
BEMはあらゆる場合の方法論とはほど遠いこと、そして特定のプロジェクトでのBEMの適用の必要性の問題は、(あなたがそれを好むかどうかに基づいて含む)プライベートに考慮されるべきであることにすぐに注意したいです。 また、提案された特定のファイル構造またはHTML生成を使用しなかったため、それらについては説明しません(後でCSSファイルをブロックに対応する個別の部分に分割しましたが、今のところこれに限定することにしました)。 また、このアプローチ全体の長所と短所についてはすでにかなりの量が書かれています(たとえば、 ここ )
降りる
したがって、私の場合、CMSは大規模でモジュール式のオープンソースプロジェクトであり、各モジュールは独自のバックエンドピースを持ち、共通のものを使用して特定のインターフェイス要素を追加します。 理想的には、モジュールは他の開発者によって開発されるべきです。 これは、BEM(または別の深刻な方法論)の適用が適切であるだけでなく、必要なプロジェクトに過ぎないと思います。 これは特に重要です。Web開発者の多くは、CSSを担保であり、注意を払わず、技術を徹底的に研究すると考えているため、既製のレイアウトとスタイルの部分をコピーし、好きなものに集中して目的の結果を達成しようとして、サポートされていないテーブルになります恐ろしい品質のスタイル。
最初、最も簡単な方法は、プロジェクトのソースコードに触れないことです。なぜなら、それは非常に大きいからです。 代わりに、単純なHTMLドキュメント(/index.html)とスタイルシート(/css/style.css)を作成し、すべてを便利にするためにデスクトップに配置し、このために上記の画像からいくつかのフラグメントの作成を開始することにしましたメモ帳++およびブラウザ。 (結果として、必要なすべてのコンポーネントを含むページを取得し、成功したらそれをプロジェクトに転送したかったのです。簡略化された結果は、記事の最後にあるリンクで確認できます。 、こちらもご覧ください。)
ボタン
構造ではなく、小さなボタンブロック-buttonから始めることにしました。 ボタンには、ポジティブアクション、ネガティブアクション、ニュートラルアクションの3種類があります。 それらは色のみが異なるため、これらの違いをそれぞれブール修飾子 、 ボタン-ポジティブ 、 ボタン-ネガティブ 、およびボタン-ニュートラルとして説明しました (修飾子の代替構文を選択し、単一のアンダースコアの代わりに2つのハイフンを使用します-私にとってはより明確に見えます)。
その結果、HTMLではボタンは次のように記述されます。
<button class="button button--positive" type="button">Text</button>
また、このようなオプションを許可します(BEMの機能の1つは、理想的には、使用されるタグの外観の独立性です。ただし、どのタグからクラスを適用できるかを検討し、不要なルールでスタイルシートを拡張してすべてを提供しようとはしないと考えています)
<a class="button button--neutral" href="#">Cancel</a>
とても読みやすく、理解しやすいように見えます。 CSSを見てみましょう。
.button { border: none; cursor: pointer; font: normal 15px 'PT Sans', sans-serif; line-height: 20px; display: inline-block; padding: 5px 10px; }
ボタンの説明は非常に簡単です。 クラス内のすべてのルールの値をリセットするための推奨事項を満たしていますが(環境の影響を受けないように)、私にとってはこれはすでに多すぎて、ブロックを再利用する可能性が本当にある場合にのみ必要ですは、レイアウトスタイルがあなたのものとは異なる別のプロジェクトです(たとえば、ランディングページにiframeとして挿入できないある種のウィジェットを開発している場合)。 ボタンブロッククラスは、BEMが必要とするように、寸法や外側の余白を指定しません。
さらに進みます:
.button--positive { background-color: #87b919; color: #fff; } .button--positive:hover { background-color: #a0d71e; color: #fff; } .button--negative { background-color: #ff4100; color: #fff; } .button--negative:hover { background-color: #ff7346; color: #fff; } .button--neutral { background-color: #f0f0f0; } .button--neutral:hover { background-color: #f5f5f5; }
これらのクラスは、さまざまなタイプのボタン(アクションに応じて)の修飾子と、マウスカーソルがそれらの上にあるときの状態を定義します。
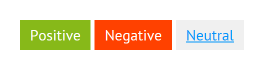
ライブのボタンを見てみましょう。

私の意見では、良い。
ボタングループ
私のプロジェクトでは、ボタンを単独で使用することはほとんどありません。ほとんどの場合、ボタンはグループにグループ化されます(たとえば、フォームの「保存」と「キャンセル」)。 各グループで、ボタンは水平方向に、相互にちょうど1ピクセルの距離に配置する必要があります。 この距離を維持するのが困難にならないように( インラインまたはインラインブロック要素の場合、HTMLの書式設定、つまりタグ間のスペースの存在に依存します)、ボタンにfloat:leftルールを追加するのが最も簡単ですが、ボタンがボタンのグループの要素である場合(つまり、このルールをボタンブロックに直接追加するのは誤りです)。
そのため、ボタンのボタンのグループのブロックを、グループ内のボタンを表す単一の要素buttons__buttonで説明します。 次に、ボタングループのHTMLは次のようになります。
<div class="buttons"> <button class="buttons__button button button--positive" type="button">Send</button> <a class="buttons__button button button--neutral" href="#">Cancel</a> </div>
CSSを検討してください。
.buttons { }
ボタンブロッククラスは空です。
.buttons::after { content: ''; display: block; clear: both; }
グループ内のボタンは、 float:leftというルールを適用するため(上記で説明した理由)、この方法でラップをキャンセルします。 ちなみに、フロートの周りのフローを閉じるこの方法が最も好きですが、古いブラウザーでは機能しません(ほとんどの場合、フロートに集中する必要はありません)。 いずれにせよ、それはポイントではありません。
.buttons__button { float: left; margin-right: 1px; }
ここでは、グループの一部であるボタン要素を直接記述し、右側の1ポイントにインデントします。
.buttons__button:last-child { margin: 0; }
グループの最後のボタンは右側にインデントしないでください。これには:last-child疑似クラスを使用してください 。 グループ内のすべてのボタンが最後である場合、右側にこのインデントを配置すべきではないため 、修飾子ではなく擬似クラスを使用しました。 この場合の修飾子の使用は過剰だと思います。
私の意見では、それはかなりクールであることが判明しました。 ブロック自体は、いかなる方法でも自身を配置せず、外部インデントを記述しません。 しかし、ブロックを別のブロックに配置すると、同時にブロックの要素のようになり、必要に応じてその場所に必要なすべてのルールを追加で指定できるのは要素クラスです。 ちなみに、私は常に最初に要素クラスを配置し、次に要素修飾子クラスを配置し、次にブロッククラスとその修飾子のみを配置します。 これにより、HTMLの読み取りが大幅に簡素化されます。これは、クラスが多数ある場合、何が含まれているかがすぐにわかるためです。 別の瞬間(念のため)。 CSSクラスが適用される順序は、CSSファイルに表示される順序によって決まります(見た目ではクラス属性に表示されません)。したがって、クラスは最も単純なブロックで宣言し、最後に、ページ構造全体を担当するブロックを配置する必要があります。
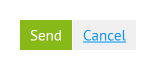
ブラウザでのボタングループの外観は次のとおりです。

ボタンはほぼ完成しました。次に進みます。
テキストフィールドとテキストエリア
次に、他のコントロールを扱うことにしました。 同様に、テキストフィールドのテキストボックスとテキストエリアのテキストエリアのブロックについて説明しました(ブロックはほぼ同一なので、テキストエリアは考慮しません-例のソースコードを見ることができます)。 以下は、HTMLテキストボックスブロックです。 さらに、 text-box-required修飾子が追加されます。これは、フィールドが必須であることを意味します(フィールドの右側に赤いバーが追加されます)。
<input class="text-box text-box--required" type="text" />
関連するCSSクラスは次のようになります。
.text-box { background-color: #f0f0f0; border: none; font: normal 15px 'PT Sans', sans-serif; line-height: 20px; outline: none; padding: 5px 10px; resize: none; } .text-box:hover { background-color: #f5f5f5; } .text-box:focus { background-color: #f5f5f5; } .text-box--required { border-right: 5px solid #ff4100; }
ここで特別なことは何もありませんが、最後のテキストボックス修飾子-requiredを繰り返します 。 テキスト領域にも1つありますが、 text-area-requiredと呼ばれます 。
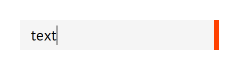
テキストボックスは次のようになります。

フォームフィールド
ボタンの場合と同様に、テキストフィールドと領域がプロジェクトで単独で適用されることはほとんどありません。 ほとんどの場合、フォームフィールドの形式でフォームの一部として使用されます(たとえば、ヘッダーとテキストフィールドの組み合わせ)。 つまり、フォームは個々のコントロールからではなく、小さな完成したピースから組み立てられます。 そこで、 フィールドブロックを追加し、 field__label 、 field__text-box 、およびfield__text-area要素を使用して、フォームフィールド内のヘッダーとテキストフィールドおよびエリアの動作を説明することにしました。 その結果、テキスト領域のあるHTMLフォームフィールドは次のようになります。
<div class="field"> <label class="field__label label">Body</label> <textarea class="field__text-area text-area"></textarea> </div>
すべてがシンプルです。 もう一度、クラスの順序に注意してください。 最初に、たとえば、 field__labelが続き、その後にlabel-ラベルタグが主にそのフィールドブロックのfield__label要素であり、その後だけ独立したラベルブロックであるためです。 この均一性は非常に役立ちます。 CSSを検討してください。
.field { }
このクラスは空です。 フォームフィールドをフォームに直接表示する場合、それらの間に垂直インデントが必要ですが、以下のフォームブロックの対応するform__field要素でこれを説明します。
.field__label { display: block; margin-bottom: 1px; }
フィールドブロック内のヘッダーは新しい行に表示され、下から1ピクセル分インデントされます。
.field__text-box { width: 430px; } .field__text-area { width: 430px; height: 190px; }
これらの2つのクラスを使用して、フォームフィールドの要素であるテキストフィールドとエリアのサイズを指定します。 このすべての結果は次のとおりです。

また、私のフォームフィールドの一部はローカライズされています(多言語)。 テキストフィールドまたはエリアが属する言語を示すために、追加の視覚マーカーが必要です。 HTMLでは、ローカライズされたテキストフィールドのセットを持つフォームフィールドは次のようになります。
<div class="field"> <label class="field__label label">Subject</label> <div class="field__culture"> <div class="field__culture-flag">en</div> </div> <input class="field__text-box field__text-box--multilingual text-box text-box--required" type="text" /> <div class="field__multilingual-separator"></div> <div class="field__culture"> <div class="field__culture-flag">ru</div> </div> <input class="field__text-box field__text-box--multilingual text-box text-box--required" type="text" /> </div>
テキストフィールドのクラスのセットに注意してください。4つのクラスがあります。 もう一度調べてみましょう。 field__text-boxクラスは、フォームフィールド内のテキストフィールドのサイズを定義します。field__text-box-多言語は右側に小さなインデントを追加し、入力中の文字がテキストマーカーの上に表示される言語マーカーの下に収まらないようにします。 テキストボックスクラスは、テキストフィールドの基本的なパラメーターを定義し、 テキストボックス-フィールドの右側に赤いバーを追加します。
新しいCSSクラス:
.field__culture { position: relative; left: 450px; width: 0; z-index: 10; } .field__culture-flag { background-color: #323232; color: #fff; cursor: default; font-size: 8px; line-height: 16px; text-align: center; text-transform: uppercase; position: absolute; left: -23px; top: 7px; width: 16px; height: 16px; } .field__multilingual-separator { height: 1px; }
ここで説明することは何もありません。 最初の2つのクラスは、テキストフィールドまたはテキスト領域の上に言語マーカーを表示するために必要です。最後のクラスは、異なる言語のコントロール間に高さ1ピクセルのインデントを追加するために必要です。
フォーム
次に、フォームブロックformについて考えます。 フォームは、すでに説明したフォームフィールドとボタングループで構成されていますが、要素クラスform__fieldおよびform__buttonsを使用して、垂直インデントを追加します。 これは、 フォームブロックの簡易HTMLのようです。
<form class="form"> <div class="form__field field"> <label class="field__label label">Body</label> <textarea class="field__text-area text-area"></textarea> </div> <div class="form__buttons buttons"> <button class="buttons__button button button--positive" type="button">Send</button> <a class="buttons__button button button--neutral" href="#">Cancel</a> </div> </form>
そして、ここに彼のCSSがあります:
.form { } .form__field { margin-top: 10px; } .form__buttons { margin-top: 20px; }
ご覧のとおり、すべてが明らかです。 必要に応じて、たとえば、ウェブサイトのコントロールパネルにボタンのグループを挿入できますが、フォームについて話している場合は、ボタンのグループに追加のクラスform__buttonsを提供し、上から必要なインデントを取得します。
ブラウザでは、フォーム全体は次のようになります。

テーブル
それでは、もう少し複雑な要素、つまりテーブルを見てみましょう。 テーブルはテーブルで構成する必要があることは誰もが知っていると思います(これはセマンティックに当てはまり、ブラウザを適切にサポートしているため)。しかし、アダプティブレイアウトの場合は、 表示:テーブル この場合、モバイルデバイスでは、水平テーブルを簡単に垂直リストに変換し、表示されたデータをあらゆる方法で操作します(何かを非表示にしたり、組み合わせたりすることができます)。 おそらく、私のプロジェクトでのテーブルの実装にはtableを使用することにしましたが、一部は実験として、これを行う前にdivを使用して構成しました。 BEMがタグから独立していることの利点は、 divタグをtable 、 tr 、およびtdに置き換えることです。CSSファイルを変更する必要はなく、テーブルは同じように見えました。 比較のために両方のオプションを指定しました。
HTMLの標準テーブルは次のようになります。
<table class="table"> <tr class="table__row"> <th class="table__cell table__cell--header">Cell</th> <th class="table__cell table__cell--header">Cell</th> <th class="table__cell table__cell--header">Cell</th> </tr> <tr class="table__row"> <td class="table__cell">Cell</td> <td class="table__cell">Cell</td> <td class="table__cell">Cell</td> </tr> </table>
ご覧のとおり、各タグにはクラスが与えられています。 異常に見えるかもしれませんが、 table 、 tr 、 tdをdivに簡単に変更でき、視覚的に違いに気付かないようにすることができます 。
CSSテーブル:
.table { border-collapse: collapse; display: table; width: 100%; } .table__row { display: table-row; } .table__cell { font-weight: normal; text-align: left; vertical-align: top; display: table-cell; padding: 5px 10px; } .table__row:hover .table__cell { background: #ffff96; } .table__cell--header { background: #f0f0f0; } .table__row:hover .table__cell--header { background: #f0f0f0; }
ご覧のとおり、ブロック自体とその要素について、ルールdisplay:table 、 display:table-rowおよびdisplay:table-cellが設定されています。 これにより、ブロックはタグから比較的独立します。 実際、繰り返しますが、テーブルが常に正確に標準のテーブルタグで構成されることが確実な場合、これらのルールに意味があるとは思いません。
最後に、ライブで結果を見てみましょう。

メニュー
最終段階に進みます。 メニューはメニューブロックで表されます。 各メニューには、メニュー要素の複数のグループ( menu__group要素)を含めることができ、各グループには、メニュー要素のグループの1つのタイトル( menu__group-title要素)と複数のメニュー要素( menu__item要素)を含めることができます。 関連するHTMLは次のとおりです。
<div class="menu"> <div class="menu__group"> <div class="menu__group-title sub-title"> Group title 1 </div> <a class="menu__item" href="#">Menu item 1</a> <a class="menu__item" href="#">Menu item 2</a> <a class="menu__item" href="#">Menu item 3</a> </div> </div>
menu__group要素とmenu__item要素を別々のブロックにすることを考えましたが、そのような解決策を支持する引数は見つかりませんでした。他の場所では使用されません。これはクラス数の増加につながるだけです。
すべてが明らかであるように見えますが、明確にするために、CSSも提供します。
.menu { } .menu__group { } .menu__group-title{ } .menu__item { display: block; padding: 5px 0; }
この場合、一部のクラスは空です。 ご覧のように、たとえば、メニュー項目のグループのヘッダーの外観は、一般的なサブタイトルブロックによって決定されます(ソースで停止しないでください-見てください)。 空のクラスは必要ありません(むしろ、それらを削除する必要があります)。 例の明確化のために、それらを残すことにしました。
メニュー自体は次のようになります。

一般的な構造
最後に、ページの全体的な構造を検討します。 しかし、その前に、もう1点触れたいと思います。 事実、主にBEMの記事では、CSSファイル内のブロックに関連しないルールを持たないことが推奨されています。 つまり、ドキュメント全体に適用される一般的なルール(たとえば、クラスではなくタグによるセレクター)。 この場合、各ブロックまたは要素で複製する必要のあるルールの数が増えるため、この方法を使用しないことにしました。 私の場合、これを行う特別な理由はありません。 考えてみると、私のプロジェクトのすべてのブロックは単一のコンテキストのフレームワーク内で記述されており、不変です。たとえば、テキストに共通のスタイルを設定し、すべてのブロックでそれを構築するのは、まったく同じですスタイル。
さらに、各見出し、テキストの段落、各リンクにクラスを割り当てることは不必要なようです。 この場合、たとえばWYSIWYGエディターを使用するときは、これらのクラスを手動で追加する必要があります(または保存時に自動的に追加します)。 いずれにせよ、これは非常に不便です。
一般的な構造に戻ります。 2つの主要な要素であるmaster-detail__masterおよびmaster-detail__detailを持つ1つのマスター詳細ブロックに表示することにしました。これらはそれぞれ、ページの左暗い部分と右明るい部分を担当します。
master-detail__masterに、 2つのメニューを追加しました。 1つのメニューには、いくつかのCSSルールで補足する必要がないため 、 master-detail__master要素の追加クラスは含まれません。 2番目のメニューもmaster-detail__secondary-menu要素で、 master-detail__master要素の下部に配置します 。 さらに、この2番目のメニューの要素はmaster-detail__secondary-menu-item要素と「混合」されており、灰色になります。
このブロックのHTML / CSSは引用しません。これは扱いにくいため、ページコンテンツの残りのコンテキストで考慮する必要があるためです。 したがって、テストケースのソースコードを参照することをお勧めします。リンクは以下にあります。
また、ページにはもう1つのブロック-タブがありました。 ブロックは非常に単純なので、それらを記述することはもはや意味がないと判断しました。
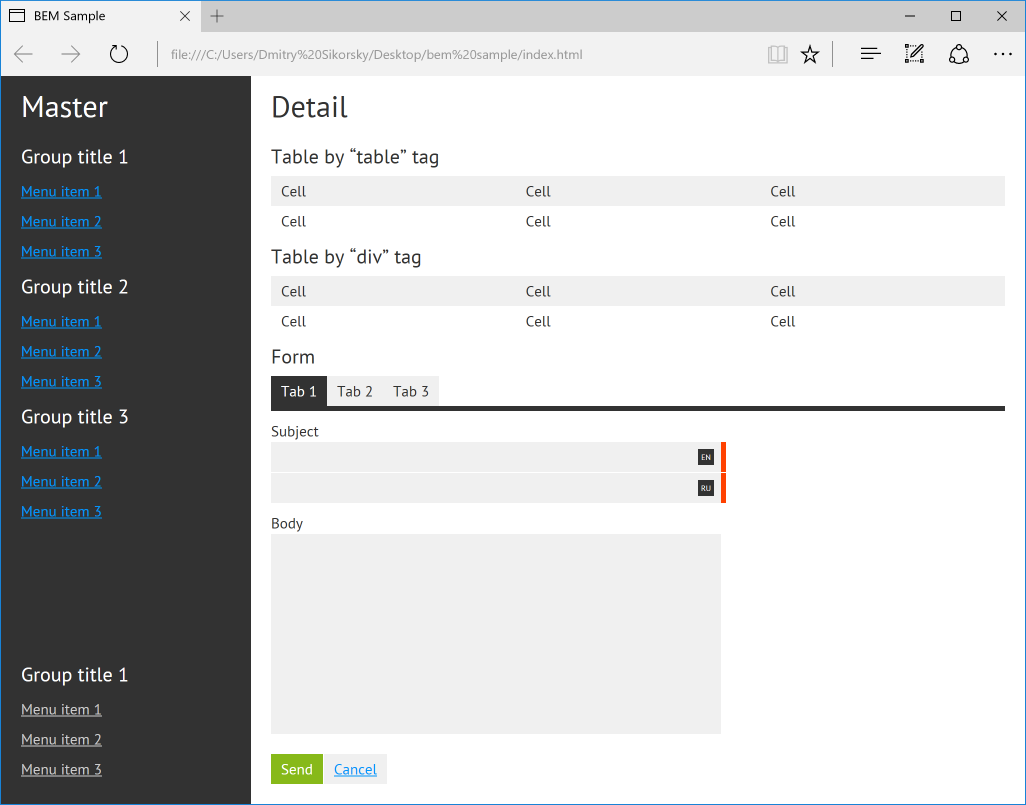
最後に、最初の写真と同じ結果が得られます。
結論
なぜこれを書くことにしたのですか? BEMに対処し始めたとき、明確な答えを見つけることができなかった多くの質問がありました。 それは一種の半完成したアイデアでした。 再構築してHTMLレイアウトプロセスを再確認したり、カスケードの使用を拒否したりすることは興味深いことでした。 その結果、どうにかして自分自身の解決策を見つけました。この経験を共有して、誰かにこの「慣れて再構築する」プロセスを簡素化し、別の視点を示したいと思いました。
方法論全体が気に入りました。 私の意見では、最も重要なことは、構造化、命名スタイルなどに関して、開発者をかなりタイトなフレームワークに押し込むことです。 その結果、ほとんどの場合、「方法」という質問に対する答えは1つだけです。これは非常にクールです(特に大規模なプロジェクトやチームプロジェクト)。
小規模でシンプルなプロジェクトでBEMを使用しますか? まだわかりません。 クラスの数が増えたために不必要な困難をまったく経験せず、不必要な「ストレス」に気付きませんでしたが、方法論に従うことは「従来の」アプローチよりも少し多くの努力を必要とします。 おそらく、これは経験と器用さの欠如によるものです。
面白かったと思います。 ここでライブとタッチを見ることができますが、 ここにプロジェクトの実際のデモがあります。これは、例として挙げた簡略化された管理パネルの一部です。 そこで、実際のスケールでそれがどのように見えるかを見ることができます。また、必要に応じて、以前の状態と比較できます。