そして、アイデアが思い浮かびました。 しかし、すべてのcssプロパティがどのように記述され動作するかを明確に示すようなものを作成したらどうでしょうか さらに、これらはすべて1ページにまとめられています。
したがって、2晩で、次のcssヘルパーが作成されました: lesson-web.ru/modules/css_helper

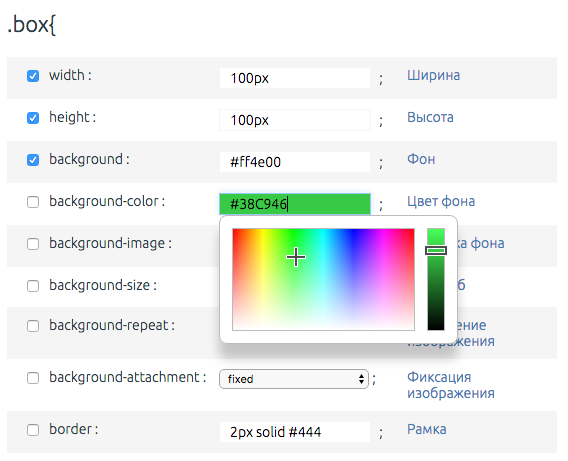
左側にはcssプロパティの結果が表示され、実際には右側に実際に表示されるcssプロパティのリストが表示されます。
結果ウィンドウには、クラス.boxを持つdivがあります。 floatプロパティを設定すると、3つの同一のブロックがウィンドウに表示されます。
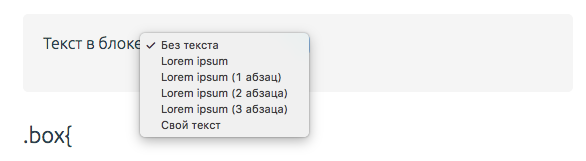
このブロックのテキストコンテンツを指定することもできます。 5つのオプションがあります。

cssプロパティを持つブロックでは、次のことができます。
- チェックボックスをクリックしてプロパティを有効または無効にします。
- プロパティの値を設定します。
- 単純なロシア語で財産を理解する
- サイトにこのプロパティの説明がある場合は、リンクをたどって詳細を調べることができます。

値は3つの方法で設定できます。
- 入力に値を入力するだけです
- 色の場合は、パレットで指定します
- プロパティに標準の値セットがある場合、リストから選択できます
実際、このような楽しい些細なことは判明しました)このアシスタントを改善する方法について何かアイデアがあれば、コメントで喜んで読みます!