この記事は、さまざまな状況で要素の高さを揃える問題に頻繁に遭遇する人に役立ちます。
図 1.製品グループの表示順序。

製品のカードの標準要素は、製品の写真、名前、価格、「購入」ボタンです。 しかし、多くの場合、追加のフィールドが表示されます。たとえば、「評価」、「レビュー」、「非売品」、「プロモーション/割引」、「旧/新価格」、製品説明、および製品のカードの標準の高さに影響するその他また、これらの要素のサイズとコンテンツのコンテンツは製品ごとに異なるため(たとえば、一部の製品では古い価格があり、他の製品ではない、または数行の名前がある)、行全体が誤った形式になるだけでなく、後続の表示にも影響します要素。
図 2.要素を追加するとき、または要素の高さを変更するときの誤った表示。

次のように、固定カードサイズのオプションはあまり適していません。
- 私の仕事の90%はレスポンシブサイトです(最小の固定サイズ、この場合、製品カードの高さは固定しないでください)。
- すべてのオプションに合わせて最適な高さを計算することは不可能です。
グリッドシステムによる内訳-4つの製品の1行(簡略化されたセマンティクスの例):
<row> <col> <col> <col> <col> </row>
ただし、サーバー側で商品を処理および出力するのは困難です(選択をサイクルと条件で複雑にする必要があります)。特に商品が異なるカテゴリから選択される場合は、新しいシリーズから始まる新しいカテゴリがあり、すべての商品を連続して表示する必要があります。
理想的には、次の構造が必要です。
<div class="wrapper"> <div class="product-card">...</div> <div class="product-card">...</div> <div class="product-card">...</div> <div class="product-card">...</div> ……… <div class="product-card">...</div> </div>
そして、すべてが滑らかで美しいように見えます。
ここで私は、これを行う小さな関数を書くというアイデアを訪れました。 いくつかの既成のソリューションに出会いましたが、問題があるか、範囲が非常に限られていました。 私は自分の「自転車」を書かなければなりませんでした。
だから! 記事の技術的な部分に移りましょう。
- この関数はjQueryライブラリを使用して記述されており、ネイティブjsに自由に簡単に書き換えることができます。
- 簡単に把握し、必要に応じて独自のものを追加します。
- 最も重要なこと! -彼女は仕事をしています!
DOMツリー構造は、上記の例のように使用されます。
<div class="wrapper"> <div class="product-card">...</div> <div class="product-card">...</div> <div class="product-card">...</div> <div class="product-card">...</div> ……… <div class="product-card">...</div> </div>
動作原理は次のとおりです。
- 製品カード「product-card」の幅を調べます。
- 親ラッパーの幅を調べます。
- 計算-ラッパーに幅で何枚のカードが収まるか(切り捨て)、シミュレートされたシリーズを取得します。
- 次に、サイクルが作業に入ります:
a)1枚のカードで高さを等しくする必要のある要素の数と数。
b)シミュレートされたシリーズの各カードでこれらの高さを比較し、比較された要素の高さの最高値を見つけます。
c)比較領域に入るすべての要素に適切な高さを割り当てます。
スクリプト自体を以下に示します(動作原理のリストの数字は数字で示されています)。
function GreatBalancer(block){ var wrapWidth = $(block).parent().width(), // 1 blockWidth = $(block).width(), // 2 wrapDivide = Math.floor(wrapWidth / blockWidth), // 3 cellArr = $(block); for(var arg = 1;arg<=arguments.length;arg++) { // 4.1 for (var i = 0; i <= cellArr.length; i = i + wrapDivide) { var maxHeight = 0, heightArr = []; for (j = 0; j < wrapDivide; j++) { // 4.2 heightArr.push($(cellArr[i + j]).find(arguments[arg])); if (heightArr[j].outerHeight() > maxHeight) { maxHeight = heightArr[j].outerHeight(); } } for (var counter = 0; counter < heightArr.length; counter++) { // 4.3 $(cellArr[i + counter]).find(arguments[arg]).outerHeight(maxHeight); } } } }
そしてその呼び出し:
GreatBalancer(".product-card",".product-title",".price-min",".product-image");
注意してください! 最初の引数では、製品カードを指定する必要があります。 さらに、レベル付けする必要がある要素のリストである任意の順序で、関数は任意の数の要素を受け入れて処理できます!
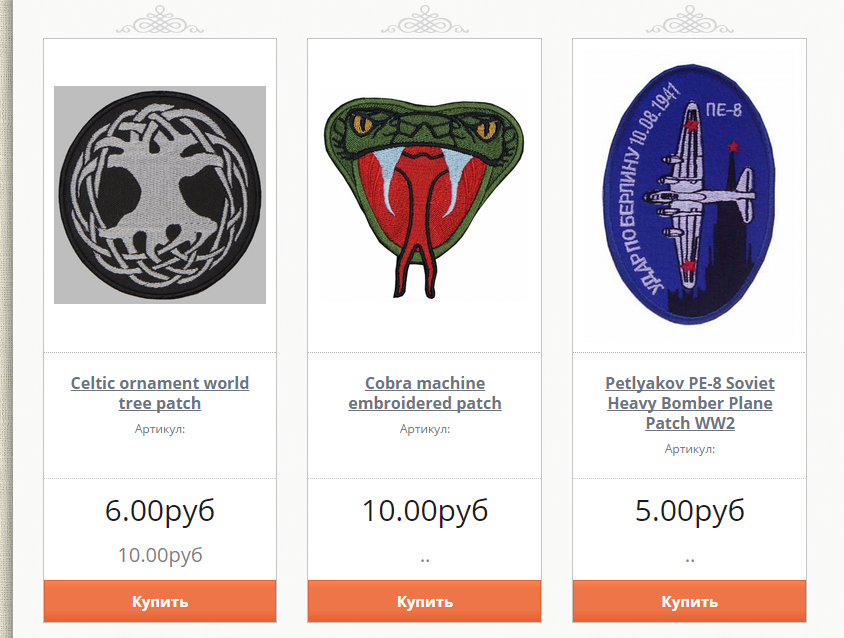
例としてスクリーンショットを示します。これは、要素の高さの違い(製品のタイトルの行数が異なり、最初の製品に古い価格が表示されている)により、最初の行が正しく表示されず、2番目の行が移動したことを明確に示しています
図 3.整列せずに製品のグループを表示する例。

また、次の画像では、要素の高さの比率がどのように変化したかを明確に確認できます。
図 4.スクリプトの結果の例。

この記事が誰かの利益になったら嬉しいです! すべての成功、興味深いプロジェクト、革新的なソリューション!
PS フロントエンドコースは、 「 Node.jsでプログラミングをすばやく開始する方法」 、 「HTML5、CSS3、およびJavaScript、それは何で、何を食べますか?」および「JavaScriptプログラミングコース」の記事の著者からまもなく始まります。 サインアップするには、 info @ digitov.comに書き込みます
PPS新しい記事を他の記事よりも早く受信するため、または単に新しい出版物を見逃さないために-Facebook 、 VK 、およびTwitterで購読してください。
投稿者
Stanislav Zakorko、 SECLグループのシニアJavaScript開発者