
注:この資料は、ニュースサイトテンプレートのレイアウトの例としてFlexboxを簡単に操作する方法に関するJeremy Thomasの 記事の無料翻訳です。
信じてください。Flexboxの使用を今すぐ開始する場合、Flexboxを使用するすべての側面を詳細に分析する必要はありません。 このガイドでは、著者がFlexboxの機能のいくつかを紹介し、 The Guardianで見られるような「ニュースレイアウト」を作成します。
著者がFlexboxを使用する理由は、彼が提供する多数の機能です。
-アダプティブ列の作成が簡単。
-同じ高さの列を作成します。
-内容物を容器の底に押し付ける機能。
さあ、行こう!
1. 2つの列を作成することから始めます
CSSを使用して列を作成するには、常に特定の困難が伴います。 長い間、このタスクを実行するためにフロートやテーブルが広く使用(および使用)されていましたが、これらの方法にはそれぞれ欠点がありました(そして欠点があります)。
また、Flexboxはこのプロセスを簡素化し、次のような多くの利点があります。
-より「きれいな」コードを書く: display:flex ruleでコンテナを作成するだけです。
-柔軟性:いくつかのCSS行を変更することで、列のサイズを変更、拡大、および整列できます。
-セマンティックマークアップ。
-さらに、Flexboxを使用すると、レイアウトの予期しない動作を回避するために、フローをキャンセルする必要がなくなります。
まず、2つの列を作成します。1つはコンテナーの幅の2/3を占め、もう1つはその部分の1/3を占めます。
<div class="columns"> <div class="column main-column"> 2/3 column </div> <div class="column"> 1/3 column </div> </div>
ここには2つの要素があります。
-コンテナ列;
-2つの列の子。そのうちの1つには追加のメイン列クラスがあり、後で列を広くするために使用します。
.columns { display: flex; } .column { flex: 1; } .main-column { flex: 2; }
main-columnのflex値は2であるため 、この列は2番目の列の2倍のスペースを占有します。
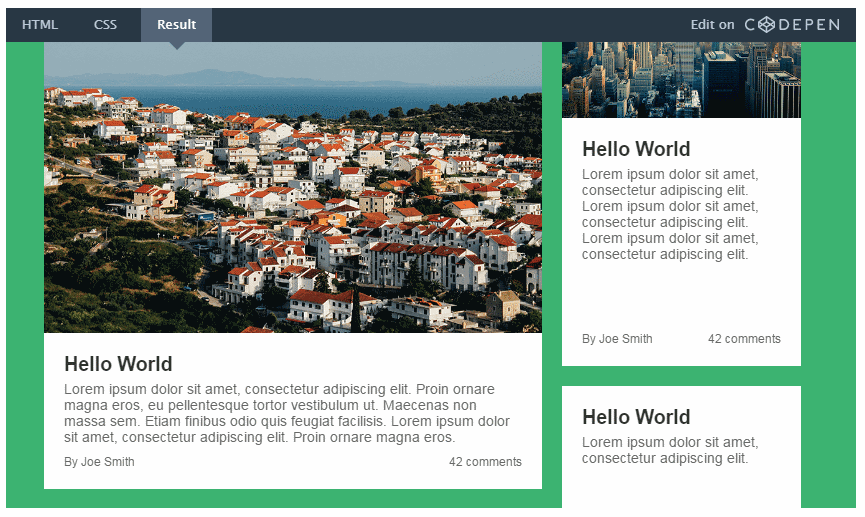
少し視覚的なデザインを追加すると、結果として以下が得られます。

クリックしてアクションを表示
2.各列をフレックスボックスコンテナにします
2つの列にはそれぞれ、垂直方向に配置されたいくつかの記事が含まれるため、これら2つの要素からflexboxコンテナも作成する必要があります。
したがって、記事が必要です。
-コンテナ列内に垂直に配置されます。
-使用可能なすべてのスペースを占有しました。
コンテナに指定されたflex-direction:列ルールと、子に指定されたflex:1ルールにより、最初の2列の高さは変更されずに、記事がすべての垂直空きスペースを埋めることができます。

クリックしてアクションを表示
3.記事からコンテナを作成します
次に、機能をさらに拡張するために、各記事をフレックスボックスコンテナとして紹介しましょう。 各コンテナには次のものが含まれます。
-見出し;
-段落;
-著者の名前とコメントの数を含む情報パネル。
-何らかの適応画像。
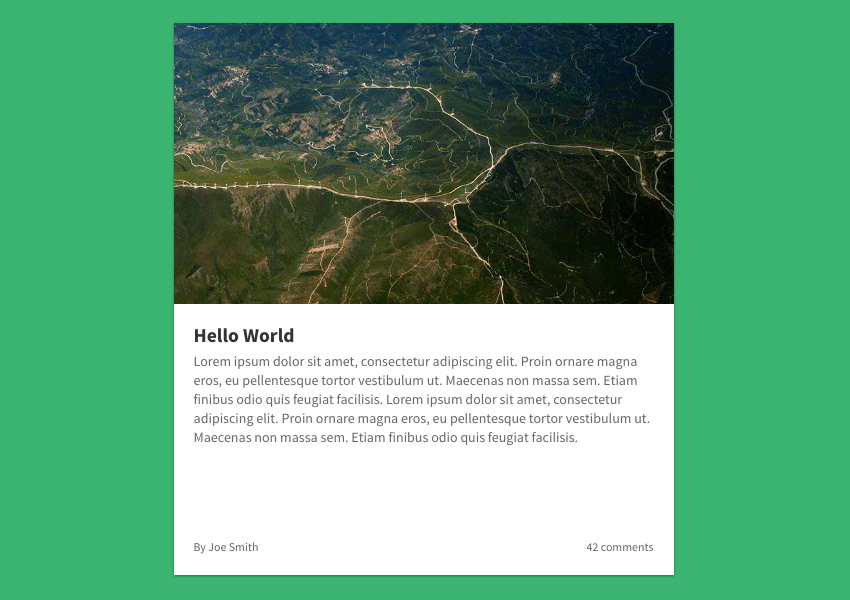
ここでは、Flexboxを使用して、情報パネルを要素の下部に「プッシュ」します。 次に、どのような結果が得られるかを確認します。

そして、コード自体は次のとおりです。
<a class="article first-article"> <figure class="article-image"> <img src=""> </figure> <div class="article-body"> <h2 class="article-title"> <!-- --> </h2> <p class="article-content"> <!-- --> </p> <footer class="article-info"> <!-- --> </footer> </div> </a>
.article { display: flex; flex-direction: column; flex-basis: auto; /* */ } .article-body { display: flex; flex: 1; flex-direction: column; } .article-content { flex: 1; /* , */ }
記事内の要素は、 flex-direction:columnルールを使用して垂直に配置されます 。
また、 flex:1プロパティをarticle-content要素に適用して、利用可能なすべてのスペースに拡張し、 article-infoを下に押します 。 この場合の列の高さは重要ではありません。

クリックしてアクションを表示
4.ネストされた列を追加します
実際には、左の列にさらにいくつかの列を含める必要があります。 したがって、記事を担当する2番目の要素を、以前使用した列コンテナーに置き換える必要があります 。
<div class="columns"> <div class="column nested-column"> <a class="article"> <!-- --> </a> </div> <div class="column"> <a class="article"> <!-- --> </a> <a class="article"> <!-- --> </a> <a class="article"> <!-- --> </a> </div> </div>
最初のネストされた列を広くしたいので、要素にネストされた列クラスを追加し、CSSで指定します。
.nested-column { flex: 2; }
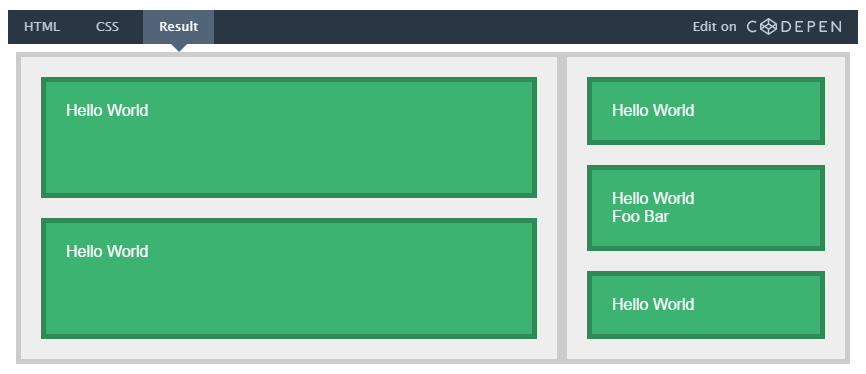
これで、この列の幅は2番目の列の2倍になります。

クリックしてアクションを表示
5.最初の記事を水平レイアウトで作成します
最初の記事は本当に大きいです。 モニター画面上のスペースを効果的に使用するために、方向を水平に変更しましょう。
.first-article { flex-direction: row; } .first-article .article-body { flex: 1; } .first-article .article-image { height: 300px; order: 2; padding-top: 0; width: 400px; }
この場合の順序プロパティは、HTMLマークアップを変更せずにHTML要素の順序を変更できるため、大きな役割を果たします。 実際、コード内のarticle-imageはarticle-body要素の前にありますが、あたかもその後にあるかのように動作します。

クリックしてアクションを表示
6.アダプティブレイアウトの作成
少しフラットになりましたが、すべてが希望どおりになりました。 レイアウトに柔軟性を追加して、これを修正しましょう。
Flexboxの優れた点の1つは、 表示を削除するだけです。コンテナ内のflexルールを完全に無効にするため(flexbox)、残りのプロパティ( align-itemsやflexなど )は機能し続けます。
その結果、必要な場合にのみFlexboxを使用してアダプティブレイアウトをアクティブにできます。
したがって、 display:flexを.columnsおよび.columnセレクターから削除し、代わりにメディアクエリに「パック」します。
@media screen and (min-width: 800px) { .columns, .column { display: flex; } }
以上です! 小さい解像度の画面では、すべての記事が上下に積み重ねられ、800ピクセルを超える解像度の画面では2列に積み重ねられます。
7.最後の仕上げを追加する
大画面でレイアウトをより魅力的に見せるために、CSSの調整をいくつか追加しましょう。
@media screen and (min-width: 1000px) { .first-article { flex-direction: row; } .first-article .article-body { flex: 1; } .first-article .article-image { height: 300px; order: 2; padding-top: 0; width: 400px; } .main-column { flex: 3; } .nested-column { flex: 2; } }
最初の記事の内容は水平方向に揃えられています。テキストは左側にあり、写真は右側にあります。 また、メイン列の幅が広くなりました(75%)。 ネストされた列についても同様です(66%)。
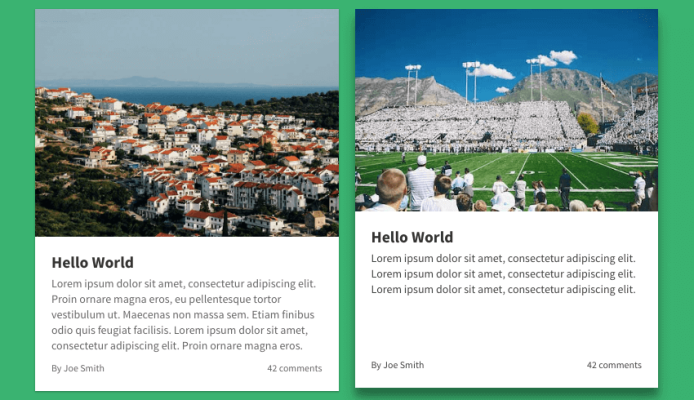
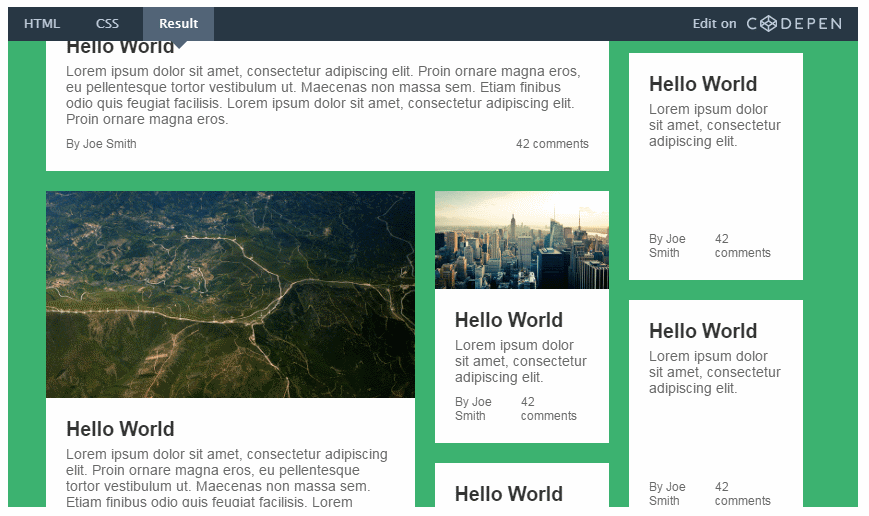
そして、これが最終結果です!

クリックしてアクションを表示
おわりに
これで、あなたは自分のプロジェクトでFlexboxを使用して、そのすべての微妙さを詳しく調べることなく使用できることがわかりました。 少なくとも著者はこれを本当に望んでいます。