
Yii2およびそのサードパーティの拡張機能の多くは、Bootstrapを使用しています。 通常、Bootstrapは他のものに置き換えられません。これは、Bootstrapを操作するのに非常に便利であり、見た目も美しいためです。 アプリケーションインターフェイスを更新する場合は、cssプロパティのヒープを再定義することはあまり期待できません。 ブーツウォッチから通常の「スキン」を提案するのではなく、プリプロセッサを使用していくつかの変数を再定義する方がより快適です。 このようにして、サイトの外観を徹底的に変えることができます。 実際のブートストラップが書かれているので、Lessを使用した例を示します。 必要に応じて、デフォルトパッケージをSassまたはStylusに置き換えて、プリプロセッサに応じて次のコードを変更できます。
Lessをコンパイルするには、NodeJSが必要です。 インストールは非常に簡単です 。 ここから入手できます 。 また、プロセスを制御するGulpも必要です。
Gulpをグローバルにインストールするには、次を実行できます。
npm i -g gulp
Gulpのカスタマイズ
ルートにpackage.jsonを作成し、内部に{}を記述します。
今やる:
npm i -D gulp gulp-less gulp-notify gulp-plumber gulp-util gulp-autoprefixer
次のコードでgulpfile.jsを作成します。
'use strict'; var gulp = require('gulp'), less = require('gulp-less'), autoprefixer = require('gulp-autoprefixer'), gutil = require('gulp-util'), notify = require("gulp-notify"), plumber = require('gulp-plumber'), path = require('path'); const LESS_DIR = './web/less', CSS_DIR = './web/css', AUTOPREFIXER_RULES = [ 'last 15 versions' ]; var handleError = function (err) { gutil.beep(); gutil.log(err); this.emit('end'); gulp.src(err.filename) .pipe(notify({ title: path.basename(err.filename) + ' (' + err.line + ':' + err.column + ')', message: err.message })); }; gulp.task('less', function () { gulp.src(LESS_DIR + '/**/*') .pipe(plumber({errorHandler: handleError})) .pipe(less()) .pipe(autoprefixer(AUTOPREFIXER_RULES)) .pipe(gulp.dest(CSS_DIR)); }); gulp.task('watch', function () { gulp.watch(LESS_DIR + '/**/*', ['less']); }); gulp.task('default', ['less', 'watch']);
少ない準備
web / css / site.cssからweb / less / site.lessにコンテンツをコピーします。
次に、ファイルbootstrap.less、_variables.lessおよび_mixins.lessを作成します。
bootstrap.lessに次のコードを入力します。
ロングコピーペースト
/*! * Bootstrap v3.3.6 (http://getbootstrap.com) * Copyright 2011-2015 Twitter, Inc. * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) */ // Core variables and mixins @import "_variables.less"; @import "_mixins.less"; // Reset and dependencies @import "../../vendor/bower/bootstrap/less/normalize.less"; @import "../../vendor/bower/bootstrap/less/print.less"; @import "../../vendor/bower/bootstrap/less/glyphicons.less"; // Core CSS @import "../../vendor/bower/bootstrap/less/scaffolding.less"; @import "../../vendor/bower/bootstrap/less/type.less"; @import "../../vendor/bower/bootstrap/less/code.less"; @import "../../vendor/bower/bootstrap/less/grid.less"; @import "../../vendor/bower/bootstrap/less/tables.less"; @import "../../vendor/bower/bootstrap/less/forms.less"; @import "../../vendor/bower/bootstrap/less/buttons.less"; // Components @import "../../vendor/bower/bootstrap/less/component-animations.less"; @import "../../vendor/bower/bootstrap/less/dropdowns.less"; @import "../../vendor/bower/bootstrap/less/button-groups.less"; @import "../../vendor/bower/bootstrap/less/input-groups.less"; @import "../../vendor/bower/bootstrap/less/navs.less"; @import "../../vendor/bower/bootstrap/less/navbar.less"; @import "../../vendor/bower/bootstrap/less/breadcrumbs.less"; @import "../../vendor/bower/bootstrap/less/pagination.less"; @import "../../vendor/bower/bootstrap/less/pager.less"; @import "../../vendor/bower/bootstrap/less/labels.less"; @import "../../vendor/bower/bootstrap/less/badges.less"; @import "../../vendor/bower/bootstrap/less/jumbotron.less"; @import "../../vendor/bower/bootstrap/less/thumbnails.less"; @import "../../vendor/bower/bootstrap/less/alerts.less"; @import "../../vendor/bower/bootstrap/less/progress-bars.less"; @import "../../vendor/bower/bootstrap/less/media.less"; @import "../../vendor/bower/bootstrap/less/list-group.less"; @import "../../vendor/bower/bootstrap/less/panels.less"; @import "../../vendor/bower/bootstrap/less/responsive-embed.less"; @import "../../vendor/bower/bootstrap/less/wells.less"; @import "../../vendor/bower/bootstrap/less/close.less"; // Components w/ JavaScript @import "../../vendor/bower/bootstrap/less/modals.less"; @import "../../vendor/bower/bootstrap/less/tooltip.less"; @import "../../vendor/bower/bootstrap/less/popovers.less"; @import "../../vendor/bower/bootstrap/less/carousel.less"; // Utility classes @import "../../vendor/bower/bootstrap/less/utilities.less"; @import "../../vendor/bower/bootstrap/less/responsive-utilities.less"; //@import "../../vendor/bower/bootstrap/less/theme.less";
ファイル_variables.less :
@import "../../vendor/bower/bootstrap/less/variables.less"; @icon-font-path: "http://netdna.bootstrapcdn.com/bootstrap/3.3.6/fonts/";
ファイル_mixins.less :
@import "../../vendor/bower/bootstrap/less/mixins.less"; @import "_variables.less";
config / web.phpファイルで 、Asset Managerコンポーネントを次のように構成します。
'assetManager' => [ 'bundles' => [ 'yii\bootstrap\BootstrapAsset' => [ 'sourcePath' => null, 'basePath' => '@webroot', 'baseUrl' => '@web', 'css' => ['css/bootstrap.css'], ], ], ],
お試しください
たとえば、次の行を_variables.lessに追加します。
@navbar-inverse-bg: #00849D; @navbar-inverse-link-color: white; @brand-success: #A0CD1B; @body-bg: #ECFAFB;
使用可能な変数のリストは、ファイル/vendor/bower/bootstrap/less/variables.lessにあります。
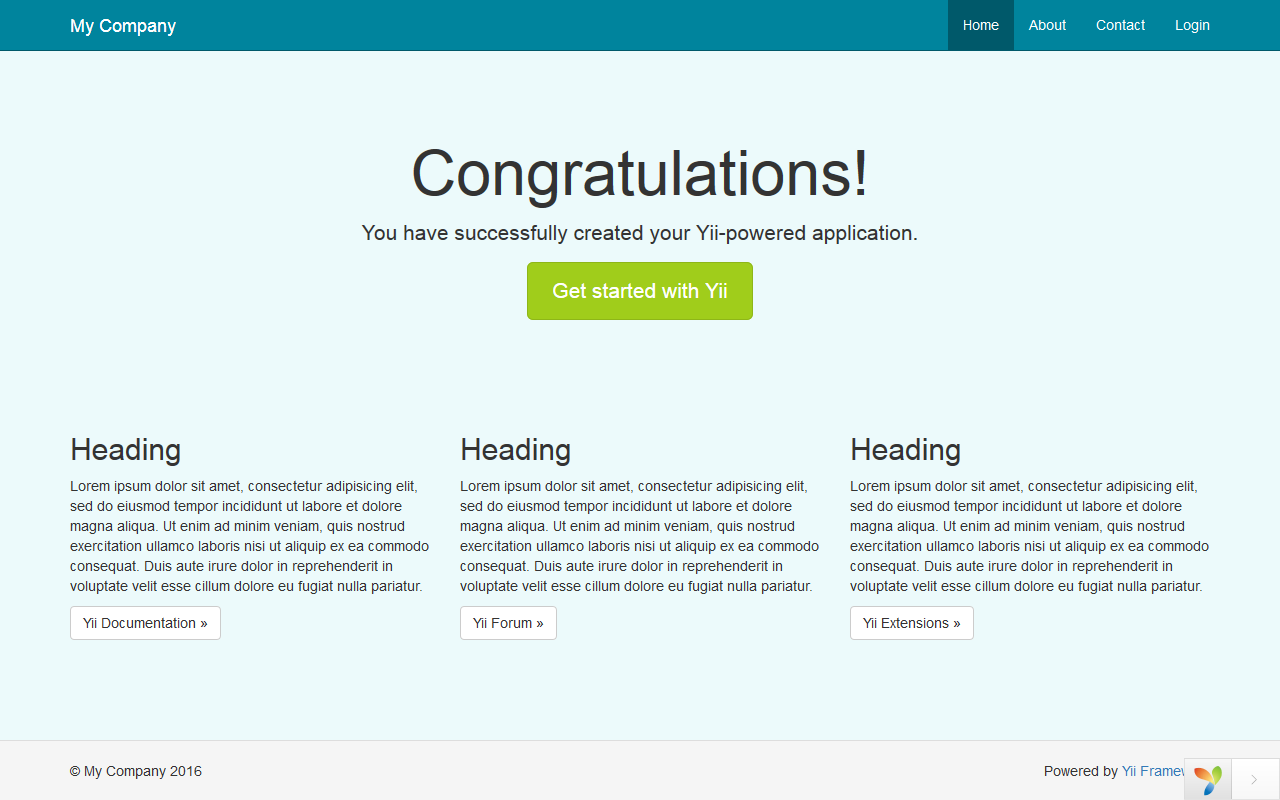
gulpコマンドを実行して、何が起こったのかを確認します。

また、要素のすべての状態と、これらの色に関連付けられているすべての色が変更されました。 もう1つの小さなボーナスは、 site.lessで Bootstrap変数を使用する機能です (import _variables.lessのみ )。
node_modulesおよびweb / css フォルダーは.gitignoreに追加する意味があります 。
Gulpの実行中は、変更ごとにLessが自動的にコンパイルされます。
レシピが誰かに役立つことを願っています。