- チームはシーズンの初めからリードしていたのか、最後に英雄的な突破口を開いたのか?
- 冬期乗換ウィンドウは結果にどのように影響しましたか?
- チームはテーブルの中央でシーズンを終えましたか、それとも全力でプレーしましたか?
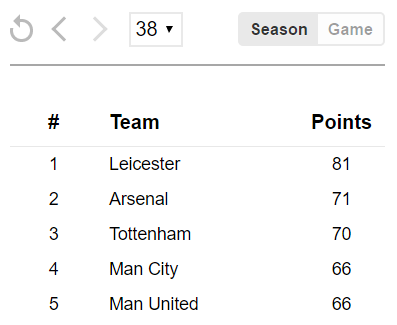
静的テーブルは答えを与えません。
インターネット上でのシーズンの成功した視覚化の検索は失敗に終わったので、私は自分で実験を始めました。
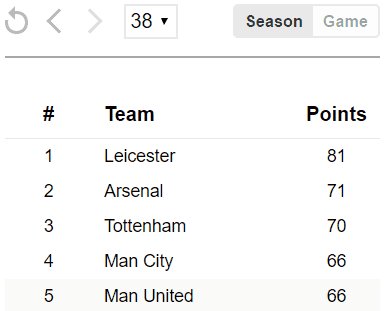
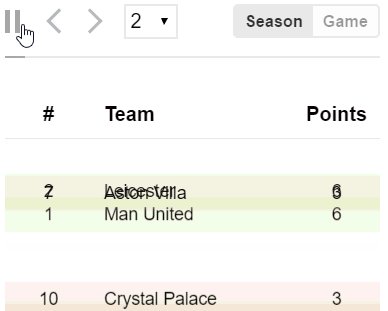
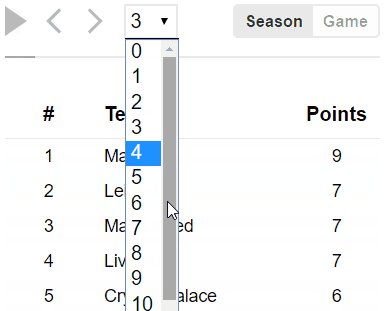
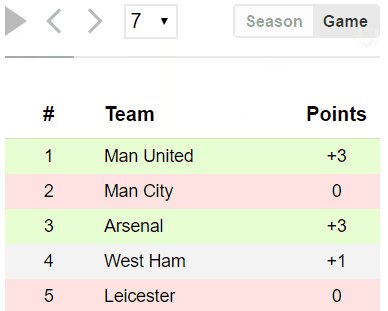
チャートは、チームの数が増えるとすぐに読みやすさが失われるか、最初の連絡時に重要な集中力を必要としました。 結局、それはすべて、それが始まった場所、つまりテーブルで終わりました。 より正確には、季節の結果をインタラクティブなテーブルに変換するスクリプト。 ツアー後に結果を確認するか、リプレイをクリックして、チームがテーブルを泳ぎ回るのを見ることができます。

→ ライブデモ
入力データ
巨大な賭博業界のおかげで、あまり人気のないチャンピオンシップの結果を見つけることは問題ではありません。 実証するために、私はフットボールデータでのイングランドプレミアリーグの試合の結果を取り上げます。
| 日付 | ホームチーム | 得点 | アウェイチーム | 得点 |
|---|---|---|---|---|
| 2015年8月8日 | ボーンマス | 0 | アストンヴィラ | 1 |
| 2015年8月8日 | チェルシー | 2 | スウォンジー | 2 |
| 2015年8月8日 | エバートン | 2 | ワトフォード | 2 |
| ... | ... | ... | ... | ... |
スクリプトはcsvファイルを解析し、データをプレゼンテーションに便利なjavascriptオブジェクトに変換し、追加情報(たとえば、各ラウンド後の勝ち数、引き分け、敗北など)を追加します。
使用する
-
head
スタイルを接続します:
<link rel="stylesheet" type="text/css" href="cdn.jsdelivr.net/replay-table/latest/replay-table.css">
- スクリプトを
body
の最後に追加します:
<script type="text/javascript" src="//cdn.jsdelivr.net/replay-table/latest/replay-table.min.js"></script>
-
replayTable
クラスとdata-csv
属性のcsvファイルへのリンクをreplayTable
div
ページに配置します。
<div class="replayTable" data-csv="https://s3-us-west-2.amazonaws.com/replay-table/csv/football/england/premier-league/2015-2016.csv" data-table-name="Premier League" data-input-type="listOfMatches" data-item-name="Team" data-use-rounds-numbers="true" </div>
完了:

カスタマイズ
気配りのある読者はすでに
data-
属性に気づいています。 彼らの助けを借りて、テーブルはさまざまなスポーツに適応し、ローカライズおよび外観を変更します。 詳細なドキュメントはGithubにあります。
できるだけ多くのスポーツで、変更せずにスクリプトを使用できるようにしました。 表サイトには、ソースコードとともに例があります。
- 一致結果がないフォーミュラ1 。
- NBAでは 、ポイントの数ではなく、勝利の割合が重要です。
- 「何?」のスポーツ版 どこ? いつ?」ロシア語のテーブルで。
免許
商用サイトを含むすべてのサイトでテーブルを使用します。
→ Githubのコード 。
ダーシャの美しさに感謝します。
更新。 スクリプトは完全なライブラリに成長しました 。