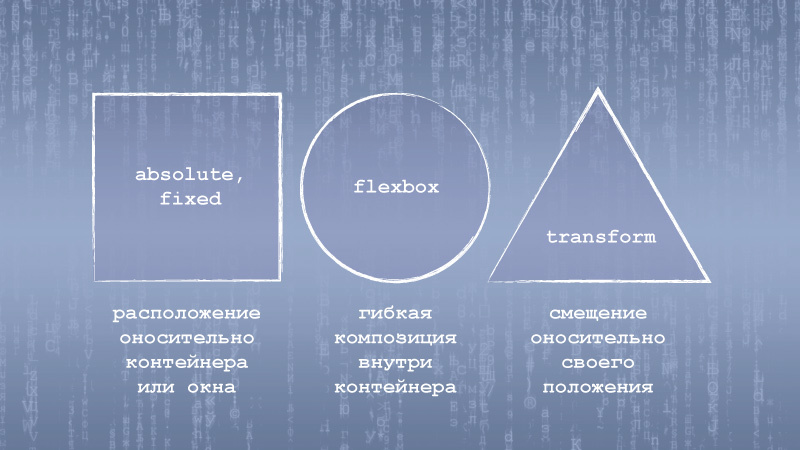
3つの位置決め方法:

1)デフォルトでFlexbox。 通常のクラシックストリームの代わりに、フレックスボックス形式を使用できます。 フロートラップの可能性を除いて、結果は同様になります。
2)親コンテナまたはウィンドウを基準とした絶対位置または固定位置。 この方法でコンテナ内の要素を配置するには、デフォルトの位置:各要素に対して相対的です。
3)自分の位置と変換に対する変位。 位置によるオフセット:相対はアニメーション化されないため、翻訳を使用することをお勧めします。
グラフィック構成は、これら3つの方法+効果、透明度、およびz-indexの組み合わせです。
* { position:relative; display:flex; } title,script,style { display:none; // display — flex }
それがすべてのポジショニングです! これは非常に単純なフレームワークですが、レイアウトを大幅に簡素化します。
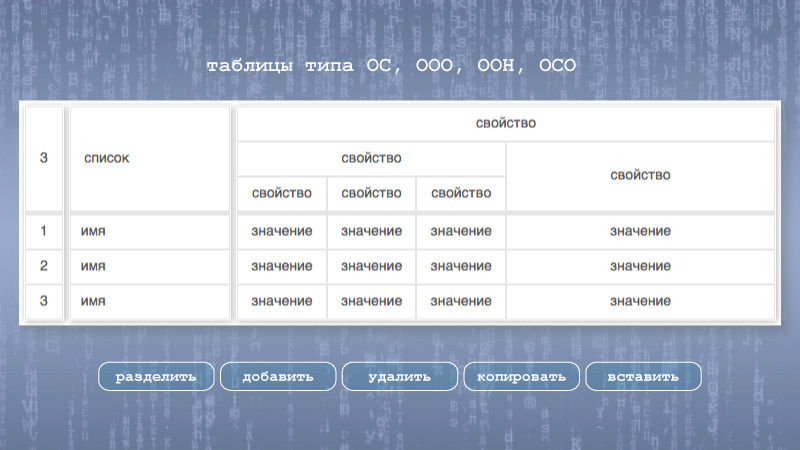
フレックスボックステーブルレイアウト
Flexboxは、ブロック内に要素を配置する方法です。 テーブルの構造はブロック内の要素であるため、テーブルはフレックスボックスで構成することもできます。
従来のhtmlテーブルのレイアウトは、フレックスボックスのレイアウトよりもはるかに複雑です。
OS、LLC、UN、OSOなどのフレックスボックステーブルの場合、5つのコントロールボタンで十分です。

→ テーブルエディターコード、700行
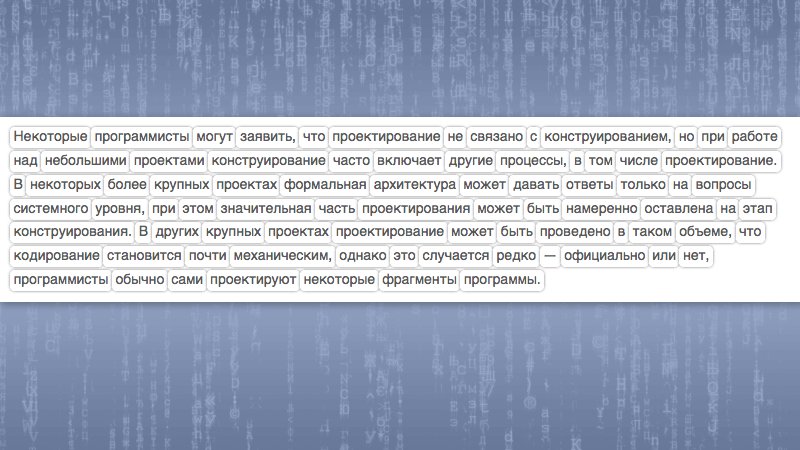
フレックスボックスのテキストレイアウト
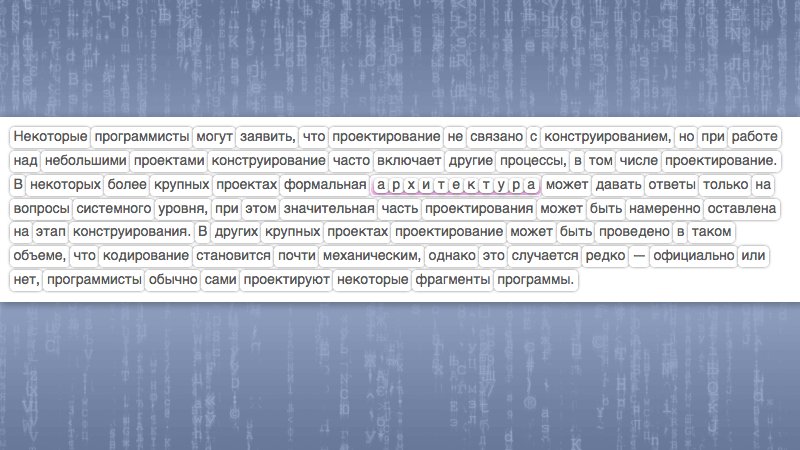
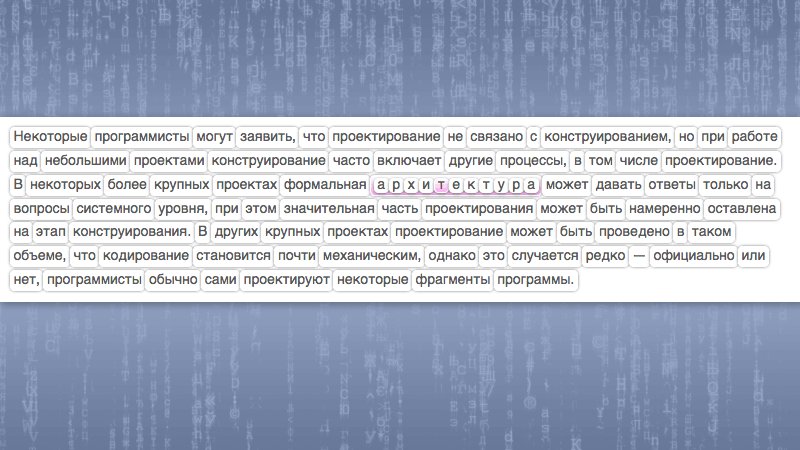
プレーンテキストはブロック内の要素でもあるため、フレックスボックスでテキストを構成することは非常に可能です。 これを行うには、各単語を独自のスパンに配置する必要があります。段落は、スパンワードのあるdivです。 各スパンワードは、独自のID、クラス、およびデータを持つことができます。 スパンワードを編集する場合、その単語の各文字は一時的に独自のスパンに配置されます。
タッチスクリーンでテキストを操作する方が便利です。

→ テキストエディターコード、600行
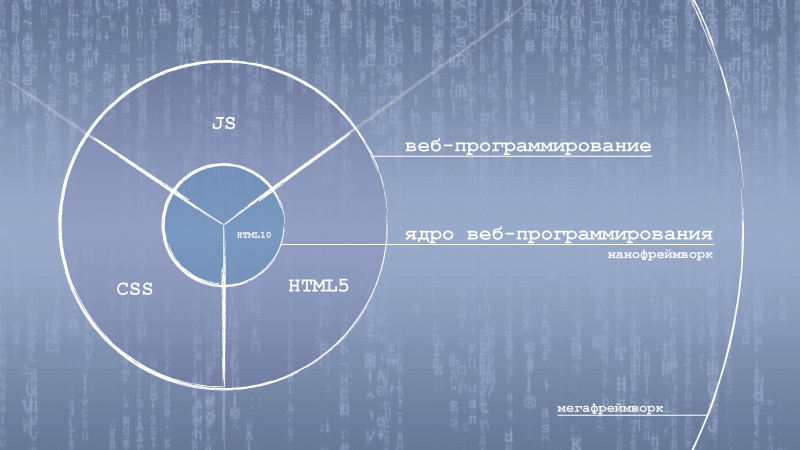
私のナノフレームワーク
私はソフトウェアエンジニアであり、言語学からプログラミングに携わりました。 JS CSS HTML言語を学習した後、それぞれの単純なコアサブセットを強調しました。 これが私の「超厳格モード」-最大のミニマリズムです。
Webプログラミングは、たとえばC ++ Qtでの通常のクラシックよりも10倍単純であるという点で優れています。 主なものを強調し、余分なものを捨てて、私は難易度をさらに10倍減らしました。
たとえば、本文内の10個のHTMLタグで十分です。
- スパン
- div
- img
- 音声
- ビデオ
- svg
- キャンバス
- iframe
- 形
- 入力
HTML10セマンティックプリミティブ、WAI-ARIAによる追加のセマンティクスです。

私のフレームワークは複雑さを軽減し、通常のフレームワークのように複雑さを増しません。 KISSの原則に対する私の理解-プログラミングは、12歳以上の子供でも簡単で理解できるものでなければなりません。 私の仕事は、プログラミングに入るためのしきい値を最小化することです。