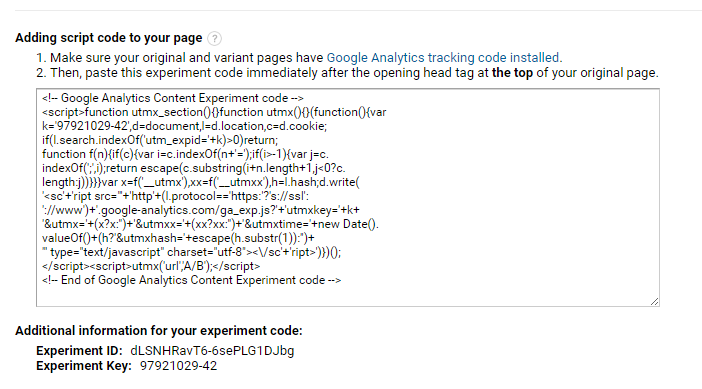
これをどうやってやるの? Google Analyticsが親切に生成してくれるJavaScriptコードを受け取り、サイトのタグを<head> </ head>に追加します。 このコードは、ユーザーの一部を代替(テスト済み)ページにリダイレクトするだけで、特定のパラメーターをこのページのURLに追加します。 この設定により、Googleアナリティクスは、元のページを見たユーザーと代替ページを見たユーザーを把握できます。 私たちは皆それを知っています。 とても簡単です。

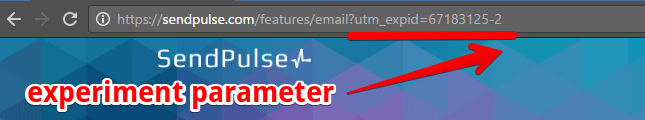
そして、嫌なパラメーター:

サイトの他のページにある要素をテストする必要がある場合、そのような実験を行う方法について考えたことはありますか?
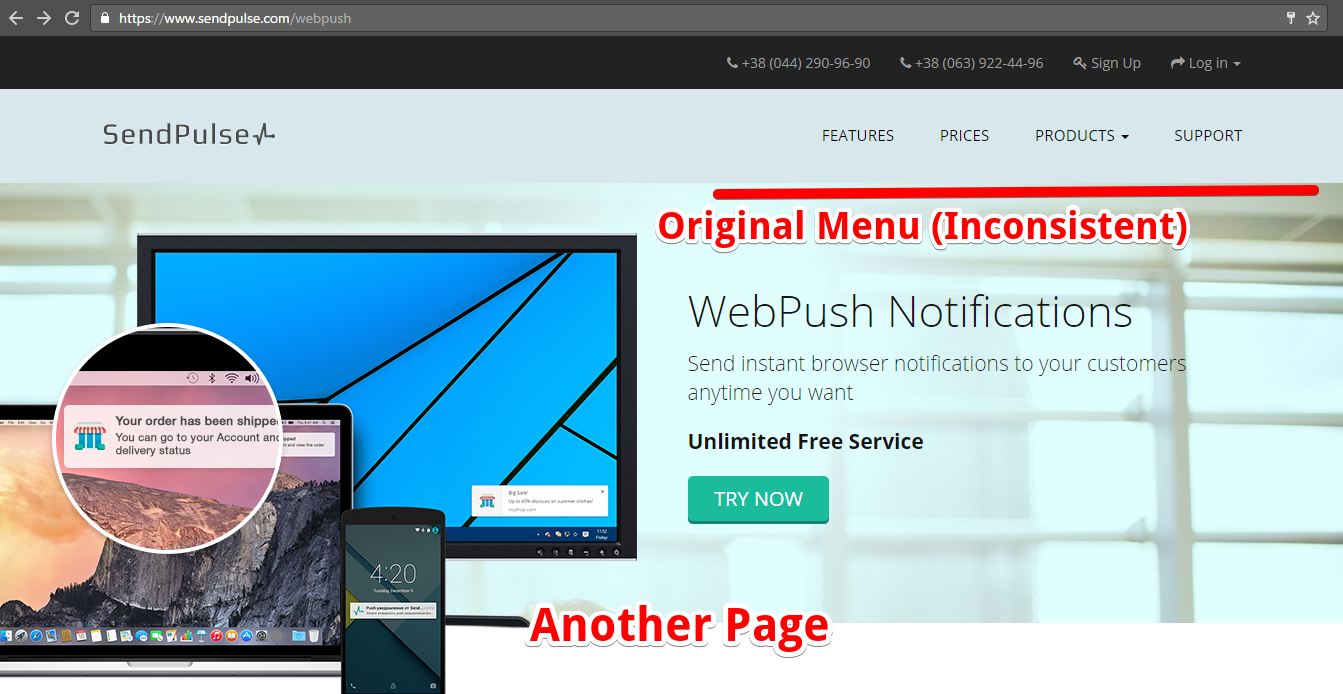
サイトのメインメニュー(その色、その中の要素の数など)をテストする必要があると想像してみましょう。 メニューの新しいバージョンで代替ページを作成し、そこに一部のユーザーを誘導できます。 しかし、別のページに誘導されたユーザーは何を見ることができ、その後、別の場所に行くことにしましたか? 元のメニューは引き続き表示されます。 この方法でメニューをジャグリングするのは良い口調ではなく、混乱を招くだけです。
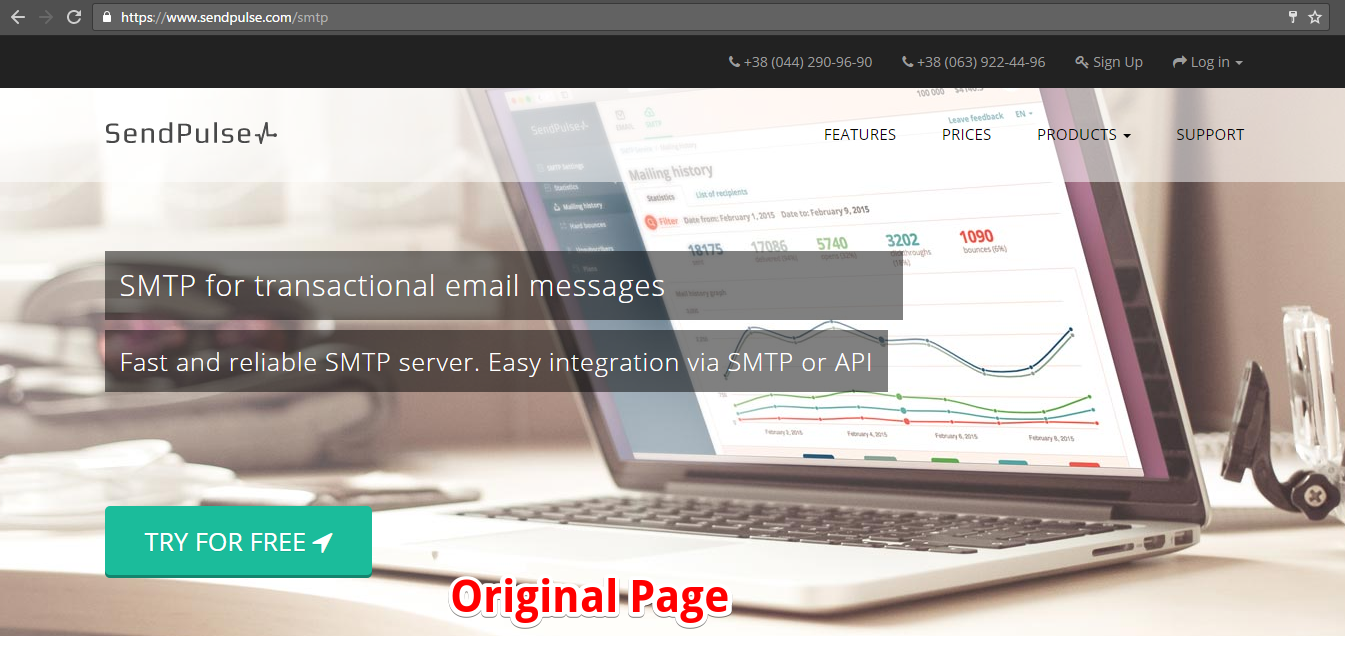
以下は、実験中にサイトのページにアクセスしようとしているユーザーです。

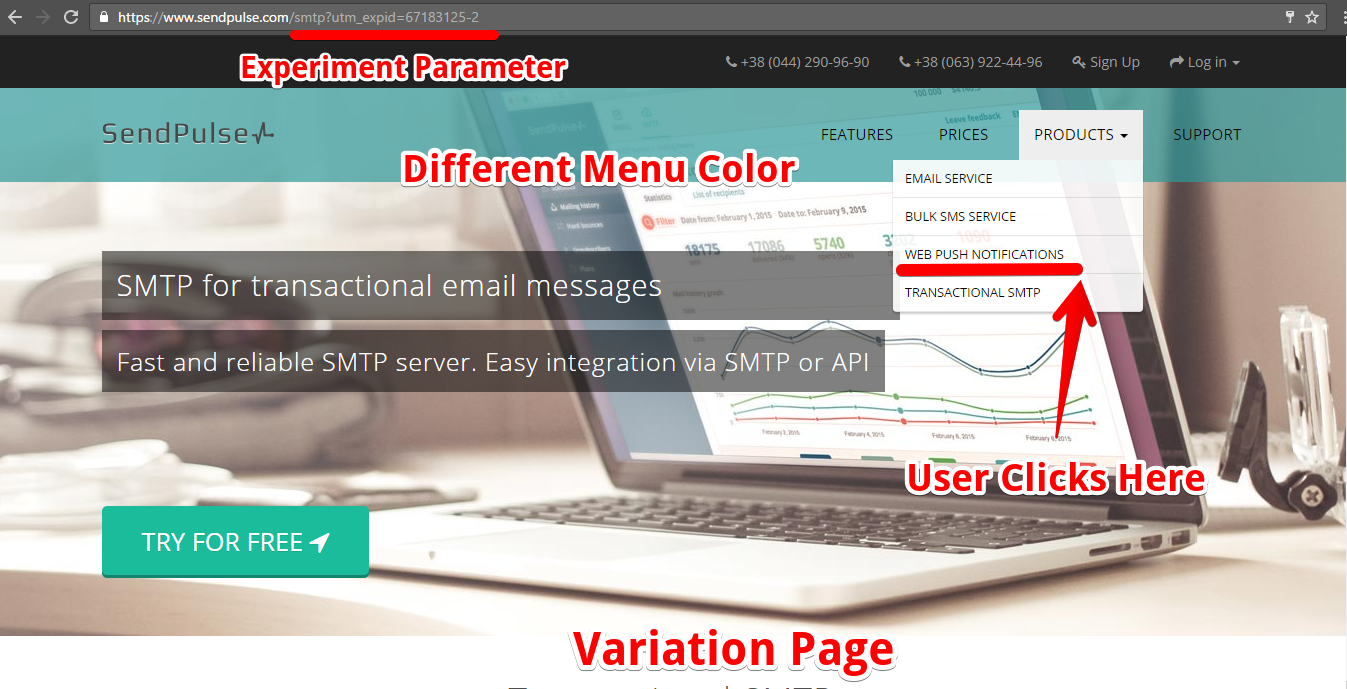
...そしてすぐに新しいメニューで代替バージョンにリダイレクトされます:

次に、ユーザーはサイトの別のセクションに移動することにします。このセクションでは、元のメニューがまだ表示されています。

幸いなことに、このような事件を回避する方法があります。
リダイレクトなしのコンテンツテストについて
ある程度の技術的スキルを持つベテランのGoogleアナリティクスエキスパートであれば、公式ドキュメントのおかげで、いわゆるリダイレクトなしの実験について既に知っているかもしれません。 これにより、ユーザーを別のページにリダイレクトすることなく、ページ上のさまざまな要素をテストできます。 この「トリック」は、少なくともJavaScriptとHTMLの基本的な知識があれば実行できます。 これは、この種の実験を行う最もエレガントな方法です。
続行する前に、少なくともこのトピックの資料を簡単に確認することをお勧めしますが、気分がよくない場合は、以下のすべてを簡単に説明してみます。
したがって、Googleアナリティクスのインターフェースを使用して実験を設定しますが、サイトの実際のページの代わりに「ダミー」を指定します(ユーザーがリダイレクトされるページがないため)。 これらのダミーを必ず指定する必要があります。GAは通常どおり、これらのバリエーションにデータを収集して割り当てます。

次に、実験設定から実験キーをコピーし、それを使用して実験ライブラリをロードします。
<script src="//www.google-analytics.com/cx/api.js?experiment=YOUR_EXPERIMENT_ID"></script>
この負荷のすぐ下に、ユーザーを特定の実験グループに割り当てることができる小さなコードを挿入します。
<script> cxApi.setDomainName('.sendpulse.com'); cxApi.setCookiePath('/'); cxApi.chooseVariation(); var experiment_group = cxApi.getChosenVariation(); </script>
ユーザーが特定のグループに割り当てられると、この情報は実験Cookieに保存され、エレメントの1つのバージョンが(ページに関係なく)常に表示されます。 ユーザーが割り当てられたグループに関する情報は、 ページビュー (ページビュー)とともにサーバーにアクセスするときに、標準的な方法でGoogleアナリティクスに送信されます。
リダイレクトなしで実験することの利点は何ですか?
- URLの卑劣なリダイレクトと厄介なパラメーターを回避します
- このような実験は、ページの読み込み速度により良い影響を与えます。
- この方法では、1つのページではなく、サイト全体で同時に実験を行うことができます。
サイト全体で同時に実験を行うメリットは何ですか?
- 1人のユーザーの不変性を維持しながら、サイトのすべてのページに表示される要素をテストする機能
- 実験の結論に関するデータを収集する機能は、個別のページではなくサイト全体のトラフィックに基づいて実験するため、はるかに高速です。
同時にサイト全体での実験の詳細なステップバイステップの説明
サイト全体で実験を行うために必要なことは、サイトのすべてのページにリダイレクトなしで実験コードを追加することだけです。 論理的には、そうではありませんか?
通常、これは、サイトのヘッダーテンプレート(「ヘッダー」)にコードを挿入することによって行われます。 このコードは、それがどのページにあるかとはまったく無関係です。ユーザーを特定のグループに割り当て、このグループに関するデータをGoogleアナリティクスに送信するだけです。 ユーザーが最初にサイトにアクセスして、テスト中の要素のバージョンの1つを見ると、この情報はCookieに保存され、サイト上の任意のページでテスト中の要素との以降のすべての「連絡」中に、前に見たオプションが常に表示されます。
マシンに戻りましょう。このアプローチの実用的なアプリケーションを紹介します。
実験を設定する
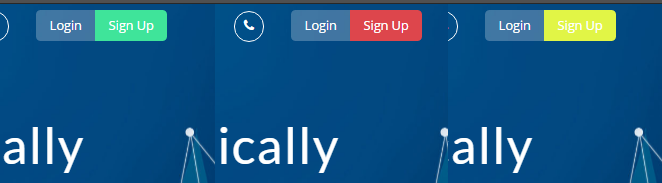
ウェブサイトの登録ボタンのさまざまな色(緑、赤、黄色)をテストする必要があります。 ボタンは、サイトの最上部のすべてのページに表示されます。 したがって、ユーザーが常にどこでも同じボタンの色を見るようにする必要があります。 実験の基準は、登録ボタンをクリックすることです。

インターフェース設定
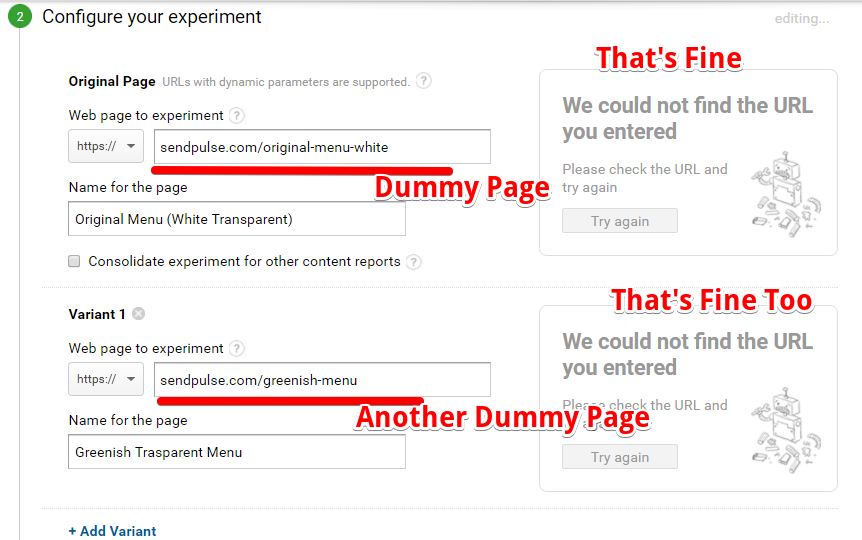
そこで、Googleアナリティクスで実験を作成します。

ご覧のとおり、存在しないページのアドレスを示しました。GAがこれを行う必要があるためです。 しかし、心配しないでください-これらの設定は検証に合格しませんが、実験は完全に機能し、その役割を果たします。
実験IDのコピーを忘れないでください-必要になります。

サイトのソースコードの編集
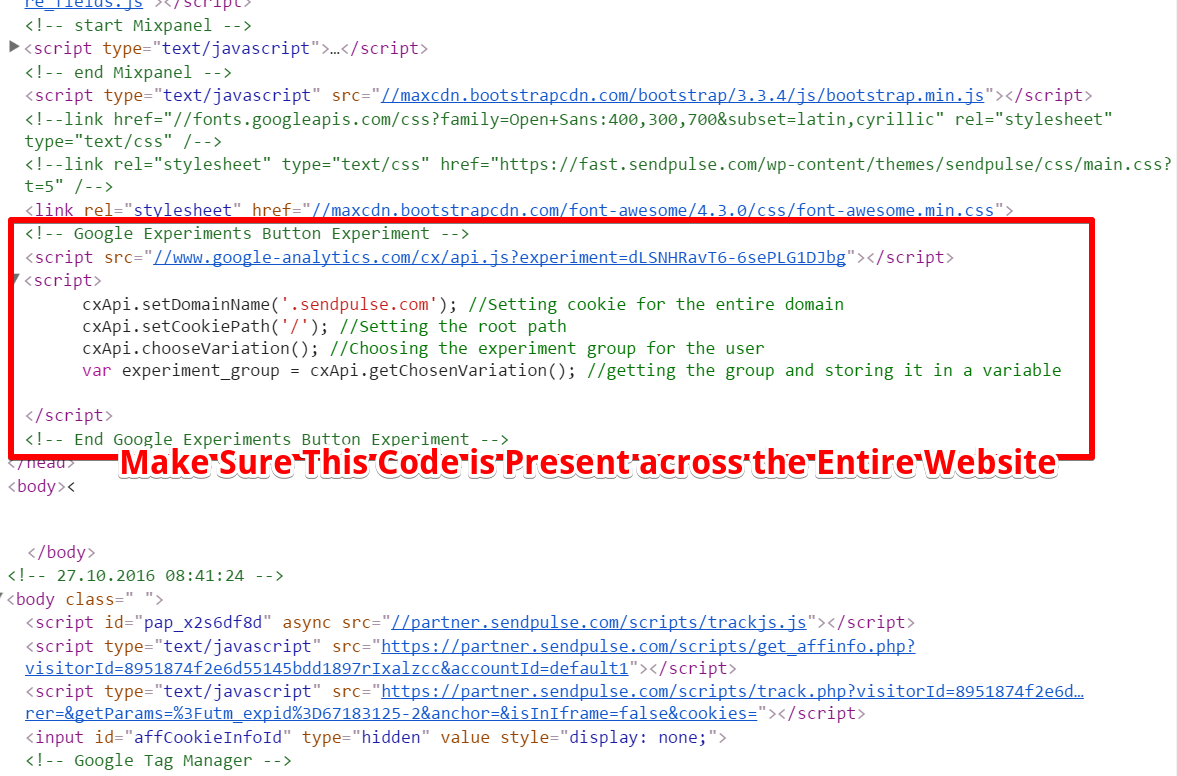
実験IDを使用して実験用のライブラリをロードし、ユーザーを実験グループに割り当てるこのライブラリのいくつかの関数を呼び出します。

次に、ユーザーが割り当てられたグループに応じてボタンの色を変更するロジックコードを追加します。

このコードは、ユーザーが割り当てられている実験グループに応じて、ボタンのCSSクラスのみを変更します。 当然、ボタン用に2つの追加クラスを作成する必要があります。
覚えておく必要がある最も重要なことは、サイトのヘッダーテンプレートにすべてのコードを追加して、 すべてのページに表示されるようにする必要があることです(標準の実験コードの場合のように、<head> </ head>タグ内)。
これで、実験に参加しているユーザーには常に同じ色のボタンが表示されます。
実験設定で「開始」をクリックします。 覚えておいてください-検証エラーに関するメッセージを無視することをためらわないでください(同時に、すべてを正しく行ったことを確認してください)。
以上です。 実験を楽しんでください!