
Visual Studio 2017のリリースにより、既存の.NET / Win32プロジェクトをより快適な方法でWindowsストアアプリケーションに変換できるようになるはずです。
ただし、.NETアプリケーションからappxパッケージを作成するために、2017thスタジオをインストールする必要はまったくありません。 開発者コマンドプロンプトを備えた、Windows 10およびVisual Studio 2015用の十分にインストールされたSDK。 嬉しいのは、Anniversary Updateの後、プロジェクトのソースコードまたは実行可能ファイルがあれば、10のイメージをダウンロードしてサードパーティソフトウェアをインストールする必要がなくなることです。
デスクトップブリッジ(例:Project Centennial)を使用して、.NETアプリケーションappxからパッケージを作成することを提案します。
今それをする方法
WPF2UWPAppなどの名前でルートディレクトリを作成します。 名前に迷惑をかけないようにしましょう。WPFアプリケーションだけでなく、WinForms、Win32、さらにはVB6も変換できます。
このフォルダに、アプリケーションの実行可能ファイルと必要なすべてのライブラリをコピーします。
次に、フォルダー内で、同様のコンテンツを含むAppxManifest.xmlファイルを作成します。
AppxManifest.xmlファイルの内容
<?xml version="1.0" encoding="utf-8"?> <Package xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10" xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10" xmlns:rescap="http://schemas.microsoft.com/appx/manifest/foundation/windows10/restrictedcapabilities"> <Identity Name="WPF2UWPApp" ProcessorArchitecture="x86" Publisher="CN=AlexejSommer" Version="1.0.0.0" /> <Properties> <DisplayName>Simple WPF UWP App</DisplayName> <PublisherDisplayName>Alexej Sommer</PublisherDisplayName> <Description>Simple converted from WPF to UWP application</Description> <Logo>Assets\SampleAppx.150x150.png</Logo> </Properties> <Resources> <Resource Language="en-us" /> </Resources> <Dependencies> <TargetDeviceFamily Name="Windows.Desktop" MinVersion="10.0.14393.0" MaxVersionTested="10.0.14393.0" /> </Dependencies> <Capabilities> <rescap:Capability Name="runFullTrust"/> </Capabilities> <Applications> <Application Id="WPF2UWPApp" Executable="DemoWPFApp.exe" EntryPoint="Windows.FullTrustApplication"> <uap:VisualElements BackgroundColor="#464646" DisplayName="Simple WPF UWP App" Square150x150Logo="Assets\SampleAppx.150x150.png" Square44x44Logo="Assets\SampleAppx.44x44.png" Description="Simple converted from WPF to UWP application" > <uap:DefaultTile Wide310x150Logo="Assets\Wide310x150Logo.png"/> </uap:VisualElements> </Application> </Applications> </Package>
マニフェストでは、最小限のロゴセットを使用します。 3つのファイルSampleAppx.44x44.png、SampleAppx.150x150.pngおよびWide310x150Logo.pngは、対応する権限名とともにAssetsサブディレクトリ内に配置する必要があります。
このアプリケーションをストアで公開する予定はありません。そのため、パブリッシャーのCNとして、ストア内のアカウントに関連付けられていない任意の値を指定しました。 お気づきかもしれませんが、私はインサイダーではありません。最後の安定した10ビルド-10.0.14393.0を使用しています
もう一度構造:
ルートディレクトリ内には、マニフェストファイルAppxManifest.xml、アプリケーションファイル(私の場合はファイルDemoWPFApp.exe)、およびその他のサポートファイルとライブラリがあります。 さらに、ロゴファイルが内部にあるAssetsフォルダーがあります。 少なくとも、これらはSampleAppx.44x44.png、SampleAppx.150x150.png、およびWide310x150Logo.pngファイルです。 構造を作成し、AppxManifest.xmlファイルの内容を編集したら、アプリケーションパッケージの作成を開始できます。
パッケージを作成する前に、マニフェストを使用してユニバーサルアプリケーションとしてアプリケーションをインストールすることにより、マニフェストと添付ファイルの有効性をテストできます。 テストインストールの場合、PowerShellを開き、コマンドを実行します(AppxManifestファイルと同じディレクトリにあります)
Add-AppxPackage -Register ".\AppxManifest.xml"
-Registerパラメーターは、アプリケーションを開発モードで登録します。 既製のアプリケーションを登録するには、–DisableDevelopmentModeパラメーターも使用する必要があります。
アプリケーションは、既製のappxパッケージからインストールされたか、ストアからダウンロードされたかのようにインストールされます。 リンクは[スタート]メニューにも表示されます。 このようなテストは、いくつかのUWP機能を.NETアプリケーションに追加してすぐにテストする場合に特に便利です。
appxでのアプリのパッケージ化に戻りましょう。 これを行うには、開発者コマンドプロンプトを開きます。 appxファイルを作成する次のコマンドを実行します。
makeappx pack -d "D:\WPF2UWPApp" -p "D:\WPF2UWPApp\WPF2UWPApp.appx"
完成したプロジェクトから証明書ファイルをコピーするか、次の説明に従ってテスト証明書を作成します。DesktopBridgeで変換されたアプリに署名する
MakeCertユーティリティは、bin SDKフォルダー内にあります。 私のマシンでは、これはC:\ Program Files(x86)\ Windows Kits \ 10 \ bin \ x64です。コマンド構文は次のとおりです。
MakeCert.exe -r -h 0 -n "CN=<publisher_name>" -eku 1.3.6.1.5.5.7.3.3 -pe -sv <my.pvk> <my.cer>
マニフェスト内の発行者CN名は、証明書内の名前と一致する必要があります。 –ekuパラメーター1.3.6.1.5.5.7.3.3は拡張キー使用法オブジェクト識別子(OID)で、コードの署名に使用されます(szOID_PKIX_KP_CODE_SIGNING)。 MakeCertパラメーターの詳細については、 MSDNページを参照してください 。 ユーティリティが古くなっているという情報があり、代わりにNew-SelfSignedCertificateというPowerShellコマンドレットを使用することをお勧めします。 ただし、Desktop Bridgeの最近の使用例でも、MakeCertが使用されています。
私の場合、コマンドは次のとおりです。
MakeCert.exe -r -h 0 -n "CN=AlexejSommer" -eku 1.3.6.1.5.5.7.3.3 -pe -sv alexkey.pvk alexkey.cer
CNはマニフェストとまったく同じであることに注意してください。 パスワードが要求された場合、パスワードを入力するか、[なし]を押します。 公式の文書では、パスワードを使用しないことが推奨されています。
次に、公開キーと秘密キーの両方を証明書に移動します。
pvk2pfx.exe -pvk alexkey.pvk -spc alexkey.cer -pfx alexcert.pfx
これで、SignToolを使用して、証明書を使用してappxパッケージに署名できます。 両方のファイル(alexcert.pfxおよびWPF2UWPApp.appx)は現在のフォルダーにある必要があります。
signtool.exe sign /a /v /fd SHA256 /f "alexcert.pfx" "WPF2UWPApp.appx"
パスワードを使用する場合、/ pオプションが追加されます
signtool.exe sign /a /v /fd SHA256 /f "alexcert.pfx" /p "<>" "WPF2UWPApp.appx"
今すぐ急いでappxをインストールしようとすると、おそらくインストール中にエラーメッセージが表示されます。
このアプリケーションパッケージ用の新しい証明書、または信頼できる証明書を含む新しいアプリケーションパッケージをインストールする必要があります。 システム管理者またはアプリケーション開発者がこれを支援できます。 証明書チェーンは処理されましたが、信頼されていないルート証明書で完了しました(0x800B0109)
事実は次のとおりです。
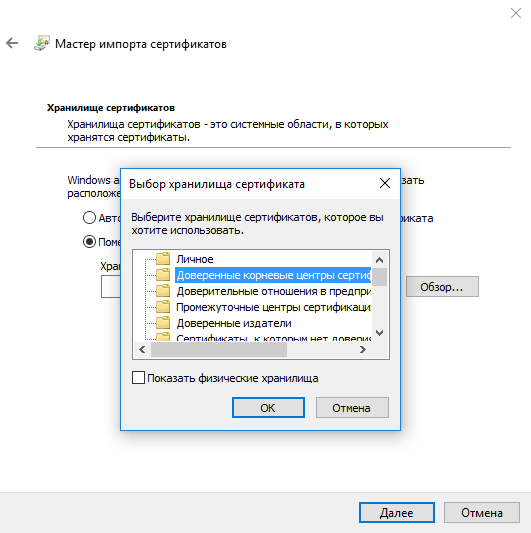
Windowsが証明書を信頼できると見なすには、 証明書が(証明書(ローカルコンピューター))ノード>(信頼されたルート証明機関 )>( 証明書または証明書(ローカルコンピューター))>(信頼された人)>( 証明書)にある必要があります。
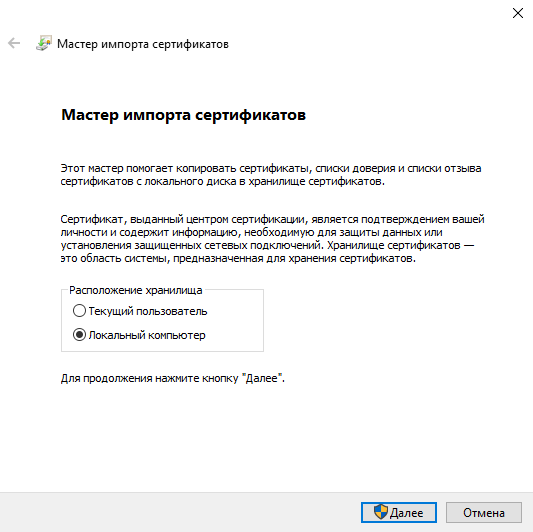
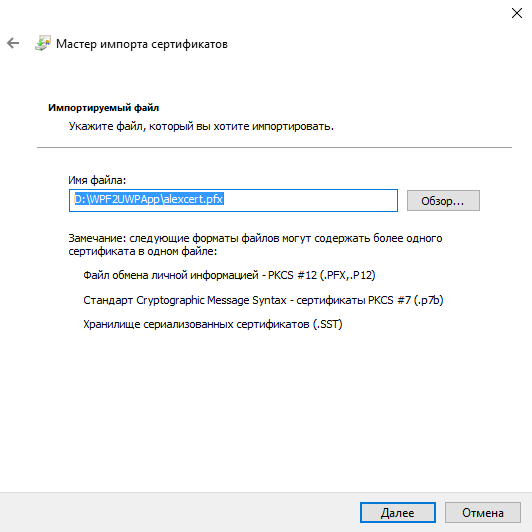
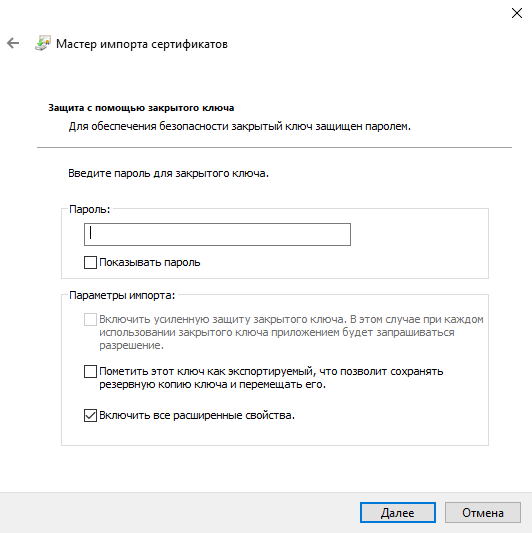
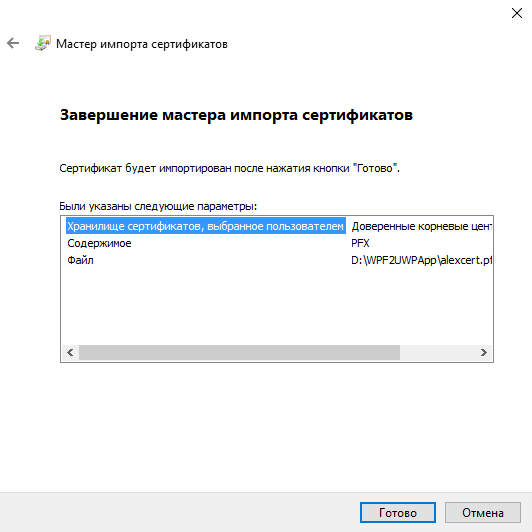
そのため、アプリケーションをインストールする前に、証明書をインストールする必要があります。 証明書をダブルクリックして、ローカルコンピューターストレージにインストールします
写真に証明書をインストールする方法 




証明書をインストールした後、appxファイルをクリックしてアプリケーション自体をインストールできます
スクリーンショットの電球は、デモアプリケーションのロゴです。
Visual Studio 2017でこれを行う方法
Visual Studio 2017は現在、リリース候補フェーズにあります。 appxパッケージを自動的に作成するには、 Desktop to UWP Packaging Project拡張機能をインストールする必要があります
既存のプロジェクトを開きます。 ソリューションに次のプロジェクトタイプを追加します。
PackageLayoutフォルダーを作成します。 その中に、Assetsフォルダーを作成します。 PackageLayoutフォルダーに、マニフェストファイルAppxManifest.xmlを追加します(現時点では、ファイルを手動で作成する必要があります)。 Assetsで、SampleAppx.44x44.png、SampleAppx.150x150.pngおよびWide310x150Logo.pngファイルをコピーします。
ファイルをコピーするだけでなく、Visual Studioプロジェクトに追加する必要があることを忘れないでください。
ソリューションの構造は次のとおりです。
プロジェクトのプロパティで、PackageLayoutフォルダーを指定します。 すべてを正しく行った場合は、[タイルの起動]フィールドでドロップダウンリストからタイルを選択できます。
ここで、AppXPackageFileList.xmlファイルの内容を見てみましょう。 デフォルトでは次のとおりです。
<?xml version="1.0" encoding="utf-8"?> <Project ToolsVersion="14.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <!-- <PropertyGroup> <MyProjectOutputPath>C:\MyProject\MyProject\bin</MyProjectOutputPath> </PropertyGroup> <ItemGroup> <LayoutFile Include="$(MyProjectOutputPath)\x86\Debug\MyProject.exe"> <PackagePath>$(PackageLayout)\MyProject.exe</PackagePath> </LayoutFile> </ItemGroup> --> </Project>
そして、編集の結果、次のようになります。
<?xml version="1.0" encoding="utf-8"?> <Project ToolsVersion="14.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <PropertyGroup> <MyProjectOutputPath>$(PackageLayout)\..\..\DemoWPFApp\bin</MyProjectOutputPath> </PropertyGroup> <ItemGroup> <LayoutFile Include="$(MyProjectOutputPath)\Debug\DemoWPFApp.exe"> <PackagePath>$(PackageLayout)\DemoWPFApp.exe</PackagePath> </LayoutFile> </ItemGroup> </Project>
ここで、MyProjectOutputPathは、.NETアプリケーションファイルが取得されるディレクトリに設定されます。 PackageLayoutから2レベル上に移動すると(これはまさに\ .. \ .. \の意味です)、DemoWPFAppディレクトリはその中にbinディレクトリです。 つまり、フォルダは2番目のドラフト決定から取得されます。
これで、デスクトップからUWPパッケージングプロジェクトを自動開始し、プロジェクトを開始してF5を実行するだけで十分です。出力でappxを取得する必要があります。 しかし、まだ機能していません。 未定 リリースを待っています。
ご覧のとおり、手作りの作品の一部はまだ残っています。 手動でディレクトリ構造を作成し、マニフェストを作成し、AppXPackageFileListファイルを変更する必要があります。 このリリースでこれらすべてが自動化されることを願っています。
英語の同様の記事: Desktop Bridge-デスクトップアプリケーションの手動変換
代替案
Microsoftは、msiインストーラとappxインストーラの両方を同時に作成できるように、パートナーと積極的に協力しています。 詳細については、次のリンクを参照してください。
» FireGiant WIXツールセット拡張
» Flexera SoftwareのInstallShield
» 高度なインストーラー
» InstallAware APPX Builder
さらに、Embarcaderoは、Embarcadero RAD Studio でのDesktop Bridgeのサポートを発表しました。
なぜこれが必要なのですか?
明らかなオプションを次に示します。
1.アプリケーションをストアに公開します。
2.アプリケーションのライフサイクル。 ユニバーサルアプリケーションは、ゴミが残ることを恐れずに何度もインストールおよびアンインストールできます。
3. UWPアプリケーションで利用可能な.NETアプリケーションに機能を追加する機能。
4. デバイスポータルを介した配布とテスト。 Opsに感謝します。