
Aaron Gustafsonは最近、 Indiegogoの ツイートを投稿しました。この ツイートでは、注文情報を含むページを印刷すると、完全に下品なものになります。 そして去ります。
このツイートは私を夢中にさせた。 Webページを印刷用に最適化したとき、または少なくともプリンタでの表示方法を確認したときを思い出すことすらできないことに突然気付きました。
Web開発中の主な焦点は、サイトの電子バージョンに焦点を合わせています。 多くのブラウザでページをチェックし、さまざまなウィンドウサイズでテストする必要があります...ここでのプリンタの設定ですか? または、ページの紙コピーを自分で作成することはめったにないので、印刷スタイルを忘れたのかもしれません。 それにしても、状況を早急に修正する必要があると感じました。
Webページの印刷版には、電子版と同じ権利があります。 また、資料をできるだけアクセスしやすくするために努力する場合は、紙媒体を無視しないでください。 また、ユーザーとユーザーの行動について想定しないでください 。 人々は今でもプリンターでウェブページを印刷しています。 記事やブログの投稿、レシピのあるページ、連絡先の詳細、道順、リストを想像してください。 遅かれ早かれ、誰かが確かにあなたがインターネットに投稿したものから何かを印刷しようとします。
Inclusive Design Patternsの著者であるHaydon Pickering氏は次のように述べています。「私は長い間ホームプリンターを使用していません。 ここでのポイントは、印刷を開始してから約10分後に故障するという感じがすることです。 しかし、私はすべてではありません。」
私のように、あなたが印刷スタイルに十分な注意を払っていないことを理解したら、私の話があなたに役立ち、あなたの記憶を素早くリフレッシュすることを願っています。 また、プリンター用にWebページをまったく最適化したことがない場合は、有用なCSSトリックの小さなコレクションを使用して、そのような最適化を開始できます。
1.印刷にCSSスタイルを使用する
印刷スタイルをページに接続する最良の方法は、メインCSSファイルで
@media
を宣言することです。
body { font-size: 18px; } @media print { /* */ body { font-size: 28px; } }
あるいは、印刷スタイルを別のファイルに取り込んでHTMLに含めることもできますが、この方法では、ページを読み込むときに追加の要求が必要になります。
<link media="print" href="print.css" />
2.テスト
印刷用に準備されたWebページの外観を評価する方法 スタイルを変更するたびにそれを紙に出すことは最善の解決策ではないことは誰にとっても明らかです。 幸いなことに、ブラウザの機能は、ページの印刷バージョンの「ペーパーレス」チェックに十分です。
ブラウザーに応じて、ページをPDFにエクスポートしたり、プレビュー機能を使用したり、Webブラウザーで直接ページをデバッグすることもできます。
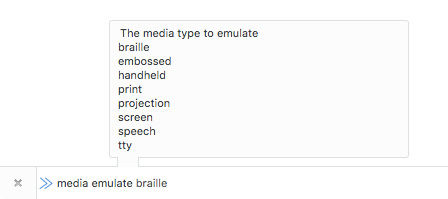
Firefoxで印刷スタイルをデバッグするには、キーボードショートカットShift + F2を使用するか、メニューコマンド[開発 ] →[開発パネル ]を使用して、 開発者パネルを開きます。 ウィンドウの下部にあるコマンドプロンプトで、次のように入力します
media emulate print
、 Enterキーを押して入力を完了します。 アクティブなタブは、ページを閉じるか更新するまで、 メディアタイプが印刷されたかのように機能します。

Firefoxでの印刷エミュレーション
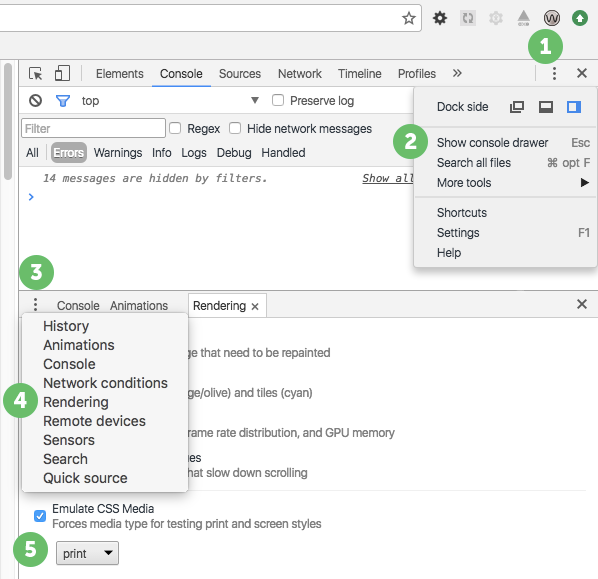
Chromeにも同様の機能があります。 MacOSではCMD + Opt + Iのキーの組み合わせ、 WindowsではCtrl + Shift + Iを使用するか、メニューコマンド[ 高度なツール ] →[開発者ツール ]を使用できます 。 その後、レンダリングパネルを開きます。 これを行う1つの方法は、 Escキーを押してコンソールパネルを表示し、メニューからレンダリングパネルを開くことです。 レンダリングパネルで、[ CSSメディアのエミュレート ]フラグを設定し、[ 印刷]を選択します。

Chromeプリントエミュレーション
StackOverflowでWebページの印刷バージョンのテストに関する詳細を読むことができます。
3.絶対単位
絶対測定単位は、ページの画面バージョンにはあまり適していませんが、印刷には必要なだけです。 印刷スタイルでは完全に安全です;さらに、
cm
、
mm
、
in
、
pt
、または
pc
などの絶対測定単位を使用することをお勧めします。
section { margin-bottom: 2cm; }
4.ページのプロパティ
サイズ、方向、余白などのページのプロパティを制御するには、
@page
ルールを使用できます。 これは、すべての印刷ページに同じ余白を持たせる必要がある場合などに非常に便利です。
@media print { @page { margin: 1cm; } }
@page
ルールはPaged Media Module規格の一部であり、印刷する最初のページの選択、空白ページの設定、ページの隅での要素の配置など、多くの素晴らしい機能を提供します。 印刷用の本の準備にも使用できます。
5.改ページ管理
Webページとは異なり、印刷されたシートは無限ではないため、Webページのコンテンツは遅かれ早かれ1枚の用紙で途切れ、次の用紙に続きます。 改ページを管理するための5つのプロパティがあります。
itemアイテムの前の改ページ
特定の要素を常にページの上部に配置する場合は、
page-break-before
プロパティを使用して、強制的に改ページを行うことができます。
section { page-break-before: always; }
itemアイテムの後の改ページ
page-break-after
プロパティを使用すると、要素の後に強制改ページを設定できます。 このプロパティを使用して、ブレークを防ぐこともできます。
h2 { page-break-after: always; }
element要素内の改ページ
page-break-inside
プロパティは、2つのページ間で要素を分割しないようにする場合に非常に役立ちます。
ul { page-break-inside: avoid; }
▍上下のダングリングライン
強制的に改ページする必要がない場合もありますが、ページの境界で段落の表示を制御する必要があります。
たとえば、段落の最後の行が現在のページに収まらない場合、この段落の最後の2行は次のページに印刷されます。 これは、それが制御するプロパティ(
widows
、つまり「上部のぶら下がり線」)がデフォルトで2に設定されているためです。これは変更できます。
p { widows: 4; }
別の状況が発生し、段落の1行のみが現在のページに配置されている場合、段落全体が次のページに印刷されます。 下垂れ線(
orphans
)を担当するプロパティもデフォルトで2に設定されています。
p { orphans: 3; }
上記のコードの意味は、段落が次のページに完全に転送されないようにするには、少なくとも3行が現在のページに収まるようにすることです。
これをよりよく理解するために、 CodePenを使用して準備された例を見てください 。 そして、同じ例のデバッグバージョンがあります。テストする方が便利です。
すべてのプロパティとその値が普遍的ではないことに注意してください。そのため、CSS印刷スタイルは異なるブラウザでチェックする必要があります。
6.スタイルをリセットする
Webページを印刷用に準備するとき、たとえば
background-color
、
box-shadow
、
color
などのスタイルをリセットするのは理にかなっています。
HTML5 Boilerplate印刷スタイルシートの抜粋を次に示します 。
*, *:before, *:after, *:first-letter, p:first-line, div:first-line, blockquote:first-line, li:first-line { background: transparent !important; color: #000 !important; box-shadow: none !important; text-shadow: none !important; }
ちなみに、印刷用のCSSスタイルは、
!important
ディレクティブが絶対に正常
!important
数少ない例外の1つです;)
7.不要なコンテンツを削除する
インクを無駄にしないために、ページの印刷版から、巨大な美しいスライド、広告、サイト上のナビゲーションツールなど、不要なものをすべて削除する必要があります。 これを行うには、不要なアイテムの
display
プロパティを
none
設定し
display
。 ページのメインコンテンツのみを表示し、他のすべてを非表示にすることが正しいと考えることができます。
body > *:not(main) { display: none; }
8.リンクアドレスの表示
リンクは、通常Webページで見られる形式であり、紙版のドキュメントの読者がリンク先を知らない限り、印刷してもまったく役に立ちません。
テキスト表現の後にリンクのアドレスを表示するには、次のスタイルを使用するだけで十分です。
a[href]:after { content: " (" attr(href) ")"; }
もちろん、このアプローチでは、「復号化」は不要です。 たとえば、相対リンク、印刷ページが配置されている同じサイト上の絶対リンク、アンカー付きのリンクなど。 印刷されたページを詰まらせないために、このデザインのようなものを使用する方が良いでしょう:
a[href^="http"]:not([href*="mywebsite.com"]):after { content: " (" attr(href) ")"; }
もちろんクレイジーに見えます。 したがって、この規則の意味を通常の言語で説明します。「
http
で始まるが
mywebsite.com
含まない属性を持つ各リンクの横に
href
属性の値を表示します。」
9.略語の説明
テキスト内の略語は
<abbr>
に配置し、その復号化を
title
属性に含める必要があります。 このように略語を並べると、その値は印刷ページに表示するのが非常に簡単になります。
abbr[title]:after { content: " (" attr(title) ")"; }
10.強制的なバックグラウンド印刷
通常、印刷用のページを形成するブラウザは、明示的に指定されない限り、背景色と背景画像を表示しません。 ただし、印刷にこれらすべてが必要な場合があります。 ここでは、非標準の
print-color-adjust
プロパティが役立ちます。これにより、一部のブラウザーではデフォルト設定をオーバーライドできます。
header { -webkit-print-color-adjust: exact; print-color-adjust: exact; }
11.メディアに関するお問い合わせ
以下に示すようなメディアクエリを作成する場合、そのようなクエリのCSSルールはページの印刷バージョンに影響しないことに注意してください。
@media screen and (min-width: 48em) { /* */ }
これはなぜですか? 問題は、CSSルールは
min-width
値が
48em
で、
media-type
が
screen
場合にのみ適用されるということです。 このメディアクエリで
screen
キーワードを削除すると、
min-width
値によってのみ制限されます。
@media (min-width: 48em) { /* */ }
12.カードのリスト
現在のバージョンのFirefoxおよびChromeはマップを印刷できますが、たとえば、Safariは印刷できません。 カードを印刷するときはどうしますか? 普遍的なオプションの1つは、動的な静的カードの代わりに使用することです。
.map { width: 400px; height: 300px; background-image: url('http://maps.googleapis.com/maps/api/staticmap?center=Wien+Floridsdorf&zoom=13&scale=false&size=400x300&maptype=roadmap&format=png&visual_refresh=true'); -webkit-print-color-adjust: exact; print-color-adjust: exact; }
13. QRコード
重要なリンクを含むQRコードを印刷すると、Webページの紙バージョンの使いやすさが大幅に向上します。 The Smashing Magazineの資料をご覧ください。このトピックに関する役立つヒントを見つけることができます。 その1つは、QRコードの形式で住所を印刷ページに含めることです。 その結果、ユーザーは、ブラウザで印刷が行われたページを開くために、キーボードで完全なアドレスを入力する必要がありません。
14.最適化されていないページの印刷について
Webページの印刷のトピックを扱っているときに、最適化されていないページをプリンターに印刷するための便利な準備を行える優れたツールを見つけました。 Printliminatorを使用すると、不要な要素をクリックするだけで、ページから不要な要素を削除できます。 YouTubeでこのツールを使用するデモを次に示します。Githubのプロジェクトページを次に示します。
15.グーテンベルク
フレームワークが好きなら、 Gutenbergが好きかもしれません。これにより、印刷用のWebページの準備が少し簡単になります。
16.ハルティア
そして、ここに別の印刷可能なCSSフレームワークがあります。 それはウラジミール・ キャラーによって作成されたハルティアと呼ばれます 。
まとめ
私たちがビジネスで話したことのいくつかをご覧になりたい場合は、 CodePenのプロジェクトへのリンクと例をご覧ください (デバッグバージョンもあります)。
印刷用のWebページの最適化はそれほど難しくありません。 おそらく最も重要なことは、それを忘れないことです。 プリンターと友達になるサイトがもう少し増えることを願っています。