ブラウザがレンダリングで素晴らしい仕事をした場合、React Nativeのようなツールは登場しなかったでしょう。 内部では、React Nativeは同じJavaScriptを使用し、Viewはネイティブであり、ネイティブアプリケーションとReact Nativeアプリケーションのパフォーマンスの違いは平均的なユーザーには気付かれません。 つまり、問題はJavaScriptではありません。
何かを最適化する場合は、レンダリングするだけです。 JavaScriptとブラウザAPIが提供するツールでは不十分です。 2年間、私は自分の製品の仕事をスムーズかつ高速にしようとしてきましたが、無駄でした。 私は、ウェブが永遠に残るという事実にほとんど同意しました。 この記事では、レンダリングの最適化について学習し、取り組んだプロジェクトに適用するために管理したすべてを収集し、近い将来への希望について話しました。 これは、パフォーマンスを最適化するためにCSSハックやサードパーティのリポジトリではなく、標準とブラウザAPIの強固な基盤に依存したい未来です。

ハイブリッドアプリケーションとパフォーマンス
コメント、カテゴリ、タグ付きのニュースフィードという非常に簡単な機能を備えたアプリケーションを作成しました。 ビデオを見たり、ニュースを検索したりできます。 さて、より多くのプッシュ通知。 複雑なことは何もありません。 NDAのため、これらのプロジェクトを紹介することはできませんが、当社のブログでモバイル開発へのアプローチを選択する原則についてお話します。
ハイブリッドアプリケーションの開発は優れています。 JavaScriptは私にはまったく問題ありませんでしたが、Framework7およびIonicフレームワークをgeneしみなく提供してくれたインターフェイス要素は私にはまったく問題ありませんでした。 ネイティブ機能を使用できるプラグインさえあれば十分でした。 作成したばかりのすべてのプラットフォームに対して、1つのアプリケーションを作成し、一度に10を取得します。 夢とだけ。 しかし、今では大胆で、すべてに終止符を打つ「しかし」があります。
アプリケーションが「Hello、world!」よりも著しく複雑になるとすぐに、パフォーマンスの問題が始まります。 このアプリケーションは、モバイルバージョンのサイトよりも優れた機能を発揮しますが、同様のネイティブアプリケーションほどではありません。

誰かがこれを我慢する準備ができているなら、それは私にとって挑戦でした。 ネイティブアプリケーションと区別できないように、ハイブリッドアプリケーションを作成する必要がありました。 それから私は少し不思議に思って、1つの簡単な結論に達しました。jsでは、すべてが問題なく、レンダリングに問題があります。 「transform:translate3d(0,0,0)」(すぐに機能しなくなった)から、PNGグラデーションをアルファチャネルに置き換える前に、すべてのCSSハックを試しました。 もちろん、これは問題を解決しませんでしたが、ほんの少しだけマスクしました。 これらのハッキングの一部を次に示します。
» translate3dを使用したWebKitでのハードウェアアクセラレーションの強制
» ポインターイベントを使用した60fpsスクロール:なし
» CSS box-shadowはスクロールを遅くすることがあります
モバイルブラウザやデバイスに関連しない他のプロジェクトに取り組んだ後。 そして、ここではすべてが悪いわけではありません。パフォーマンスに問題はありません。なぜなら、それらは良い鉄のマシンのどこから来たのですか。 しかし、パフォーマンスの問題が目に見えない場合、これはすべてが最適化されていることを意味しません。
中、問題があります
ウェブサイトやアプリケーションでは、Instagram、Facebook、Twitter、Mediumのような無限のフィードがあります。これらの例から、おそらくアップロードで独自のフィードを作成できます。 そして、それは何も悪いことではありません。 スクロールを使用すると、同じ投稿内で移動したり、投稿間を移動したりできます。 すばやくスクロールでき、ゆっくりスクロールできます。 好きなだけリストに新しいアイテムを追加します。 私自身もそうしました。

実験してみましょう。 うるさいクーラーはありますか? Medium.comを開き、下にスイングします。 クーラーが最大速度に達するまでにどれくらいかかりますか? 私の結果は約45秒です。 そして、それはChromeのせいではありません。 そして、私のラップトップが何年も前であることさえありません。 問題は、ビューポートに表示されるものを最適化していないということです。
テープを巻くとどうなりますか? ページの一番下に来ると、サーバーからさらにいくつかの投稿を取得し、リストの最後に追加します。 リストは無限に増えています。 ブラウザは何をしますか? なし。 フィードの先頭にある投稿は引き続き存在し、ブラウザは引き続きそれらをレンダリングします。 そして、このプロパティをビューポート外のすべての投稿にハングさせても、「可視性:非表示」はここでは役に立ちません。 ちなみに、このような無駄な最適化はIonicで気づかれました。 真剣に。 しかし、彼らはそれを修正しました。 興味のある方は、この問題を議論するために作成したIonicフォーラムのトピックをご覧ください 。
最適化の神秘的な世界

最適化された適切なコードの作成を妨げるものは何ですか? このプロセスについて私たちがあまり知らないのは不安です。 知識のほとんどは試行錯誤によってもたらされ、「ブラウザがページをレンダリングする方法」などの見出しの記事は、HTMLがCSSにどのように適合し、ページがどのように階層化されるかを示しています。 新しい要素をDOMに追加するか、新しいクラスを要素に追加するとどうなるかわかりません。 どの要素が再カウントおよびレンダリングされますか?
ここで、リストに新しいアイテムを追加します。 次は?
- 新しい要素をレンダリングして配置する必要があります。
- 他のリストアイテムを再シフトする必要があります。
- リストの他の要素を再レンダリングする必要があります。
- 「親」の高さを更新する必要があります。
- 「親」が更新され、現在、隣接する要素が変更されたかどうかは不明です。
DOMのルートに続きます。 その結果、ページ全体をレンダリングします。
ブラウザでのレンダリングの動作は異なります。 ここでは 、このトピックに関する多数の記事の1つを紹介します。著者は、DOMツリーとCSSツリーを結合するプロセスと、ブラウザが結果の構造をどのように描画するかについて話します。 すべてが非常にクールですが、開発者がブラウザを支援するためにできることは明確ではありません。 非公式のCSSトリガーリソースにはテーブルが表示され、ブラウザーでどのCSSプロパティがレイアウト/ペイント/複合プロセスをトリガーするかを決定できますが、通常、ページには多数のスタイルと要素が含まれているため、すべてを除外するのが妥当な唯一の方法です。パフォーマンスに影響する可能性があります。
一般に、最適化はいくつかのポイントで構成されています。
- CSSを明るくし 、スタイルをブラウザーで読み取り可能にします。
- 重いレンダリングスタイルを取り除きます(シャドウと透明度をまったく避ける方が良いです)。
- DOM要素の数を減らし、可能な限り少ない変更を加えます。
- GPUで正しく動作します。
これはすべて、ページのレンダリングを少し高速化するのに役立ちますが、さらに必要な場合はどうでしょうか?
クリッピング

本当に機能する唯一の方法は、ユーザーが本当に必要とする要素のみがページに含まれるようにすることだと思います。 この動作の実装には問題があります。
多くの人が仮想リスト/仮想スクロール/グリッドビュー/テーブルビューについて知っています。 名前は異なりますが、本質は同じです。ページに非常に長いリストを効率的に表示するためのコンポーネントです。 基本的に、これらのインターフェースコンポーネントはモバイル開発で使用されます。
GitHubは、仮想リスト、仮想グリッドなどのjsリポジトリでいっぱいです。 最適化は非常に機能しており、事実です。 1万個の要素のリストで、長さ10,000 pxに1つの要素の高さを掛けたコンテナを作成し、スクロールを監視して、ユーザーに見える要素だけでなく、それ以上を表示できます。 要素自体は、「translate:transformY(<element index> * <element height> px)」を使用して配置されます。 私は最近Vue.js 2.0を研究し、そのようなコンポーネントを数時間で書きました。
いくつかの実装オプションがあり、それらの違いは、要素の配置方法と、それらをグループに分割するかどうかだけですが、これはそれほど重要ではありません。 問題は、理想的な条件下では、スクロールイベントが、スクロールされたピクセル数と同じ回数だけ発生することです。 それはたくさんです。 これに加えて、イベントが発生するたびに計算を行う必要があります。 モバイルデバイスでは、スクロールイベントとスクロールメカニズム自体の動作が異なります。 この結論は非常に簡単です。スクロールイベントは、このようなタスクには適していません。
ここで言及する価値のある別の問題。 私が見たすべてのコンポーネントでは、リストアイテムのサイズが同じであるか、せいぜい各アイテムについて事前にわかっている必要があります。 これは実装を複雑にします。
IntersectionObserver

現在、IntersectionObserverが登場しています。これは、冒頭で説明した未来に降りかかった最初の希望の光です。 この機能は新しいため、ここにcaniuse.comのブラウザーサポートに関する情報を示します。 そして、それに関するいくつかの資料があります:
IntersectionObeserverは、関心のある要素がビューポートに表示されたとき、および離れたときにレポートします。 スクロールする必要はなく、要素の高さを数える必要はありません。どの要素をレンダリングする必要があるか、どの要素をレンダリングしないかを理解するためです。
今少し練習。 IntersectionObserverを使用して要素をロードする仮想スクロールを作成したかった。 タスクは次のようなものです。
- タイトル、写真、テキストを含む投稿を含む無限のフィード。
- 投稿の内容とその高さは事前にわかりません。
- コンテンツのダウンロードの停止なし。
- 60 fps。
そして、このコンポーネントを書いている間に私が理解したことは次のとおりです。
- 要素を再利用して、DOMで最小限の操作を行う必要があります。
- リスト内のアイテムごとにIntersectionObserverを作成する必要はなく、2つだけです。
動作原理
コンテンツは、それぞれ12の投稿の部分に分割されます。 コンポーネントが初期化されたとき、DOMにはそのような部分が1つしかありませんでした。 最初と最後の部分には、それぞれ上部と下部に非表示の要素があります。 これらの要素の可視性を監視します。 これらの要素のいずれかが画面に表示されたら、新しいパーツを追加し、不要なパーツを削除します。 したがって、DOMには一度に12の投稿のうち2つの部分があります。
スクロール追跡よりも便利なものは何ですか? 投稿の高さが不明な場合は、DOMで要素を探して認識する必要があります。 あまり便利ではなく、生産的でもありません。
出力では、事前に未知の高さの無限コンテンツをすばやくレンダリングできるコンポーネントを取得します。 ニュースフィードだけでなく、ブロックで構成されるコンテンツにも同様のものを使用できます。
言葉を減らせばもっとアクション:ここにデモがあります。 そして、ここでの目標は、実際の例を使用してIntersectionObserverの動作を確認することであるという事実に注意してください。
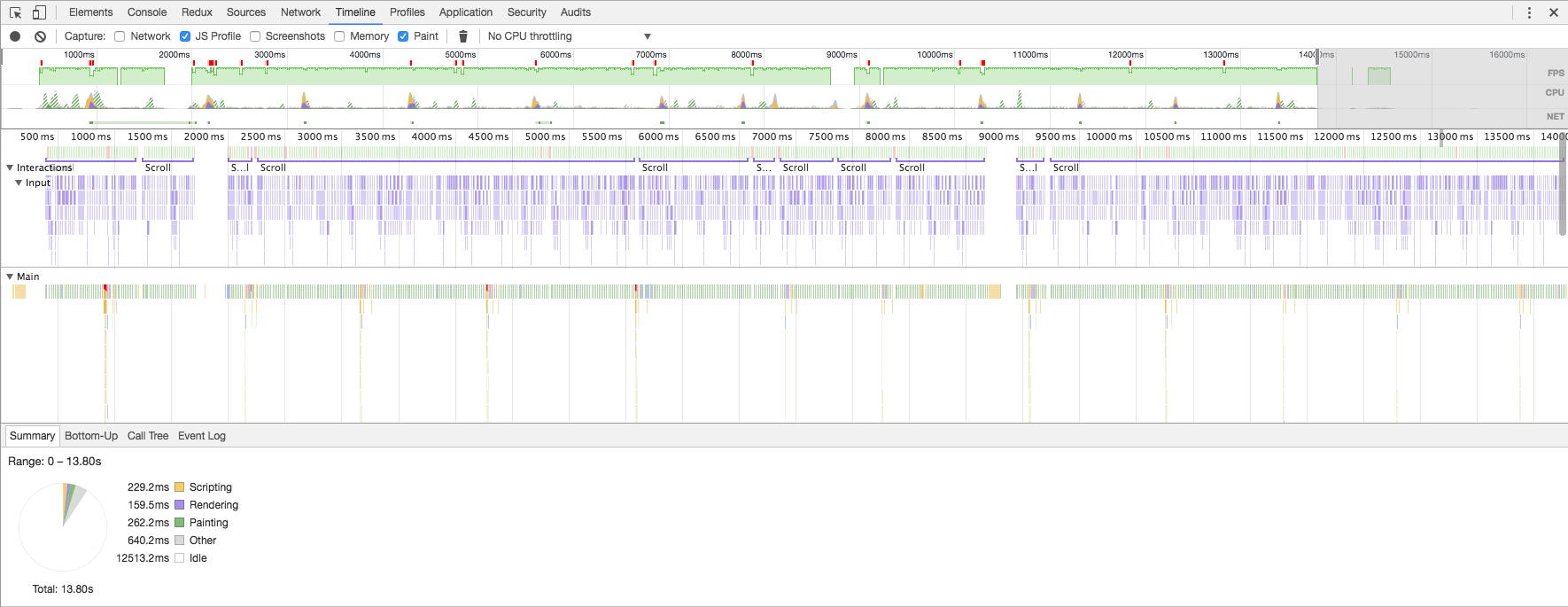
テープを流fluentに見る速度でスクロールすると、FPSを見ることができます(画像をクリックできます)。

できるだけ早く(画像をクリック可能):

FPSが60未満になることはめったにありませんが、数フレームで45以上になります。ブラウザが事前に画像とテキストのサイズを認識していない場合、良い結果が得られます。
おわりに
これは、IntersectionObserverを使用した最も印象的で有用な例ではありません。 React / Vue / Polimerコンポーネントと組み合わせて使用してみると、さらに興味深いものになります。 次に、コンポーネントの初期化中に、IntersectionObserverをハングさせ、ビューポートに表示されたときにのみ初期化を続行できます。 これは大きなチャンスを開きます。 指を交差させるだけで、IntersectionObserverがさらなる発展を遂げると信じています。