
Sketchエディターの外観は、デザイナーの作業を大幅に促進しました。 アートボード、シンボル、スタイル、多数のプラグイン、直感的なインターフェイス-これらすべてが私たちを少し幸せにしました。 この記事では、プロジェクトで作業するときに開発したルールとテクニックを提供しようとします。ツールだけでなく、それらの適切な使用も重要だからです。
ルール番号1:キャラクターを作成する
アートボード上で2回以上繰り返される要素は、文字に変換する必要があります。 シンボルの外観を変更する必要がある場合は、[シンボル]ページで変更すると、プロジェクトのすべてのアートボードに編集が自動的に適用されます。

シンボルの背景もPhotoshopにあり、別のpsdファイルへのリンクをインポートすることができ、1つの場所で変更されると、すべてのファイルで変更されました。 Layer Compで表示を制御することもできます。 しかし、Sketchを使用すると、この種の作業は新しいレベルに引き上げられます。
[シンボル]メニューのシンボルをグループおよびサブグループ別に並べ替えるには、スラッシュ(「/」)を使用します。 たとえば、フォーム要素のアートボードの名前は「Form / element_title」で始まる必要があります。 次に、それらは「フォーム」セクションにグループ化されます。 アートボードの名前が「Form / Input / element_title」の場合、「Form」グループの「Input」サブグループに配置されます。 ネストレベルは無制限です。

[シンボル]メニューのグループ化オプション
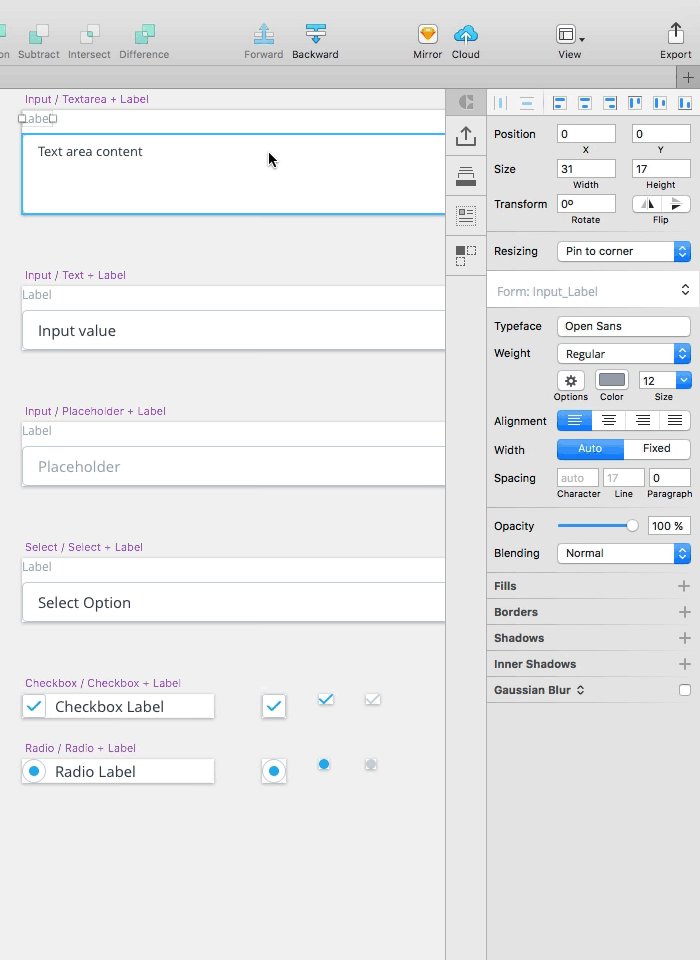
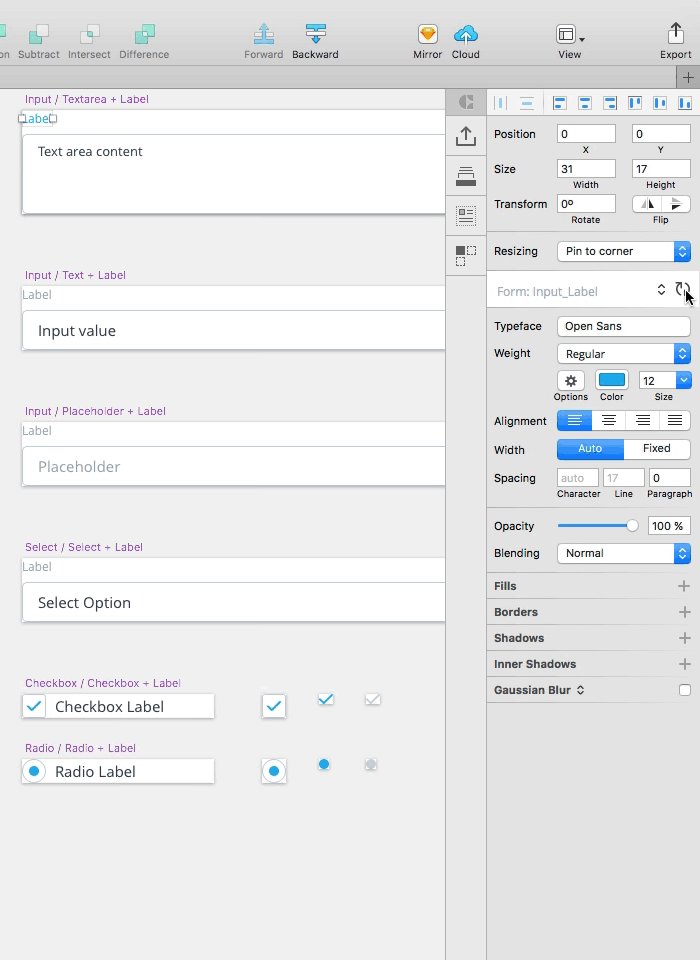
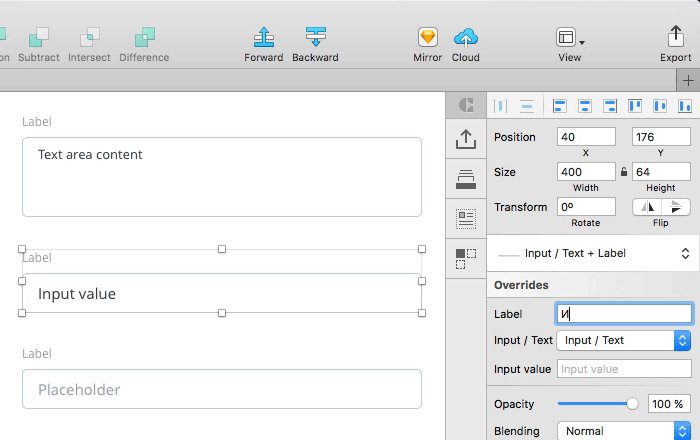
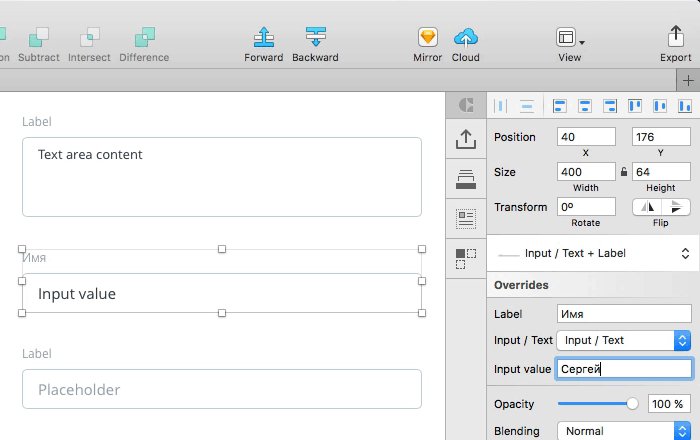
ツイン要素のセットは必要ありません。 実際、ほとんどの場合、オブジェクトの外観は同じですが、内容は異なります。 シンボルコンテンツは[上書き]パネルで編集されます。 その中で、テキストレイヤーを簡単に編集できます。

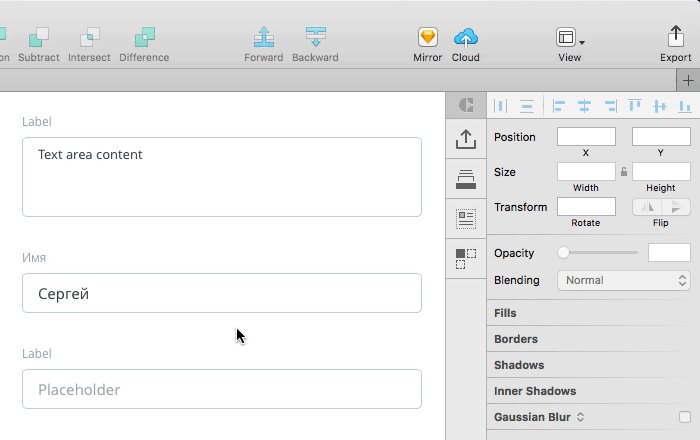
[上書き]パネルでは、テキストフィールドヘッダーの名前と順序が正しいことに注意してください。 これを行うには、シンボル内でレイヤーを上から下に配置し、コンテキストではなく機能的にレイヤーを呼び出します。 つまり、シンボルの入力のタイトルは「名前」ではなく「ラベル」であり、最上部に位置する必要があります。
Sketchの最新バージョンでは、テキストレイヤーの編集に加えて、ネストされた文字を置き換えることができます。 覚えておくべきことが2つあります。1つの文字にネスト文字を含めることができます。 ネストされた文字は、同じサイズの場合、上書きパネルから置き換えることができます。
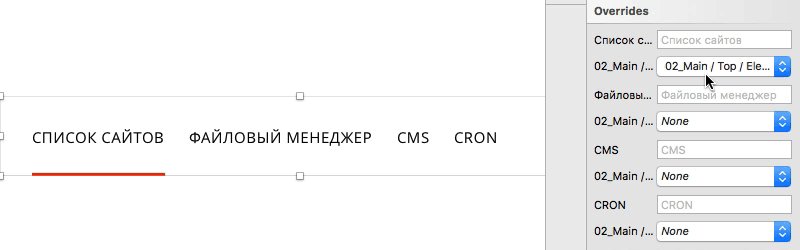
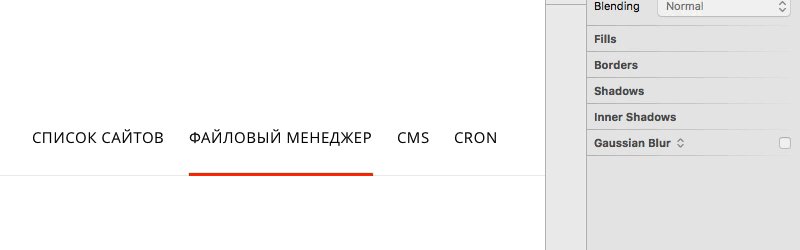
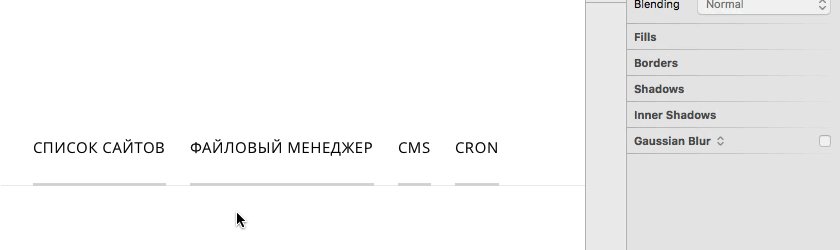
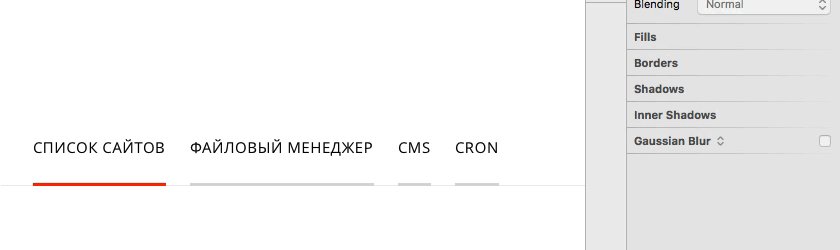
使用例-ナビゲーションバー:
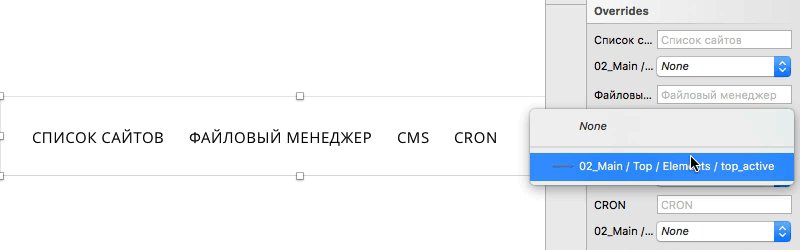
アクティブなメニュー項目を表示するには、ネストされたアクティブなシンボルの可視性を編集します。

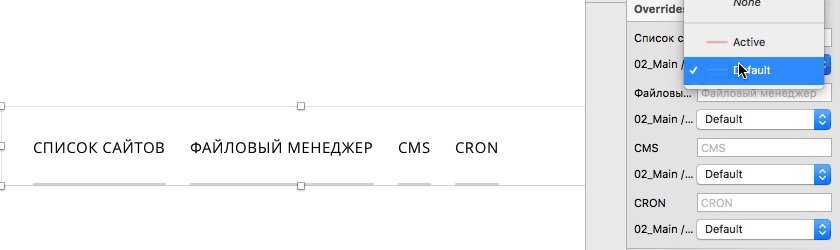
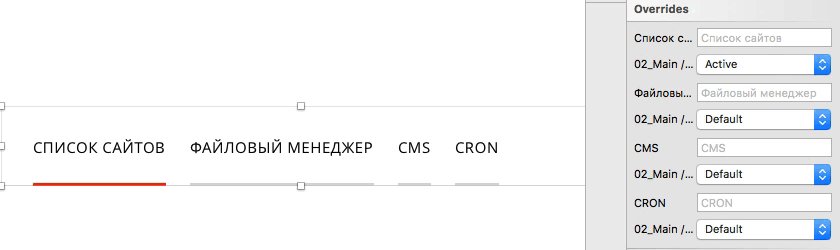
または、同じサイズの「アクティブ」と「デフォルト」の2つの文字を作成し、それらを変更してアクティブなメニュー項目を再描画できます。

私の意見では、Sketchに欠けているのは、テキストレイヤーの色を変更する機能です。 つまり 碑文を塗り替えるには、黒のシンボルを作成し、碑文が赤のシンボルを作成する必要があります。その後、それらを相互に切り替えます。 テキストの色をすぐに示す方がはるかに便利です。
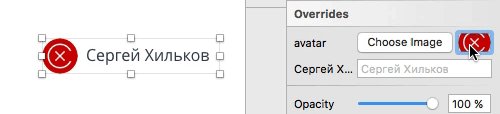
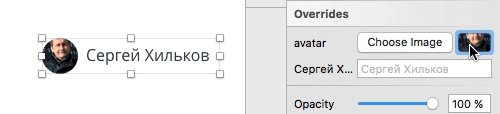
シンボル内にラスター画像であふれたオブジェクト(たとえば、オーターク)がある場合は、簡単に編集することもできます。

確かに、ここでは1つの機能が欠落しています。つまり、[上書き]パネルからビットマップの塗りつぶしをコピーし、別のシンボルに貼り付けます。
また、グループのようなシンボルを「ゴム」にすることもできます。 Sketchでは、シンボルを引き伸ばしたり圧縮したりする規則と、コンテンツが内部でどのように動作するかを規定できます。 Sketchの作成者による3分間のビデオです。 英語で書かれていますが、すべてがはっきりしています。
このビデオで説明されている機会のおかげで、Sketchでは、大規模なプロジェクトに必要なUI要素のユニバーサルセットを作成できます。 これについては、次のルールで詳しく説明します。
ルール番号2:UIガイド付きのページを維持する
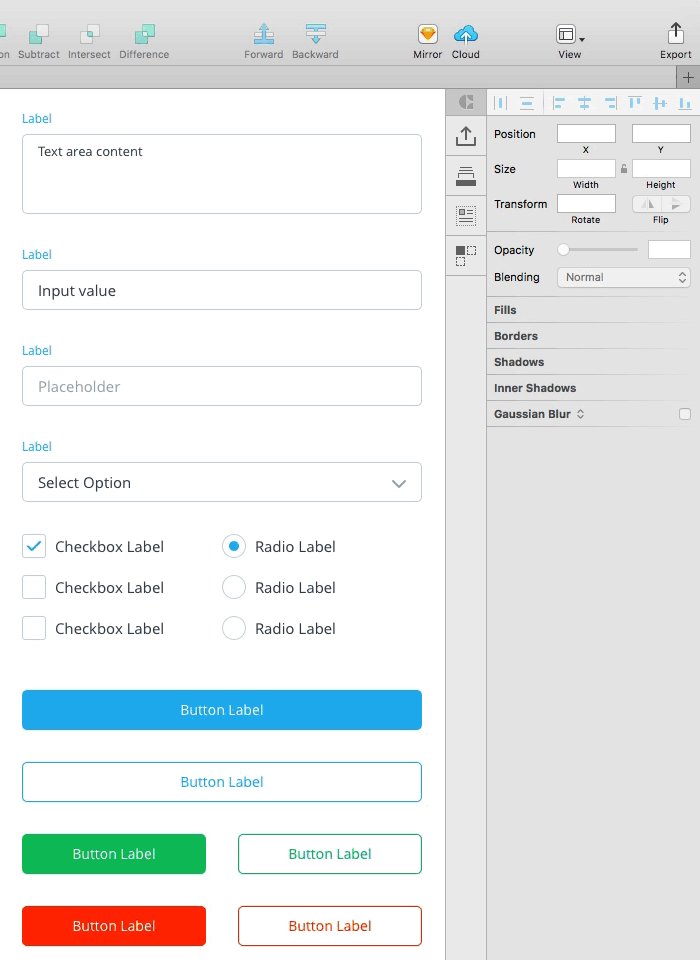
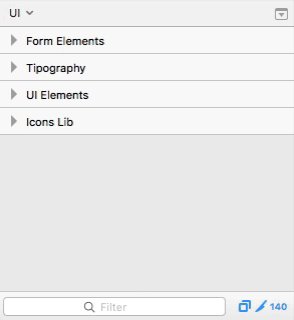
プロジェクトに多数のセクション、フォーム、テキストブロックが含まれる場合、すべての要素が収集される個別のページが作成されます。 このページは「UI」と呼ばれ、4つのアートボードで構成されています。
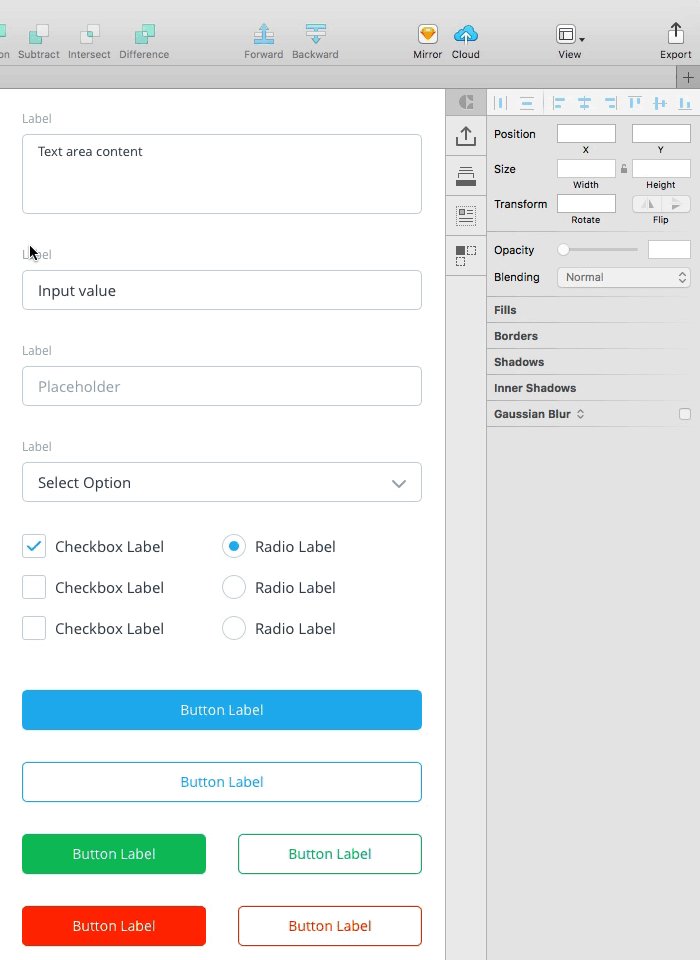
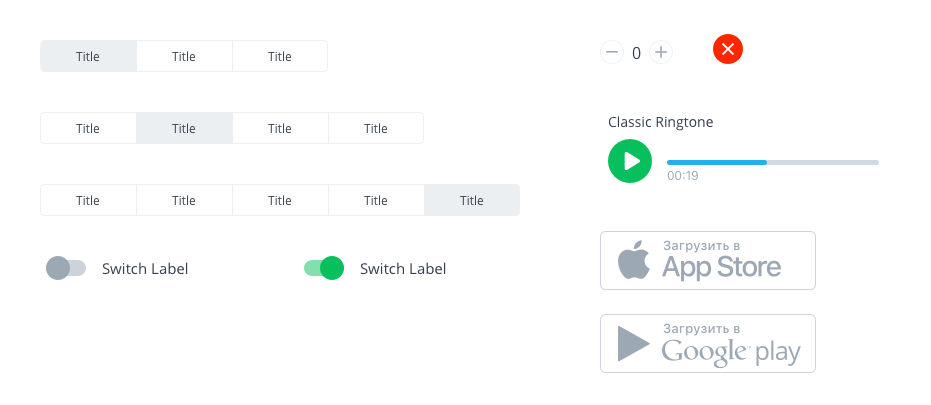
1.フォームの要素とその状態

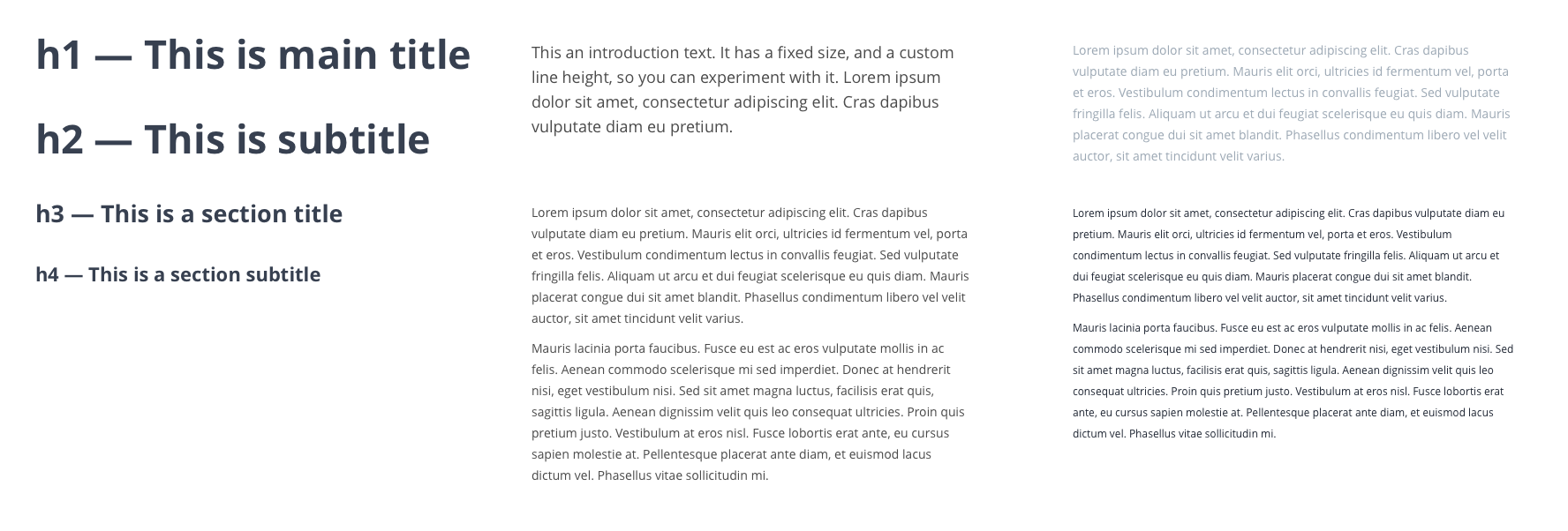
2.ドキュメントのテキストスタイル

3.インターフェース要素

4.アイコン

論理的には、レイアウトで使用されるすべての色も必要ですが、 Sketch Palettesプラグインのおかげで、それらを他のスケッチファイルにエクスポートおよびインポートできる[ドキュメントの色]パネルに追加します
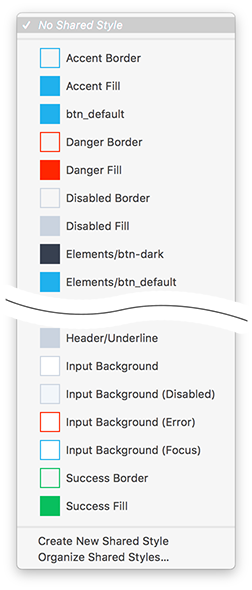
残念ながら、テキストやオブジェクトにスタイルを使用するように強制することはできませんでした。 メニューで注文することはできません。 10を超えるスタイルがあるとすぐに、それらをナビゲートすることはまったく不可能です。 開発者がグループごとにスタイルを整理する機会を与えた場合(キャラクターに対して行われるように)、おそらくこれは便利でしょう。

現在、レイアウトで既に使用されている要素を挿入する必要がある場合、多くのアートボード間で検索しないように、「UI」ページを開いてそこからコピーします。 アイテムが「UI」で作成されていない場合は、アイテムを作成し、「UI」ページに追加する必要があります。
このルールの結論として、「 Craft 」パッケージの「Library」プラグインに言及する必要があります。このプラグインは、説明されているジェスチャの一部を自動的に実行します(別のページで使用されるテキストスタイル、フォント、色を収集します)。 しかし、彼と私はうまくいきませんでした。 クラフトは、テキストスタイルを整理し、すべてを1つの山にマージする方法を気にします。 スタイルや要素のライブラリを手動で作成する方が便利です。余分なものは一切なく、すべてがルールに従って順序付けられます。
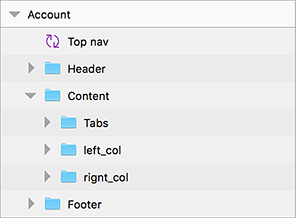
ルール番号3:レイヤーとグループに正しく名前を付けます。 階層を観察する
このルールは、Sketchユーザーだけでなく、Photoshopの従業員にも適用されます。 レイアウトはレイアウトと連携する必要があります。レイアウトが理解しやすいほど、画像は優れたWebサイトまたはアプリケーションになります。 これを行うには、レイヤーに常に明確な名前を付け、論理的にグループ化し、上から下の順序に従う必要があります。 つまり、ヘッダーは一番上に、コンテンツは真ん中に、フッターは一番下に、などです。

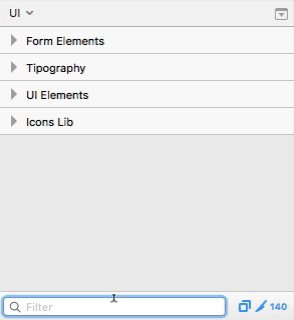
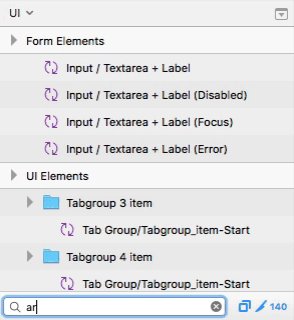
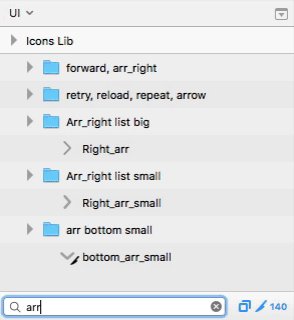
そして、デザイナー自身にとって、多くのレイヤーがあったとき、それらに明確な名前が付けられていれば、それらをナビゲートする方が便利です。 クイックレイヤー検索のために、Sketchには組み込みの機能があります。 常に矢印と呼ばれるレイアウト内の矢印を見つけるには、検索で「arr」と書くだけで十分です。Sketchはこれらのシンボルがある名前のすべてのレイヤーとグループを表示します。

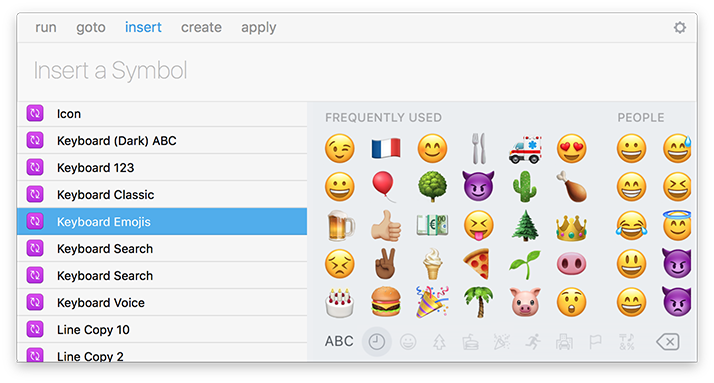
組み込みの検索-Runnerよりもはるかに多くの機能を備えた便利なプラグインがあります。 また、名前でレイヤーを検索できますが、メニューからコマンドを実行したり、文字を作成および挿入したり、スタイルを適用したりすることもできます。

プリンシパルエディターを使用してインターフェイスをアニメーション化する場合、レイヤーに適切な名前を付けてグループに正しく配布することも非常に重要です。 しかし、その別の時間についての詳細。
ルール番号4:グリッドを使用します。 垂直および水平リズム
ページレイアウトを作成した後、グリッドの操作を開始します。 アートボード上のすべての要素を整理するように設計されています。 グリッドのおかげで、レイアウトの垂直および水平のリズムが作成されます。 デザインは整然と体系的になります。 つまり、最初はすべてが「目で」開発され、最後にグリッドシステムに組み込まれます。
Sketchでは、「グリッド設定...」と「レイアウト設定...」の項目がグリッドの設定を担当します。 便宜上、グリッドを表示または非表示にするキーボードショートカットがあります。 Control + G-グリッドの表示または非表示、Control + L-レイアウトの表示または非表示

最近、8ピクセルのグリッドを使用しています。 詳細はこちらをご覧ください 。
つまり、8ピクセルの倍数のサイズを使用するだけです。 ブロック、インデント、行間隔、アイコン、およびその他のインターフェイス要素。 すべての要素が多重度8のルールに従うと、視覚的に論理的で一貫性のあるインターフェイスが得られます。
8ピクセルのグリッドでSketchの操作を簡単にするために、 nudg.itプラグインがあります。 Shift +矢印を押したときにオブジェクトがシフトするピクセル数を設定できます。 壮大なCharmerstudioや独創的なArea 17のように5ピクセルのグリッドを使用する方が便利な場合、nudg.itは5ピクセルのステップに簡単に構成できます。
結果:
上記の簡単なルールとテクニックのおかげで、Sketchでの作業の生産性が向上します。 さらに、デザイナーだけでなく、レイアウトを取得するレイアウトデザイナーも同様です。 良いデザインは、レイアウトの順序から始まります。
PS確かに、いくつかの重要なルールについて言及するのを忘れていました。 私はコメントで尊敬されているコミュニティからそれらを聞くだけです。