャプチャするものを正確に選択するように求められます。 タブ、Chromeウィンドウ、または別のアプリケーションを指定できます。

- [ 共有 ]ボタンをクリックすると、最終結果が表示されます。 画面がキャプチャされ、WebRTCを介してサーバーに送信され、 プレビューブロックに表示されます。

まとめると
したがって、 Google Chromeブラウザーで簡単なテストページscreen- sharing.htmlを使用してスクリーンキャストをテストしました。 テストページには、 Chromeストアで公開し、 ストアに切り替えずにワンクリックでインストールされるスクリーンキャスト用の拡張機能が含まれています。
テスト中、ページはHTTPS経由で機能し、 Webコールサーバー(ストリーミングビデオブロードキャスト用のWebRTCメディアサーバー)を介してビデオを送受信しました。
スクリーンキャストをHTMLページに統合するために、WCSサーバー用のWeb SDKアセンブリの一部であるflashphoner.jsスクリプトが使用されました。
参照資料
デスクトップビデオをキャプチャするためのChrome API
Chrome開発者向けのダッシュボード
スクリーンキャストを拡張する最小限のコード
拡張機能でのアイコンのパッキング
拡張機能で追加の画像をパックする
スクリーンキャストのサンプルコードをダウンロードする
ホストにWeb Call Serverをインストールします
Amazon EC2でWeb Call Serverを実行する
Web Call Server 5デモサーバー
Webコールサーバー
Web SDK