
サイトを作成するというアイデアが生まれると、その目標が定式化されます。 この時点で、開発の方向が明確になります。 そして、3つの段階を含むプロセスが開始されます。
- フレーム
- 試作機
- モックアップ
ワイヤフレームは図です。 これは、サイトの将来のセクションの基本的な場所を示す抽象的なグラフィック要素で構成されています。 無線回線として、これはまだ無線ではありませんが、すでにその作成に向けた一歩です。
モックアップは、サイトページの静的な画像です。 何よりも、彼はあなたのサービスを購入するように説得するために、顧客へのデモンストレーションに必要です。 次に、実装のためにレイアウトデザイナーに移動します。
ギリシャからのプロトタイプ πρῶτος-最初とτύπος-インプリント、印刷; プロトタイプ、サンプル。 プロトタイプの作成は、サイトの開発に必要なステップです。 プロトタイプを使用すると、サイトインターフェイスのロジックを構築できます。
すべてのアニメーションと小さなやり取りを含める必要はありませんが、サイトの使いやすさを示す必要があります。

プロトタイプ作成の2つのルール
- プロトタイプに、視聴者に関連する機能があることを確認してください。 すべての関係者にデモの機会を提供します。 コピーライターは、テキストがブロックにどのように収まるか、マーケター、ブロックの場所が選択された販売モデルにどのように対応するかなどに関心があります。
- サイトの最終的な視聴者に焦点を当てます。 サイトのアイデアの生成に参加し、すべての目標を知っている人々にプロトタイプを実証することは一つのことです。 サイトを使用する人の側から見てみる必要があります。 ターゲットオーディエンスを知り、その期待とユーザーエクスペリエンスを理解する必要があります。 理想的には、プロトタイプのユーザビリティテストを実行する必要があります。
質問に答えてください:
- 彼らは定期的にどのサイトにアクセスしますか?
- これらのサイトを楽しいものにしている機能は何ですか?
回答が得られたら、彼らに尋ねます:
- 彼らは何を学びたいと思っていますか?
- どのようなタスクを達成したいですか?
- どのような機能が期待されますか?
サイトをテストして、各目標を達成します。 これは、ユーザビリティがどこで便利で魅力的でないかを把握するのに役立ちます。 ユーザーは、機能、情報アーキテクチャ、および一般的な使いやすさを検証する上で非常に貴重です。 新鮮な外観だけが多くの問題を明らかにすることができます。 ユーザーがどのように振る舞うのか、どのようなデッドロックやエラーが見つかるのかさえ想像もしないことがあります。
プロトタイプはこれらの問題を早い段階で考慮に入れることができ、コーディングと設計の段階の前に時間、お金、頭痛の種を節約できます。
プロトタイプには何が含まれていますか?
プロトタイプは、ワイヤーフレームやレイアウト以上のものです。 しかし、これはサイトのフルバージョンではありません。 プロトタイプには、デザインが含まれている場合や、回路図である場合がありますが、将来のサイトの基本的なインタラクティブ機能を必ず示す必要があります。
設計プロセスでは、実際のコンテンツを使用する必要があります。 すべてのテキストを用意する必要はありません。見出しと簡単な説明で十分です。 コンテンツは、ページが何であるかについてのアイデアを提供するのに十分でなければなりません。
プロトタイプを作成する方法は?
プロトタイプは、紙またはソフトウェアを使用して、あらゆる方法で描画できます。 誰かがAxureなどを使用し、誰かがVisioで描画しますが、それは問題ではありません。

主なことは、プロトタイプなしでは優れたUXを作成できないことです。 むしろ、最終的に彼は完成品をやり直すことによって現れます。 そして、これは時間とお金です。 どうしても保存しようとしているという事実。 この記事では、PIXLIプラットフォームでプロトタイプを作成する方法について説明します。 プロトタイピング専用ではなく、特別なツールも含まれていませんが、インタラクティブなプロトタイプを作成して、それに基づいてサイトを構築できます。
どのプロトタイプを使用しますか?
静的フレームの時代は容赦なく終わりを迎えています。 インタラクティブプロトタイプは調整に便利であり、予備のユーザビリティテストに使用され、一般に多くの利点があります。 プロトタイプのユーザーインターフェイスは仮説です。 これは、後で設計に使用される設計ソリューションの候補です。 仮説は経験的にテストされます。
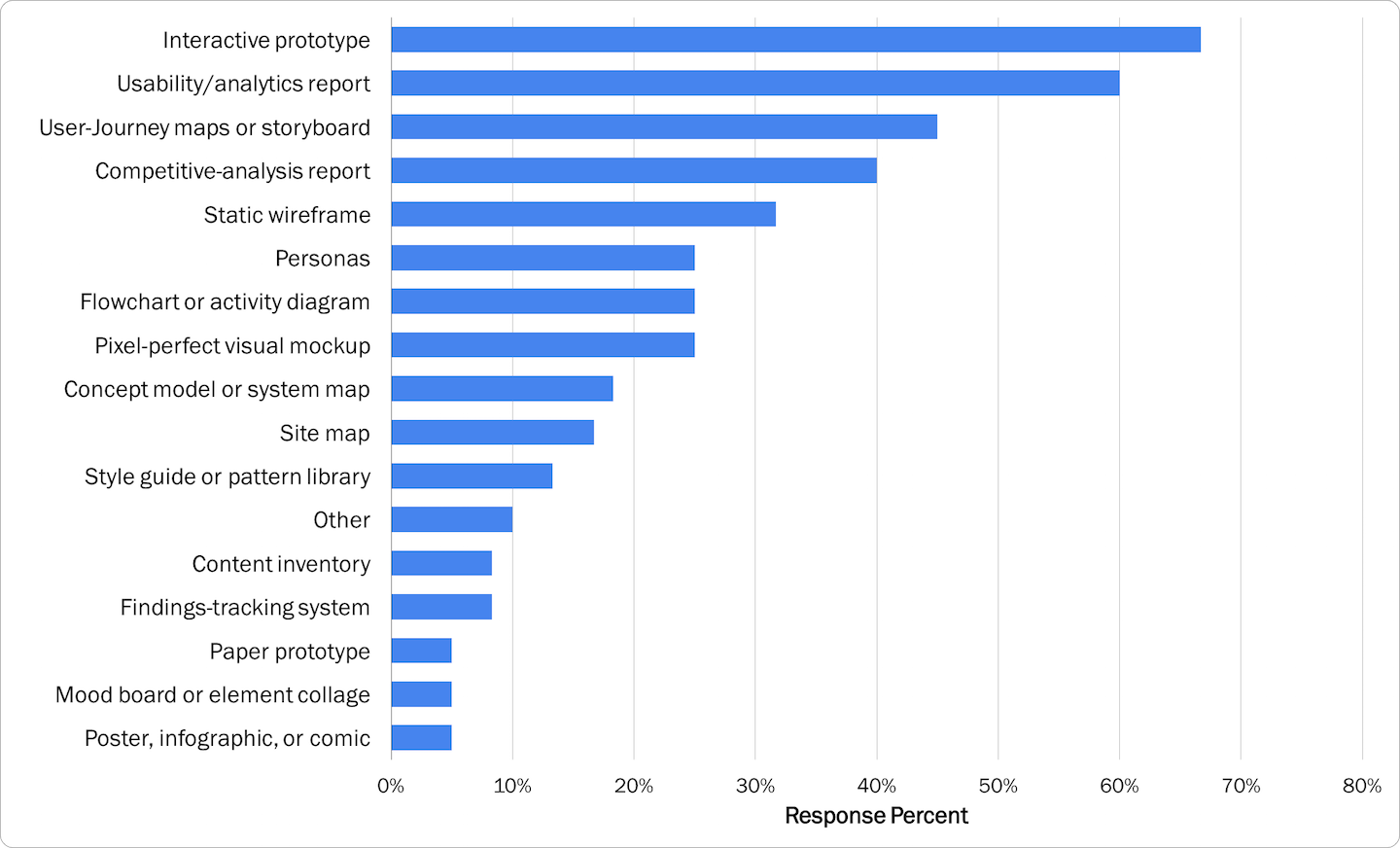
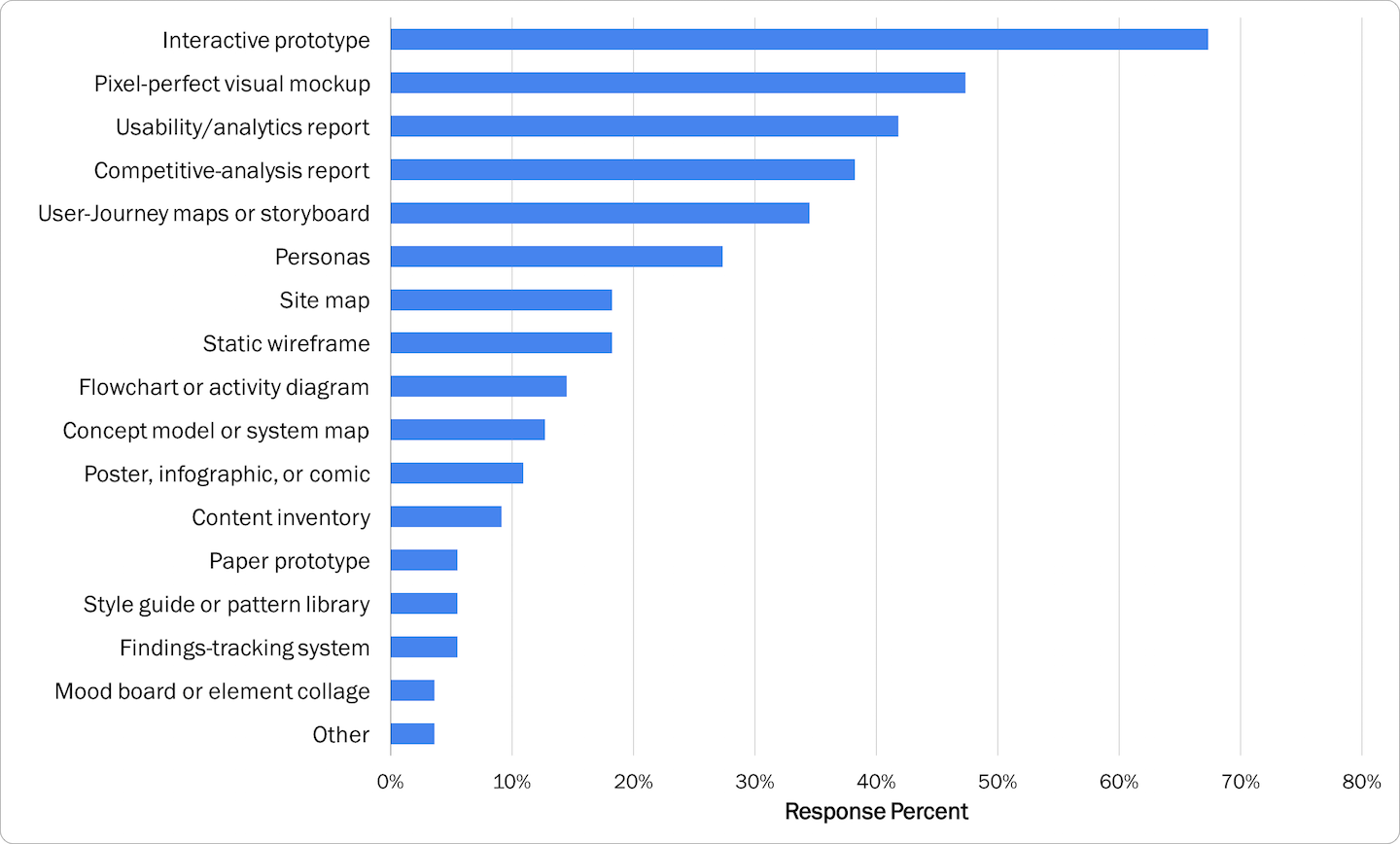
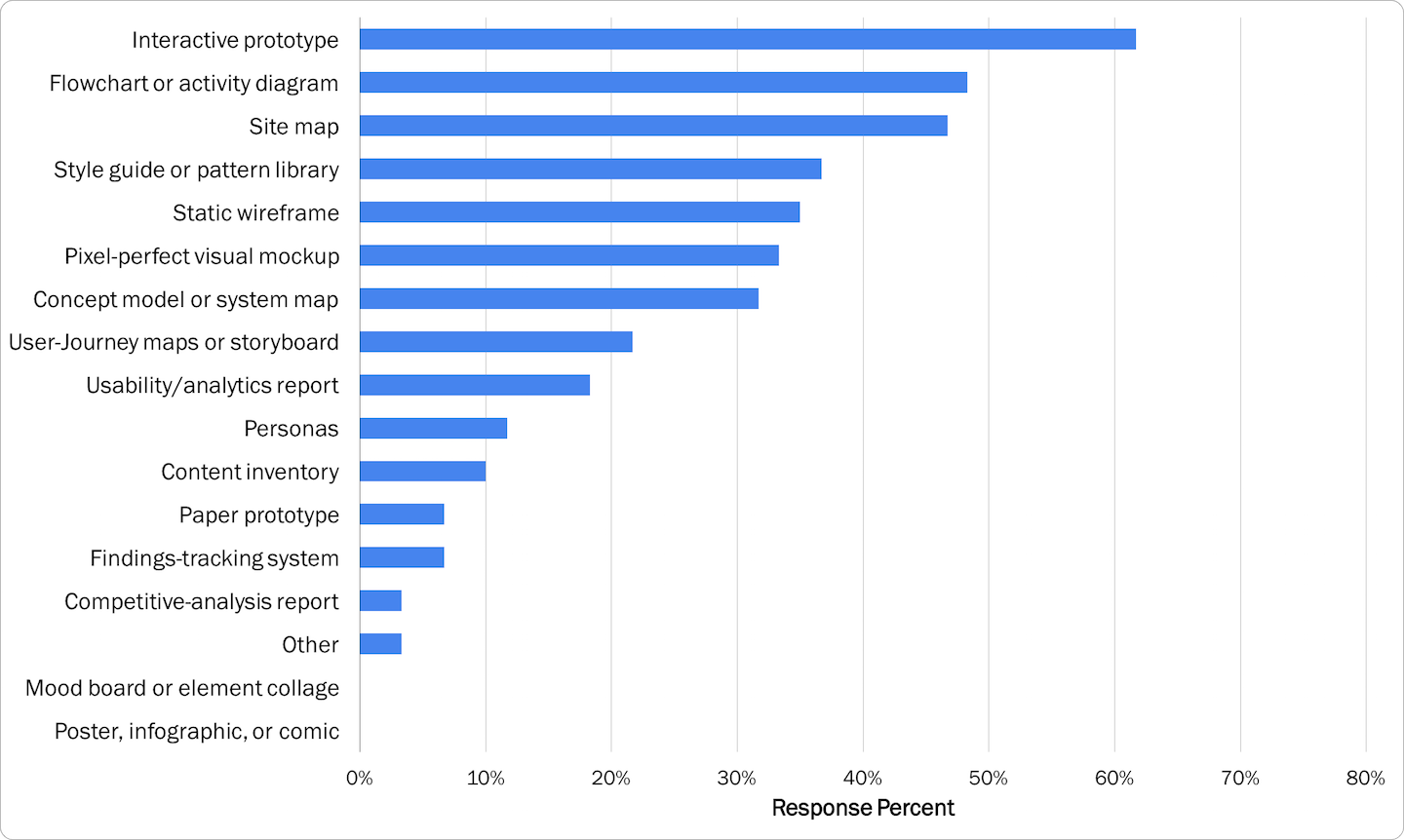
2015年、Nielsen Norman Groupは、使いやすさを向上させ、承認のために提出するためのさまざまな種類の材料の使用に関する調査を実施しました。

図からわかるように、静的フレームとインタラクティブプロトタイプが自信を持って最初の場所を占めています。 UX開発者の88%と83%がそれぞれ作業に使用しています。
この調査は、さまざまな対象者を対象に実施されました。 最も効果的なツールを選択することが提案されました。
- 管理スタッフ。 60%以上がインタラクティブプロトタイプを好みます。 静的フレームは5位に過ぎません。

- お客さま 67%がインタラクティブプロトタイプを好みます。 2番目は視覚的なモカパです。

- 開発者およびエンジニア。 共同で仕様を提示するために、62%がインタラクティブプロトタイプを選択します。 静的フレームが再び5位になりました。

これらのデータは、UXデザインの傾向を示しています。インタラクティブプロトタイプは、さまざまなターゲットオーディエンスで最も人気があります。 ほとんどのユーザビリティの専門家は、彼らをターゲットオーディエンスの代表者を説得する効果的なコミュニケーションツールと考えています。 同じ研究で、静的プロトタイプとインタラクティブプロトタイプが区別され、著者は1つの事実を指摘しています。静的フレームは最も頻繁に使用されると言われています(回答者の71%が頻繁に作成します)が、どの視聴者にとっても最も効果的な資料のTOP-4では選択されませんでした。 これは、より頻繁に「彼ら自身のために」作られることを意味します。
PIXLIインタラクティブプロトタイプ
プラットフォームの使いやすさは、サイトとしてプロトタイプを作成したためです-自動的に第2レベルドメインを受け取ります。 住所を顧客に転送すると、彼はCAの有無にかかわらず、自分でプロトタイプをテストします。
モックアップの準備がすでに整っている場合は、プロトタイプに設計要素を含めることができます。 または、機能のみに集中できます。
partner.pixli.ruアフィリエイトプログラムサイトのプロトタイプを作成する手順を示します。 その時までに、私たちはすでに構造と内容についての一般的な考えを持っていました。
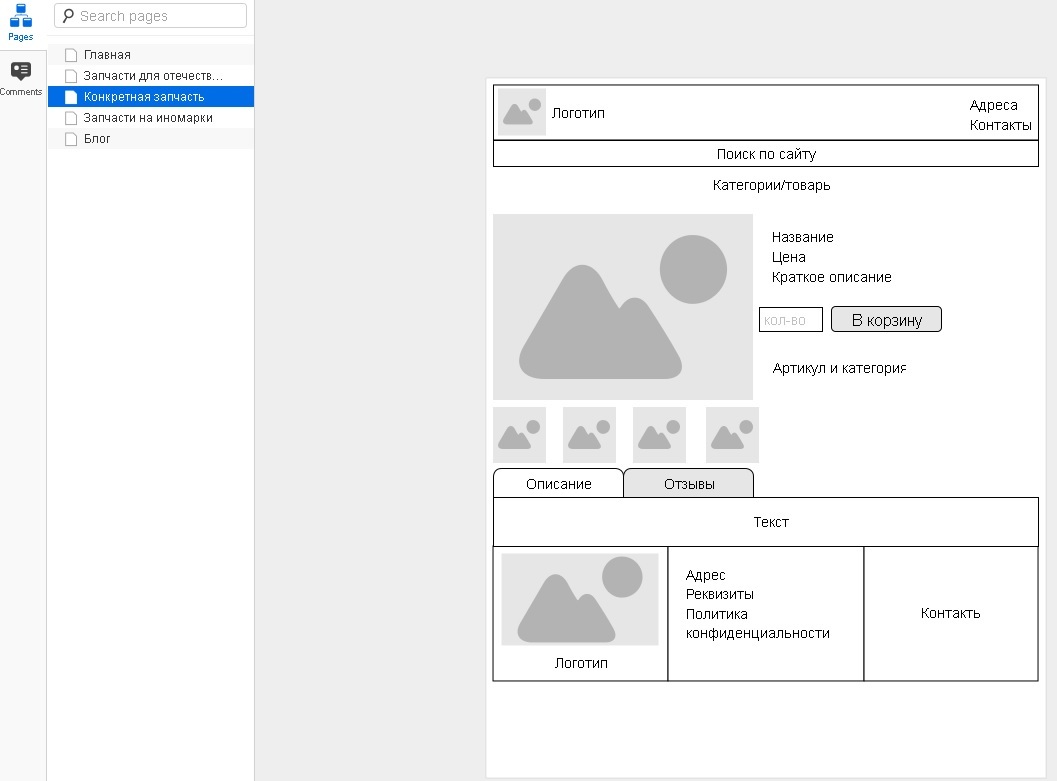
ステップ1.ワイヤフレームを作成する
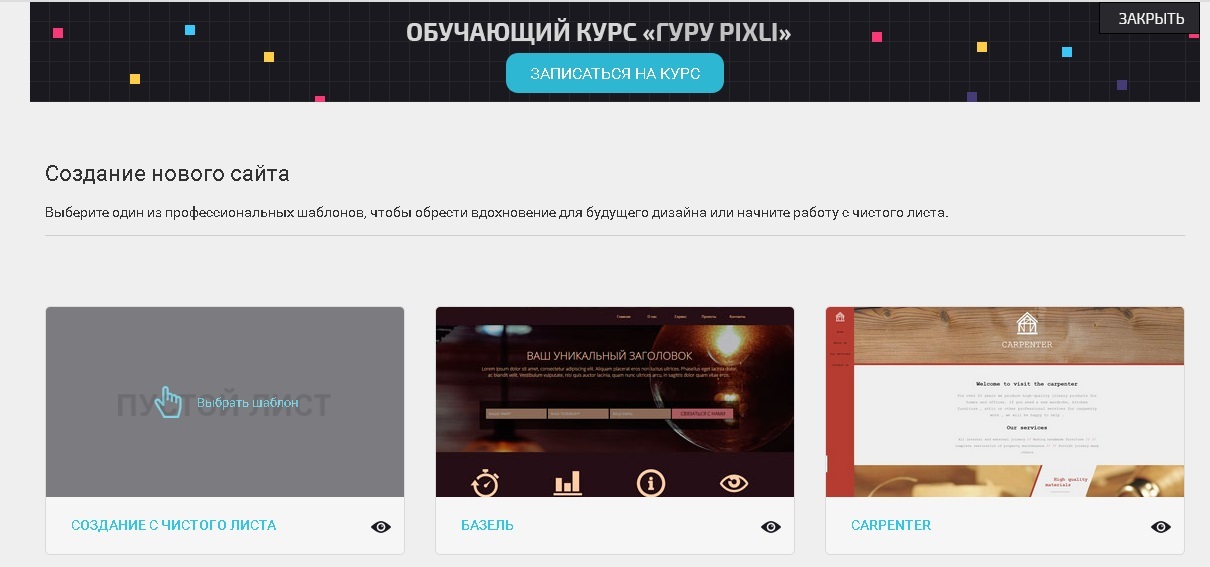
フレームはブロックで構成されます。 ページ上の要素の位置を推定することができます。 空のシートを基礎として使用します。

ページの主要な要素である残りのブロックのコンテナは領域です。 メニュー(ナビゲーションバー)またはブロックは、領域に埋め込まれています。 メニューから始めましょう。

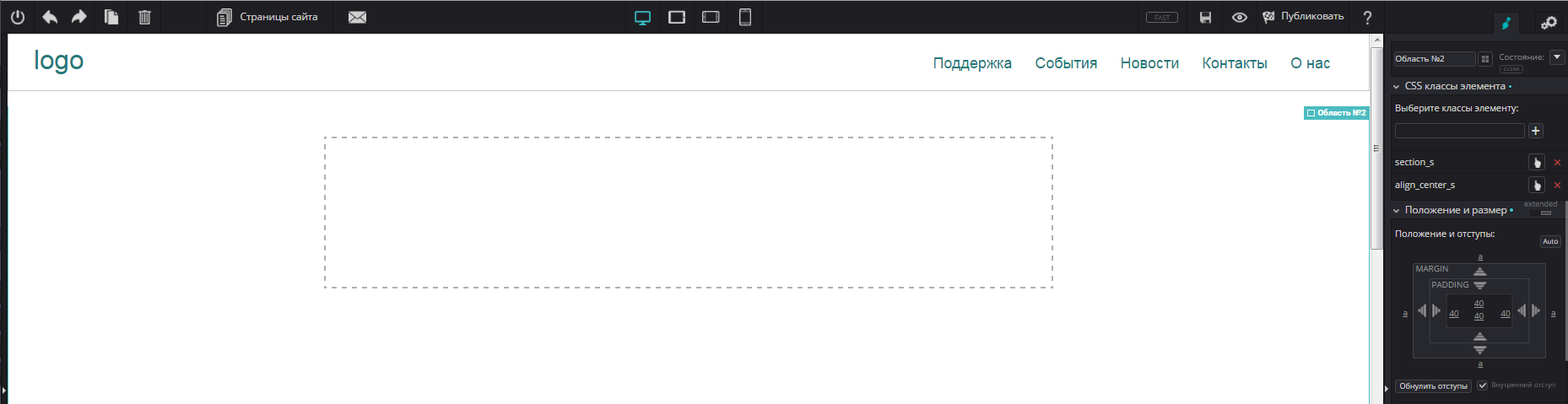
ナビゲーションパネルには、ボタンのグループとロゴの場所が既に用意されています。 コピーして必要な数のボタンを追加し、それらのテキストを規定します。 右パネルを使用して、ボタンの外観を構成します。

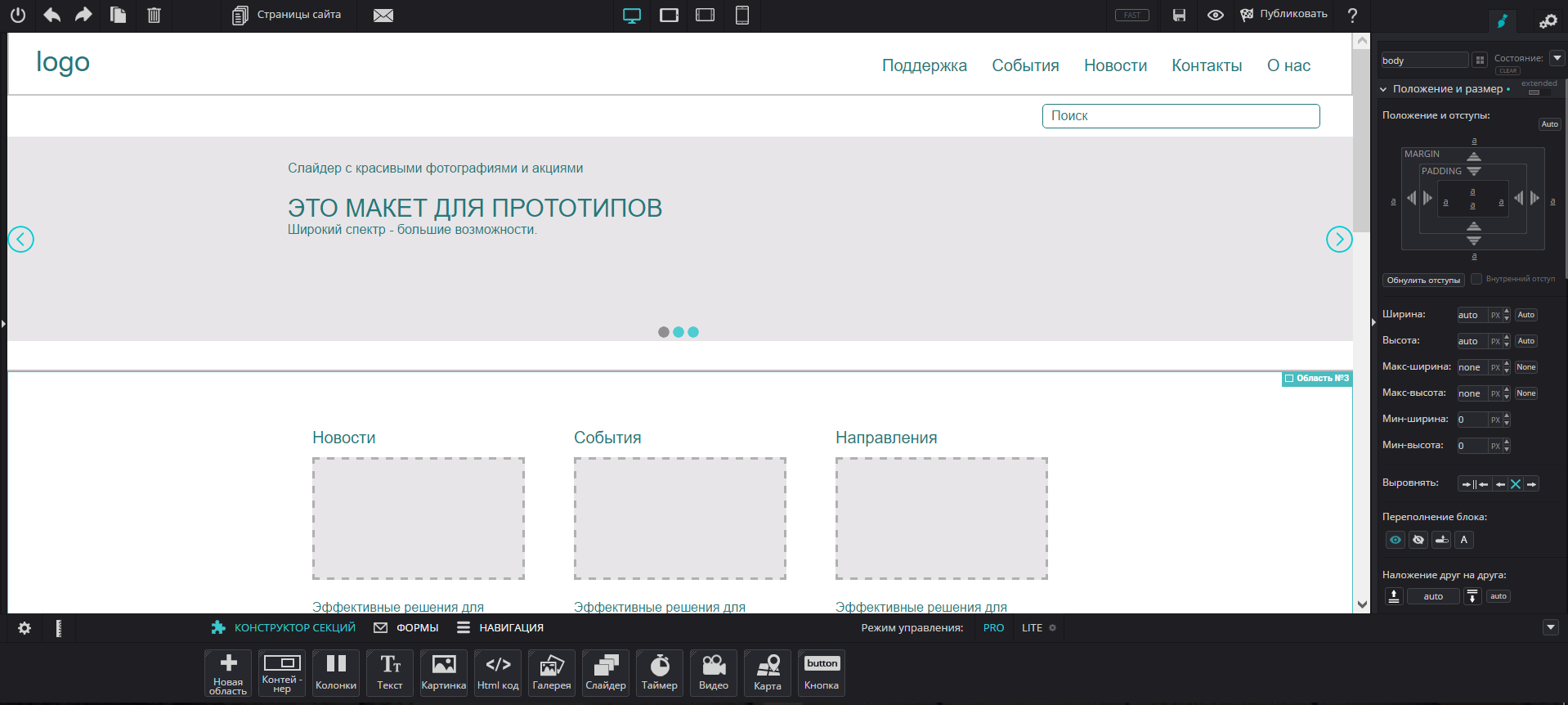
次に、エリアを追加し、スライダー、列、ブロック、テキストをそれらに配置します。 少し調整しても痛いことはありません。 結果は次のとおりです。 すべての作業に20分かかりました。


ステップ2.適応性の構成
モバイルデバイスでは、メニュー、テキスト、アフィリエイトプログラムに接続するためのCTAボタン、特典のリスト、CTAボタン「質問する」を表示する必要があります。 ほとんどのブロックはスライダー、スピーカーなどです。 構成する必要はなく、必要な形式を取ります。 情報のどの部分を残すか、どの部分を削除するかを、必須ではないものとして決定する必要があります。 これは、いわば「マシン上」で、モバイルバージョンのプロトタイプが変更なしでどのように見えるかです。

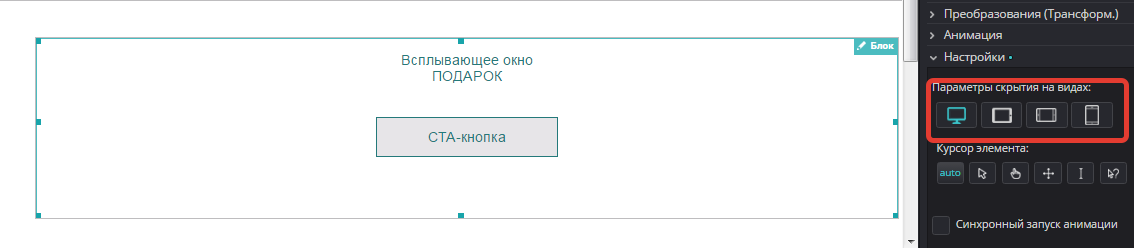
エディターでは、各領域、ブロック、または要素で、さまざまなタイプのデバイスの表示を構成できます。 たとえば、ポップアップウィンドウを「ギフト」ディスプレイのみをPCに設定します。

したがって、既存の要素を構成し、余分な要素を削除します。
ステップ3.インタラクティブ
最後のステップは、アニメーション化するすべての要素にインタラクティブ機能を追加することです。 大規模なサイトの場合、これらはアクティブなリンクであり、利点を強調し、メニューとボタンを強調表示し、ポップアップウィンドウを表示します。 プロトタイプのアニメーションは冗長になるため、実装しません。 バックライトは、さまざまな状態のパラメーターを変更することで設定されます。

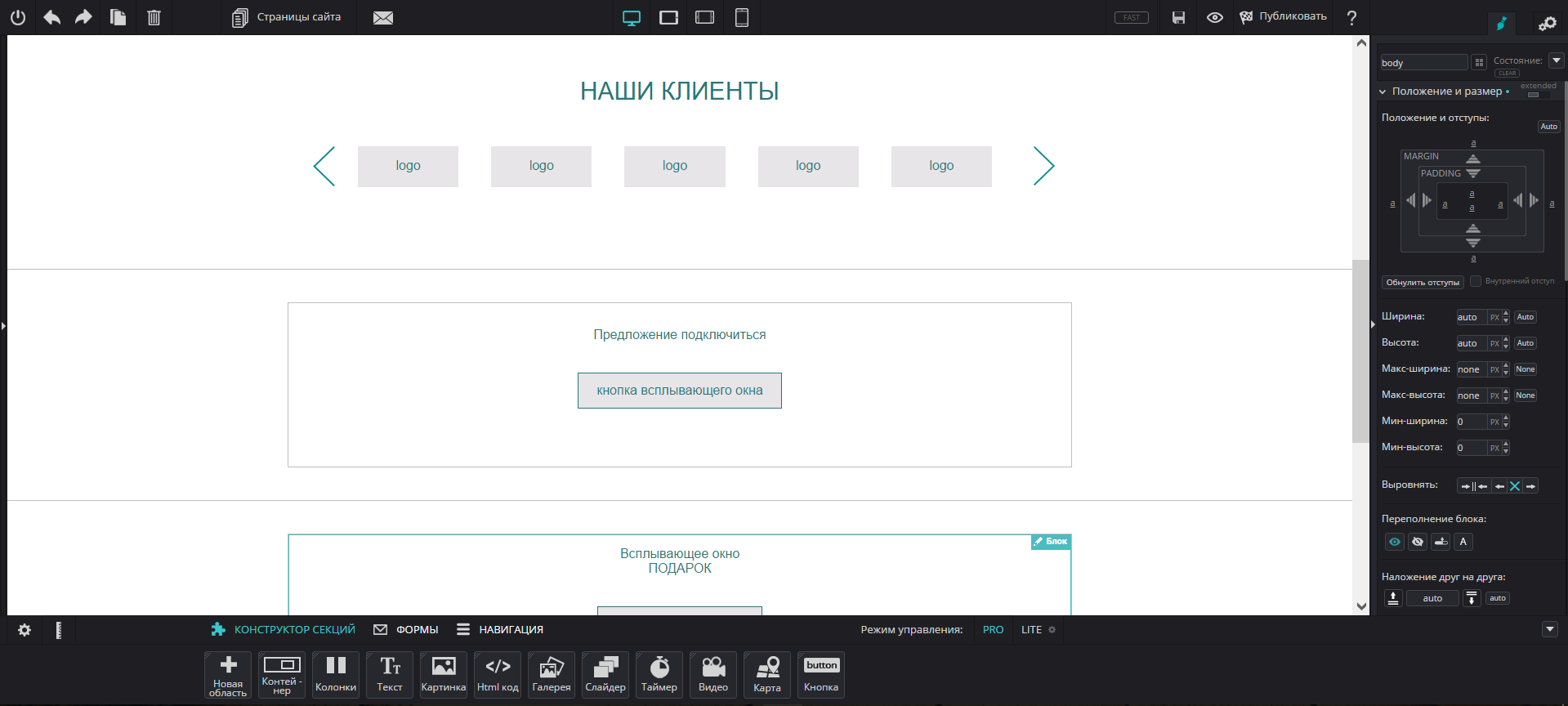
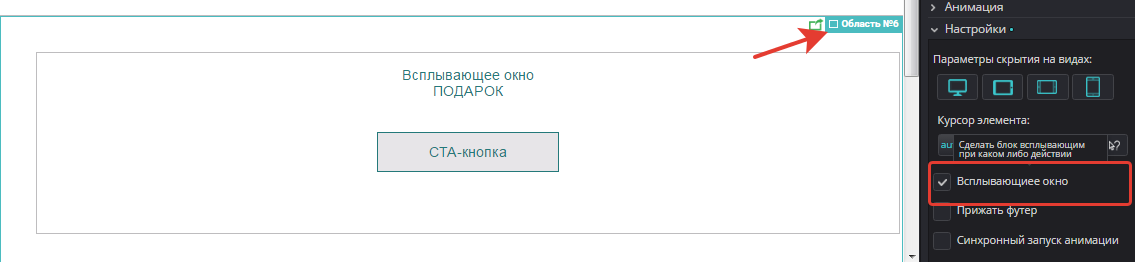
エディターでポップアップウィンドウにできるのは領域のみです。これは設定で示されます。

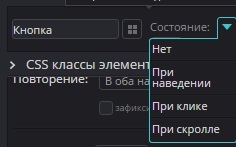
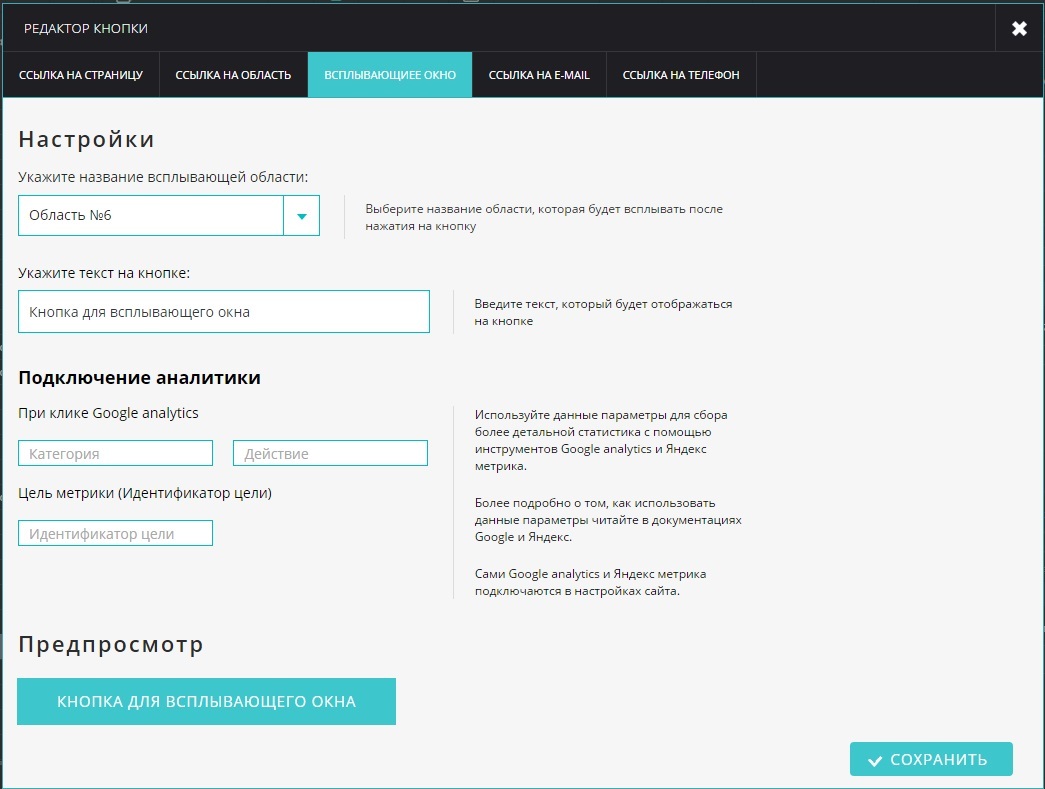
次に、ボタンのアクションを指定するだけで、ウィンドウの準備が整います。

リンクは、ハイパーリンクの場合はテキストエディターで、ボタンの場合はウィンドウ設定ウィンドウで指定されます。

テストサイトは1ページで構成されています。 その上のすべてのリンクは、メインサイトのページ、または内部領域のいずれかにつながります。 ただし、このプラットフォームでは複数のページを操作できるため、リソース全体のプロトタイプを作成できます。

そのため、インタラクティブプロトタイプが作成され、独自のドメイン名を持ちます。 テストと承認のために顧客に転送できます。

おわりに
Webサイトの開発は、1日以上、1ステップ以上のプロセスです。 プロトタイピングは、時間と財務コストを最適化するための重要なステップです。 完了するのが早ければ早いほど、ユーザビリティテストと顧客との調整に合格します。 したがって、プロトタイプの品質と双方向性が重要な役割を果たします。 特別なツールを使用する必要はありません。 PIXLIプラットフォームを最大限に活用することにより、将来の設計プロセス自体を高速化します。