
この記事は、プロジェクトで修正するために覚えておく必要があるもののチェックリストです。 便利なささいなことのリスト。 すべてのテキストは2つの部分に分かれています。 1つ目は、テキスト、ボタン、画像、図形などの単純なページ要素についてです。 2番目の部分は、パフォーマンス、スケーラビリティ、セキュリティ、および可用性についてです。
パート1
テキスト
フォントサイズとリーディング
フォントサイズの最適な行の高さ( line-height
)1.4-1.8。 この値は、特定のピクセル値ではなく、要因によって最も適切に示されます。 したがって、任意のフォントサイズに応じて拡大縮小します。
行の長さ
行の長さを制限すると、行から行へと目が飛びやすくなります。 少なくとも6単語、最大で12単語を減らす場合は、テキストを読むのが便利ですmin-width
とmax-width
を使用すれば十分です。
行の長さは行送りに影響します。 電話機では、 line-height
は大型モニターよりも小さくする必要があります。 フォントサイズと画面の先頭をスムーズに調整する興味深い適応アプローチ( css-gateways )があります。
ロングワード制限
行内のテキストが予期せず大きくなる場合があります 。その場合、 text-overflowを使用して制限できます。

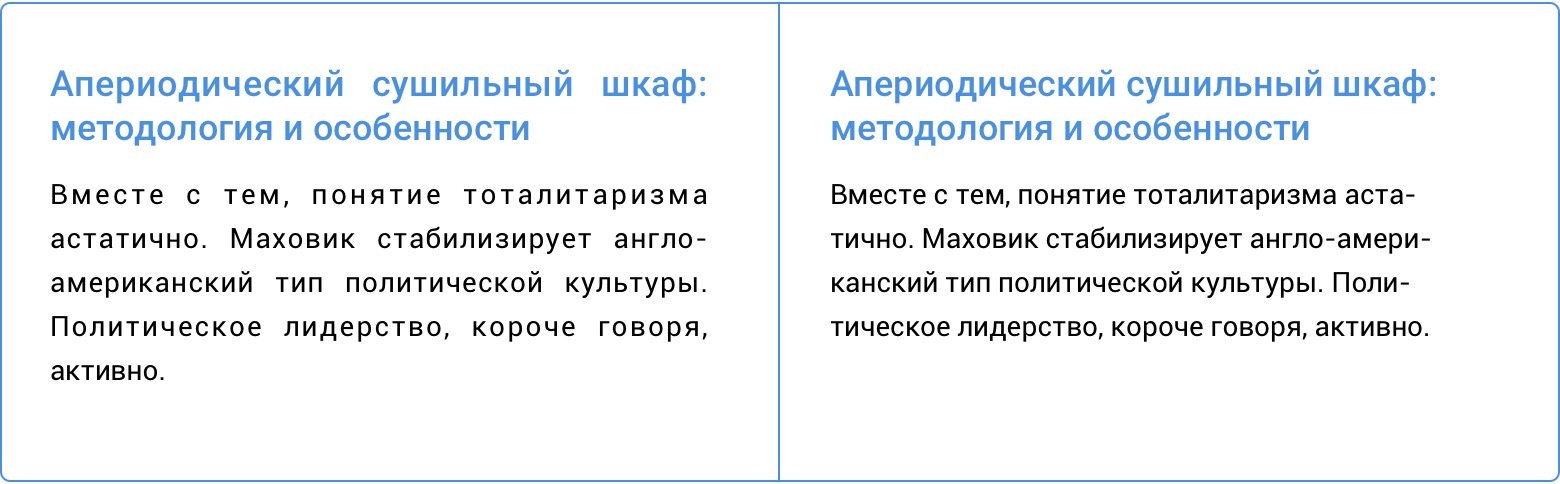
正当化
多くの人は、幅の整列( text-align: justify
)がどのように悪いかを知っています。 単語間の字下げが大きいため、テキストが読みにくくなります。 単語のハイフネーションにより、本や新聞にそのような大きなギャップはありません。 このようなハイフネーションを有効にするには、 hypnens
プロパティを使用する必要があります。これは、単語にソフトハイフネーションを自動的にhypnens
ます。 残念ながら、これはどこでも動作しませんが、 プラグインと辞書を使用できます。

タイポグラファー
キーボードには必要なキーがないため、ロシア語の規則に準拠していない標識がWeb上で使用されています。
- これらは正しい引用符「」であり、これらはコンピューター「」です
- これはダッシュです-これはハイフンです-
- タイポグラフィでは、たとえ前置詞が行末に現れたとしても、前置詞とそれが参照する単語を壊さないことも慣習です。 正しいハイフネーションを行うには、単語と前置詞の間のスペースを、不可解なスペースに置き換えます
これらの問題はすべて、 オンラインプリンター 、プラグイン、およびコンピューターにプリインストールされている拡張機能を使用して解決できます。
高度なタイポグラフィ技術
フィードバック(ホバー、クリック、スクロール)
ブロック
ユーザーフレンドリーなインターフェースは、マウスホバーでもクリックでも、すべてのアクションに応答します。 場合によっては、非標準のクリック可能な要素を追加できます。
- 矢印カーソルの代わりにハンドカーソル
cursor:pointer
(リンクを作成できない場合) - ホバーを追加します。 少なくとも
opacity: 0.8
-
button
またはlink
値を持つrole
属性を追加します - ランダムなテキスト選択を削除します(
user-select: none
)。 連続して数回クリックできるドロップダウンやその他の要素に適しています。 - 入力するヒットハンドラーを追加する
- フォーカスを提供する
要素の状態が非同期イベントに依存する場合、スピナーを提供します

クリックエリア
オブジェクトが大きく、近いほど、クリックしやすくなります。 これを説明する数学的ルールもあります。 たとえば、Googleの検索結果では、リンクはページ番号だけでなく、ロゴの一部でもあります。 これにより、偶発的なミスを防ぐことができます。

クリック可能な領域を増やすには、 margin
ではなくpadding
を使用しpadding
。 パディングは灰色で表示されます。

入力可能な虫眼鏡アイコンなど、クリック可能な要素の上に他の要素を重ねないでください。 極端な場合は、 pointer-events
をアイコンに追加するか、サポートされている方法で解決します(虫眼鏡の場合は、 background-image
追加しbackground-image
)。
正しいリンク形式
リンクが郵送先の場合、リンクにmailto:
を指定します。 次に、それをクリックすると、電子メールクライアントがすぐに開きます。 tel:
プレフィックスを持つ電話でも同じことができます。
iPhoneでスクロールする
デフォルトでは、iPhoneの水平スクロールは急で不器用です。 -webkit-overflow-scrolling: touch
プロパティを使用して、通常の慣性スクロールを有効にできます。
インプット
フォームタグ
フォームがjsがなくてもブラウザで機能するには、意図したとおりにform
タグを使用する必要があります。 フォームは、 オフラインでもデータを送信するまで、非常に長い間改善できます。
種類
type
属性のさまざまな値(電子メール、番号、パスワードなど)には、電話の正しいキーボードが含まれ、データの検証に役立ちます
オートフォーカス
検索のメイン要素がページ上にある場合、 autofocus
属性を使用してそれにオートフォーカスを追加できます。 最初にフォーカスしなくても、すぐにテキストを入力できます。
画像
pictureおよびsrcset
最近、 画像を扱うための新しい機会。 レスポンシブイメージの不必要なダウンロードを回避します。 電話は、コンピューターの重いグラフィックスをロードしなくなります。 残念ながら、サポートには問題がありますが、とにかくそれについて知っておく必要があります。
テーブル
適応性
このテーブルは、最初は電話スクリーンの幅用に設計されていません。 小さな画面のテーブルを変更するには、いくつかのオプションがあります。
- フォントサイズを小さくする
- テーブルをブロックでラップし、水平スクロールにします
- 裏返します。 短くて広く、狭くて長いのではなく、テーブルを作る
- テーブルを複数のリストに置き換える
テーブルを便利にすることは簡単ではありません。 大きなテーブルとレイアウトの表示に関する記事を読むことをお勧めします。
コンポーネント
近接理論
互いに近くにあるオブジェクトは、接続された方法で知覚されます。 いくつかの記事の途中に見出しを付けると、見出しがどのテキストを指しているのかを把握するのが難しくなります。 ところで、Habréではまさにそのようなエラーです。 段落のタイトルはその段落により近く、全員から等距離であってはなりません。 近接性の理論には誤りがある他の多くの例があります 。

空のブロック
バナー広告がバナーの位置に入らない場合、理解できない大きなギャップが残ります。 削除するには、擬似クラスを使用します:empty
:
.banner:empty { display: none; }
ほとんど、しかし完全ではない
快適なサイトのレイアウト(デザインの観点から)は、外出先でバラバラにはなりません。 要素は正確に整列され、サイズは適切に選択されます。 「 ほぼ、しかし完全ではない 」という記事をご覧ください。どのサイトでも見た目を一新するのに役立ちます。
パート2
拡張性
サポート性
いくつかの簡単なプラクティス:
- より小さな固定サイズを使用します。 これにより、一部のコンポーネントを他のコンポーネントに簡単に統合できます。
-
inherit
およびcurrentColor
使用しcurrentColor
。 これらはどのブラウザでもサポートされており、 スタイルを継承できます。

- プロパティのスペルを使用しないでください。 たとえば、
background: red
は1つを変更しませんが、background-color
、background-size
、background-repeat
などを含むすぐに10のスタイルを変更します。 - 多くのサードパーティライブラリとトリッキーなプリプロセッサ機能を使用しないでください。 他の開発者がコードの本質を素早く理解することを妨げます。
建築
コードをスケーリングするための重要な条件は、均一性です。 サードパーティの開発者は、できるだけ早くコードを掘り下げ、同じスタイルで書き続ける必要があります。 BEMなど、セレクターの名前には多くの方法があります。
均一性の良い例は、ブートストラップです。 プロジェクトに不慣れな開発者でも、簡単にコードを記述できます。 彼は深く掘り下げる必要はなく、ほとんどすべてを知っているでしょう。 プロジェクトのスタイルガイドを決定し、同じスタイルで記述することが最初から重要です。
サンプルページ
プロジェクトが非常に大きい場合は、設計者にすべての主要コンポーネントを個別のデータシートに組み立てるよう依頼してください。 既製の要素からコンストラクターとしてページを組み立てることができます。 このようなデータシートは、ガイド全体およびコンポーネントライブラリに成長できます。 これは大企業にとって素晴らしいアプローチです。 例:
性能
セレクター
ブラウザはプロパティを右から左に処理します。 .section a div
セレクターは、まずページ上のすべてのdiv
要素を見つけ、次にすべてのaリンクを見つけてから、どのa
が.section
要素にあるかを判断します。 クラスセレクターは、たとえば.section__link
など、はるかに最適.section__link
。 それはより単純で、特定性が低く、少し速く動作します。 クラス名が非常に大きくなる可能性があることを心配しないでください。これは何にも影響しません 。
セレクタの2番目の問題は、 未使用のセレクタです。 未使用の要素を検索するセレクターは、ツリー全体を巡回し、何も検出しません。 時間は無駄になります。
アニメーション
重いアニメーションはページをかなり遅くします。 アニメーションの最適なプロパティは、 transform
とopacity
です。 それらは、他よりもパフォーマンスに影響を与えません。
複雑な計算の一部を中央処理装置からグラフィック処理に転送することにより、複雑な計算を最適化する方法があります。 このようなハードウェアアクセラレーションは、 transform: translate3d(0, 0, 0)
プロパティで有効にできます。 GPUが動作する別のレイアウトレイヤーを作成します。 別の同様のアプローチがあります-will -changeを使用して要素の将来の変更について事前にブラウザに警告する。
translate3d
とwill-change
プロパティwill-change
乱用しないでください。ブラウザが最適化のほとんどを行います。 GPUでのアニメーションの詳細な分析もお読みください。
重い特性
大きな半径、余分なサイズ変更画像( background-size
)、複雑な影を使用しないでください。 ブラウザは膨大な量の再計算を行う必要があります。 たとえば、Airbnbは、影のぼけを取り除くだけでスクロールのパフォーマンスを向上させました 。
ダウンロード速度
スタイルを圧縮する
スタイルファイルを連結、縮小、およびキャッシュします。
クリティカルスタイル
クリティカルCSSは、ページの上部をレンダリングするために必要なブロッキングCSSの最小セットです。 CSSの残りの部分は、後で非同期にロードされます。 ただし、この方法には欠点があります。
- 重要なスタイルはブラウザにキャッシュできません
- サイトページが動的に生成される場合、HTMLファイルをキャッシュできません
プリフェッチ
ページ上の別のアドレスからのリソースの使用についてブラウザに警告できます。 次に、ブラウザはこれらのリソースのURLを事前にIPに変換し、DNSの検索に時間を浪費しません。
<link rel="dns-prefetch" href="//example.com">
さらに、ブラウザは、将来必要になるファイルについて警告することができます。 この時点で、ブラウザはそれらをダウンロードし、キャッシュに保存します。
<link rel="prefetch" href="image.png">
他にもいくつかのプリフェッチ手法がありますが、これらの機能はまだブラウザーで十分にサポートされておらず、多くの制限があります。
安全性
対象
target = "_ blank"で開いたページは、jsプロパティwindow.openerで開いたページを部分的に制御できます。 このトリックを使用して、ユーザーをフィッシングページに転送できます。 脆弱性を回避するには、rel = "noopener noreferrer"属性をtarget = "_ blank"のリンクに追加します。
意味論
レイアウト
HTML5ネイティブ要素には、正しいセマンティック属性が含まれています。 <table>
を使用してテーブルを、フォームを使用してform
、 <button>
を使用してボタンなどをレイアウトすることが重要です。 各画像にalt
属性を入れることを忘れないでください。
ARIAと役割
ARIAの役割と属性は、スクリーンリーダーやその他の非標準テクノロジーからサイトを使用するのに役立ちます。 アクセス可能なサイトには、キーボードからアクセスできないコントロールがあってはなりません。 そのような各要素には、独自の説明が必要です。 この説明はaria-label
、 aria-label
属性で指定できます。
タブボタンを使用してインターフェイスを歩き回り、電子書籍またはプッシュボタンの電話(ある場合)からサイトに移動します。 すべてのコントロールが集中していることを確認します。 outline
プロパティを無効にしないでください。 たとえば、Yandexはコーポレートカラーでペイントします。

フォーカスの順序は、 tabindex
属性を使用して編集できます。 role="presentation"
を使用して、要素のセマンティクスを完全に元に戻すことができます(たとえば、レイアウトに使用されるテーブルがデータテーブルとして認識されないようにするため)。 この記事では、アクセシビリティに関する他の多くの推奨事項を見つけることができます 。
印刷する
インターフェイスを印刷してみてください。
マイクロマーキング
さまざまな辞書とマイクロマークアップ構文があります。 これらは、さまざまなロボットがページを操作しやすくするのに役立ちます。 Schema.orgエンティティは検索エンジンに役立ち、Open Graphの助けを借りて、ソーシャルネットワーク上の出版物でサイトへのリンクの美しい表示を構成できます。